HTML là một ngôn ngữ đánh dấu siêu văn bản mà bất kỳ developer nào cũng cần nắm vững. Đồng thời HTML còn là một thành phần cơ bản không thể thiếu giúp bạn sáng tạo và vận hành một trang web hoàn chỉnh. Vậy HTML là gì? Cách hoạt động cũng như ứng dụng của HTML như thế nào?
Đọc bài viết này để hiểu rõ hơn về:
- Tất tần tật kiến thức cơ bản về HTML: Định nghĩa HTML là gì, cách hoạt động và ưu – nhược điểm.
- Cú pháp HTML cơ bản.
- Thư viện tài liệu tham khảo và phần mềm lập trình HTML phổ biến nhất.
Định nghĩa HTML là gì
HTML (Hypertext Markup Language) hay còn được gọi là ngôn ngữ đánh dấu siêu văn bản được thiết kế để tạo nên các trang web trên World Wide Web (www). HTML có chức năng giúp người dùng có thể định dạng, thiết kế cấu trúc các thành phần của một trang web hay ứng dụng, bao gồm tiêu đề (headings), liên kết (links), bảng (table), hình ảnh, đoạn văn bản và nhiều yếu tố khác.
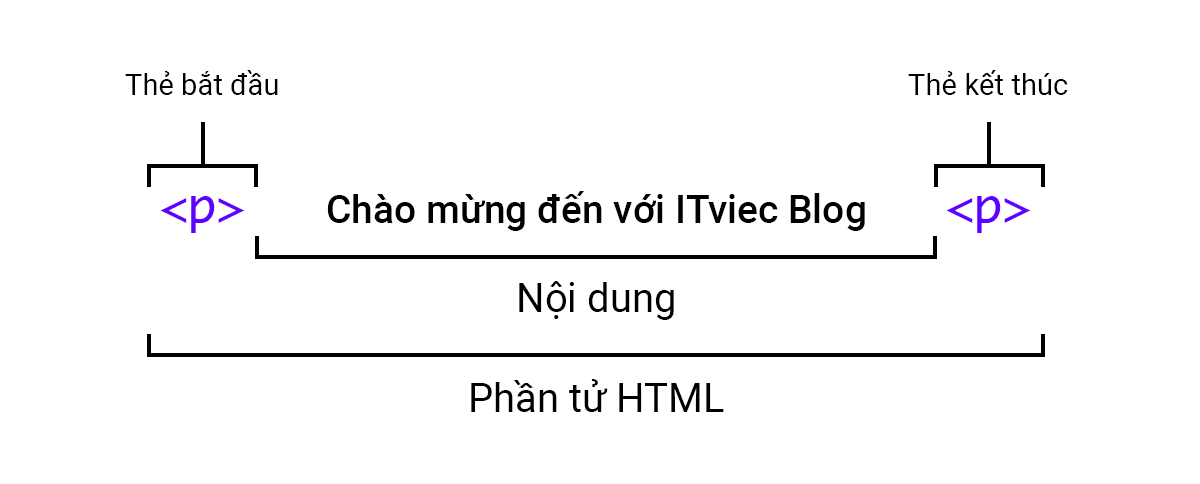
Một tài liệu HTML được hình thành từ các phần tử HTML (HTML Elements) và được quy định bằng các cặp thẻ (tags và attribute). Các cặp thẻ này sẽ được nhận biết bởi một dấu ngoặc nhọn và bao gồm thẻ mở <p> và thẻ đóng </p>. Ví dụ, tạo một đoạn văn bản bằng cặp tag mở đóng:
<p>Cách thêm văn bản trong HTML</p> <p>HTML là gì?</p>

HTML là gì?
Bên cạnh đó, các thẻ HTML cũng có các thuộc tính hay đặc trưng có thể cung cấp tác dụng hữu ích như định dạng, style,… Một thuộc tính (attribute) được sử dụng để xác định đặc trưng của phần tử HTML và được đặt bên trong phần tử đó.
Ví dụ về thuộc tính (attribute) trong HTML.
Theo ví dụ, ở thẻ mở <p> có thuộc tính href=”itviec.com”.
