Nội dung chính

Trong thế giới phát triển game, đồ họa ngoạn mục và lối chơi nhập vai hấp dẫn chiếm vị trí trung tâm, làm người chơi dễ dàng bỏ qua vai trò quan trọng của thiết kế trải nghiệm người dùng (UX) và thiết kế giao diện người dùng (UI). Tuy nhiên, UI UX lại là bàn tay vô hình hướng dẫn người chơi trải nghiệm trò chơi một cách trực quan, hấp dẫn và khó quên.
Trong bài viết này, chúng ta cùng thảo luận chi tiết về:
- Định nghĩa thiết kế UI UX Game
- Quy trình triển khai thiết kế UI UX trong game
- Một số lưu ý khi thiết kế UI UX nâng cao trải nghiệm người chơi game
Thiết kế UI UX game là gì?
Thiết kế giao diện người dùng (UI) trong game là gì?
UI Game giúp rút ngắn khoảng cách giữa người chơi và thế giới game. Nói một cách đơn giản, UI Game là một giao diện người dùng giúp người chơi vượt qua bức tường thứ tư (bức tường tưởng tượng, vô hình tách biệt trò chơi với người chơi) và hoàn toàn nhập tâm vào trò chơi bằng cách:
- Điều hướng xuyên suốt trò chơi
- Tìm thông tin người chơi cần
- Hoàn thành các mục tiêu trong trò chơi của người chơi
UI Game có thể bao gồm nhiều thành phần: Menu, nút, biểu tượng, văn bản, bản đồ và các thành phần đồ họa khác trên màn hình.
UI Game không phải dùng để thu hút sự chú ý của người chơi mà để tăng khả năng chơi và giúp xây dựng trải nghiệm liền mạch, nhập vai nhằm tạo nên những màn chơi hay nhất.
Thiết kế UI trong game tạo ra các tín hiệu trực quan để giúp người chơi làm theo cách hành động phù hợp trong các màn chơi. Những tín hiệu thị giác này có thể tinh tế hoặc có thể rõ ràng. Dù bằng cách nào, UI xuất hiện để trao quyền cho người chơi để quyết định và tự tin vào hành trình của họ thông qua trò chơi.
UI Game được thiết kế tốt có thể cải thiện khả năng điều hướng, tăng tính hòa nhập và mức độ tương tác của người chơi.
Thiết kế trải nghiệm người dùng (UX) trong game là gì?
Thay vì thiết kế gameplay, thiết kế UX Game đề cập đến trải nghiệm của người chơi trong mọi tương tác khi tham gia trò chơi điện tử, bao gồm đảm bảo giao diện, bộ điều khiển, hình ảnh, âm thanh, thiết kế tổng thể… đều trực quan, không có vấn đề về khả năng sử dụng và dễ dàng truy cập.
Mục tiêu của UX Game là tạo ra trải nghiệm thú vị cho người chơi, khiến họ hứng thú và gắn kết lâu dài. Nhìn chung, mục tiêu của UX Game tương tự với thiết kế UX truyền thống khi xem xét mọi khía cạnh trải nghiệm của người dùng trong thế giới game.
Tuy nhiên, một điểm khác biệt giữa thiết UX cho game và thiết kế UX truyền thống là UI UX Designer có trách nhiệm xây dựng các trở ngại mà người dùng phải vượt qua để tiến bộ hơn trong trò chơi. Thiết kế UX cho game phải đạt được sự cân bằng giữa thử thách và phần thưởng để người chơi tham gia và giải trí, nhưng không gây ra căng thẳng làm người chơi bỏ cuộc.
Tầm quan trọng của thiết kế UI UX trong game
Thiết kế UX trong game mang đến nhiều lợi ích cho người chơi:
- Tác động trực tiếp đến cách người chơi tương tác trong game.
- Tăng mức độ tương tác và gắn kết lâu dài của người chơi.
- Dễ sử dụng, độ chính xác cao, đảm bảo chức năng đúng như lập trình
- Tạo ra trải nghiệm đáng nhớ cho người chơi.
- UX tốt giúp người chơi dễ dàng tìm kiếm và sử dụng các vật phẩm trong game.
Dưới đây là những lý do vì sao nên ứng dụng thiết kế UI trong game:
- Đóng vai trò là điểm tương tác chính của người chơi với trò chơi.
