Nội dung chính

Với các lập trình viên, việc nắm vững bảng màu HTML và cách lấy mã màu là điều cần thiết giúp tối ưu hóa công việc hiệu quả và nhanh chóng hơn. Lựa chọn những màu sắc phù hợp và có độ hài hòa sẽ giúp trang web thêm phần ấn tượng trong mắt người dùng. Vậy làm thế nào để ứng dụng màu sắc phù hợp trong HTML?
Đọc bài viết dưới đây để được giải đáp chi tiết về:
- Các mã màu được sử dụng phổ biến trong HTML.
- Cách sử dụng bảng màu HTML để thay đổi màu chữ, thay đổi màu nền chữ, liên kết,…
Giải nghĩa về bảng màu HTML
Mã màu HTML là việc biểu diễn các màu sắc thông qua tập hợp số và chữ cái theo 1 quy tắc. Khi lập trình trang web, bảng mã màu HTML sẽ giúp máy tính diễn giải và hiển thị thông tin theo đúng màu sắc mà bạn đã cài đặt.
Hiện nay, mã màu HTML thường được sử dụng trong các trang web hoặc ứng dụng phần mềm với nhiều định dạng khác nhau HEX, RGB, HSL, CSS hoặc tên màu HTML,… và HEX 6 chữ số là hệ màu được sử dụng phổ biến trong bảng màu hiện nay.
Đọc thêm: Giải đáp “tất tần tật” những điều cần biết về HTML
Đọc thêm: Table HTML: Hướng dẫn cách tạo bảng trong HTML chi tiết từ A – Z
Hệ màu HEX
HEX là hệ màu thập lục nhị phân ba byte (6 chữ số) với mỗi byte biểu thị cho cường độ màu sắc tương ứng là màu đỏ, xanh lục và xanh lam. Mỗi byte gồm 2 chữ số có giá trị cường độ nằm trong khoảng từ 00 (thấp nhất) đến FF (cao nhất) trong hệ thập lục phân và tương ứng với khoảng từ 0 đến 255 trong hệ thập phân. Các màu sắc sẽ được tạo ra bằng cách trộn giữa ba màu cơ bản lại với nhau, cường độ cao nhất của màu mong muốn với cường độ thấp nhất của hai màu còn lại.
Ví dụ, để định dạng màu đỏ, bạn sẽ điều chỉnh cường độ của màu đỏ cao nhất (FF), hai cường độ xanh lá và xanh dương sẽ thấp nhất (00). Tương tự nếu bạn muốn chỉnh những màu sắc thuộc xanh lá thì có thể chỉnh cường độ của xanh lá cao nhất và hai màu còn lại (đỏ và xanh dương) thấp nhất.
Ba màu cơ bản của mã màu HEX (Nguồn: htmlcolorcodes.com)
Hay ví dụ như màu trắng được tạo ra từ ba màu cơ bản ở cường độ tối đa, do đó mã màu Hex của màu trắng sẽ là #FFFFFF. Hoặc màu đen với mỗi màu được hiển thị ở cường độ thấp nhất là #000000. Bên cạnh đó, đối với các sắc độ của màu xám bạn có thể điều chỉnh bằng cách sử dụng các giá trị bằng nhau cho cả ba màu sắc cơ bản.
<!DOCTYPE html> <html> <body> <h1 style="background-color:#404040;">#404040</h1> <h1 style="background-color:#686868;">#686868</h1> <h1 style="background-color:#a0a0a0;">#a0a0a0</h1> <h1 style="background-color:#bebebe;">#bebebe</h1> <h1 style="background-color:#dcdcdc;">#dcdcdc</h1> <h1 style="background-color:#f8f8f8;">#f8f8f8</h1> </body> </html>
Sắc độ màu xám của mã màu HEX được điều chỉnh với giá trị bằng nhau của 3 tham số.
Hệ màu RGB
RGB là hệ màu được sử dụng phổ biến sau HEX trong bảng màu HTML. RGB là viết tắt của cơ chế màu cơ bản là red (đỏ), green (xanh lá) và blue (xanh dương). Cú pháp của hệ màu rgb là:
rgb(đỏ,lục,lam)
Với mỗi cường độ của ba màu cơ bản được xác định giá trị từ 0 đến 255. Giá trị này sẽ phản ánh độ sáng của màu sắc với 0 là không có ánh sáng và 255 là độ sáng cao nhất.
