Nội dung chính

Front end là nền tảng quyết định sự tương tác giữa người dùng với trang web hoặc ứng dụng. Nếu bạn đang bắt đầu hành trình trở thành lập trình viên giao diện web, đừng bỏ qua những kiến thức về Front end trong bài viết dưới đây, từ việc làm thế nào HTML, CSS và JavaScript hợp nhất để tạo ra trang web thú vị đến cách sử dụng các thư viện và framework phổ biến như React và Vue.js.
Đọc bài viết để hiểu rõ hơn:
- Front end là gì?
- Ngôn ngữ lập trình chính trong Front end
- Sự khác nhau giữa Front end và Back end
- Những câu hỏi về Front end thường gặp
Front end là gì?
Front end là một thuật ngữ phổ biến được sử dụng trong phát triển web. Thuật ngữ này được dùng để chỉ phần giao diện mà người dùng trực tiếp tương tác khi sử dụng một ứng dụng web hoặc website. Chẳng hạn màu sắc và kiểu văn bản, hình ảnh, đồ thị và bảng, nút, menu điều hướng.
Front end được thiết lập để thực hiện hai nhiệm vụ chính là tăng khả năng đáp ứng và hiệu suất hoạt động của website hoặc ứng dụng. Chính vì vậy, các lập trình viên giao diện người dùng (Front end Developer) phải đảm bảo rằng trang web hoặc ứng dụng được tối ưu hóa cho các thiết bị và kích thước màn hình khác nhau, đồng thời họ phải có khả năng khắc phục mọi sự cố phát sinh trong quá trình phát triển.
Front end component là gì?
Front end component (thành phần giao diện người dùng) là một khối xây dựng độc lập, có thể tái sử dụng được, đại diện cho một phần cụ thể của giao diện người dùng trong một ứng dụng web hoặc trang web. Các thành phần này giống như những viên gạch mà các lập trình viên có thể sử dụng để lắp ráp giao diện người dùng phức tạp một cách hiệu quả và nhất quán bằng cách kết hợp HTML, CSS và JavaScript để tạo thành những component hoàn chỉnh.
Các Front end component có thể được viết bằng các ngôn ngữ và framework khác nhau, chẳng hạn HTML, CSS, JavaScript, React, Vue.js hoặc Angular. Chúng ta có thể kết hợp các Front end component với nhau để xây dựng thành một giao diện Front end hoàn chỉnh.
Đọc thêm: Angular là gì? Có phải là vũ khí hạng nặng của Front-end Developer?
Front end framework là gì?
Front end framework là các khung được các lập trình viên sử dụng để xây dựng giao diện người dùng (UI) và trải nghiệm người dùng (UX) của một trang web hoặc ứng dụng. Chúng cung cấp một cấu trúc và các công cụ sẵn có, giúp giảm bớt khối lượng mã cần viết và cho phép tập trung vào logic ứng dụng thay vì các chi tiết về cách hiển thị nội dung.
Không chỉ vậy, Front end framework có cộng đồng lớn, tài liệu phong phú giúp các lập trình viên dễ dàng tìm kiếm sự trợ giúp khi cần.
Đọc thêm: Top 15+ framework back-end, front-end và mobile phổ biến nhất 2023
Các ngôn ngữ lập trình chính trong Front end
HTML, CSS và JavaScript là ba ngôn ngữ chính được sử dụng trong Front end. Trong đó, HTML và CSS được xem là ngôn ngữ tạo trang web và ngôn ngữ định dạng, không được coi là ngôn ngữ lập trình.
Ngược lại, JavaScript thực sự là một ngôn ngữ lập trình và là cơ sở để phát triển các trang web có độ tương thích cao (Responsive Web).
Đối với các ứng dụng trên di động, ngôn ngữ lập trình được sử dụng phổ biến là Swift cho hệ điều hành iOS và Kotlin đối với hệ điều hành Android.
