Nội dung chính

Để giúp bạn trả lời câu hỏi “Thiết kế UI UX bằng phần mềm gì?”, bài viết sau đây sẽ điểm qua top 15 UI UX Tool hàng đầu được các UI UX Designer tin chọn hiện nay và giúp bạn tiết kiệm thời gian trong việc chọn phần mềm thiết kế UI UX để thực hiện các thiết kế hiệu quả.
Bài viết sau đây sẽ giúp bạn nắm vững:
- UI UX Designer thiết kế UI UX bằng phần mềm gì?
- Top 15 phần mềm thiết kế UI UX
Thiết kế UI UX bằng phần mềm gì?
Phần mềm wireframing
Các phần mềm wireframing cho phép Designer tạo bố cục khung của trang web hoặc ứng dụng, minh họa cấu trúc trang, sắp xếp nội dung và các chức năng dự kiến, giúp làm rõ phạm vi dự án và tạo điều kiện thuận lợi để Designer làm việc với các bên liên quan.
Ưu điểm:
- Đẩy nhanh giai đoạn thiết kế: Bằng cách cung cấp các bản vẽ minh họa đơn giản, giúp dễ dàng hình dung và thảo luận bố cục, từ đó đẩy nhanh tốc độ quá trình thiết kế.
- Tạo điều kiện cho việc lặp lại nhanh chóng: Cho phép nhà thiết kế nhanh chóng thử nghiệm và khám phá bố cục khác nhau, dễ dàng điều chỉnh trước khi phát thảo chi tiết hơn.
- Dễ chỉnh sửa: Phần lớn các phần mềm wireframing dễ dàng sử dụng và chỉnh sửa kể cả những người mới bắt đầu.
Hạn chế:
- Thiếu hấp dẫn về mặt thiết kế trực quan: Tập trung vào bố cục và cấu trúc, wireframe sẽ bỏ qua trực quan của một giao diện tổng thể.
- Khó hình dung sản phẩm cuối cùng: Có phần khó khăn cho các bên liên quan không quen với quá trình thiết kế trong việc hình dung ra sản phẩm cuối cùng.
Phần mềm wireframing phổ biến: Balsamiq, Sketch, Adobe XD
Phần mềm prototyping
Sau khi hoàn tất cấu trúc cơ bản của thiết kế, phần mềm prototyping đóng vai trò quan trọng tạo mô hình tương tác và minh hoạ hình thức hoạt động của sản phẩm cuối cùng, bao gồm tương tác nút, hiệu ứng chuyển động (animation), luồng người dùng (user flow)…
Các phần mềm prototyping cung cấp trải nghiệm thực tế về thiết kế trước khi bắt đầu quá trình lập trình (code).
Ngoài ra, sử dụng phần mềm prototyping có thể xác định các vấn đề tiềm ẩn và cải tiến nhằm giảm thiểu rủi ro tài chính cho những thay đổi trong quá trình phát triển.
Ưu điểm:
- Cảm giác thực cho trải nghiệm người dùng: Cho phép bạn xác định và giải quyết sớm các vấn đề về khả năng sử dụng.
- Truyền đạt ý tưởng thiết kế hiệu quả: Mô hình tương tác giúp truyền đạt ý tưởng tới các bên liên quan, từ đó thuận lợi cho việc thu thập ý kiến phản hồi và cải thiện ý tưởng thiết kế.
Hạn chế:
- Thời gian hạn chế: Prototyping có độ chính xác cao có thể tốn thời gian và công sức.
- Hạn chế trong mô phỏng tương tác: Một số phần mềm prototyping có thể chứa những hạn chế trong việc mô phỏng các tương tác phức tạp. Từ đó kéo theo sự khác biệt giữa prototype và sản phẩm cuối cùng.
Phần mềm prototyping phổ biến: Figma, InVision, Axure RP
Phần mềm thiết kế đồ họa
Phần mềm này giúp cải tiến hình ảnh, cung cấp mức độ kiểm soát cao với các yếu tố trực quan của thiết kế như kiểu chữ, màu sắc, hình ảnh, biểu tượng…
Ưu điểm:
- Cung cấp nhiều tính năng mở rộng: Các phần mềm thường tích hợp nhiều phần mềm và tính năng giúp tạo dựng và vận dụng các yếu tố hình ảnh một cách linh hoạt.
- Tính chính xác: Cho phép Designer thuận lợi trong việc tạo giao diện chính xác cao từ ý tưởng.
- Hỗ trợ nhiều định dạng tệp khác nhau: Các phần mềm sẽ hỗ trợ nhiều định dạng tập tin, hình ảnh, vector.
Hạn chế:
- Phức tạp và đòi hỏi kỹ năng thiết kế nhất định: Các phần mềm thường yêu cầu kỹ năng và kiến thức chuyên môn, sẽ có phần khó khăn khi mới bắt đầu.
- Tập trung vào tạo nội dung “tĩnh”: Mạnh mẽ trong việc tạo ra hình ảnh tĩnh, nhưng cũng gây nên việc thiếu các tính năng liên kết, tương tác.
Phần mềm thiết kế đồ họa phổ biến: Adobe Illustrator, Photoshop, Affinity Designer
Phần mềm nghiên cứu người dùng
Phần mềm nghiên cứu người dùng được sử dụng để thu thập thông tin chi tiết về hành vi, nhu cầu của người dùng, giúp hiểu hành trình, xác định các khó khăn của họ để tạo ra trải nghiệm trực quan và làm hài lòng người dùng mục tiêu.
Ưu điểm:
- Cung cấp thông tin chuyên sâu: Dựa trên dữ liệu – có thể là thông tin ở mọi giai đoạn của quy trình thiết kế, nhằm cung cấp thông tin sâu sắc về hành vi và nhu cầu người dùng, giúp tạo ra các sản phẩm lấy người dùng làm trung tâm.
- Hiểu biết người dùng: Cho phép các nhà nghiên cứu kiểm tra giả thuyết, xác nhận thiết kế và hiểu nhu cầu cũng như sở thích của người dùng một cách chi tiết.
Hạn chế:
- Hiệu quả phụ thuộc vào mẫu nghiên cứu: Mức độ hiệu quả phụ thuộc vào prototype và đại diện của nhóm người dùng tham gia nghiên cứu.
- Chi phí và nguồn lực: Đòi hỏi thời gian và nguồn lực để thiết lập và phân tích.
- Đánh giá và diễn giải dữ liệu: Đôi khi dữ liệu có thể quá tải và khó diễn giải nếu không có chuyên môn phù hợp.
Phần mềm nghiên cứu người dùng phổ biến: SurveyMonkey và Google Biểu mẫu dùng để thực hiện khảo sát người dùng; UserTesting cung cấp phản hồi âm thanh và video khi người dùng tương tác với thiết kế; Hotjar cung cấp bản đồ nhiệt, phiên truy cập… để hiểu hành vi của người dùng trên trang web như cách họ tương tác, cuộn trang, click vào đâu, khó khăn trong quá trình tương tác.