- Cung cấp cho người chơi thông tin và các công cụ cần thiết để điều hướng và kiểm soát trò chơi.
- UI Game hiệu quả có thể nâng cao khả năng hòa nhập của người chơi vào thế giới game, cải thiện trải nghiệm tổng thể và giữ người chơi gắn bó lâu dài.
- Tác động đáng kể đến khả năng tiếp cận trò chơi, giúp người chơi dễ dàng vượt qua các cấp độ kỹ năng và giải trí tốt hơn.
- UI tốt giúp người chơi dễ dàng theo dõi các thông tin quan trọng trong game, như điểm số, thời gian, máu, số lượng/các loại vật phẩm thu được.
Các bước triển khai thiết kế UI UX game
Quy trình triển khai thiết kế UI UX game có sự khác nhau tùy vào mục đích phát triển game, quy tắc làm việc, loại trò chơi… Tuy nhiên, nhìn chung các bước thiết kế UI UX Game diễn ra như sau:
Bước 1: Nghiên cứu và phân tích:
Giai đoạn này bao gồm nghiên cứu đối tượng mục tiêu, xác định nhu cầu và yêu cầu của người dùng cũng như xác định mục tiêu, cơ chế và tính năng của trò chơi.
Bước 2: Hình thành ý tưởng và phát triển khái niệm:
Game UI UX Designer cần làm việc chặt chẽ với Game Designer để nắm vững các thông tin về thể loại game, hiểu rõ cốt truyện và nhân vật, hiểu cơ chế gameplay… Sử dụng wireframe để phác thảo giao diện và chức năng của game.
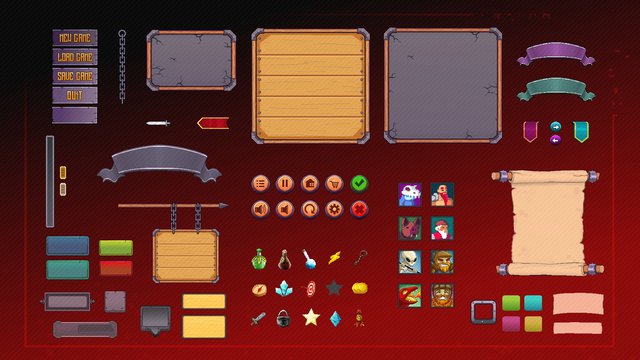
Bộ UI Kit dành cho game có thiết kế thời trung cổ.
Ví dụ: Trong một game nhập vai giả tưởng nơi nhân vật chính bắt đầu cuộc hành trình của một anh hùng, thiết kế UI có thể kết hợp kiểu chữ lấy cảm hứng từ thời trung cổ, các yếu tố thị giác trang trí cầu kỳ và bản đồ mở ra khi nhân vật khám phá thế giới.
Hoặc trong một trò chơi khoa học viễn tưởng ở tương lai, UI có thể kết hợp các yếu tố phát sáng và bí ẩn, màn hình ba chiều (holograph) và giao diện tối giản để phù hợp với bối cảnh tương lai của trò chơi.
Bằng cách hài hòa giao diện người dùng với câu chuyện và thế giới của trò chơi, bạn có thể tạo ra trải nghiệm gắn kết và nhập vai mà trong đó giao diện trở thành một phần tự nhiên trong hành trình của người chơi, góp phần vào ý thức tổng thể của sự đắm chìm và thích thú cho người chơi.
Bước 3: Thiết kế và sản xuất:
Giai đoạn này bao gồm việc phát triển giao diện, đồ họa, âm thanh và các yếu tố khác của trò chơi.
Các Game UI UX Designer có thể tạo một tài liệu thiết kế chi tiết hoặc wireframe, cũng như mã hóa và thử nghiệm trò chơi thông qua 1 số công cụ hỗ trợ như Sketch, Figma, Adobe XD.
Đọc thêm: Cẩm nang sử dụng Figma hiệu quả dành cho UI/UX Designer
Bước 4: Thử nghiệm và cập nhật:
Thử nghiệm người dùng giúp nhà phát triển game đánh giá khả năng sử dụng, thu thập phản hồi về trải nghiệm người dùng và từ đó cập nhật thiết kế để cho ra thành phẩm hoàn chỉnh.