Tương tự với hệ màu HEX, bạn có thể xác định các giá trị màu bằng cách điều chỉnh cường độ của ba màu cơ bản. Nếu bạn muốn lấy màu đỏ thì điều chỉnh cường độ là 255 cho màu đỏ và 0 cho hai giá trị còn lại.
<!DOCTYPE html> <html> <body> <h1 style="background-color:rgb(255, 0, 0);">rgb(255, 0, 0)</h1> <h1 style="background-color:rgb(0, 0, 255);">rgb(0, 0, 255)</h1> <h1 style="background-color:rgb(0, 255, 0);">rgb(0, 255, 0)</h1> </body> </html>
Xác định hệ màu RGB tương tự với HEX.
Ngoài ra, hệ màu RGB còn có hệ mở rộng là RGBA với tham số A đại diện cho Alpha, nghĩa là độ trong suốt (Opacity) của màu. Giá trị màu của RGBA được xác định bằng cú pháp:
rgba(đỏ,lục,lam,alpha)
Với alpha là một số có giá trị từ 0,0 (hoàn toàn trong suốt) đến 1,0 (hoàn toàn không trong suốt). Ví dụ như sau:
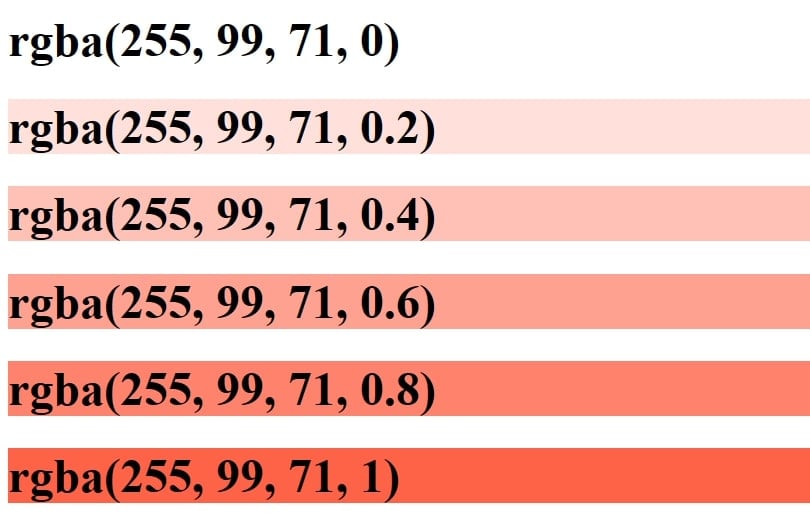
<!DOCTYPE html> <html> <body> <h1 style="background-color:rgba(255, 99, 71, 0);">rgba(255, 99, 71, 0)</h1> <h1 style="background-color:rgba(255, 99, 71, 0.2);">rgba(255, 99, 71, 0.2)</h1> <h1 style="background-color:rgba(255, 99, 71, 0.4);">rgba(255, 99, 71, 0.4)</h1> <h1 style="background-color:rgba(255, 99, 71, 0.6);">rgba(255, 99, 71, 0.6)</h1> <h1 style="background-color:rgba(255, 99, 71, 0.8);">rgba(255, 99, 71, 0.8)</h1> <h1 style="background-color:rgba(255, 99, 71, 1);">rgba(255, 99, 71, 1)</h1> </body> </html>
Độ mờ của màu sắc tăng dần theo hệ số alpha.
Hệ màu HSL
HSL là hệ màu viết tắt cho cụm từ Hue, Saturation và Lightness được sử dụng nhiều trong đồ họa máy tính. Tương tự với RGB, HSL cũng có hệ màu mở rộng là HSLA với Alpha được gọi phổ biến là cho độ trong suốt (Ocpacity) của màu.
Khi sử dụng HSL trong HTML, một màu sắc sẽ được xác định bằng cách sử dụng màu sắc (Hue), độ bão hòa (Saturation) và độ sáng (Lightness), bạn có thể viết cú pháp của HSL theo 3 cách như sau:
hsl(hue,saturation,lightness) hsl(H S L) hsl(H S L[/A])
Trong đó:
- Hue là mật độ trên vòng tròn màu sắc từ 0 đến 360 độ, 0 cho màu đỏ, 120 là xanh lá và 240 cho xanh lam.
- Saturation là một giá trị phần trăm, 0% là màu xám, 50% là màu xám nhưng vẫn nhìn thấy được các màu khác và 100% màu thuần khiết không pha trộn sắc xám.