Top 15 phần mềm thiết kế UI UX tốt nhất năm 2024
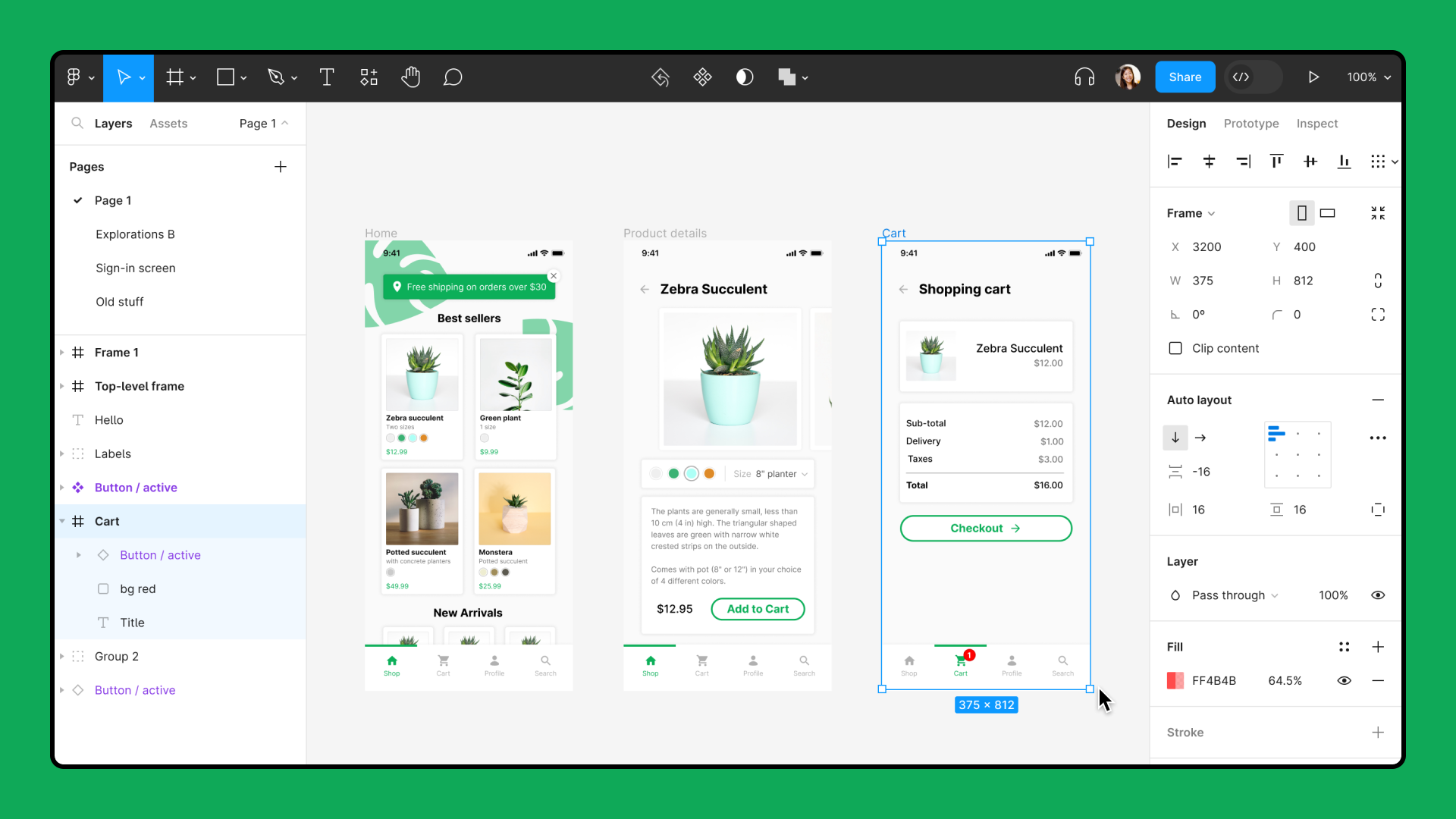
Figma
Là lựa chọn đầu tiên cho câu hỏi “Thiết kế UI UX bằng phần mềm gì?”, Figma là phần mềm thiết kế web cho phép các UI UX Designer làm việc đồng thời trên một dự án, trở thành lựa chọn phổ biến cho các nhóm thiết kế.
Figma hỗ trợ các công cụ vẽ, chức năng nâng cao và cộng tác theo thời gian thực. Bạn có thể tạo wireframe trong ứng dụng. Figma thúc đẩy quản lý tài liệu và cung cấp các hệ thống thiết kế nhằm thúc đẩy tính nhất quán giữa các thiết kế.
Đọc thêm: Cẩm nang sử dụng Figma hiệu quả dành cho UI/UX Designer
Ưu điểm:
- Bản chất dựa trên đám mây (cloud-based) của Figma, giúp bạn truy cập từ bất kỳ hệ thống nào có trình duyệt.
- Cộng tác và làm việc nhóm tốt, nhiều người cùng chỉnh sửa trên một thiết kế.
- Giao diện trực quan, hiện đại, dễ sử dụng.
- Tích hợp nhiều plugin giúp cải thiện thiết kế và tiết kiệm thời gian đáng kể.
- Nhiều tính năng vượt trội như Auto layout, Constraints, Component.
- Hỗ trợ chia sẻ xem trước thiết kế.
- Miễn phí cho đối tượng cá nhân và nhóm nhỏ.
Nhược điểm: Một số người dùng báo cáo Figma hoạt động chậm hơn các phần mềm thiết kế UI UX khác, đặc biệt đối với các tệp thiết kế lớn.
Adobe XD
Adobe XD là phần mềm thiết kế UI UX tạo giao diện người dùng và prototype tương tác. Adobe XD là một phần Creative Cloud của Adobe, do đó việc tích hợp với các phần mềm Adobe khác trở nên dễ dàng.
Adobe XD hỗ trợ các tính năng tạo mẫu voice và tự động tạo animation. Chúng cũng cung cấp tính năng sao chép các thành phần thiết kế và tích hợp với các ứng dụng Adobe khác như Photoshop và Illustrator.
Ưu điểm:
- Tích hợp với hệ sinh thái sản phẩm khác của Adobe, thuận tiện khi sử dụng Creative Cloud.
- Giao diện trực quan, hiện đại.
- Chia sẻ và nhận phản hồi về prototype dễ dàng.
- Hỗ trợ xem trước thiết kế trên nhiều kích thước khác nhau.
Nhược điểm:
- Thiếu một số tính năng cao như tương tác vi mô, thiết lập constraints phức tạp.
- Không thể làm việc nhóm đồng thời trên một file thiết kế.
- Tốn các chi phí phần mềm.
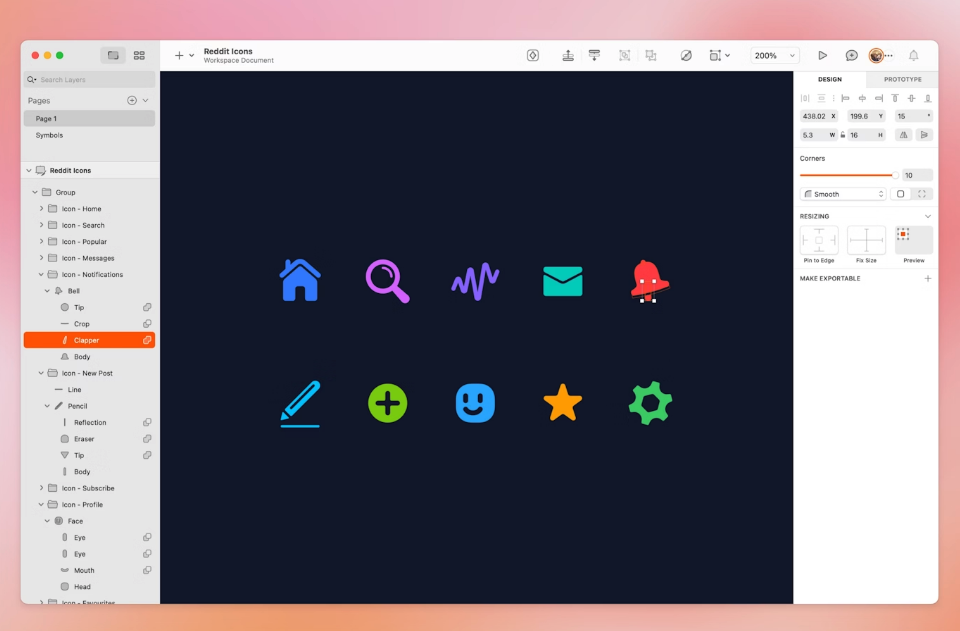
Sketch
Sketch là phần mềm chỉnh sửa đồ họa vector nổi tiếng cho macOS vì tính đơn giản và hiệu quả. Sketch được sử dụng rộng rãi để tạo giao diện, icons và phát triển web.
Sketch nổi bật với tính năng cung cấp các kiểu thành phần có thể tái sử dụng, các plugin mở rộng và các thư viện trong nhóm cộng tác.
