Nội dung chính

Font chữ có thể giúp cải thiện tính thẩm mỹ của trang web cũng như dễ đọc và thu hút người dùng hơn. Bên cạnh đó, font chữ còn ảnh hưởng đến hiệu suất cũng như khả năng tối ưu trang web trên các công cụ tìm kiếm. Vậy làm thế nào để lựa chọn font HTML phù hợp cho trang web?
Đọc bài viết để được giải đáp chi tiết về:
- Khái niệm về font HTML và có những loại font nào được sử dụng phổ biến
- Font an toàn cho web được sử dụng như thế nào
- Tổng hợp các loại font phổ biến trong lập trình web HTML và cách chỉnh sửa font trong HTML
- Một số nền tảng download font HTML uy tín
Font HTML là gì?
Font HTML (hay còn gọi là Web Font) là một thuật ngữ chỉ kiểu chữ được thiết kế để hiển thị hoàn hảo trên website và nhiều loại thiết bị khác (điện thoại, tablet, máy tính,..) Bạn cũng có thể sử dụng font HTML trong các chiến dịch email hoặc dịch vụ trực tuyến khác, nhưng khả năng hiển thị có thể phụ thuộc vào trình duyệt mail và dịch vụ được sử dụng. Font HTML không được cài đặt trên thiết bị của người truy cập mà sẽ được tải xuống từ máy chủ khi họ truy cập trang web.
Bên cạnh các font chữ mặc định thì bạn có thể tải xuống font chữ trên các nền tảng cung cấp phông chữ uy tín. Một số nền tảng sẽ cho phép bạn tải xuống font chữ dưới dạng file hoặc cung cấp mã HTML để nhúng trực tiếp vào trang web. Việc tải xuống font chữ có thể giúp tăng tốc độ tải trang, tuy nhiên bạn cần lưu ý các vấn đề về bản quyền nhé! Bạn cũng có thể dễ dàng định dạng font chữ với CSS (in đậm, in nghiêng, màu sắc hoặc các thuộc tính khác).
Ví dụ:
p {
font-family: "Arial", sans-serif; /* Chọn font chữ */
font-size: 16px; /* Cỡ chữ */
font-weight: bold; /* In đậm */
font-style: italic; /* In nghiêng */
color: #333; /* Màu sắc */
}
Xem thêm: Giải đáp “tất tần tật” những điều cần biết về HTML
Web-safe Font là gì? Một số họ font phổ biến
Font an toàn cho web, hay còn gọi là Web-safe Font, là thuật ngữ để chỉ các phông chữ được sử dụng nhiều và an toàn trên Internet, tương thích với tất cả thiết bị cũng như trình duyệt web. Vì chúng được lưu trữ cục bộ nên trang web của bạn sẽ được tải nhanh hơn khi sử dụng web-safe font.
Ngoài ra, web-safe font được xem là lựa chọn hàng đầu cho nhà phát triển web để đảm bảo font chữ sẽ được xuất hiện chính xác trên trang web, ngay cả khi font chưa được cài đặt trên máy tính của người dùng. Do được cài đặt mặc định trên nhiều hệ điều hành và trình duyệt phổ biến, Web-safe Font giúp giảm thiểu khả năng xảy ra lỗi font chữ, đảm bảo tính nhất quán trong hiển thị cho người dùng.
Bên cạnh đó, chúng cũng giúp tối ưu trang web trên công cụ tìm kiếm vì tốc độ tải trang cũng là một trong những yếu tố được tính xếp hạng trên SERP (Search Engine Results Pages).