Các phương pháp thử nghiệm người dùng, ví dụ: A/B testing, usability testing. Từ kết quả phản hồi, hãy cập nhật thiết kế để cho ra thành phẩm hoàn chỉnh.
Bước 5: Bảo trì vào cập nhật:
Bảo trì game sau khi ra mắt là yếu tố then chốt để đảm bảo sự thành công lâu dài cho sản phẩm.
- Các hoạt động bảo trì bao gồm sửa lỗi, vá lỗi bảo mật, cập nhật nội dung mới giúp đảm bảo trải nghiệm chơi game mượt mà và an toàn cho người chơi.
- Các hoạt động cập nhật bao gồm bổ sung tính năng mới, cải thiện hiệu suất, nâng cấp đồ họa giúp thu hút người chơi mới và giữ chân người chơi cũ.
Lưu ý khi thiết kế UI UX Game
Xác định các loại UI trong trò chơi
Để hiểu làm thế nào các thành phần UI có thể tác động đến trải nghiệm chơi game, bạn phải nắm vững hai khái niệm quan trọng đối với thiết kế trò chơi video:
- Tường thuật (Narrative): Tường thuật là câu chuyện mà trò chơi kể.
- Bức tường thứ tư (The fourth wall). Bức tường thứ tư là một rào cản tưởng tượng giữa người chơi và không gian diễn ra trò chơi.
Hai khái niệm này dẫn đến hai câu hỏi phải được hỏi về mọi thành phần UI được tích hợp vào một trò chơi:
- Thành phần UI có tồn tại trong câu chuyện trò chơi không?
- Thành phần UI có tồn tại trong không gian trò chơi không?
| Loại UI trong game | Tồn tại trong câu chuyện | Tồn tại trong không gian | Định nghĩa | Vi dụ |
| Non-Diegetic | Là các thành phần UI nằm ngoài câu chuyện và không gian trò chơi.
Không có nhân vật nào trong trò chơi, bao gồm cả nhân vật của người chơi, nhận thức được rằng các thành phần Non-Diegetic tồn tại. |
|
||
| Diegetic | ✔ | ✔ | Các thành phần UI Diegetic tồn tại trong cả câu chuyện và không gian trò chơi, và các nhân vật trong trò chơi nhận thức được các thành phần này.
Mặc dù chúng tồn tại trong câu chuyện và không gian trò chơi nhưng các thành phần này khi thiết kế kém vẫn có thể gây mất tập trung hoặc gây khó chịu cho người chơi. |
|
| Spatial | ✔ | Các thành phần UI Spatial được tìm thấy trong một không gian trò chơi, nhưng các nhân vật trong trò chơi không nhìn thấy chúng.
Các thành phần Spatial thường đóng vai trò là các phương tiện trực quan, giúp người chơi chọn các hiện vật hoặc chỉ ra các lựa chọn quan trọng. |
|
|
| Meta | ✔ | Các thành phần UI Meta tồn tại trong một câu chuyện trò chơi, nhưng chúng không thể hiển thị trong không gian trò chơi.
Một người chơi Avatar có thể hoặc không nhận thức được các thành phần Meta. |
|
Cung cấp khả năng cá nhân hóa giao diện
Tùy chỉnh và cá nhân hóa có thể làm cho trò chơi hấp dẫn hơn và tạo kết nối cá nhân sâu sắc với người chơi. Sự kết nối đó khiến người chơi muốn dành nhiều thời gian hơn để chơi trò chơi của bạn.
Một số tùy chỉnh mà game thường cho phép người chơi cá nhân hóa như: Hình dáng, gương mặt, giới tính nhân vật (như đặc điểm khuôn mặt, màu da, màu tóc…); Trang phục của nhân vật; Kỹ năng; Vũ khí hoặc các loại vật tư mà nhân vật cần sử dụng trong game; Phần thưởng và các chiến lợi phẩm…
Ví dụ về cá nhân hóa giao diện nhân vật trong game Fallout 4.
Người chơi Fallout 4 còn có thể điều chỉnh vũ khí theo sở thích cá nhân.
Không gây trở ngại cho người chơi
Ngoài việc tích hợp trực quan, UI cho game cũng nên phù hợp với cơ chế của trò chơi.