HTML
HTML, hay HyperText Markup Language, là một ngôn ngữ lập trình được sử dụng rộng rãi để xây dựng và thiết kế các website trên World Wide Web. Nó đóng vai trò như khung xương cho mọi trang web, định nghĩa cấu trúc và nội dung của trang web, và thường được kết hợp với CSS (ngôn ngữ định dạng) và JavaScript (ngôn ngữ lập trình) để tạo ra các trang web hoàn chỉnh và đầy đủ chức năng.
HTML hoạt động bằng cách sử dụng các thẻ (tags) để đánh dấu các phần khác nhau của nội dung trên trang web. Ví dụ: thẻ <p> được sử dụng để định dạng đoạn văn, thẻ <h1> được sử dụng để định dạng tiêu đề cấp 1, thẻ <img> được sử dụng để chèn hình ảnh, v.v.
Ví dụ:
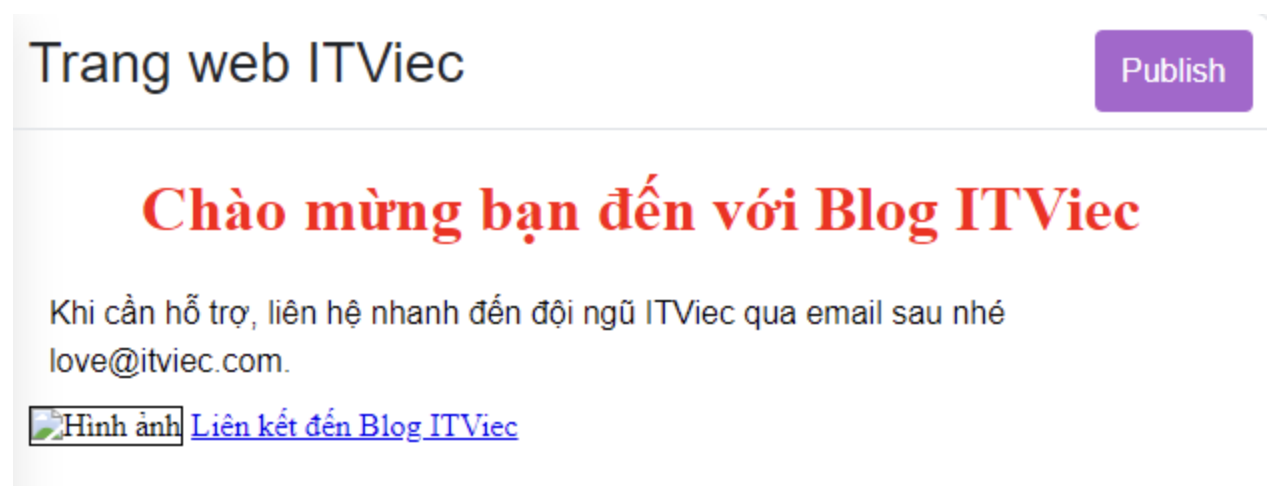
<!DOCTYPE html> <html lang="vi"> <head> <meta charset="UTF-8"> <title>Trang web ITviec</title> </head> <body> <h1>Chào mừng bạn đến với Blog ITviec</h1> <p>Khi cần hỗ trợ, liên hệ nhanh đến đội ngũ ITviec qua email sau nhé love@itviec.com.</p> <img src="image.jpg" alt="Hình ảnh"> <a href="https://itviec.com/blog">Liên kết đến Blog ITviec</a> </body> </html>
Kết quả hiển thị của đoạn code trên:
HTML là một ngôn ngữ tương đối dễ học, và có thể được sử dụng để tạo ra các trang web đơn giản chỉ với vài dòng mã. Tuy nhiên, để tạo ra các trang web phức tạp hơn, bạn cần phải có kiến thức chuyên sâu hơn về HTML và các ngôn ngữ web khác như CSS và JavaScript.