- Lightness cũng là một giá trị phần trăm với 0% cho màu đen và 100% là màu trắng.
- Và A chính là Alpha, tương tự với cú pháp mở rộng của HSLA.
Chẳng hạn, khi bạn viết cú pháp hsl(0 100% 50% / 50%) thì nó sẽ hiển thị sắc độ màu sắc tương đương với cú pháp hsla(0,100%,50%,0.5)
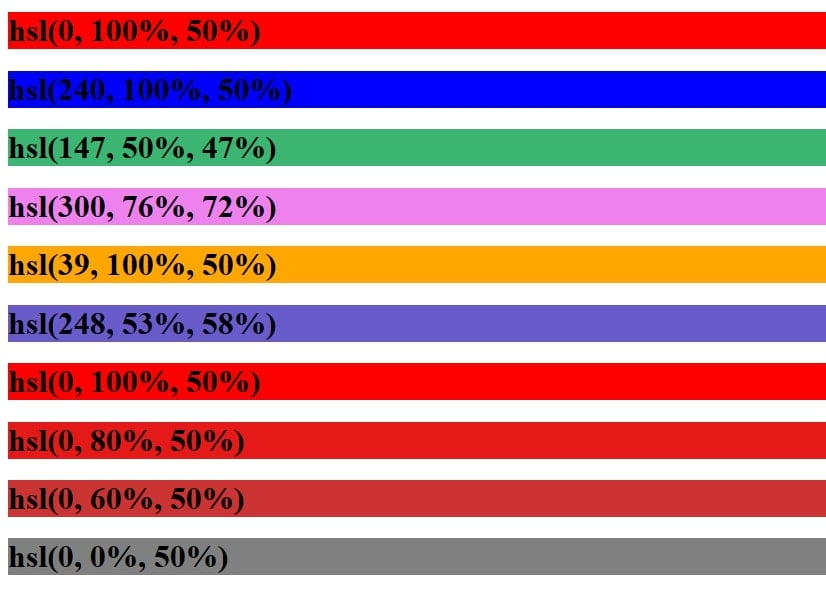
<!DOCTYPE html> <html> <body> <h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1> <h1 style="background-color:hsl(240, 100%, 50%);">hsl(240, 100%, 50%)</h1> <h1 style="background-color:hsl(147, 50%, 47%);">hsl(147, 50%, 47%)</h1> <h1 style="background-color:hsl(300, 76%, 72%);">hsl(300, 76%, 72%)</h1> <h1 style="background-color:hsl(39, 100%, 50%);">hsl(39, 100%, 50%)</h1> <h1 style="background-color:hsl(248, 53%, 58%);">hsl(248, 53%, 58%)</h1> <h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1> <h1 style="background-color:hsl(0, 80%, 50%);">hsl(0, 80%, 50%)</h1> <h1 style="background-color:hsl(0, 60%, 50%);">hsl(0, 60%, 50%)</h1> <h1 style="background-color:hsl(0, 0%, 50%);">hsl(0, 0%, 50%)</h1> </body> </html>
Cách xác định màu theo hệ màu HSL.
Tên màu HTML
Trong HTML, bạn có thể xác định màu sắc bằng cách sử dụng trực tiếp chính tên của màu đó. Chẳng hạn nếu bạn cần dùng màu đỏ thì ghi trực tiếp là red, hoặc màu cam là orange hay xám là gray. Một ưu điểm của tên màu HTML chính là chúng tiện lợi và khá dễ nhớ, bạn chỉ ghi trực tiếp tên màu mình mong muốn. Tuy nhiên, bảng màu sẽ không đa dạng như các mã màu HTML thuộc hệ màu khác.