Ưu điểm:
- Giao diện trực quan, dễ sử dụng.
- Cộng đồng sử dụng lớn với nhiều plugin miễn phí.
- Tính năng tạo component giúp nhất quán thiết kế.
Nhược điểm:
- Chỉ khả dụng trên hệ điều hành macOS.
- Thiếu hỗ trợ tạo prototype tương tác.
- Hạn chế khi chỉnh sửa ảnh bitmap.
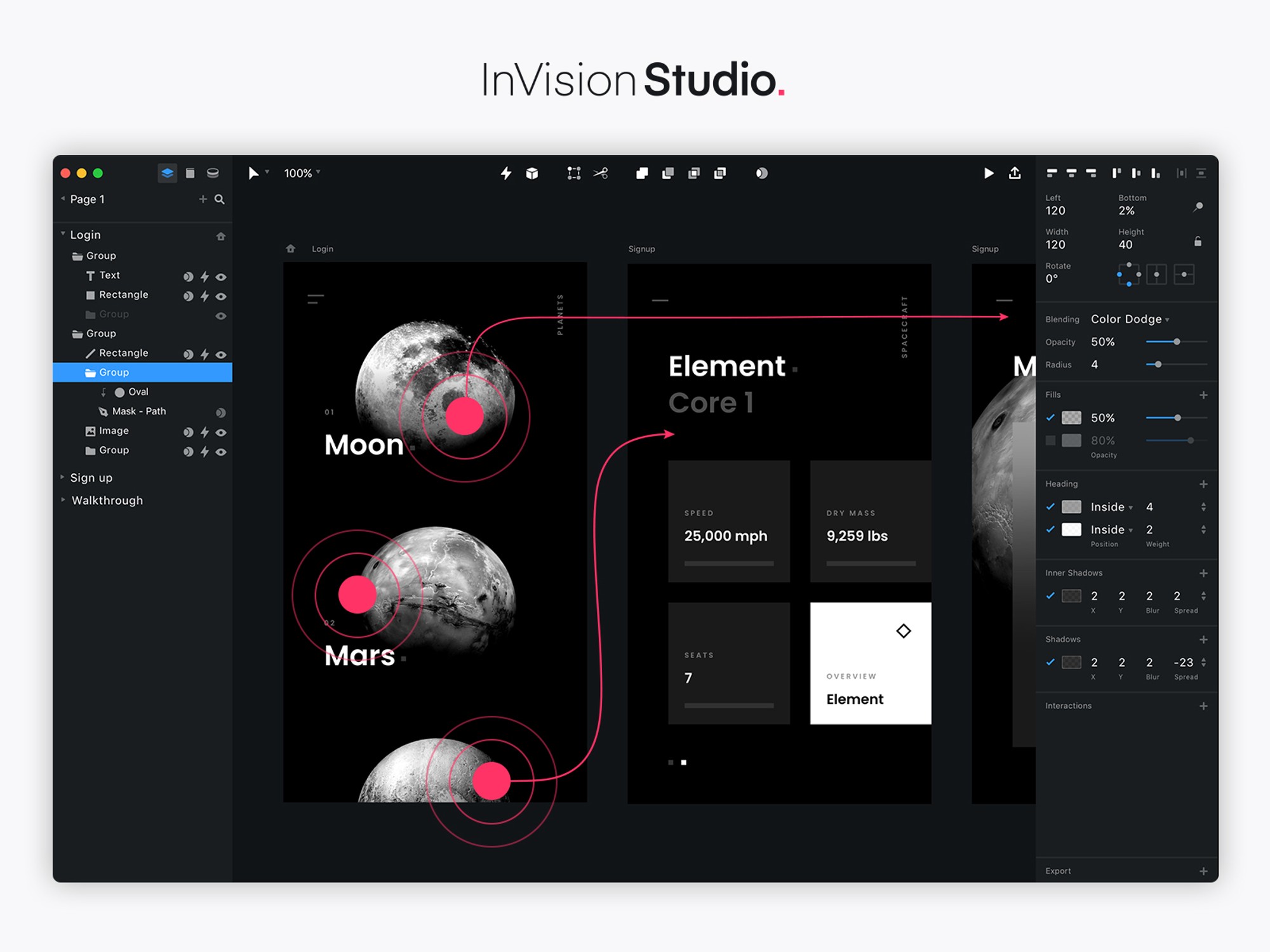
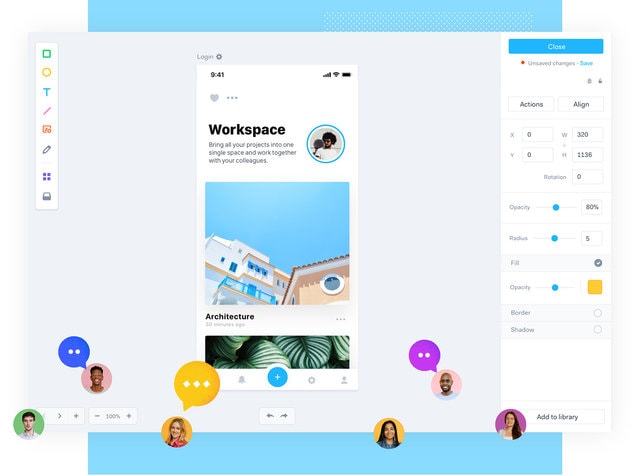
InVision Studio
InVision Studio là phần mềm thiết kế UI UX toàn diện để thiết kế và tạo prototype giao diện người dùng. Đây là một phần của bộ công cụ InVision, cung cấp thiết kế đáp ứng, tạo mẫu nhanh và animation nâng cao.
Phần mềm này cũng tích hợp với InVision Cloud để chia sẻ và thu thập phản hồi về thiết kế.
Ưu điểm:
- Giao diện trực quan, dễ thao tác.
- Hỗ trợ tạo prototype tương tác.
- Tích hợp với InVision Cloud để chia sẻ thiết kế.
- Hỗ trợ tạo thiết kế trên nhiều kích thước màn hình.
- Cung cấp nhiều tính năng tạo animation.
Nhược điểm: Một số người dùng nhận thấy InVision Studio kém trực quan hơn các phần mềm thiết kế UI UX khác và có thể yêu cầu trình độ thiết kế cao hơn.
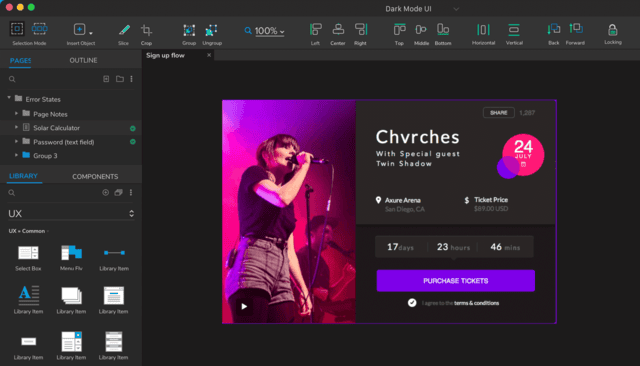
Axure RP
Axure RP là một phần mềm toàn diện để wireframing, prototyping và ghi lại các dự án thiết kế. Axure RP được biết đến với các thông số kỹ thuật chi tiết, khả năng tạo tài liệu và các tương tác animation.
Axure RP cho phép Designer tạo ra các prototype động và có tính tương tác cao với logic có điều kiện, các biến thể và chế độ xem thích ứng.
Phần mềm này cũng hỗ trợ chỉnh sửa trong nhóm làm việc và tài liệu đặc tả tự động.
Ưu điểm:
- Cung cấp nhiều tính năng tương tác nâng cao cho dự án phức tạp.
- Cho phép tạo prototype chi tiết với nhiều biến thể.
- Hỗ trợ xem trước thiết kế trên nhiều màn hình.
- Tạo tài liệu kỹ thuật.
- Cho phép cộng tác và chỉnh sửa.