Một số họ phông chữ phổ biến cho web-safe font như:
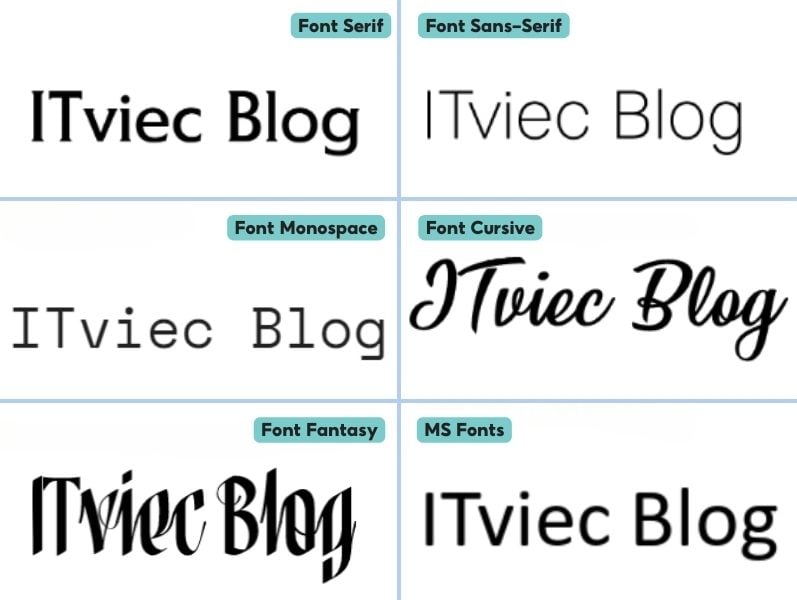
- Serif: Những nét chữ có dấu gạch chân ở cuối mỗi nét lớn trong chữ cái chính, đem lại cảm giác thanh lịch và sang trọng. Đây là font chữ thường được sử dụng cho phần mô tả nội dung, thân bài của trang web, như kiểu chữ Time New Roman.
- Sans-serif: Khác với Serif, các font chữ thuộc Sans-Serif không có dấu gạch chân ở mỗi chữ cái và có chiều rộng nét chữ bằng nhau. Điều này khiến chúng trông hiện đại và có phần tối giản hơn Serif. Arial hoặc Helvetica chính là một kiểu chữ của Sans-Serif.
- Monospace: Các font chữ có khoảng cách bằng nhau giữa các ký tự và mang hơi hướng gần giống với kiểu chữ của máy đánh chữ, chẳng hạn như Courier.
- Cursive: Mang nét gần giống với kiểu chữ viết tay và các chữ cái được nối với nhau một cách mượt mà. Brush Script MT chính là font chữ thuộc Cursive.
- Fantasy: Mang sắc thái thiết kế hiện đại trong từng nét chữ, thường được sử dụng nhiều trong trình bày ấn phẩm thiết kế hoặc tiêu đề cho nội dung.
- MS Fonts: Một họ font của Microsoft được hãng sản xuất cho các thiết bị kỹ thuật số của mình, kiểu chữ Trebuchet MS là một ví dụ của họ font Microsoft.
Các font chữ phổ biến trong lập trình web.
Tổng hợp 10+ Font HTML được sử dụng phổ biến
Font HTML được phân loại thành nhiều kiểu dáng và cấu trúc khác nhau, nhưng những font chữ được dùng phổ biến trong lập trình có thể kể đến như:
Helvetica (Sans-Serif)
Helvetica là một trong những font chữ phổ biến và được sử dụng nhiều hiện nay. Đây là một font chữ thuộc Sans-Serif đơn giản, linh hoạt và dễ dàng sử dụng trong các tình huống và thiết kế khác nhau.
Font chữ này được sử dụng phổ biến trong lập trình web, thiết kế bảng hiệu, xây dựng thương hiệu hoặc các ứng dụng trực tuyến.
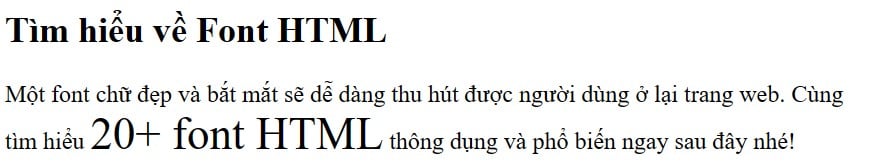
<h2>Tìm hiểu về Font HTML</h2> <p style="font-family: Helvetica"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị font Helvetica:
Arial (Sans-Serif)
Một font chữ khác thuộc Sans-Serif cũng được sử dụng rộng rãi chính là Arial, đây được xem là một phiên bản khác của font chữ Helvetica mà không cần phải trả phí cấp phép. Đó là lý do Arial có vài nét tương đồng với font chữ Helvetica.