Khi đặt thuộc tính trong thẻ, bạn cũng cần lưu ý:
- Có khoảng trắng giữa thuộc tính và phần tử.
- Theo sau tên thuộc tính là dấu bằng, ví dụ: href=”itviec.com”.
- Giá trị thuộc tính được đặt trong dấu ngoặc kép.
HTML hoạt động như thế nào?
Một tập tin của HTML được hình thành từ các phần tử HTML, và mỗi phần tử đều được bao bọc bởi một cặp thẻ (gọi là tags). Khi HTML documents hoàn thiện sẽ được lưu dưới dạng đuôi mở rộng là .html hay .htm.
Trình duyệt web sẽ đọc các tệp HTML và hiển thị nội dung cho người dùng có thể xem. Cụ thể hơn, trình duyệt web sẽ đọc những file HTML này, sau đó hiển thị nội dung của file từ web server thông qua Internet hoặc là các file HTML cục bộ để người dùng có thể xem và hiểu được chúng. Bạn có thể dễ dàng xem chúng trên bất kỳ trình duyệt web nào như Google Chrome, Firefox, Internet Explorer, Safari,…
Khi bạn gõ một tên miền bất kỳ, trình duyệt web sẽ sử dụng hệ thống DNS để chuyển đổi tên miền thành địa chỉ IP của máy chủ web. Máy chủ web chính là một máy tính được kết nối Internet và nhận các yêu cầu tới trang web từ trình duyệt của bạn.
Sau đó máy chủ sẽ trả thông tin về trình duyệt web, sử dụng các tài liệu trong file HTML (phân tích cú pháp HTML, CSS, JavaScript,…) và kết hợp chúng xây dựng nên DOM (Document Object Model), CSSDOM. Cuối cùng, những nội dung này sẽ được hiển thị trên trang web cho người dùng xem và tương tác.
Các ưu điểm và hạn chế của HTML cần lưu ý
Một số ưu điểm nổi bật cũng như điểm hạn chế về HTML bạn cần lưu ý như sau:
Ưu điểm nổi bật của HTML
- HTML được hỗ trợ rộng rãi và hoạt động mượt mà trên trình duyệt web như Chrome, FireFox, Safari. Bên cạnh đó còn hỗ trợ các phiên bản mới của Internet Explorer và Edge.
- Sử dụng bộ mã nguồn mở và miễn phí, không cần phải mua thêm bất kỳ phần mềm nào khác.
- Linh hoạt, dễ tìm hiểu và sử dụng.
- Dễ dàng tích hợp với các ngôn ngữ back-end như PHP, Ruby, Java,….
- Markup sử dụng trong HTML ngắn gọn và có tính đồng nhất cao.
Hạn chế của HTML
- Chức năng chính của HTML là lập trình cho các trang web tĩnh, do đó nếu bạn cần tạo các trang có tính năng động thì có thể kết hợp cùng JavaScript hoặc các ngôn ngữ backend khác.
- Người dùng phải tạo từng file HTML riêng lẻ, ngay cả khi cấu trúc phần tử giống nhau.
- Cấu trúc phức tạp, bạn sẽ cần viết rất nhiều đoạn mã để có thể tạo nên một trang web đơn giản.
- Tính năng bảo mật còn bị hạn chế, dễ dẫn đến việc bị rò rỉ thông tin và bị hack dữ liệu.
- Một số trình duyệt còn chậm cập nhật, chưa hỗ trợ các tính năng mới của HTML.
Bố cục cơ bản của một tài liệu HTML
Bố cục cơ bản của một tệp tài liệu HTML cho trang web như sau:
<!doctype html> <html lang="vi"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>Tiêu đề nằm ở đây</title> </head> <body> <img src="images/itviec-logo.png" alt="Đây là hình" /> </body> </html>
Cấu trúc cơ bản của HTML bao gồm 5 phần tử chính là <!DOCTYPE>, <html>, <head>, <title> và <body>. Trong đó:
- <!DOCTYPE>: Mọi tài liệu HTML phải bắt đầu bằng khai báo <!DOCTYPE> cho trình duyệt web biết được trang được biết bằng phiên bản HTML nào.