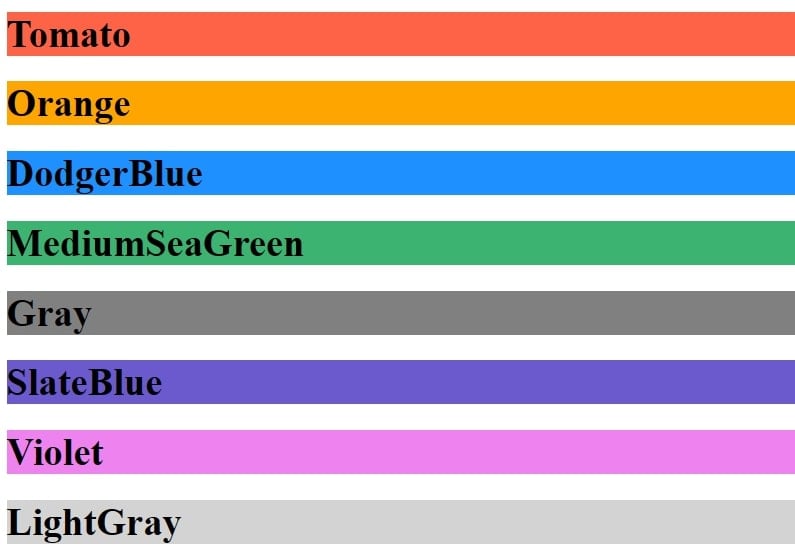
<!DOCTYPE html> <html> <body> <h1 style="background-color:Tomato;">Tomato</h1> <h1 style="background-color:Orange;">Orange</h1> <h1 style="background-color:DodgerBlue;">DodgerBlue</h1> <h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1> <h1 style="background-color:Gray;">Gray</h1> <h1 style="background-color:SlateBlue;">SlateBlue</h1> <h1 style="background-color:Violet;">Violet</h1> <h1 style="background-color:LightGray;">LightGray</h1> </body> </html>
Cách xác định màu sắc bằng tên màu HTML.
Xem thêm: Việc làm Lập trình viên Front-End tại TP. Hồ Chí Minh
Xem thêm: Việc làm Lập trình viên Front-End tại Hà Nội
Cách sử dụng bảng màu HTML trong lập trình web
Cách đổi màu link trong HTML
Đổi màu các liên kết là một cách giúp tạo điểm nhấn cho trang web cũng như phân biệt được chúng với văn bản thông thường. Bạn có thể sử dụng các hệ màu hoặc bảng màu HTML để đổi màu liên kết.
Ví dụ: Nếu bạn sử dụng mã màu HEX, bạn sẽ sử dụng thuộc tính <a href> và theo sau là style và mã màu bạn muốn đổi màu cho liên kết của mình.
<!DOCTYPE html> <html> <body> <a href="http://example.com/" style="color:#FF0000;">itviec.com</a> </body> </html>
Kết quả của đoạn code sử dụng mã HEX.
Hoặc nếu bạn sử dụng tên màu HTML thì chỉ việc thay thế ở chỗ mã màu của HEX thành tên màu bạn mong muốn. Kết quả hiển thị cũng sẽ tương tự như HEX.
<!DOCTYPE html> <html> <body> <a href="http://example.com/" style="color:red;">itviec.com</a> </body> </html>
Tương tự, nếu bạn sử dụng mã màu RGB thì sẽ sử dụng mã màu là style=”color:rgba(255,0,0);” và style=”color:hsl(0,100%,50%);” cho mã màu HSL.
Cách đổi màu chữ trong HTML
Cách đổi màu chữ của văn bản bằng tên màu có thể sử dụng thuộc tính color cho các elements trong HTML cùng với tên màu cụ thể bằng cách sử dụng thuộc tính style=“color:Tomato”. Hoặc nếu sử dụng các hệ màu khác thì bạn chỉ cần thay thế tên màu bằng cường độ màu sắc mình mong muốn như:
- HEX: style=”color:#99FF99″
- RGB: style=”color:rgb(131,199,200)”
- HSL: style=”color:hsl(50,20%,30%)”
<!DOCTYPE html> <html> <body> <h1 style="color:Tomato;">Bảng màu HTML là gì</h1> <p style="color:DodgerBlue;">Các hệ màu trong HTML</p> <p style="color:MediumSeaGreen;">Cách đổi màu văn bản</p> </body> </html>
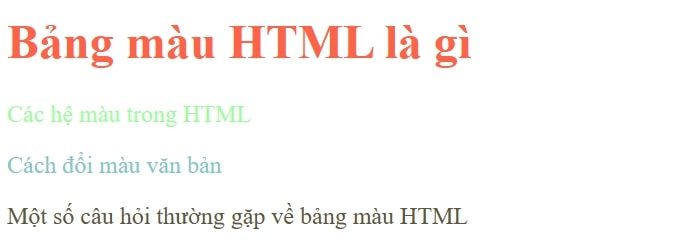
<!DOCTYPE html> <html> <body> <h1 style="color:Tomato;">Bảng màu HTML là gì</h1> <p style="color:#99FF99">Các hệ màu trong HTML</p> <p style="color:rgb(131,199,200)">Cách đổi màu văn bản</p> <p style="color:hsl(50,20%,30%)">Một số câu hỏi thường gặp về bảng màu HTML</p> </body> </html>
Cách đổi màu văn bản bằng các mã màu HTML.