Arial cũng được sử dụng rộng rãi trong các phương tiện truyền thông trực tuyến, thiết kế web, logo, blog hay các bài báo cáo bởi sự đơn giản, trung tính và dễ đọc.
<p style="font-family: Arial"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị font Arial:
Time New Roman (Serif)
Time New Roman là một font chữ quen thuộc và đặc trưng trong các trình duyệt web, nó cũng là font chữ chính trong các ứng dụng của Microsoft như Word, Excel, PowerPoint trong nhiều năm.
Font chữ này phù hợp với tiêu đề trang, tiêu đề phụ, các đoạn văn lớn, trình bày nội dung của trang web hoặc các bài blog bởi tính dễ đọc, “ngoại hình” vừa cổ điển vừa hiện đại dễ dàng thu hút sự chú ý.
<p style="font-family: Times New Roman"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị font Time New Roman:
Georgia (Serif)
Georgia là một font chữ thanh lịch thuộc Serif, được thiết kế để dễ đọc hơn so với font chữ còn lại thuộc Serif. Với các nét chữ mảnh mai, thanh thoát và các ký tự có chân ở cuối, Georgia mang đến cảm giác sang trọng và chuyên nghiệp.
So với các font chữ Serif khác, Georgia có kích thước lớn hơn và khoảng cách giữa các ký tự rộng rãi hơn, giúp dễ đọc trên các màn hình điện tử. Bên cạnh đó, Georgia cũng là một lựa chọn lý tưởng cho nội dung tiêu đề trên trang web.
<p style="font-family: Georgia"> Một font chữ đẹp sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị font Georgia:
Courier (Monospace)
Courier là font chữ có kiểu dáng gần giống với văn bản máy đánh chữ và thường được sử dụng phổ biến trong các chiến dịch email.
Tuy nhiên, Courier lại khá hiếm để được sử dụng như một font chữ chính của một trang web, thường được dùng để chú ý hoặc tô đậm các đoạn văn mang tính chất giống với máy đánh chữ hoặc một đoạn code.
<p style="font-family: Courier"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị font Courier:
Brush Script MT (Cursive)
Brush Script MT là một chữ thuộc Cursive có kiểu dáng giống với chữ viết tay được thiết kế bởi Robert E.Smith vào năm 1942. Mặc dù là một kiểu chữ độc đáo nhưng bạn chỉ nên dùng cho tiêu đề hoặc những câu quote trên trang web bởi chúng rất khó đọc khi được trình bày trên toàn bộ nội dung.
Brush Script MT thường được sử dụng cho các ấn phẩm thiết kế hoặc tiêu đề của một trang web.
Ngoài ra, không phải lúc nào cũng được hiển thị hoàn chỉnh trên thiết bị iOS hoặc Android.
<p style="font-family: Brush Script MT"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị font Brush Script MT:
Comic San MS (Cursive)
Comic Sans là kiểu chữ được thiết kế khá giống với phong cách viết chữ trong truyện tranh được thiết kế bởi Vincent Connare và phát hành vào năm 1994, đem lại sự hoài niệm và vui nhộn. Font chữ này sẽ phù hợp với những trang web mang tính chất vui vẻ như trang tài nguyên cho trẻ nhỏ, các định hướng nội dung dành cho trẻ em.
<p style="font-family: Comic San MS"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị font Comic San MS:
Verdana (Sans-Serif)
Verdana được thiết kế bởi Robin Nicholas và Patricia Saunders cho Monotype Imaging vào năm 1996, có kiểu dáng gần giống với Helvetica và Arial nhưng cấu trúc đơn giản hơn, các chữ cái được trình bày rõ ràng và có độ lớn nhất định. Verdana được tạo ra với mục đích tương thích với Helvetica và Arial trên các hệ thống Windows, nhưng không vi phạm bản quyền.
Font chữ này thích hợp để trình bày các phần nội dung nhỏ bên trong trang web hoặc các bài blog trên website, kiểu chữ khá dễ đọc dù cho ở kích thước nhỏ.
Bên cạnh đó, Verdana cũng thích hợp khi đọc trên điện thoại di động, tablet hoặc các màn hình thiết bị nhỏ.