Đọc thêm: Giải đáp “tất tần tật” những điều cần biết về HTML
CSS
CSS viết tắt của Cascading Style Sheets, là một ngôn ngữ đánh dấu, được sử dụng để định dạng và trang trí giao diện của trang web. CSS giúp bạn tạo giao diện nhất quán cho toàn bộ trang web hoặc ứng dụng web.
CSS hoạt động bằng cách chọn các phần tử HTML và áp dụng các quy tắc (rules) để mô tả cách chúng sẽ được hiển thị. Mỗi quy tắc bao gồm một bộ thuộc tính và giá trị, giúp xác định các đặc điểm của phần tử như màu sắc, kích thước, khoảng cách và hình dạng.
Ví dụ:
h1 {
color: red;
font-size: 24px;
text-align: center;
}
p {
font-family: Arial, sans-serif;
line-height: 1.5;
margin: 10px;
}
img {
width: 200px;
height: 150px;
border: 1px solid black;
}
Sau khi áp dụng CSS này với ví dụ HTML ở trên, chúng ta có kết quả như sau:
Hiểu được ngôn ngữ CSS giúp các Front end Developer tạo ra giao diện trang web hoặc ứng dụng đẹp, linh hoạt và thích ứng với nhiều loại thiết bị khác nhau mà không cần thay đổi cấu trúc HTML của trang. CSS còn hỗ trợ khả năng kế thừa và ghi đè quy tắc giúp tổ chức mã nguồn và duy trì trang web một cách hiệu quả.
CSS thường được sử dụng cùng với HTML và JavaScript để tạo ra trải nghiệm web đầy đủ chức năng và thú vị.
JavaScript
JavaScript là một ngôn ngữ lập trình thông dụng, được dùng để tạo ra những trang web có tính tương tác, linh động và phong phú về chức năng, mang đến cho người dùng những trải nghiệm sống động, linh hoạt nhưng vẫn đảm bảo sự trôi chảy, mượt mà.
JavaScript thường được tích hợp trực tiếp vào mã nguồn HTML của trang web và thực thi trên trình duyệt của người dùng. Nó cho phép các lập trình viên thêm các tính năng động, như thay đổi nội dung trang, kiểm tra dữ liệu đầu vào, tương tác với người dùng thông qua các sự kiện, và thậm chí là gửi và nhận dữ liệu từ máy chủ mà không cần tải lại trang web.
Ví dụ:
// Hiển thị thông báo khi người dùng click vào nút
document.getElementById("button").onclick = function() {
alert("Hello World!");
};
// Tạo hiệu ứng chuyển động cho hình ảnh
var image = document.getElementById("image");
image.style.animation = "rotate 2s linear infinite";
JavaScript không chỉ chạy trên trình duyệt, mà còn được sử dụng rộng rãi trong nhiều ngữ cảnh khác nhau như phát triển ứng dụng di động, máy chủ và thậm chí là trí tuệ nhân tạo.
Đọc thêm: JavaScript là gì? Học JavaScript cơ bản với lộ trình dễ hiểu nhất
Swift
Swift là một ngôn ngữ lập trình được Apple phát triển dành cho việc xây dựng ứng dụng cho hệ điều hành iOS, macOS, watchOS và tvOS. Ngôn ngữ này được giới thiệu lần đầu tiên bởi Apple vào năm 2014 và đã trở thành một lựa chọn quan trọng cho các lập trình viên ứng dụng trên nền tảng của Apple.
Swift được thiết kế để thay thế Objective-C, ngôn ngữ truyền thống mà các lập trình viên iOS sử dụng để xây dựng ứng dụng. Swift mang lại nhiều cải tiến, đồng thời giữ lại khả năng tương thích với mã nguồn Objective-C, cho phép dần dần chuyển đổi từ ngôn ngữ cũ sang Swift.