Vị trí và hành vi của các yếu tố UI nên trực quan và phản ứng nhạy, thích nghi liền mạch với hành động của người chơi. Tránh chuyển đổi đột ngột hoặc xuất hiện lớp overly khó nhìn là rất quan trọng để ngăn chặn sự phá vỡ sự đắm chìm của người chơi.
Chẳng hạn, việc có một Head UP Display (HUD) cập nhật trơn tru và phản ứng tự động với các hành động của người chơi có thể nâng cao cảm giác “đắm chìm” và duy trì kết nối liền mạch giữa giao diện người dùng và trò chơi.
Về tổ hợp phím tắt
Các phím tắt cho phép người dùng kích hoạt, thao tác hành động nhanh hơn bằng lệnh bàn phím. Thông thường, các phím tắt được tạo cho các lệnh nằm trong tác vụ được người dùng thường xuyên sử dụng hoặc lặp đi lặp lại.
Việc tạo ra các phím tắt trong game giúp người chơi ghi nhớ liên kết để hành động trong game nhanh chóng – đặc biệt lý tưởng cho các game cần tốc độ.
Đảm bảo nhất quán về màu sắc, kiểu chữ
Tính nhất quán là một trong những yếu tố quan trọng mang lại thành công của trò chơi, bao gồm cả nhất quán về màu sắc, kiểu chữ.
Một bảng trò chơi được thiết kế tốt, kết hợp khéo léo việc lựa chọn bảng màu theo phong cách cho đến chú ý tỉ mỉ kiểu chữ góp phần tạo nên tác động trực quan tổng thể của trò chơi.
Hãy cân nhắc những điều sau đây khi chọn phông chữ:
- Khả năng đọc: Ưu tiên mức độ dễ đọc bằng cách chọn phông chữ rõ ràng, giãn cách hợp lý và phù hợp với kích thước văn bản dự định. Tránh các phông chữ trang trí quá cầu kỳ hoặc phức tạp có thể cản trở khả năng đọc khi chơi game.
- Kích thước: Đảm bảo kích thước phông chữ phù hợp, giúp người chơi có thể đọc văn bản thoải mái mà không bị mỏi mắt.
- Kiểu: Chọn kiểu chữ bổ sung cho chủ đề của trò chơi, duy trì tính nhất quán xuyên suốt các thành phần.
- Chủ đề và Giai điệu: Chọn phông chữ phù hợp với chủ đề và giai điệu của trò chơi. Ví dụ, một trò chơi có chủ đề giả tưởng có thể chọn phông chữ trang trí công phu và huyền bí, trong khi trò chơi khoa học viễn tưởng cần kiểu chữ kiểu dáng đẹp và có tính bay bổng.
- Màu sắc: Sử dụng màu tương phản giữa văn bản và nền để đảm bảo khả năng hiển thị rõ ràng và tránh mỏi mắt. Tận dụng tâm lý màu sắc để truyền tải ý nghĩa hoặc thể hiện các yếu tố khác nhau trong trò chơi, hỗ trợ người chơi hiểu nhanh hơn.
Màu sắc đóng vai trò cơ bản trong thiết kế trò chơi, thiết lập tâm trạng, khơi gợi cảm xúc và nâng cao sức hấp dẫn thị giác tổng thể. Hãy cân nhắc những điều sau đây khi chọn màu:
- Tông màu: Tông màu được tạo ra bằng cách trộn một màu với màu xám, tạo ra các màu sắc trầm và không bão hòa. Tông màu thường được sử dụng để đạt được những biến thể tinh tế và tạo sự hài hòa trong bảng màu.
- Sắc thái: Sắc thái được tạo ra bằng cách thêm màu đen vào một màu, tạo ra màu tối hơn và đậm hơn. Các sắc thái thêm chiều sâu và tạo độ tương phản khi kết hợp với tông màu nhẹ hơn.
- Tint: Tint được tạo bằng cách thêm màu trắng vào màu, tạo ra màu nhạt và dịu hơn. Màu sắc tint gợi lên cảm giác nhẹ nhàng, dễ chịu.