Nhược điểm:
- Giao diện có phần phức tạp cho người mới.
- Yêu cầu cấu hình hệ thống cao để có thể chạy mượt các dự án thiết kế lớn.
- Thiếu hỗ trợ thiết kế vector.
- Chi phí cao.
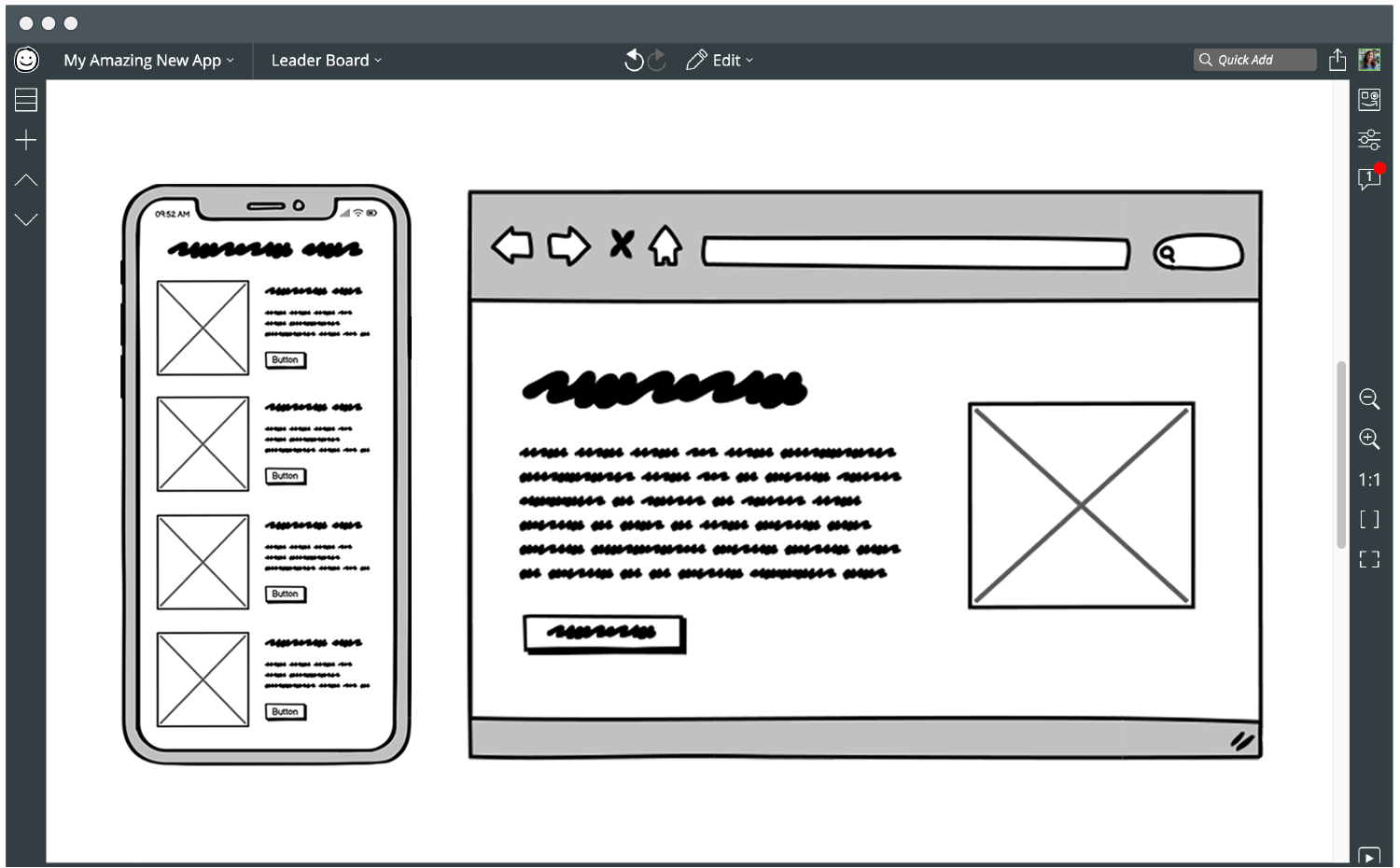
Balsamiq
Balsamiq là phần mềm wireframing giúp Designer tạo mô hình sản phẩm nhanh chóng. Balsamiq được thiết kế tương ứng tốc độ và sự đơn giản khi phác thảo trên bảng trắng.
Một điểm đặc biệt ở Balsamiq là thư viện phong phú gồm các thành phần và biểu tượng giao diện người dùng, chức năng kéo và thả cũng như wireframe kiểu phác thảo để có giao diện chính xác.
Ưu điểm:
- Giao diện đơn giản, trực quan, và dễ sử dụng
- Tạo wireframe nhanh chóng
- Phong cách phác thảo bút chì trên bảng trắng
- Có liên kết các wireframe
- Hỗ trợ xuất file PDF, ảnh.
Nhược điểm: Balsamiq ít phù hợp với các thiết kế có độ chính xác cao và prototype mang tính tương tác. Gần như Designer chỉ ứng dụng Balsamiq để phát triển ý tưởng ở giai đoạn đầu.
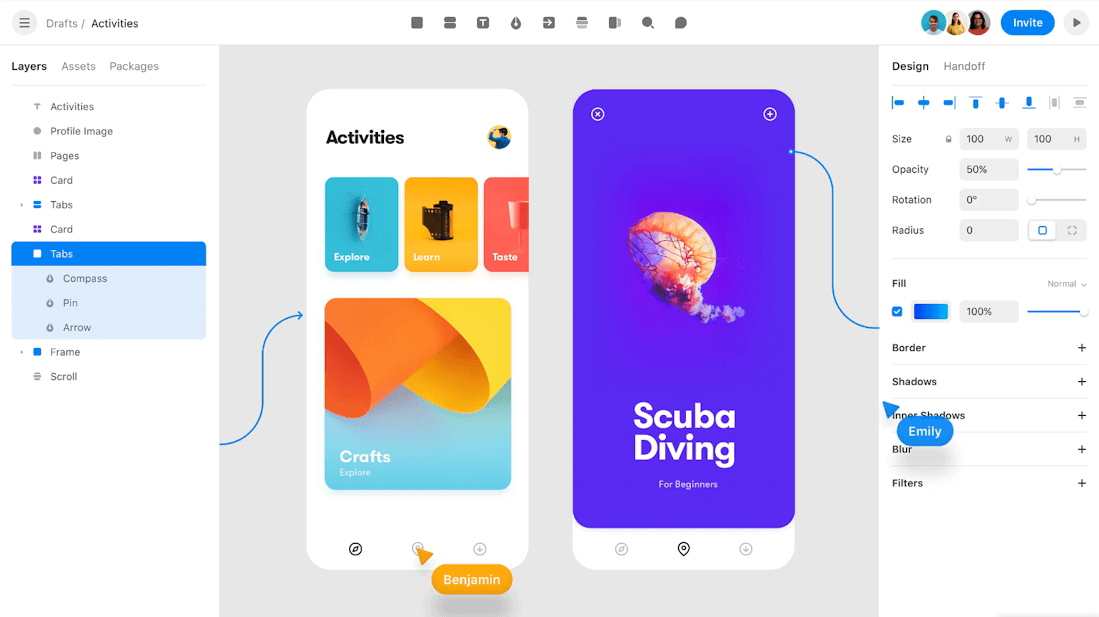
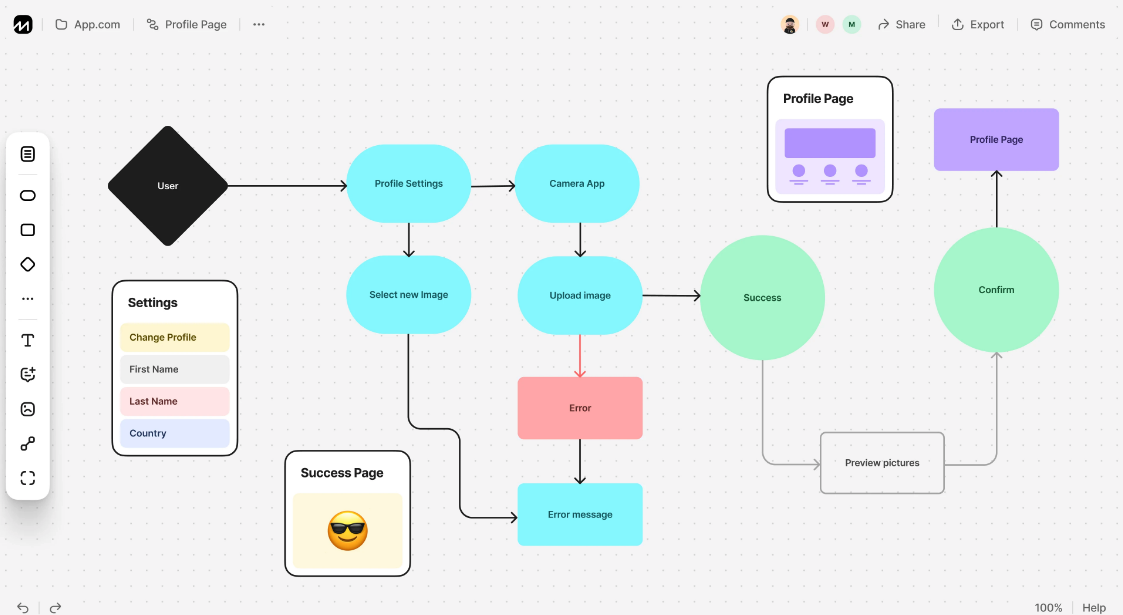
Marvel
Marvel là nền tảng thiết kế thân thiện với người dùng, hỗ trợ wireframing, prototyping, thử nghiệm người dùng và chuyển giao thiết kế. Marvel được biết đến vì sự đơn giản và dễ sử dụng.