- <html>: Cho biết rằng trang sẽ được định dạng bằng HTML và nội dung của trang đó sẽ sử dụng ngôn ngữ nào (English, Vietnamese,…) được sử dụng cho một trang web thông qua thuộc tính <lang>.
- <head>: Chứa tất cả nội dung bạn muốn đưa vào trang HTML nhưng không hiển thị cho người xem trang. Bao gồm những thứ như từ khóa (keywords), mô tả trang (page description) mà bạn muốn xuất hiện trên công cụ tìm kiếm. Ngoài ra, <head> cũng thường chứa các liên kết CSS, JavaScript hay Meta Tags.
- <title>: Phần tử đặt tiêu đề cho trang, tiêu đề xuất hiện đầu tiên trong tab trình duyệt.
- <body>: Phần tử chứa tất cả nội dung mà bạn muốn hiển thị cho người dùng web khi họ truy cập trang của bạn như văn bản, hình ảnh, video, trò chơi, âm thanh hay bất kỳ nội dung nào khác.
Các HTML tag hay được sử dụng
HTML tags có hai loại chính là block-level tags (phần tử cấp khối) và inline tags (phần tử nội tuyến). Trong đó:
- Block-level Tags được sử dụng cho toàn không gian của web và bắt đầu bằng dòng mới của trang. Một số thẻ block-level tags trong HTML như <html>, <div>, <p>, <table> và <body>.
- Ngược lại, Inline Tags chỉ chiếm một phần nhỏ trên không gian web và không cần bắt đầu bằng dòng mới trên trang. Thường được sử dụng để tạo bố cục và định dạng cho phần nội dung của Block-Level Tags. Một số thẻ Inline phổ biến như <a>, <span>, <b>, <i>,…
Bên cạnh đó, một số HTML tag thường được dùng để đánh dấu văn bản như sau:
Headings
Headings cho phép bạn chỉ định một số phần nhất định trong nội dung của bạn là tiêu đề hoặc tiêu đề phụ. HTML thường chứa 6 cấp tiêu đề từ <h1> đến <h6> nhưng thông thường bạn chỉ cần sử dụng tối đa 3-4 tiêu đề.
<!-- 4 bậc tiêu đề: --> <h1>Đây là tiêu đề chính</h1> <h2>Đây là tiêu đề có bậc cao</h2> <h3>Đây là tiêu đề phụ</h3> <h4>Đây là tiêu đề phụ của phụ</h4>
Lưu ý: Những nội dung ở giữa <!–> và → đều là nhận xét HTML (HTML Comments). Trình duyệt sẽ bỏ qua các nhận xét này khi hiển thị trên trang web. HTML Comments là một cách hữu ích để bạn viết ghi chú về code hoặc phương thức của mình.
Lists
Rất nhiều nội dung trên trang web được hiển thị dưới dạng danh sách (lists) và HTML cũng có các cấu trúc phần tử đặc biệt dành cho nội dung dạng danh sách. Lists cung cấp 2 loại chính là danh sách có thứ tự (Ordered Lists, ký hiệu <ol>) và không có thứ tự (Unordered Lists, ký hiệu <ul>). Mỗi mục trong danh sách sẽ được đặt trong phần tử <li> (lists).
Ngoài ra, còn có một loại danh sách khác là danh sách miêu tả (<dl>) thường được sử dụng để hiển thị danh sách các thuật ngữ và miêu tả của chúng.
Ví dụ: Chuyển đoạn văn sau thành một danh sách:
<p>Lists cung cấp 2 loại chính là danh sách có thứ tự
(Ordered Lists, ký hiệu <ol>) và không có thứ tự
(Unordered Lists, ký hiệu <ul>)</p>
Sau khi chuyển thành danh sách:
<p>Lists cung cấp 2 loại chính là</p> <ul> <li>danh sách có thứ tự (Ordered Lists, ký hiệu <ol>)</li> <li>không có thứ tự (Unordered Lists, ký hiệu <ul>)</li> </ul>
Links
Các liên kết thường rất quan trọng trong quá trình tạo một trang web. Để thêm một liên kết, bạn sẽ sử dụng phần tử <a>, trong đó “a” là dạng viết tắt của cụm từ “anchor”.