Cách đổi màu nền chữ trong HTML
Đổi màu nền chữ trong HTML giúp tạo thêm điểm nổi bật cho những thông tin quan trọng mà bạn muốn tạo ấn tượng với người dùng.
Nếu sử dụng tên màu HTML thì bạn sử dụng trực tiếp tên màu trên phần tử <p> và thuộc tính style=“background-color:Violet” hoặc tương đương với các mã màu khác như:
- HEX: style=”background-color:#FF0000;”
- RGB: style=”background-color:rgb(189,200,90);”
- HSL: style=”background-color:hsl(100,70%,90%);”
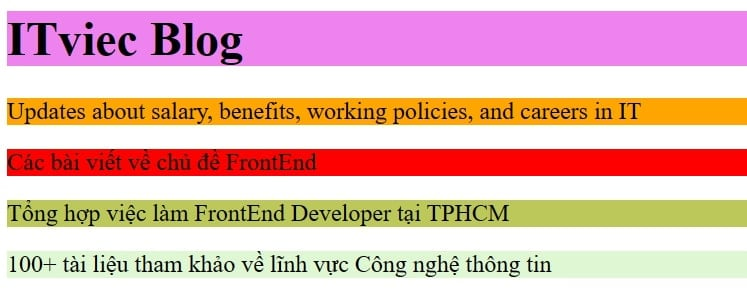
<!DOCTYPE html> <html> <body> <h1 style="background-color:Violet;">ITviec Blog</h1> <p style="background-color:Orange;">Updates about salary, benefits, working policies, and careers in IT</p> <p style="background-color:#FF0000;">Các bài viết về chủ đề FrontEnd</p> <p style="background-color:rgb(189,200,90);">Tổng hợp việc làm FrontEnd Developer tại TPHCM</p> <p style="background-color:hsl(100,70%,90%);">100+ tài liệu tham khảo về lĩnh vực Công nghệ thông tin</p> </body> </html>
Cách tạo màu nền chữ trong HTML.
Cách thêm màu viền khung trong HTML
Bạn sử dụng các mã màu cũng như tên màu HTML để tô màu viền khung bằng thuộc tính style=border như sau:
- Tên màu: style=”border: 2px solid SlateBlue
- HEX: style=”border: 3px solid #FFE4E1;”
- RGB: style=”border: 4px solid rgb(240,50,255);”
- HSL: style=”border: 5px solid hsl(0,90%,70%);”
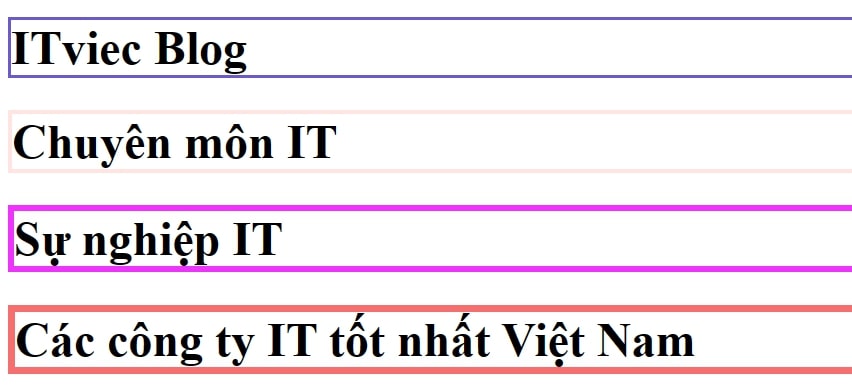
<!DOCTYPE html> <html> <body> <h1 style="border: 2px solid SlateBlue;">ITviec Blog</h1> <h1 style="border: 3px solid #FFE4E1;">Chuyên môn IT</h1> <h1 style="border: 4px solid rgb(240,50,255);">Sự nghiệp IT</h1> <h1 style="border: 5px solid hsl(0,90%,70%);">Các công ty IT tốt nhất Việt Nam</h1> </body> </html>
Cách tô viền khung bằng tên màu HTML.