Marvel cho phép Designer tạo ra các prototype tương tác mà không cần mã hóa. Chúng cũng cung cấp các tính năng kiểm tra người dùng như luồng người dùng, bản đồ nhiệt và ghi màn hình.
Ưu điểm:
- Giao diện trực quan, dễ sử dụng với cả người mới.
- Tạo prototype bởi kéo thả nhanh chóng.
- Cung cấp các phần mềm thử nghiệm người dùng.
- Tích hợp Dropbox và Slack để cộng tác theo nhóm.
Nhược điểm:
- Thiếu một số tính năng nâng cao như tạo component tái sử dụng.
- Có phần hạn chế khả năng tùy chỉnh giao diện và quy trình làm việc.
- Chưa thật sự thích hợp cho thiết kế vector.
Framer
Framer giúp bạn thiết kế trang web và ứng dụng trong vài phút, với các thành phần tương tác được tạo sẵn, nội dung trau chuốt, mẫu bố cục… Bạn có thể chọn các mẫu có sẵn để tiết kiệm thời gian và bắt đầu bất kỳ dự án, thiết kế hoặc wireframe nào.
Chúng bao gồm các bộ công cụ giao diện người dùng, chẳng hạn như bộ công cụ landing page, material design và iOS. Ngoài ra, Framer còn bao gồm các mẫu về thiết kế quản lý dự án, thiết kế trang web, thiết kế tương tác và thiết kế ứng dụng.
Ưu điểm:
- Cho phép nhập thiết kế từ Figma và Sketch.
- Cộng đồng sử dụng lớn, nhiều tài nguyên miễn phí.
Nhược điểm: Framer có thể yêu cầu cao về dữ liệu hệ thống, đặc biệt đối với các dự án phức tạp, điều này cản trở hiệu suất trên các thiết bị yếu hơn. Mặc dù Framer rất phù hợp cho việc tạo mẫu nhưng không tối ưu khi xuất file chất lượng cao.
Bạn có thể sử dụng Framer để tạo các thiết kế UI và UX cho bất kỳ loại ứng dụng hoặc trang web nào có tính tương tác ngay từ đầu. Ngoài các tương tác, chuyển tiếp và animation có thể tùy chỉnh trên giao diện người dùng, bạn cũng có thể thêm các thành phần hoạt động chính xác như mong đợi.
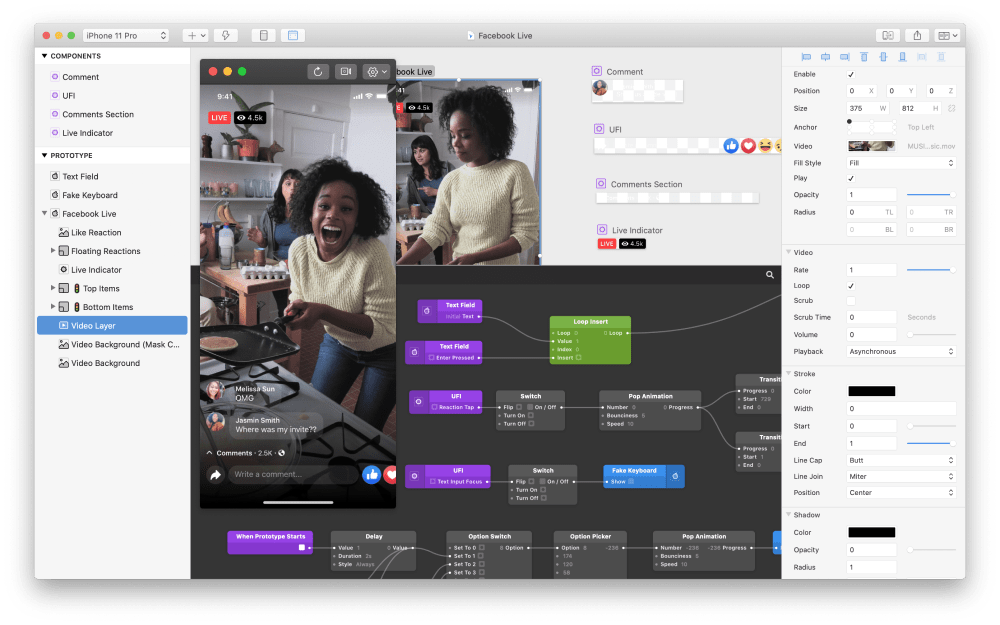
Origami Studio
Origami Studio cung cấp bộ công cụ cần thiết để thiết kế, tạo animation và prototype, tất cả chỉ trong một ứng dụng.
Origami Studio hoạt động tốt với các ứng dụng thiết kế khác như vẽ và chỉnh sửa các hình dạng, văn bản, hình ảnh, video được nhập từ Sketch hoặc Figma.
Origami bao gồm công cụ tạo bố cục giúp Designer dễ dàng tạo giao diện phức tạp đáp ứng nội dung cụ thể.
Ưu điểm:
- Miễn phí sử dụng.
- Trực quan hoá animation.
- Cho phép nhập các thiết kế từ Figma, Sketch.
- Xem trước thiết kế trên nhiều nền tảng.
Nhược điểm: Origami Studio có thể phức tạp hơn so với các phần mềm thiết kế UX khác. Phần mềm này cho phép tập trung vào chỉ một trang riêng lẻ.
FlowMapp
FlowMapp cung cấp các công cụ UX cho thiết kế web. Bạn có thể thiết kế UX cho các sản phẩm, trang web và ứng dụng đẹp mắt bằng các phần mềm thiết kế UI UX trực tuyến của FlowMapp. Người dùng có thể sử dụng công cụ này để chuyển qua các giai đoạn khác nhau của UX:
- Xây dựng sơ đồ trang web trực quan để chia sẻ nhóm làm việc xem nhanh quy trình công việc.
- Tạo hành trình người dùng sử dụng trang web hoặc ứng dụng của bạn.
- Nghiên cứu người dùng, xác định người dùng tiềm năng của trang web/ứng dụng và mô tả hành vi của họ để dễ dàng thiết lập giao diện rõ ràng.