Ví dụ:
// Hiển thị thông báo
let alert = UIAlertController(title: "Hello World!", message: "This is a Swift app.", preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .default, handler: nil))
present(alert, animated: true, completion: nil)
// Tạo một class
class Person {
var name: String
var age: Int
init(name: String, age: Int) {
self.name = name
self.age = age
}
}
Những đặc điểm của Swift bao gồm cú pháp rõ ràng, an toàn với lỗi, hiệu suất cao và hỗ trợ nhiều tính năng lập trình hiện đại như hàm cao cấp, tự động quản lý bộ nhớ và tính đa luồng. Swift cũng được sử dụng để phát triển ứng dụng cho các sản phẩm khác của Apple như Apple Watch và Apple TV.
Kotlin
Kotlin là một ngôn ngữ lập trình đa nền tảng, được phát triển bởi JetBrains – Một công ty phát triển các công cụ phát triển phần mềm như PHPStorm, PyCharm,…
Ngôn ngữ này được thiết kế để chạy trên Java Virtual Machine (JVM) và có thể được sử dụng để phát triển ứng dụng trên nhiều nền tảng, bao gồm Android, Phía máy chủ (Server-side), và cả Front end.
Kotlin được giới thiệu chính thức vào năm 2011 và sau đó trở thành ngôn ngữ chính cho phát triển ứng dụng Android bởi Google vào năm 2017. Hệ thống lập trình này chia sẻ một số đặc điểm với Java và trình bày cú pháp và khái niệm tương tự với các ngôn ngữ lập trình khác, chẳng hạn như C# hoặc Java và Scala.
Mặc dù nhiều API dùng để phát triển các ứng dụng Android yêu cầu sử dụng ngôn ngữ Java nhưng đôi khi chúng cũng cho phép sử dụng Kotlin. Đây là lý do tại sao nó nhanh chóng trở thành một trong những ngôn ngữ Front end được các lập trình viên Android ưa thích.
Ví dụ:
// Hiển thị thông báo
val toast = Toast.makeText(this, "Hello World!", Toast.LENGTH_SHORT)
toast.show()
// Tạo một class
class Person(val name: String, val age: Int)
// Sử dụng lambda
val numbers = listOf(1, 2, 3, 4, 5)
val sum = numbers.filter { it % 2 == 0 }.sum()
Kotlin được đánh giá cao vì cú pháp ngắn gọn, an toàn và có thể tích hợp tốt với mã nguồn Java. Nó cung cấp nhiều tính năng hiện đại như hệ thống kiểu thông minh, extension functions, hỗ trợ lập trình đa luồng (coroutines). Kotlin cũng có khả năng chạy trực tiếp trên máy ảo JavaScript (Kotlin/JS) và có thể sử dụng để phát triển ứng dụng Front end.
Đọc thêm: Kotlin là gì? Định nghĩa, ưu điểm và những cú pháp cơ bản của Kotlin
So sánh cơ bản giữa Front end và Back end
Front end và Back end đều giữ vai trò quan trọng trong việc xây dựng các ứng dụng và trang web, nhưng chúng tập trung vào các khía cạnh khác nhau và yêu cầu bộ kỹ năng riêng biệt. Dưới đây là bảng phân tích về sự khác biệt chính của hai vị trí công việc này.