Một số câu hỏi thường gặp về bảng màu HTML
Những mã màu HTML phổ biến?
Bên cạnh việc tìm ra bảng màu phù hợp cho trang web thì bạn có thể áp dụng một số màu sắc phổ biến được nhiều developers lựa chọn, như sau:
- Mã màu trắng (#FFFFFF): Một trong ba tone màu trung tính của lập trình web, dễ sử dụng và phối hợp tốt với các màu sắc khác nhau. Trong lập trình web, màu trắng được xem là một phông nền trung tính cho phép các màu khác nổi bật và gây ấn tượng hơn.
- Mã màu đen (#000000, #333333, #101010): Màu trung tính mạnh nhất, tượng trưng cho sức mạnh và sự sang trọng. Màu đen thường được sử dụng nhiều trong định dạng màu chữ, viền khung hay màu nền, truyền đạt cảm giác tinh tế và bí ẩn cho trang web.
- Mã màu xám (#C0C0C0, #CCCCCC, #EEEEEE,#696969, #808080, #DDDDDD, #999999): Một màu trung tính mô tả cho sự hiện đại và trang trọng, có thể dùng thay thế cho màu trắng trong thiết kế web. Màu xám được xem như là một tone màu tinh khiết hơn của đen và mang lại tính chuyên nghiệp cao cho trang web.
- Mã màu nâu (#420420, #794044): Tone màu trung tính ấm áp đem đến cảm thanh lịch và sang trọng. Trong lập trình web, màu nâu thường được sử dụng để làm màu nền hoặc là thay thế cho màu đen trong định dạng màu chữ, màu viền.
- Mã màu xanh dương (#00FFFF, #0000FF, #C6E2FF, #B0E0E6, #AFEEEE, #00CED1, #088DA5, #0A75AD, #2ACAEA): Màu xanh dương mang đến cảm giác tươi mát và thư giãn, ý tưởng tuyệt vời cho màu sắc chủ đạo trang web của công ty.
- Mã màu đỏ (#FF0000, #FF73737, #FA8072, #990000, #8B0000, #CC0000): Một tone màu cực kỳ nổi bật, tượng trưng cho sự đam mê và sức mạnh. Trong lập trình web, màu đỏ thường được sử dụng để highlight các thông tin quan trọng. Các sắc độ nhạt hơn của màu đỏ sẽ sử dụng cho định dạng màu viền hoặc background của trang web.
- Mã màu vàng (#FFD700, #FFFF00, #FFF68F, #FFFF66, #DAA520): Màu sắc ấm áp giúp trang web thêm phần nổi bật và ấn tượng hơn. Các tone vàng nhạt hơn được giới trẻ sử dụng phổ biến hiện nay, trong khi các màu vàng sẫm thì được sử dụng trong các thiết kế mang hướng vintage và hoài cổ.
- Mã màu cam (#FF7F50, #FFA500, #FFC3A0): Một tone màu sôi động, tràn đầy năng lượng và được đánh giá là thân thiện, dễ thu hút ấn tượng của người dùng. Bên cạnh tone cam quen thuộc thì các bạn cũng có thể thử qua các tone màu pastel mang sắc độ nhẹ nhàng và trong suốt hơn.
- Mã màu tím (#800080, #FF00FF, #660066, #8A2BE2): Tím là sự kết hợp giữa màu đỏ và xanh, mang lại cảm giác sang trọng và lãng mạng cho các trang web.