<p style="font-family: Verdana"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị font Verdana:
Tahoma (Sans-Serif)
So với các font chữ Sans-Serif khác như Arial, Tahoma có nét chữ đậm hơn và khoảng cách giữa các ký tự hẹp hơn. Nhờ vậy, Tahoma mang đến cảm giác hiện đại, chuyên nghiệp và dễ đọc trên nhiều kích thước, đặc biệt là kích thước nhỏ. Font chữ này dễ đọc và có khả năng hiển thị tốt trên nhiều thiết bị, đặc biệt là màn hình điện thoại di động, tablet và các thiết bị nhỏ. Nếu bạn đang triển khai các chiến dịch về email thì Tahoma sẽ là một gợi ý tuyệt vời giúp nội dung email được chuyên nghiệp hơn.
<p style="font-family: Tahoma"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị font Tahoma:
Trebuchet MS (Sans-Serif)
Trebuchet MS là một font chữ được phát triển bởi Microsoft và thường được sử dụng trong thiết kế web, đặc biệt là cho các hệ thống bảng biểu và hướng dẫn trực tuyến. Font chữ có thiết kế đơn giản, dễ đọc, mang lại cảm giác thân thiện và phù hợp với nhiều kích thước màn hình. Trebuchet MS được thiết kế bởi Vincent Connare và phát hành vào năm 1996.
<p style="font-family: Trebuchet MS"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị font Trebuchet MS:
Impact (San-Serif)
Impact được thiết kế bởi Barbara Betson và phát hành vào năm 1965, là một font chữ đậm tuyệt vời của Sans-Serif, giúp thu hút sự chú ý người dùng một cách hoàn hảo. Font chữ có chiều rộng khá hẹp, khoảng cách giữa các ký tự ngắn cùng với nét đậm đặc trưng, thường được sử dụng trong các tiêu đề để thu hút ấn tượng của người dùng.
Impact có thể không hiển thị hoàn chỉnh trên một số thiết bị iOS hoặc Android do vấn đề hỗ trợ font chữ. Do đó, bạn có thể cân nhắc trước khi sử dụng Impact cho các nội dung cần hiển thị nhiều trên thiết bị.
<p style="font-family: Impact"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị font Impact:
Gill Sans (Sans-Serif)
Gill Sans là font chữ được pha trộn giữa nét cổ điển và phong cách hiện đại, tạo ra một font chữ độc đáo và có nét đặc trưng riêng. Gill Sans có cấu trúc rõ ràng, các chữ cái được phân biệt tốt, dễ đọc trên nhiều kích thước và thường được sử dụng cho nội dung trang web, tiêu đề, subtitle,… vì tính dễ đọc và khả năng tạo điểm nhấn.
<body style="font-family: 'Gill Sans', sans-serif;"> <h1>Itviec Blog</h1> <h2>Ý tưởng phát triển sự nghiệp IT của bạn</h2> <p>Tìm hiểu về các font HTML phổ biến</p> </body>
Kết quả hiển thị font Gill Sans:
Andale Mono (Monospace)
Andale Mono là font chữ monospace được phát triển bởi Steve Matthes nên được sử dụng rất phổ biến trong lĩnh vực phát triển phần mềm. Nếu bạn đang xây dựng một trang web về lĩnh vực công nghệ, IT thì Andale Mono sẽ là một lựa chọn phù hợp.
Ngoài ra, Andale Mono hiển thị khá tốt trên iOS và Android bởi tính dễ đọc trên nhiều thiết bị công nghệ khác nhau.
<body style="font-family: 'Andale Mono', monospace;"> <h1>Itviec Blog</h1> <h2>Ý tưởng phát triển sự nghiệp IT của bạn</h2> <p>Tìm hiểu về các font HTML phổ biến</p> </body>
Kết quả hiển thị font Andale Mono:
Xem thêm Việc làm Lập trình viên Front-End tại TP. Hồ Chí Minh
Xem thêm Việc làm Lập trình viên Front-End tại Hà Nội
Một số thao tác cơ bản với Font HTML
Khi lập trình trang web, bạn không thể sử dụng một kiểu chữ duy nhất cho các mục trong website. Cách bạn sắp xếp và định dạng cho văn bản sẽ tạo nên sự khác biệt và ấn tượng cho trang web của mình. Cùng tham khảo cách thao tác cơ bản với font chữ HTML ngay sau đây.