| Front end | Back end | |
|
Mục tiêu chính |
Xử lý giao diện người dùng (UI), những gì người dùng nhìn thấy và tương tác trực tiếp, bao gồm: Các nút, menu, hình động, biểu mẫu và thiết kế hình ảnh tổng thể. |
Xử lý logic phía máy chủ, bộ máy ẩn giúp mọi thứ hoạt động. Nó liên quan đến cơ sở dữ liệu, xử lý dữ liệu, bảo mật và liên lạc với các hệ thống bên ngoài. |
|
Trách nhiệm |
Thiết kế và xây dựng giao diện người dùng bằng HTML, CSS và JavaScript (đôi khi là các framework như React, Angular, Vue.js). | Viết mã phía máy chủ bằng các ngôn ngữ như Python, Java, Node.js, PHP, v.v. |
| Đảm bảo giao diện người dùng phản hồi nhanh và hoạt động trên các thiết bị khác nhau. | Xây dựng và duy trì cơ sở dữ liệu để lưu trữ và quản lý dữ liệu. | |
| Thực hiện các yếu tố tương tác và hình ảnh động. | Thực hiện các biện pháp bảo mật để bảo vệ dữ liệu người dùng và tính toàn vẹn của hệ thống. | |
| Tối ưu hóa hiệu suất cho thời gian tải nhanh. |
Phát triển API để liên lạc giữa giao diện người dùng và các hệ thống khác. |
|
|
Kỹ năng & Công cụ |
HTML, CSS, JavaScript, nguyên tắc thiết kế, kiến thức UI/UX, framework front-end, công cụ gỡ lỗi. |
Ngôn ngữ lập trình, quản lý cơ sở dữ liệu, quản trị máy chủ, các biện pháp bảo mật tốt nhất, phát triển API, sử dụng hệ thống kiểm soát phiên bản Git. |
| Đặc điểm tính cách | Sáng tạo, định hướng chi tiết, thiên về trực quan, thích làm cho mọi thứ trông đẹp mắt, giao tiếp tốt. |
Có khả năng phân tích, định hướng giải quyết vấn đề, thích logic phức tạp, thoải mái làm việc với các tập dữ liệu lớn, thích xây dựng các hệ thống hiệu quả. |
Có thể thấy, Front end và Back end đều là những phần thiết yếu khi muốn xây dựng một ứng dụng hay trang web. Mặc dù mỗi vị trí công việc sẽ đảm nhận vai trò riêng biệt nhưng họ thường cộng tác để tạo ra những sản phẩm thành công và thân thiện với người dùng.
Các câu hỏi thường gặp về Front end là gì
Front end có tác động như thế nào đến người dùng?
Front end đóng vai trò quan trọng trong việc tạo ra trải nghiệm tốt cho người dùng. Giao diện đẹp mắt, dễ sử dụng, hiệu suất cao sẽ giúp thu hút và giữ chân người dùng, góp phần vào thành công của website hay ứng dụng.
- Giao diện người dùng (UI): Front end quyết định cách người dùng tương tác với ứng dụng hoặc trang web. Một Front end tốt giúp người dùng dễ sử dụng, tìm kiếm thông tin và thực hiện các hành động mà họ mong đợi.
- Trải nghiệm người dùng (UX): Front end có thể cải thiện trải nghiệm người dùng bằng cách tối ưu hóa tốc độ tải trang, tương tác mượt mà và cung cấp phản hồi người dùng. Nếu gặp vấn đề với giao diện, người dùng có thể cảm thấy khó chịu và không hài lòng.
- Tương thích thiết bị: Front end cần được thiết kế để tương thích với nhiều thiết bị và kích thước màn hình khác nhau. Sự linh hoạt trong thiết kế giúp đảm bảo ứng dụng hoặc trang web sẽ hoạt động mượt mà trên cả máy tính, điện thoại di động và các thiết bị khác.
- Tương tác người dùng: Front end quyết định cách người dùng tương tác với các yếu tố trang web hoặc ứng dụng. Sự tương tác này có thể bao gồm các nút, biểu mẫu, thanh đổi trạng thái và các phần khác của giao diện.
- Thẩm mỹ và thiết kế: Front end giúp định hình ý thức thẩm mỹ của người dùng thông qua việc sắp xếp, sử dụng màu sắc, hình ảnh và các yếu tố thiết kế khác. Một thiết kế hấp dẫn có thể tăng cường trải nghiệm người dùng và tạo ra ấn tượng tích cực.