Để chèn link vào một cụm từ trong đoạn văn của bạn, hãy tham khảo qua ví dụ sau:
Chèn link vào cụm từ “ITviec Blog”
- Đặt cụm từ đã chọn trong phần tử <a>: <a>ITviec Blog</a>
- Thêm thuộc tính href (hypertext reference): <a href=””>ITviec Blog</a>
- Tiếp theo, điền các giá trị của thuộc tính này với địa chỉ web mà bạn muốn liên kết tới.
<a href="https://www.https://itviec.com/blog/"> ITviec Blog </a>
Paragraphs
Phần tử <p> thường được sử dụng để nhận dạng đoạn văn bản thông thường trong một đoạn code HTML. Khi dùng thẻ <p>, bạn có thể sử dụng các thẻ <a>, <img/>, <span>,<strong> hay <br> để bổ trợ định dạng cho văn bản.
<p>Đây là một đoạn văn.</p>
Break
Phần tử <br> trong HTML được sử dụng để ngắt dòng trong một đoạn văn bản hoặc là đặt giữa hai phần tử để tạo khoảng cách, có chức năng tương tự với phím Enter. Bên cạnh đó, phần tử <br> được biết đến là một thẻ đơn nên bạn không cần phải đóng thẻ khi sử dụng bằng HTML. Tuy nhiên, nếu bạn sử dụng XHTML thì nên sử dụng thêm thẻ br đóng </br>.
<!DOCTYPE html>
<html>
<body>
<p>TÌM<br>HIỂU<br>HTML</p>
<p>Cùng với ITviec nhé!</p>
<br><br><br><br>
<p>Giới thiệu các HTML tag thường sử dụng nhất</p>
</body>
</html>
Kết quả hiển thị sẽ như thế này:
TÌM HIỂU HTML Cùng với ITviec nhé! Giới thiệu các HTML tag thường sử dụng nhất
Mối liên hệ giữa HTML, CSS và JavaScript
HTML được xem là một nền tảng cơ bản trong quá trình triển khai một website, nhưng một mình HTML vẫn chưa đủ để tạo nên một website hoàn chỉnh và chuyên nghiệp. Chính vì vậy, các lập trình viên thường kết hợp HTML với hai ngôn ngữ front-end khác là CSS và JavaScript để tạo nên một website hoàn chỉnh.
Khi kết hợp giữa HTML, CSS và JavaScript sẽ giúp website tăng trải nghiệm người dùng hiệu quả với một số chức năng cơ bản như:
- Bên cạnh HTML tạo các thành phần của một trang web thì CSS sẽ đóng vai trò thiết lập màu sắc, background, hiệu ứng,.. phù hợp với ý tưởng của website.
- Còn JavaScript sẽ có vai trò biến các cấu trúc thành phần thành thứ người dùng có thể tương tác, cụ thể là tạo ra các tính năng động như slider, pop-up,…
Bạn có thể hiểu đơn giản, HTML cung cấp phần xương của trang web, CSS phụ trách phần da và JavaScript sẽ là đầu não quan trọng.
Ví dụ, bạn muốn tạo một trang web cho người dùng điền biểu mẫu tham gia một cuộc thi, thì:
- HTML: Tạo các thông tin về cuộc thi, biểu mẫu (họ tên, tuổi, địa chỉ,…) dưới dạng những đoạn mã văn bản.
- CSS: Chỉnh sửa các đoạn văn bản theo bố cục hợp lý như định dạng bảng, màu sắc, kiểu dáng,.. Đồng thời giúp bạn tạo nên các ô điền câu trả lời cho người dùng.
- JavaScript: Cho phép bạn lập trình một popup hiển thị “Cảm ơn bạn đã tham gia” khi bạn đã điền đầy đủ thông tin và bấm gửi.