Cách đổi font chữ HTML
Để thay đổi phông chữ bằng HTML, bạn hãy sử dụng thuộc tính font-family của CSS. Cách này giúp thay đổi font chữ trong HTML bằng cách sử dụng ngôn ngữ của CSS, được gọi là Inline CSS (CSS nội tuyến).
Để thực hiện cách này, bạn chỉ cần chèn tên font bạn muốn đổi ngay sau thuộc tính style=“font-family”, ví dụ như:
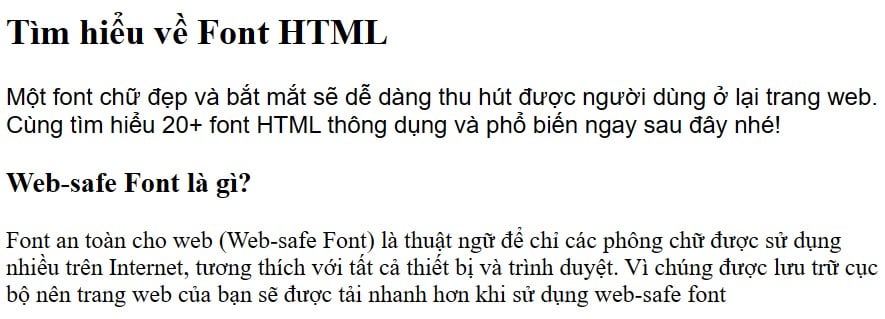
<h2>Tìm hiểu về Font HTML</h2> <p style="font-family: Arial"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p> <h3>Web-safe Font là gì?</h3> <p>Font an toàn cho web (Web-safe Font) là thuật ngữ để chỉ các phông chữ được sử dụng nhiều trên Internet, tương thích với tất cả thiết bị và trình duyệt. Vì chúng được lưu trữ cục bộ nên trang web của bạn sẽ được tải nhanh hơn khi sử dụng web-safe font</p>
Kết quả hiển thị:
Qua ví dụ, bạn có thể thấy được đoạn văn có chèn thuộc tính style sẽ được đổi thành kiểu chữ Arial, trong khi phần đoạn văn không chèn sẽ được hiển thị font chữ mặc định của hầu hết các trình duyệt là Time New Roman.
Cách đổi Font Size
Để thay đổi kích thước chữ trong HTML, bạn có thể sử dụng CSS font-size. Bạn chỉ cần nhập giá trị kích thước mà mình mong muốn, sau đó đặt bên trong thuộc tính style. Cuối cùng, thêm thuộc tính style vào đoạn mã HTML ở sau các thẻ như đoạn văn, tiêu đề, nút, hoặc nhãn để thay đổi kích thước.
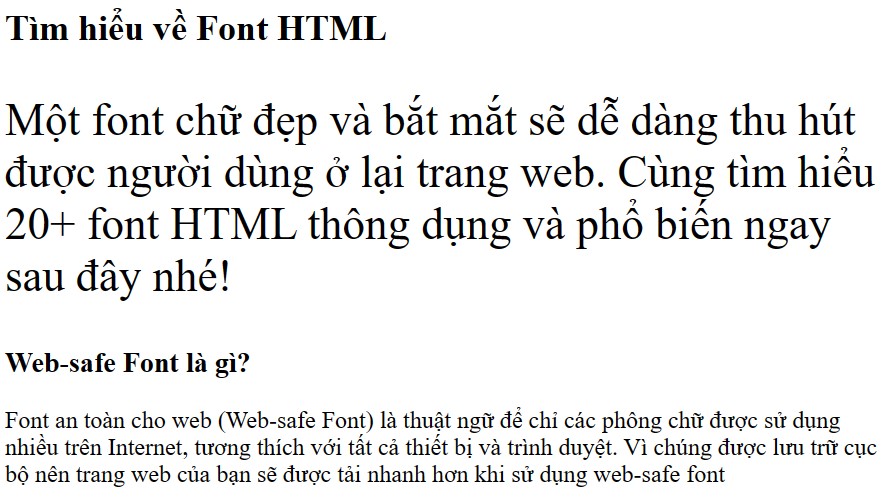
<h2>Tìm hiểu về Font HTML</h2> <p style="font-size: 30px">Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p> <h3>Web-safe Font là gì?</h3> <p>Font an toàn cho web (Web-safe Font) là thuật ngữ để chỉ các phông chữ được sử dụng nhiều trên Internet, tương thích với tất cả thiết bị và trình duyệt. Vì chúng được lưu trữ cục bộ nên trang web của bạn sẽ được tải nhanh hơn khi sử dụng web-safe font</p>
Kết quả hiển thị:
Bên cạnh đó, bạn cũng có thể thay đổi cỡ chữ cho các cụm từ quan trọng, ý chính trong đoạn văn bằng cách sử dụng thẻ <span>. Sau đó, thêm thuộc tính style=“font-size” để đổi thành giá trị mà mình mong muốn.