- Hiệu suất: Front end ảnh hưởng đến hiệu suất của trang web hoặc ứng dụng. Thời gian tải trang, khả năng đáp ứng và tốc độ tương tác đều quan trọng để duy trì sự hài lòng của người dùng.
Tóm lại, Front end không chỉ là giao diện đẹp mắt mà còn ảnh hưởng đến cách người dùng tương tác và trải nghiệm dịch vụ, đặc biệt là trong môi trường ngày càng đa dạng của các thiết bị và kích thước màn hình.
Đọc thêm: Thiết kế UI UX là gì? Hướng dẫn từ A – Z cho người mới bắt đầu
Basic Front end là gì?
Basic Front end thường được hiểu là phần cơ bản của Front end trên một ứng dụng hoặc trang web. Basic Front end sử dụng các kiến thức cơ bản về HTML, CSS và JavaScript mà những Front end Developer thường sử dụng để xây dựng giao diện người dùng.
Basic Front end là nền tảng quan trọng cho việc xây dựng giao diện người dùng đơn giản và chức năng của nhiều ứng dụng web. Đối với các dự án phức tạp hơn, nó có thể được bổ sung bằng các Front end Libraries & Framework như React, Angular, hoặc Vue.js để quản lý trạng thái ứng dụng và cải thiện hiệu suất.
Học Front end hay Back end dễ hơn?
Học Front end đôi khi được xem là dễ hơn cho người mới bắt đầu vì nó tập trung chủ yếu vào giao diện người dùng và trải nghiệm người dùng. Bạn sẽ tìm hiểu về HTML, CSS và JavaScript để xây dựng trang web thân thiện và hấp dẫn. Front end cũng đặt ra ít vấn đề liên quan đến cơ sở dữ liệu và xử lý logic phức tạp.
Trong khi đó, việc học Back end đòi hỏi kiến thức sâu rộng về ngôn ngữ lập trình như Python, Java. Bạn sẽ xử lý dữ liệu, tương tác với cơ sở dữ liệu và quản lý logic của ứng dụng. Đối với những người muốn hiểu rõ cách toàn bộ hệ thống hoạt động và có khả năng giải quyết vấn đề phức tạp, Back end là sự lựa chọn thích hợp.
Chính vì vậy, quyết định học Front end hay Back end thường phụ thuộc vào sở thích cá nhân, mục tiêu sự nghiệp và cách bạn tiếp cận công việc phát triển web.
Học Front end hay Full stack sẽ có lợi hơn?
Quyết định học Front end hay Full Stack là một lựa chọn quan trọng đối với những người muốn bước vào lĩnh vực phát triển web. Học Front end đưa bạn vào thế giới của giao diện người dùng, trải nghiệm người dùng và những công nghệ mới nhất của HTML, CSS, JavaScript. Bạn sẽ trở thành chuyên gia về việc xây dựng giao diện thu hút và dễ sử dụng.
Tuy nhiên, học Full Stack có thể mang lại nhiều lợi thế lớn hơn, vì bạn sẽ không chỉ giỏi phần giao diện mà còn có khả năng xử lý logic phía server và các thao tác với cơ sở dữ liệu. Điều này giúp tăng cơ hội việc làm, đặc biệt là trong những dự án hoặc công ty nhỏ – nơi mà một lập trình viên có thể đảm nhiệm nhiều vai trò.
Một Full Stack Developer không chỉ biết cách xây dựng một trang web mà còn có kiến thức sâu rộng về toàn bộ quy trình phát triển ứng dụng web. Điều này giúp họ dễ dàng hiểu và tương tác với cả hai phía của ứng dụng, tạo ra giải pháp toàn diện và hiệu quả.
Vì vậy, lựa chọn giữa Front end và Full Stack phụ thuộc vào mục tiêu sự nghiệp, sở thích cá nhân và thị trường việc làm hiện tại. Học Full Stack có thể mở cánh cửa cho nhiều cơ hội và sự đa dạng trong sự nghiệp phát triển web hơn.