- Hãy xem xét tâm trạng của đối tượng mục tiêu và chủ đề của trò chơi khi chọn màu: Màu sắc có tác dụng gợi lên những cảm xúc và liên tưởng riêng cho người chơi. Ví dụ, màu ấm áp như đỏ, cam và vàng có thể gợi lên cảm giác tràn đầy năng lượng, phấn khích. Những màu sắc mát mẻ như xanh lam, xanh lá cây và tím gợi lên cảm giác êm đềm, tĩnh lặng và bí ẩn. Các màu trung tính như xám, be và nâu mang lại sự cân bằng.
- Độ tương phản là chìa khóa tạo ra tính trực quan của trò chơi và hướng sự chú ý của người chơi. Sử dụng các biến thể về tông màu, sắc thái để tạo độ tương phản trong bảng màu game. Điều này giúp phân biệt các thành phần quan trọng, chẳng hạn như đối tượng hoặc văn bản tương tác, với nền hoặc các thành phần ít quan trọng hơn.
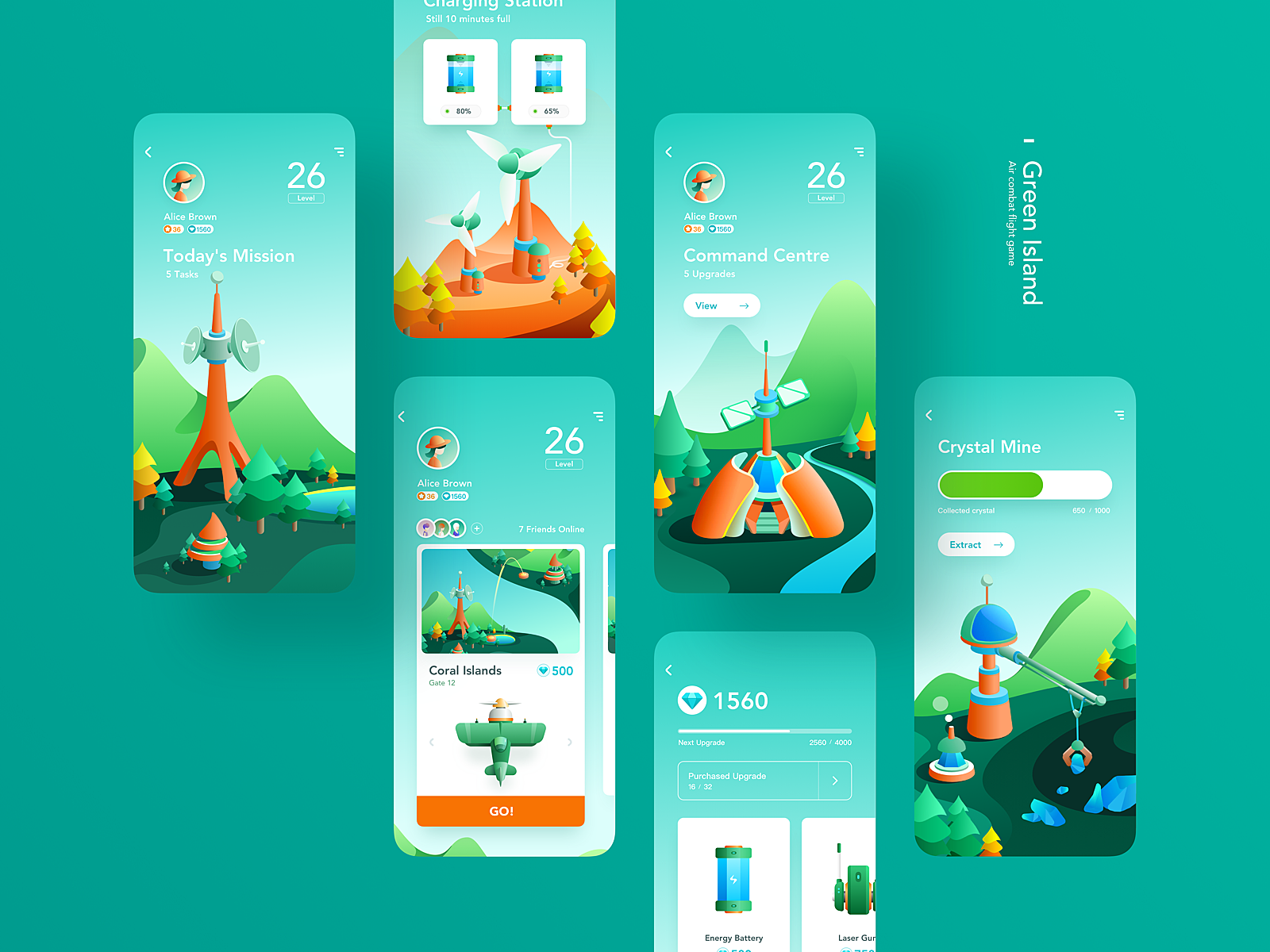
Màu sắc bắt mắt nhưng vẫn phải có sự thống nhất trong thiết kế UI UX Game. @Game: Green Island
Lưu ý khi thiết kế UI UX Game PC
Về kích thước, độ phân giải màn hình
Độ phân giải cao góp phần tăng độ sắc nét và sống động cho trò chơi, nhất là trên giao diện PC có màn hình lớn. Sự rõ ràng trong hiển thị giúp người chơi trải nghiệm tốt và thao tác chính xác.