Ví dụ:
<h2>Tìm hiểu về Font HTML</h2> <p> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu <span style="font-size: 30px">20+ font HTML</span> thông dụng và phổ biến ngay sau đây nhé!</p>
Kết quả hiển thị:
Cách đổi màu chữ
Tương tự với đổi cỡ chữ, bạn cũng sẽ dùng thuộc tính style để đổi màu chữ trong HTML. Bạn sẽ sử dụng style=“color” và chèn mã màu bạn muốn đổi. Sau đó, cũng chèn thuộc tính này vào giữa đoạn văn, nội dung hoặc tiêu đề mà bạn muốn đổi màu.
Ví dụ như bạn muốn đổi màu chữ đoạn văn thành màu cam Lorax (mã HEX #FF7A59) và highlight nội dung nổi bật trong đoạn văn đó với màu xanh dương (mã RGB 0,0,255), cách thực hiện như sau:
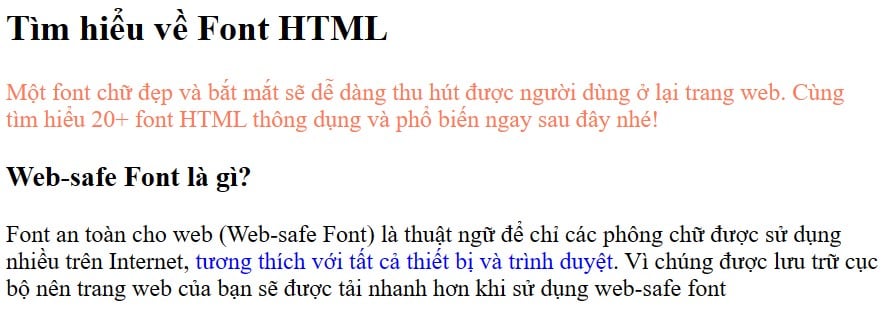
<h2>Tìm hiểu về Font HTML</h2> <p style="color: #FF7A59"> Một font chữ đẹp và bắt mắt sẽ dễ dàng thu hút được người dùng ở lại trang web. Cùng tìm hiểu 20+ font HTML thông dụng và phổ biến ngay sau đây nhé!</p> <h3>Web-safe Font là gì?</h3> <p>Font an toàn cho web (Web-safe Font) là thuật ngữ để chỉ các phông chữ được sử dụng nhiều trên Internet, <span style="color:rgb(0,0,255)"> tương thích với tất cả thiết bị và trình duyệt</span>. Vì chúng được lưu trữ cục bộ nên trang web của bạn sẽ được tải nhanh hơn khi sử dụng web-safe font</p>
Kết quả hiển thị:
Để thay đổi màu chữ trong HTML, bạn có thể tìm hiểu về bảng màu với các mã màu chính như HEX, RGB, HSL hoặc màu chữ HTML. Bạn có thể note những mã màu mình yêu thích hoặc hay được sử dụng để có thể đổi màu chữ một cách dễ dàng và nhanh chóng hơn.
Các nền tảng download font HTML uy tín
Nếu bạn cần tải các font chữ khác ngoài các phông mặc định của trình duyệt thì có thể tham khảo qua một số nền tảng uy tín để download phông chữ như:
- Google Fonts: Nền tảng chính thức của Google cho phép bạn dễ dàng chèn kiểu chữ vào trang web mà không cần phải tải xuống. Các font chữ trên Google rất phong phú, sinh động và hoàn toàn miễn phí.