Tôi có thể làm Front end mà không có JavaScript không?
Về mặt kỹ thuật, bạn có thể làm Front end mà không cần JavaScript. Tuy nhiên, việc không có JavaScript có thể khiến sản phẩm của bạn không đạt được kết quả tốt nhất.
JavaScript là một ngôn ngữ lập trình phía người dùng (client-side) quan trọng trong lĩnh vực Front end. Nó đóng một vai trò quan trọng trong việc tạo ra trải nghiệm người dùng động và có độ tương thích cao (live and responsive).
- Tính tương tác: JavaScript chủ yếu được sử dụng để tạo ra các yếu tố tương tác trên trang web, như đối ứng với sự kiện người dùng, xử lý biểu mẫu, và thực hiện các thao tác động. Nếu bạn không sử dụng JavaScript, trang web của bạn có thể trở nên tĩnh lặng và thiếu tính động.
- Hiệu suất: Một số tính năng quan trọng của Front end, chẳng hạn như tải dữ liệu mà không cần tải lại trang (sử dụng AJAX) sẽ khó thực hiện nếu không có JavaScript. Đây cũng chính là yếu tố có thể khiến người dùng “chán ngấy” với sản phẩm của bạn.
- Frameworks và thư viện: Nhiều frameworks và thư viện Front end phổ biến, như React, Angular, và Vue.js, đều được xây dựng trên JavaScript. Nếu bạn không sử dụng JavaScript, bạn sẽ bỏ lỡ cơ hội sử dụng những công cụ này để phát triển nhanh chóng và hiệu quả.
Như vậy, nếu không có JavaScript thì bạn không thể thực hiện các công việc sau: xử lý các sự kiện người dùng (như click chuột, di chuyển chuột, gửi biểu mẫu), thay đổi nội dung trang web động, tạo hiệu ứng hình ảnh và animation, giao tiếp với server. Cuối cùng, nó có thể làm ảnh hưởng đến quá trình phát triển sự nghiệp của chính bạn.
Cơ hội việc làm Front end ở Việt Nam có nhiều không?
Hiện nay, lĩnh vực phát triển Front end đang bùng nổ và trở thành một trong những ngành có nhiều tiềm năng và cơ hội việc làm rộng mở.
Sự phổ biến của Internet và nhu cầu ngày càng cao về trải nghiệm người dùng tốt đã khiến cho vai trò của Front end trở nên quan trọng hơn bao giờ hết. Doanh nghiệp và tổ chức đều đầu tư vào việc phát triển giao diện người dùng tích cực, thân thiện và dễ sử dụng để tạo ra trải nghiệm độc đáo cho khách hàng.
Đồng thời, sự xuất hiện của các Framework và thư viện Front end như React, Angular, và Vue.js đã góp phần giảm bớt độ phức tạp và tăng tốc độ quá trình phát triển, mở ra nhiều cơ hội mới cho những người làm Front end.
Tham khảo cơ hội việc làm Lập trình viên Front end
Tổng kết Front end là gì?
Front end là một lĩnh vực quan trọng trong phát triển web, chịu trách nhiệm về giao diện người dùng và trải nghiệm người dùng. Những người làm Front end sử dụng HTML để định nghĩa cấu trúc của trang web, CSS để thiết lập giao diện và kiểu dáng, cùng với JavaScript để tạo ra những trang web động và có khả năng tương tác.
Cuối cùng, Front end không chỉ là nơi bắt đầu cho những người mới trong lĩnh vực phát triển web, mà còn là một lĩnh vực đầy tiềm năng và quan trọng trong việc xây dựng những trang web và ứng dụng đẳng cấp.

Bạn thấy bài viết hay và hữu ích? Đừng ngại Share với bạn bè và đồng nghiệp nhé.
Và nhanh tay tham khảo việc làm IT “chất” trên ITviec!