Một số độ phân giải phổ biến cho các game như:
- 16:9 (2560×1440, 1920×1080, 1366×768, 1280×720)
- 16:10 (1920×1200, 1680×1050, 1440×900, 1280×800)
- 4:3 (1024×768, 800×600, 640×480)
Về khả năng tương thích với các thiết bị ngoại vi
Người chơi điều khiển thú vị hơn nếu có sự tương thích với thiết bị ngoại vi. Có thể xem xét đến một số thiết bị ngoại vi như:
Chuột
Ngoài thao tác nhấp chuột trái và phải thông thường, còn có những con chuột bao gồm nhiều nút và điều khiển hơn. Các đầu vào bổ sung phổ biến bao gồm Scroll wheels, Paddles, Thumb Buttons và các nút chuyển đổi độ phân giải khi rê chuột. Các Game UI/UX Designer dựa vào các đặc điểm này để có thể tạo ra những hình thức tiếp cận thú vị hơn cho người chơi thông qua con chuột.
Bàn phím
Ngoài các chức năng bàn phím cơ bản, một số bàn phím còn có tính năng bổ sung như phím macro chuyên dụng, phím chuyên dụng bổ sung (như media) hoặc ít phím tổng thể hơn:
- Bàn phím cơ sử dụng switch cơ thay vì vòm cao su tiêu chuẩn để cải thiện độ chính xác và thay đổi cảm giác nhấn phím.
- Bàn phím lập trình được bao gồm khả năng thay đổi những phím riêng lẻ gửi tới máy tính
- Bàn phím “60%” chỉ bao gồm các phím gõ văn bản – Ctrl đến Ctrl và Ctrl đến Hàng số.
- Bàn phím “80%” hoặc TenKeyLess (TKL) không có bàn phím số nhưng có hàng F#, các mũi tên và cụm “Chèn/Xóa”.
- Bàn phím “Kích thước đầy đủ” bao gồm bàn phím số và các phím hàng F và thường là 104 phím.
- Bố cục bàn phím biến thể bao gồm “trực tuyến” (thay vì bố cục so le) và nhiều loại bàn phím “ergo”.
Như vậy, các game được tích hợp tốt bàn phím giúp người chơi có thể sử dụng bàn phím, các phím tắt khi chơi game. Điều này mang đến trải nghiệm thú vị và sự tiện lợi cho người chơi.
Gamepad
Hầu hết gamepad đều dựa vào phần mềm máy tính để phản xạ lại các lần nhấn phím nhằm tạo ra nhiều hiệu ứng khác nhau, tương tự như macropad, nhưng thường được thiết kế đặc sắc hơn. Thiết kế UI/UX toàn diện giúp người chơi sử dụng gamepad tối ưu để mang đến những hiệu ứng nhanh chóng, hấp dẫn hơn trong game.
Lưu ý khi thiết kế UI UX Game mobile
Người chơi sử dụng PC có độ tập trung cao và dành nhiều thời gian hơn. Trên thiết bị di động thì khác, tốc độ lại là yếu tố quan trọng nhất vì thời gian tương tác ngắn.