- Lập kế hoạch hành trình của khách hàng, sử dụng cách kể chuyện để ghi lại những khoảnh khắc quan trọng của người dùng.
- Quản lý nội dung bằng cách tải tệp lên, thêm mô tả trang, văn bản và liên kết bên ngoài.
- Tạo cơ hội để khách hàng có thể cơ cấu lại trang web trực tiếp trên FlowMapp.
Ưu điểm:
- Dễ sử dụng, giao diện đẹp, có khả năng đồng thời phát triển luồng người dùng và xây dựng sơ đồ trang web trực quan.
- Hỗ trợ tốt quy trình thiết kế UX từ đầu đến cuối.
- Tích hợp tốt cho việc chia sẻ
Nhược điểm: Đòi hỏi sự hợp tác ăn ý với các bên liên quan.
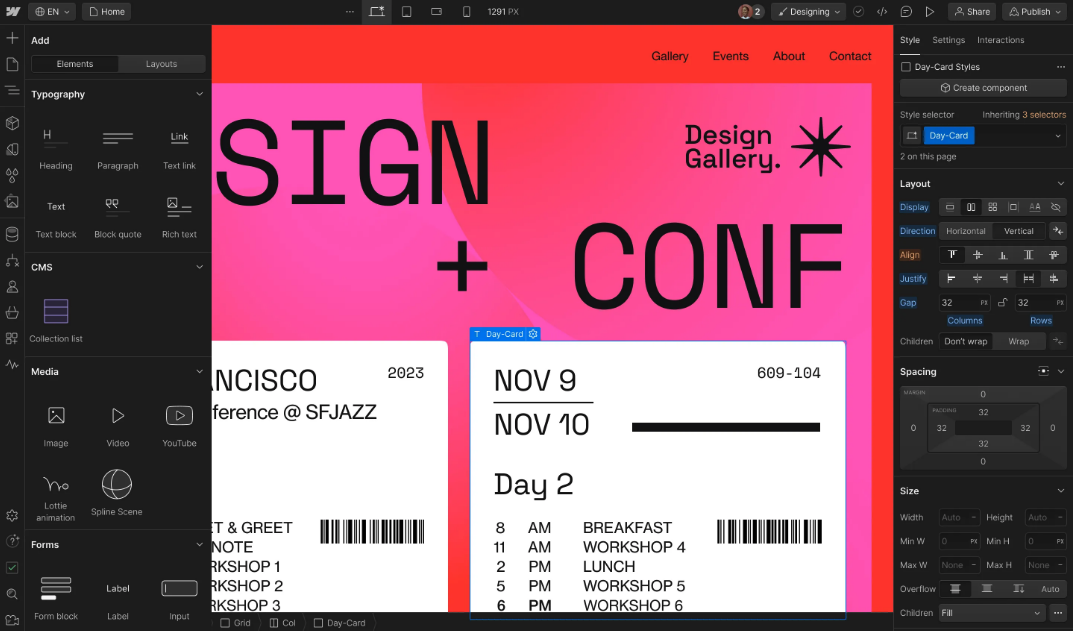
Webflow
Webflow cung cấp khả năng thiết kế mà không cần biết lập trình. Webflow giúp các Designer sự tự do sáng tạo bất cứ điều gì bạn tưởng tượng. Việc sử dụng Webflow để xây dựng prototype sẽ mang lại cho bạn một trang web thực tế và các mã HTML, CSS và JavaScript được tạo ra chính xác khi triển khai thành phẩm.
Ưu điểm:
- Giao diện thiết kế trực quan.
- Thiết kế không cần biết lập trình.
- Tự động điều chỉnh giao diện tương thích với thiết bị di động và máy tính.
- Cung cấp các công cụ tối ưu SEO.
- Tốc độ triển khai từ ý tưởng thành sản phẩm nhanh
Nhược điểm:
- Bị giới hạn một số tính năng thiết kế, so với trực tiếp viết mã lập trình để triển khai.
- Phải trả khoản phí để sử dụng tính năng đầy đủ của nền tảng.
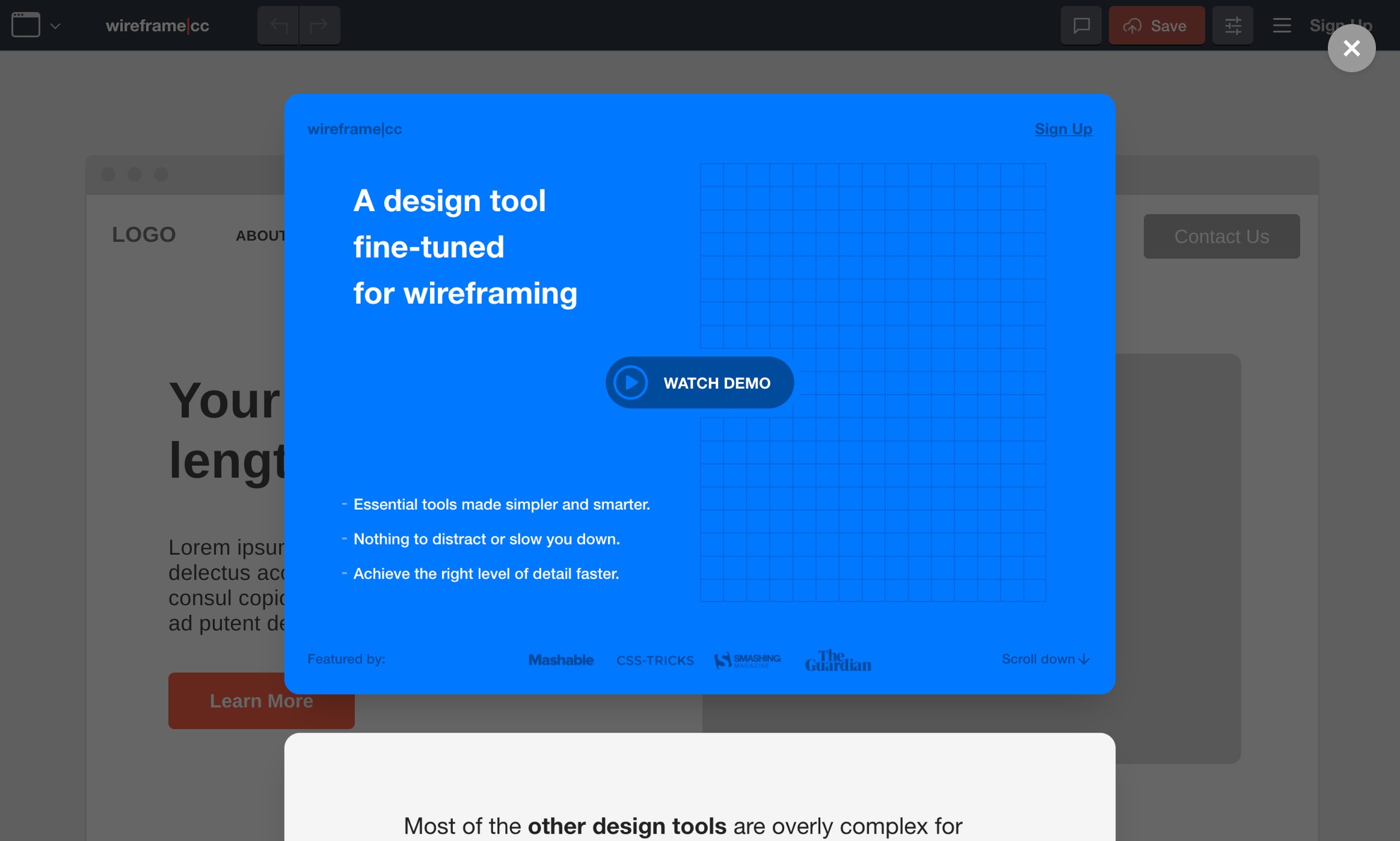
Wireframe.cc
Wireframe.cc giữ cho các công cụ wireframing tập trung vào sự tối giản. Việc giới hạn bảng màu và sử dụng các thành phần hình chữ nhật đơn giản, cùng giao diện không quá phức tạp, sẽ cho phép UX Designer nhanh chóng xây dựng một wireframe có độ chính xác thấp. Thậm chí còn có bản demo trong trình duyệt mà bạn có thể xem cách chúng hoạt động.