- Adobe Fonts: Nền tảng cung cấp hàng nghìn font chữ trên hệ thống Creative Cloud của Adobe. Các phông chữ chất lượng phù hợp với bất kỳ dự án như cá nhân hoặc thương mại và không cần lo lắng về giấy phép.
- Fonts.com: Cung cấp nhiều font chữ sử dụng cho cả máy tính và website, hệ thống sẽ gửi cho bạn một đoạn mã và bạn chỉ cần tải đoạn đó lên trang web là có thể sử dụng. Các font chữ trên Fonts.com sẽ cần đến một số giấy phép chuyên dụng và thanh toán trả phí.
- TypeNetwork: Đem lại nguồn phông chữ chất lượng cao cho các dự án với nhiều tùy chọn cấp phép khác nhau. Bạn có thể mua font chữ sử dụng cho website, ứng dụng hoặc máy tính để bàn. Các font chữ đi kèm của TypeNetwork cũng có 2 tùy chọn là được lưu trữ hoặc tự lưu trữ dữ liệu.
Một số câu hỏi thường gặp về font HTML
Thẻ <font> là gì? Có thể sử dụng thẻ <font> trong HTML
Thẻ <font> được sử dụng để xác định kích thước font chữ, màu sắc và họ phông chữ (family font) cho nội dung văn bản trong HTML. Thẻ <font> chủ yếu để chỉ định các thuộc tính của font chữ trên trang web như kích thước, màu sắc hoặc kiểu chữ. Thẻ này giúp bạn dễ dàng định dạng nội dung văn bản trong HTML.
Tuy nhiên, thẻ <font> đã không còn được sử dụng từ năm 1988 và thay thế bằng CSS. Định dạng font chữ bằng CSS sẽ nhẹ nhàng và linh hoạt hơn thẻ <font> trong HTML.
Font chữ Web và Font chữ Máy tính khác nhau như thế nào?
Font chữ máy tính được cài đặt mặc định trên máy tính của bạn với mục đích sử dụng cho các hoạt động trên máy tính.
Trong khi đó, font chữ Web được tạo riêng cho các trang web và sử dụng CSS để hiển thị trên các trang web. Nhiều font chữ có thể hiển thị tốt trên cả màn hình web và máy tính như Times New Roman hoặc Arial.
Xu hướng sử dụng font chữ trong thiết kế web năm 2024 như thế nào?
Trong thời đại kỹ thuật số như ngày nay, mọi người có xu hướng dành nhiều thời gian tiếp cận thông tin qua các thiết bị màn hình nhỏ (điện thoại thông minh, máy tính bảng, laptop,…). Do đó, những font chữ trình bày rõ ràng, dễ đọc sẽ là lựa chọn hoàn hảo giúp người đọc nắm bắt thông tin nhanh nhất.
Trong những năm gần đây, font chữ Serif đang dần trở nên phổ biến hơn, bỏ qua định kiến về sự cổ điển và lỗi thời. Font chữ Serif có các gạch chân nhỏ ở dưới mỗi nét chữ, đem đến nét truyền thống và chuyên nghiệp trong khi đó, font Sans Serif không có chân và đem đến vẻ đẹp hiện đại, tối giản. Chính vì vậy, hai font chữ Serif và Sans Serif được sử dụng phổ biến và ưa chuộng hiện nay trong xu hướng của năm 2024.
Tổng kết về Font HTML
Một font chữ đẹp và phù hợp sẽ giúp trang web của bạn dễ đọc cũng như tạo được sự cá nhân hóa cho thương hiệu. Bài viết đã giải đáp chi tiết về đặc trưng cũng như công dụng của mỗi font HTML, hy vọng bạn có thể lựa chọn được kiểu chữ phù hợp để lập trình trang web cho riêng mình.

Bạn thấy bài viết hay và hữu ích? Đừng ngại Share với bạn bè và đồng nghiệp nhé.
Và nhanh tay tham khảo việc làm IT “chất” trên ITviec!