Trong khi thiết kế UX trên PC chủ yếu diễn ra bên ngoài lối chơi, tập trung vào các menu và quy trình, thì thiết kế UX trên thiết bị di động lại diễn ra trong chính giao diện. Điều này đòi hỏi một vai trò tích cực hơn từ các nhà thiết kế UX trong việc tạo ra trò chơi, đảm bảo rằng mọi tương tác, từ vuốt lên/xuống cho đến chạm và kéo, đều trực quan và dễ thực hiện, không làm giảm không gian hiển thị quan trọng trên màn hình.
Kích thước các nút bấm trong game trên di động cần được tối ưu để người chơi thuận tiện sử dụng nhanh.
Chú trọng hơn vào tính tương tác, để tăng cường trải nghiệm người dùng, thiết kế UX nên bao gồm cả phản hồi haptic và âm thanh phù hợp, cung cấp một cảm giác thỏa mãn và trực quan khi thực hiện các tác vụ trong game. Phản hồi này giúp làm cho mỗi tương tác trở nên sống động, tăng cường mức độ nhập vai của người chơi với trò chơi.
Ví dụ: Các Game UX Designer cần đảm bảo cách tương tác của người chơi (vuốt lên/xuống) diễn ra trực quan và thông tin hiển thị trong quá trình chơi không chiếm quá nhiều không gian màn hình.
Bạn cũng có thể thiết kế những khoảnh khắc thú vị xuất hiện xuyên suốt trò chơi, như hoa, quà hoặc rương kho báu khi người chơi hoàn thành một cấp độ.
Game trên thiết bị di động cũng cung cấp dịch vụ mua hàng, chẳng hạn các UX Designer tạo ra tương tác khuyến khích người chơi mua thêm lượt chơi hoặc vũ khí.
Các câu hỏi nhiều nhất trên Google về UI UX game
Có thể chuyển đổi từ thiết kế UI/UX cho doanh nghiệp sang Game không?
Câu trả lời là có, lợi thế là bạn không cần học lại các nguyên tắc cơ bản như bố cục, lý thuyết màu sắc, kiểu chữ. Tập trung vào tính nghệ thuật, tính năng động, sự đổi mới, hiệu ứng và hoạt ảnh. Bạn cũng cần “làm đẹp” portfolio bằng các sản phẩm liên quan đến trò chơi.
Điều gì tạo nên giao diện người dùng lý tưởng trong game?
- Một giao diện người dùng lý tưởng phải trực quan và không gây khó chịu, điều hướng rõ ràng, thông tin dễ hiểu.
- Giao diện người dùng tốt phải có sức hấp dẫn về mặt hình ảnh, ví dụ như ghi lại chuyển động hoặc sử dụng giọng nói. Trên thực tế, một số giao diện có thể kể các câu chuyện khác nhau, sử dụng hoạt ảnh, bổ sung nhiều nhân vật…
- Cuối cùng, một giao diện người dùng xuất sắc sẽ đơn giản về ý tưởng, sản xuất tinh gọn và triển khai dễ dàng.
Xu hướng thiết kế UI UX Game mới nhất?
Bạn có thể thấy trong thời đại ngày nay, việc ứng dụng thiết kế UI UX trong game ngày càng nhiều, tạo ra nhiều xu hướng mới dành riêng cho UI UX trong Game.
Có thể kể đến một số xu hướng thiết kế UI UX game phổ biến hiện nay như:
- VR và AR;
- Sử dụng trí tuệ nhân tạo (AI) trong game để tăng tương tác/tạo nhân vật đẹp mắt;
- Cho phép người chơi cá nhân hoá nhân vật theo sở thích;
- Blockchain và NFTs;
- Cloud gaming và Streaming;…
Tổng kết UI UX Game
Thiết kế UI UX cho game là một bộ môn nghệ thuật và khoa học thiết kế, đó là quá trình phát triển tập trung vào người chơi. Quá trình này bao gồm mọi khía cạnh của một người chơi tương tác với trò chơi, từ việc khởi động đến việc hoàn thành phiên chơi game.
Có thể nói, việc thiết kế UI UX Game vượt xa sự thẩm mỹ của đồ họa hoặc chức năng của các nút mà đi sâu vào tác động tâm lý và cảm xúc của trải nghiệm của người chơi.

Bạn thấy bài viết hay và hữu ích? Đừng ngại Share với bạn bè và đồng nghiệp nhé.
Và nhanh tay tham khảo việc làm IT “chất” trên ITviec!