Ưu điểm:
- Phần mềm thiết kế UI UX trực tuyến có thể truy cập và thiết kế bất cứ đâu.
- Giao diện đơn giản, phù hợp cho người mới bắt đầu.
- Thư viện hỗ trợ phong phú: Nút, menu, biểu mẫu… hỗ trợ kéo thả vào wireframe.
- Tính năng chia sẻ với khách hàng để nhận phản hồi.
Nhược điểm:
- Khả năng tùy chỉnh các thành phần còn hạn chế.
- Còn hạn chế các tính năng cao cấp như prototype tương tác.
- Quản lý dự án trên nền tảng chưa tốt.
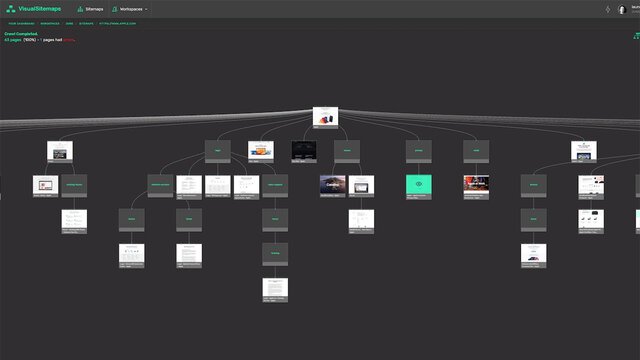
VisualSiteMaps
VisualSitemaps chuyên tạo các sitemaps trang web trực quan. Phần mềm này có tính năng tự động hóa, khả năng truy cập các trang web được bảo vệ bằng mật khẩu và khả năng nhập vào Sketch.
Tính năng nổi bật nhất của VisualSiteMaps chính là cung cấp ảnh chụp màn hình có độ phân giải cao, tích hợp dữ liệu SEO trực tiếp vào sitemaps, đồng thời lập bản đồ trang web riêng tư, phù hợp với phát triển web nội bộ.
Ưu điểm: Tiết kiệm thời gian nhờ hệ thống tạo sitemaps tự động, hỗ trợ phân tích và trình bày trang web với ảnh chụp màn hình chất lượng, tối ưu trang web với SEO.
Nhược điểm: Người dùng mới có thể thấy giao diện và các tính năng phức tạp, cần thời gian để thành thạo. VisualSiteMaps cung cấp ít tùy chọn hơn để tùy chỉnh sitemaps trang web, điều này có thể không phù hợp với tất cả các nhu cầu của dự án.
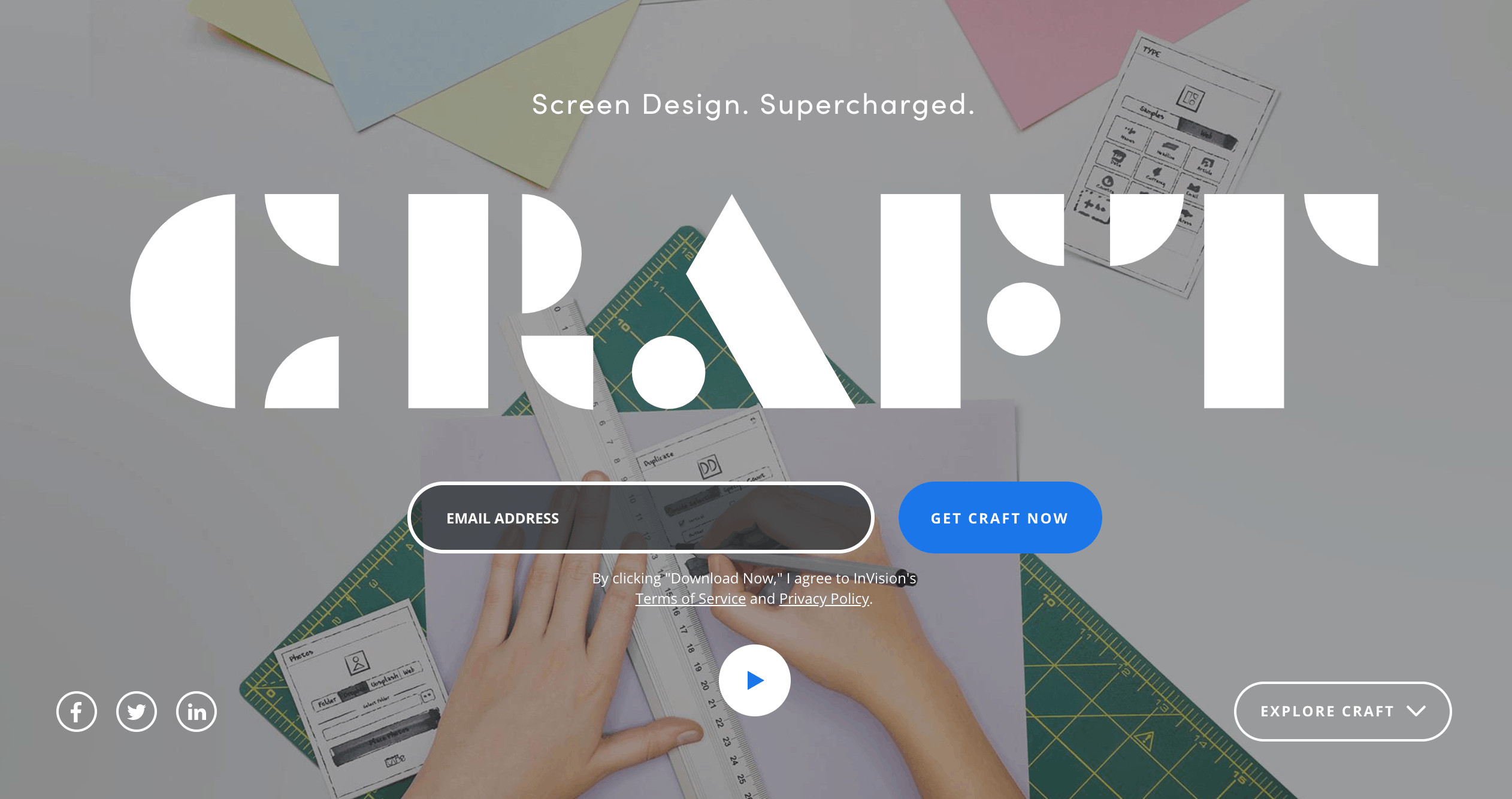
Craft
Craft, một plugin của InVision, hoạt động đồng thời với Photoshop hoặc Sketch, với chức năng đồng bộ hóa những gì bạn đang thực hiện. Craft cung cấp các chức năng cần thiết để tạo prototype. Những thay đổi về kiểu dáng, chỉnh sửa được cập nhật toàn diện để mọi người đều tham khảo và thực hiện trong cùng một phiên bản của dự án.
Craft tạo nên sự khác biệt so với các phần mềm thiết kế giao diện người dùng khác nhờ nội dung dự trữ. Bạn có quyền truy cập vào cả ảnh Getty và iStock, cho phép cài đặt lên bố cục các hình ảnh đẹp hơn. Bạn có thể sử dụng dữ liệu của riêng mình hoặc lấy dữ liệu từ các nguồn khác. Tính năng đặc biệt này của Craft mang đến cho mô hình thiết kế hiển thị được chi tiết mong muốn ban đầu..
Ưu điểm: Tính năng đồng bộ hóa hữu ích, có thư viện đa dạng, phong phú tài liệu thiết kế. Tăng tốc thiết kế, hỗ trợ lấy và hiển thị hình ảnh từ nguồn thực tế như ổ đĩa hoặc nguồn ảnh trên internet mà không cần copy/paste.