Gợi ý 5+ phần mềm lập trình HTML thông dụng hiện nay
Một phần mềm lập trình phù hợp sẽ giúp bạn viết code chính xác, nhanh chóng và tiết kiệm thời gian hơn nhờ những tính năng tối ưu. Tham khảo qua một số phần mềm lập trình HTML phổ biến dưới đây:
Notepad++
Notepad++ được biết đến là trình soạn thảo mã nguồn mở miễn phí phù hợp cho người mới bắt đầu và cả lập trình viên có kinh nghiệm. Phần mềm có thể hỗ trợ được nhiều loại ngôn ngữ lập trình khác nhau như PHP, CSS, JavaScript, C, C++,… Bên cạnh đó, Notepad++ có hỗ trợ nhiều loại ngôn ngữ khác nhau và cho phép người dùng chuyển đổi ngôn ngữ một cách dễ dàng. Chẳng hạn như bạn có thể đổi một đoạn code được viết dưới ngôn ngữ C++ thành JavaScript và ngược lại.
Ngoài ra, Notepad++ có tích hợp FTP (File Transfer Protocol – Giao thức truyền tải tập tin) cho phép bạn chỉnh sửa mã và truyền các tệp dữ liệu một cách an toàn. Cuối cùng, đây là một phần mềm lập trình có dung lượng khá nhẹ và phù hợp với các dự án nhỏ hơn 20GB.
| Ưu điểm | Hạn chế |
|
|
Sublime Text
Sublime Text hoạt động gần giống với Notepad++ nhưng với nhu cầu phức tạp hơn. Nó tương thích với nhiều ngôn ngữ lập trình khác như C, Python, CSS và JavaScript. Sublime Text có hiệu năng khá tốt, ít tốn tài nguyên, khởi động nhanh, giao diện đơn giản và nhiều theme để lựa chọn.
Đặc biệt, phần mềm này tích hợp được rất nhiều plugin hữu ích giúp người dùng tiết kiệm được thời gian.
Hiện nay, Sublime Text có hai phiên bản cho người dùng lựa chọn là miễn phí và có trả phí.
| Ưu điểm | Hạn chế |
|
|
UltraEdit
UltraEdit là phần mềm được thiết kế nhằm mang đến giải pháp tối ưu và hiệu quả trong công việc lập trình. Trong hơn 25 năm, UltraEdit đã trở thành trình chỉnh sửa được nhiều chuyên gia ưa chuộng, giải quyết nhanh chóng một số vấn đề còn khó khăn trong ngành. Hiện nay, UltraEdit có sẵn cho hệ điều hành Windows, Mac, Linux và là giải pháp toàn diện cho các doanh nghiệp, chuyên gia hoặc các lập trình viên có kinh nghiệm.
Tính năng nổi bật của UltraEdit là có tích hợp FTP cho phép bạn truyền các tệp dữ liệu lớn một cách nhanh chóng và an toàn. Bên cạnh đó, còn có hỗ trợ một số tính năng như cho phép người dùng tùy chỉnh chủ đề và bố cục theo sở thích, chỉnh sửa mã theo cột, nhanh chóng và hữu ích hơn khi gỡ lỗi cũng như chỉnh sửa mã khối.
| Ưu điểm | Hạn chế |
|
|
NoteTab
NoteTab cung cấp cho bạn toàn quyền kiểm soát mã HTML, có thể chèn thẻ và mã HTML khác từ thanh công cụ, kiểm tra chính tả đa ngôn ngữ. Đặc biệt, NoteTab là trình soạn thảo HTML có cung cấp khả năng hỗ trợ cho CSS Bootstrap, cho phép bạn xây dựng trang Bootstrap bằng NoteTab nhanh chóng và tiện lợi hơn.