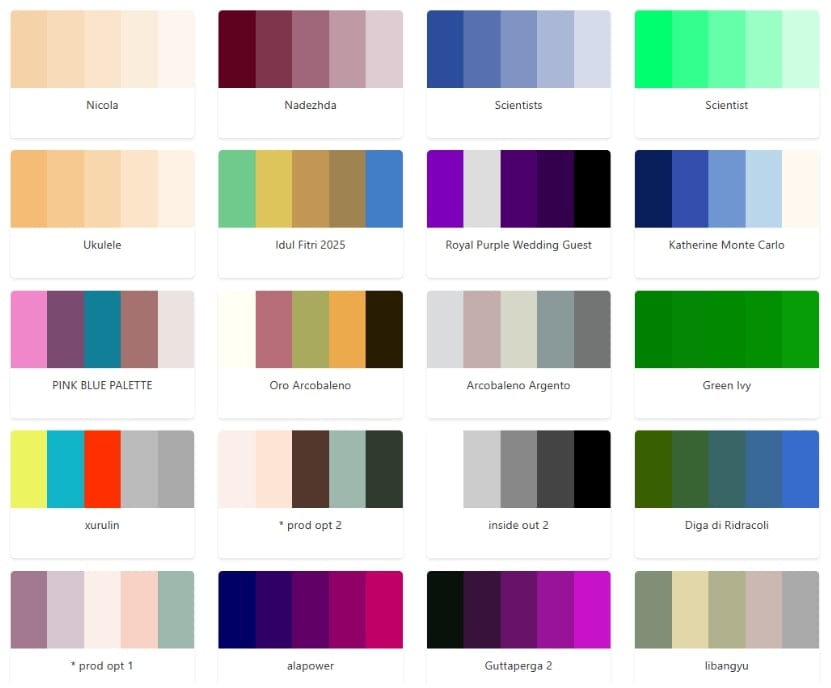
Bên cạnh các mã màu HTML phổ biến thì thông thường trong lập trình Frontend, các lập trình viên cũng thường sử dụng bảng màu phối, tức là palette màu tập hợp các màu sắc tương đồng và hài hòa với nhau, cụ thể như sau:
Một số bảng màu phối phổ biến nhiều developers lựa chọn (Nguồn: color-hex.com)
Ngoài ra, các developer có thể lựa chọn mã màu HTML theo hệ màu HEX, RGB hay tên màu HTML. Tùy theo nhu cầu và mục đích sử dụng mà bạn có thể lựa chọn mã màu phù hợp như:
- Tên màu HTML: Tiện lợi và dễ dàng sử dụng, bạn không cần nhớ mã màu cụ thể. Tuy nhiên bảng mã này lại giới hạn về số lượng màu sắc trong bảng màu.
- HEX: Được sử dụng phổ biến hiện nay trong quá trình thiết kế website. Tuy nhiên HEX lại không trực quan về độ trong suốt.
- RGB/RGBa: Có thể điều chỉnh độ trong suốt của màu, phù hợp với công việc yêu cầu sự chính xác về màu sắc hoặc tạo những hiệu ứng chữ đặc biệt.
Chọn bảng màu HTML bằng công cụ nào?
Chọn bảng màu phù hợp cũng là một phần quan trọng khi thiết kế website để tổng thể có bố cục màu sắc hài hòa và hợp lý. Để chọn ra được bảng màu với sự pha trộn màu sắc phù hợp, bạn có thể tham khảo qua một số công cụ tạo bảng màu phổ biến hiện nay như:
- Coolors: Công cụ tạo bảng màu được ưa chuộng hiện nay với giao diện thân thiện, dễ sử dụng cùng thư viện bảng màu luôn được cập nhật liên tục.
- Color Hunt: Một “thư viện màu sắc” giúp bạn dễ dàng tìm thấy các bảng màu với nhiều màu sắc được mix với nhau một cách hài hòa hay những palettes màu nổi bật được nhiều người dùng yêu thích.
- Color by Hailpixel: Giao diện giúp tạo bảng màu một cách thú vị bằng cách di chuyển con trỏ chuột. Bạn chỉ cần di chuột xung quanh để thay đổi màu sắc, độ sáng hay điều chỉnh độ bão hòa. Bằng cách này, bạn có thể thỏa sức sáng tạo nên những màu sắc cho riêng mình.
- Colour Code: Tương tự với Hailpixel, Colour Code cũng cho phép bạn tạo bảng màu dựa trên việc di chuyển con trỏ chuột. Bên cạnh đó, bạn có thể xuất file bảng màu của mình ở định dạng SCSS, LESS hay PNG.
Tổng kết Bảng màu HTML
Như vậy, bài viết đã tổng hợp kiến thức cơ bản về bảng màu HTML và cách để áp dụng mã màu HTML trên website. Hy vọng qua bài viết, các lập trình viên có được nền tảng cơ bản để thiết kế một trang web nổi bật và sinh động.
Nắm vững kiến thức về HTML sẽ giúp các developers tăng cơ hội việc làm với mức lương hấp dẫn trong thị trường tuyển dụng ngày nay. Đừng quên theo dõi ITviec để được cập nhật những thông tin mới nhất về lĩnh vực công nghệ thông tin bạn nhé.

Bạn thấy bài viết hay và hữu ích? Đừng ngại Share với bạn bè và đồng nghiệp nhé.
Và nhanh tay tham khảo việc làm IT “chất” trên ITviec!