Nhược điểm: Thường xuyên bị sự cố, ngay cả khi sử dụng plugin cho Sketch, làm gián đoạn quy trình thiết kế. Quá trình cập nhật biểu tượng và duy trì đồng bộ hóa trong tính năng Thư viện tốn thời gian.
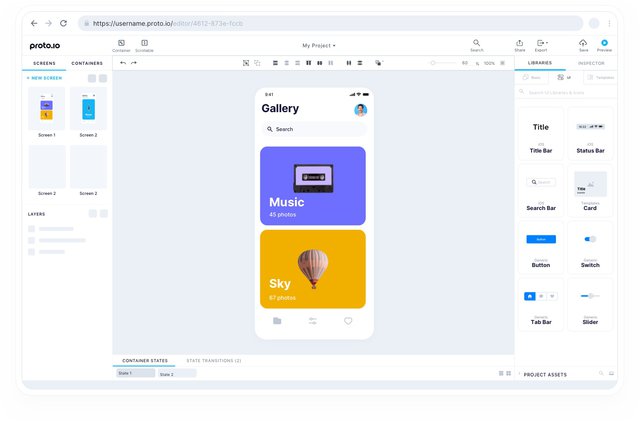
Proto.io
Sử dụng Proto.io cho việc thiết kế giao diện người dùng sẽ mang lại các prototype có cảm giác như thật. Proto.io cung cấp những gì bạn cần để tạo, sắp xếp, tích hợp và thử nghiệm các mô hình thiết kế.
Phần mềm này cũng có khả năng thực hiện quá trình cộng tác, thúc đẩy giao tiếp giữa các thành viên trong nhóm thông qua nhận xét và phản hồi video, cũng như tích hợp một số sản phẩm thử nghiệm nổi tiếng hơn như Lookback, Userlytics và Validately.
Ưu điểm: Dễ sử dụng, giao diện đẹp, thao tác nhanh chóng, hỗ trợ phác thảo tương tác; thư viện thành phần đa dạng; dễ dàng chia sẻ thiết kế với khách hàng.
Nhược điểm:
- Có phần hạn chế với một số tính năng nâng cao và tùy chỉnh chuyên sâu.
- Các mô hình được tạo ra từ nền tảng có thể không hoàn toàn tương thích với các thiết bị, nền tảng.
- Cần có thời gian học tập để khai thác các tính năng và mô hình phức tạp.
Bảng tổng hợp thiết kế UI UX bằng phần mềm gì
| Tên | Mức giá (theo năm) | Nền tảng | Loại phần mềm thiết kế UI UX | Có bản free? |
| Figma | $144 | Internet, macOS, window | Thiết kế UI
Prototyping cơ bản/nâng cao Luồng người dùng Hệ thống thiết kế |
Có bản free |
| Adobe XD | $120 | macOS, window | Không có bản free | |
| Sketch | $99 | macOS | Thiết kế UI
Prototyping cơ bản Luồng người dùng Hệ thống thiết kế |
Không có bản free |
| InVision | $180 | Internet, macOS, window | Prototyping cơ bản | Có bản free |
| Axure RP | $348 | macOS, window | Thiết kế UI
Prototyping cơ bản/nâng cao |
Không có bản free |
| Balsamiq | $129 | iOS, window | Thiết kế UI UX | Có bản free |
| Marvel | $144 | Internet, iOS | Prototyping cơ bản | Có bản free |
| Framer | $228 | Internet | Thiết kế UI
Prototyping cơ bản/nâng cao |
Có bản free |
| Origami Studio | Free | macOS | Prototyping cơ bản/nâng cao | Có bản free |
| FlowMapp | $180 $99 | Internet | Luồng người dùng | Có bản free |
| WebFlow | $144 | Internet | Prototyping cơ bản/nâng cao Xây dựng portfolio |
Có bản free |
| Wireframe.cc | $108 (1 user)
$288 (3 users) $996 (không giới hạn users) |
Internet | Thiết kế UI
Luồng người dùng |
Có bản free |
| VisualSiteMaps | Basic $171, Freelancer $531, Group $2691 | Internet | Luồng người dùng | Có bản free |
| Craft | $299 | Android, macOS, window | Thiết kế UI
Prototyping cơ bản |
Có bản free |
| Proto.io | $288 | Internet | Prototyping cơ bản/nâng cao | Có bản free |
Các câu hỏi thường gặp về thiết kế UI UX bằng phần mềm gì
Vì sao Designer cần các phần mềm thiết kế UI UX?
- Các phần mềm thiết kế UI UX giúp tạo ra giao diện và trải nghiệm người dùng tùy chỉnh, từ đó có đủ dữ liệu xây dựng sản phẩm tốt hơn và được người dùng hài lòng.
- Các UI UX Designer có thể thử nghiệm và cải tiến thiết kế của mình với sự hỗ trợ của các phần mềm thiết kế UI UX, nâng cao chất lượng tổng thể và khả năng sử dụng.
- Sự cộng tác được tăng cường bằng cách sử dụng các phần mềm thiết kế UI UX dùng chung, kéo theo quy trình làm việc hiệu quả hơn và cải tiến sản phẩm cuối cùng.
Xu hướng thiết kế hiện nay trong việc chọn thiết kế UI UX bằng phần mềm gì?
Cá nhân hóa thiết kế dựa trên AI: AI được sử dụng để phân tích hành vi của người dùng và tạo điều kiện cho trải nghiệm được cá nhân hóa mà không cần sự can thiệp thủ công nào. Điều này không chỉ đẩy nhanh tiến độ dự án mà còn giảm đáng kể chi phí lao động, tối đa hóa lợi nhuận (ROI) từ việc đầu từ vào các sáng kiến nhằm cải thiện trải nghiệm khách hàng.
Đơn giản hóa các phần mềm thiết kế UI UX: Xu hướng đơn giản hóa được thể hiện qua các giao diện kéo và thả đơn giản cũng như các tính năng cộng tác nhóm. Miro, Sketch và Figma đang dẫn đầu các phần mềm thiết kế UI UX dễ tiếp cận và thân thiện với người dùng. Điều này giúp đẩy nhanh quá trình thiết kế, mang lại sự linh hoạt và đổi mới trong việc thiết kế trải nghiệm người dùng.
Cơ chế phản hồi nâng cao: Tính năng này cho phép thu thập phản hồi của người dùng theo thời gian thực, được nhúng trực tiếp vào các giai đoạn thiết kế. Điều này cung cấp dữ liệu cần thiết cho thiết kế lấy người dùng làm trung tâm và tích hợp thử nghiệm của người dùng vào quy trình phát triển sản phẩm kỹ thuật số.
Thể hiện ROI thông qua phân tích tích hợp: Một số phần mềm thiết kế UI UX cung cấp phân tích, theo dõi tương tác của người dùng một cách toàn diện để tương quan giữa các lựa chọn thiết kế với hành vi của khách hàng. Điều này cho phép các chuyên gia tạo chiến lược trong tương lai, đảm bảo kết quả kinh doanh rõ ràng nhờ sản phẩm kỹ thuật số được thiết kế hoàn chỉnh.
Tập trung vào thiết kế trải nghiệm nội bộ: Thiết kế các nền tảng trực quan, thân thiện với người dùng nội bộ được phản ánh trong phần mềm như Monday.com hoặc Slack, sẽ nâng cao hiệu quả hoạt động và sự hài lòng trong công việc.
Tổng kết thiết kế UI UX bằng phần mềm gì
Một trong những bí quyết giúp UI UX Designer tăng năng suất và hiệu quả làm việc, tăng cường phối hợp và làm việc trong môi trường teamwork, đồng bộ thiết kế, tạo ra các sản phẩm số với giao diện người dùng (UI) hấp dẫn, và cải thiện trải nghiệm người dùng (UX) tốt chính là sử dụng các phần mềm thiết kế UI UX hiệu quả.

Bạn thấy bài viết hay và hữu ích? Đừng ngại Share với bạn bè và đồng nghiệp nhé.
Và nhanh tay tham khảo việc làm IT “chất” trên ITviec!