Tương tự với UltraEdit, NoteTab có khả năng xử lý các tệp dữ liệu lớn một cách nhanh chóng nhờ tích hợp FTP. Đồng thời không hỗ trợ Git và phù hợp với với cú pháp cho các tệp HTML, XML và CSS.
| Ưu điểm | Hạn chế |
|
|
Visual Studio Code
Visual Studio Code là trình soạn thảo mã nguồn mở được phát triển bởi Microsoft và hỗ trợ đa nền tảng trên Windows, MacOS hay Linux. VS Code được sử dụng hoàn toàn miễn phí và có cung cấp hỗ trợ gỡ lỗi, tích hợp Git hay đánh dấu đoạn mã,… Giao diện cũng rất dễ sử dụng, có khả năng tùy biến cao, dễ dàng chuyển đổi sang các chủ đề, phím tắt hay các tùy chọn khác.
| Ưu điểm | Hạn chế |
|
|
Một số tài liệu tham khảo về HTML
Dưới đây là một số nguồn tài liệu tham khảo miễn phí về HTML:
- Replit là một nền tảng trực tuyến dành riêng cho các lập trình viên có thể viết code, khởi tạo và hợp tác với nhau trong các dự án về phần mềm, công nghệ thông tin. Bạn có thể dễ dàng lập trình và chia sẻ HTML, CSS hay JavaScript thông qua trình duyệt của mình mà không yêu cầu phần mềm hoặc phần cứng nào khác.
- W3School là một trang web học online nổi tiếng cung cấp nhiều tài liệu học hữu ích về HTML. Bạn dễ dàng tìm được các tài liệu hướng dẫn, nguồn tham khảo cũng như những đoạn code mẫu để thực hành và triển khai HTML, CSS, Python, PHP,…
- Codecademy chuyên cung cấp các khóa học trực tuyến về ngôn ngữ lập trình và công nghệ. Nền tảng cung cấp một số khóa học miễn phí về tổng quan HTML cơ bản, phù hợp cho những ai mới bắt đầu và muốn tìm hiểu về cách tạo trang web bằng HTML.
- Learn HTML giúp người học nắm vững cách xây dựng trang web bằng HTML và CSS theo từng bước cụ thể và đều được thực hành sau mỗi bài. Khóa học cơ bản tại Learn HTML sẽ hướng dẫn bạn xây dựng một trang web bằng CSS Bootstrap. Còn khóa nâng cao sẽ hướng dẫn về HTML và CSS.
- Web.dev được Google ra mắt nhằm cung cấp nguồn kiến thức mới và phương pháp hay trong lĩnh vực IT. Bạn sẽ được học xây dựng web từ các nguyên tắc cơ bản cho đến chủ đề nâng cao như khả năng truy cập, SEO, semantic HTML,… Đồng thời, bạn sẽ có quyền truy cập vào các nguồn tài nguyên chuyên sâu của Google.
- Mozilla Developer Networking (MDN) là một tài nguyên rộng lớn, cập nhật liên tục về HTML, CSS hay JavaScript, phù hợp cho developer mới bắt đầu hay đã có kinh nghiệm. Nội dung trên MDN được cập nhật mới nhất, thông tin đầy đủ theo từng chủ đề, nhiều bài học hữu ích đến cho người dùng.
Câu hỏi thường gặp về HTML
HTML có phải là ngôn ngữ lập trình không?
HTML có vai trò tạo nên thành phần của một trang web nhưng HTML không phải là một ngôn ngữ lập trình.
Điều này có nghĩa HTML không thể tạo ra các chức năng có tính chuyển động hay xử lý các tác vụ có logic phức tạp như thực hiện tính toán, kiểm tra điều kiện, xử lý dữ liệu,… cho một trang web. Có thể hiểu đơn giản, HTML hoạt động giống như phần mềm Microsoft Word, dùng để tạo bố cục và định dạng cho trang web. Bên cạnh đó, thao tác làm việc với HTML cũng khá đơn giản, bạn chỉ cần sử dụng cấu trúc code gồm tags và attributes để thực hiện thao tác đánh dấu trang web.
HTML5 là gì?
HTML5 là phiên bản mới nhất của HTML.
HTML5 hỗ trợ các chức năng ngôn ngữ đánh dấu mới như đa phương tiện, thẻ và phần tử HTML mới cũng như API mới. HTML5 còn hỗ trợ âm thanh và video.
5 ứng dụng nổi bật của HTML
- Phát triển trang web: HTML được sử dụng để tạo cấu trúc cho trang web. Mỗi trang chứa một bộ thẻ HTML khác nhau có chứa siêu liên kết với các trang khác. HTML không chỉ được sử dụng để phát triển trang web mà còn tạo tài liệu cho web và điều hướng Internet hiệu quả.
- Cấu trúc email: HTML sẽ là mã xác định cấu trúc và nội dung email, cho phép bạn thêm các hình ảnh, liên kết hay định dạng email theo phong cách riêng. Đặc biệt, email template HTML có thể sử dụng nhiều lần cho tất cả các chiến dịch Email Marketing và đây cũng là chức năng đặc biệt khi ứng dụng HTML trong Gmail.
- Lưu trữ dữ liệu trên trình duyệt: Trước đây, lưu trữ dữ liệu trên trình duyệt thường qua hai cách là cookies và cơ sở hạ tầng của người dùng. Hiện tại, sự nâng cấp của HTML5 với hai tính năng lưu trữ là LocalStorage và IndexDB đã giúp cho việc lưu trữ ứng dụng dễ dàng hơn. Đặc biệt là các tính năng này được hỗ trợ trên tất cả các trình duyệt.
- Hỗ trợ nhập dữ liệu: Người dùng có thể sử dụng tiêu chuẩn của HTML5 và API để hỗ trợ nhập dữ liệu cho công việc. Với các tính năng mới của HTML5 như bổ sung các loại mới trong nhóm thẻ thu thập biểu mẫu, giúp việc thu thập dữ liệu từ người dùng được chính xác và hiệu quả hơn. HTML5 đã phát triển một số thuộc tính mới như bàn phím ảo và tính xác thực giúp người dùng có thể nhập dữ liệu tốt hơn.
- Phát triển Game: Với sự kết hợp giữa HTML5, CSS3 và JavaScript tốc độ nhẹ sẽ đem đến trải nghiệm phát triển một tựa game hoàn chỉnh. Bạn không cần triển khai hết mọi tính năng của API như trước đây nhưng vẫn có thể mang lại khả năng phát triển trò chơi.
- Làm website phong phú hơn: Một bộ API mới với nhiều tính năng nổi trội như kéo và thả, xử lý dữ liệu, lưu trữ trên trình duyệt,… đã giúp cho việc sử dụng HTML5 để làm trang web trở nên phong phú hơn. Bạn có thể tăng cường trải nghiệm cho trang web bằng cách sử dụng các API khác như Fullscreen, Visibility và Media Capture.
Những vị trí IT nào cần sử dụng HTML?
Với nền tảng kiến thức về HTML hoặc CSS, bạn có thể bắt đầu với các vị trí Freelancer (xây dựng landing page, website tĩnh), Junior Developer, Software Engineer, Entry-Level Front End Developer,… Tuy nhiên, để tăng thêm cơ hội việc làm thì bạn có thể nâng cao kỹ năng của bản thân và trau dồi thêm về JavaScript, Framework JavaScript, GitHub, nền tảng kiến thức Backend cùng Database trong quá trình làm việc nhé!
Tổng kết HTML là gì
Như vậy, bài viết đã giới thiệu đến bạn một số nền tảng kiến thức cơ bản, định nghĩa về HTML là gì cũng như cách ứng dụng của chúng.
Nắm vững kiến thức cơ bản sẽ giúp bạn có góc nhìn toàn diện hơn về lập trình front-end cũng như cơ hội tìm hiểu về HTML ở nhiều mức độ cao cấp hơn. Khi nhu cầu tuyển dụng ngày càng cao, hiểu biết về HTML sẽ là một lựa an toàn và đem lại cơ hội ứng tuyển vị trí lập trình viên với mức lương hấp dẫn. Đừng quên theo dõi ITviec để đón đọc các bài viết chuyên môn về ngôn ngữ lập trình hấp dẫn nhé!
Tham khảo Việc làm Front-end hấp dẫn trên ITviec!

Bạn thấy bài viết hay và hữu ích? Đừng ngại Share với bạn bè và đồng nghiệp nhé.
Và nhanh tay tham khảo việc làm IT “chất” trên ITviec!




