Nội dung chính

Login form HTML là một yếu tố thuộc trang web, thường được dùng để xác thực thông tin cũng như thu thập dữ liệu của người dùng. Không giống với các biểu mẫu UI khác, form đăng nhập thường chứa ít thông tin hơn, bố cục đơn giản và đi thẳng vào vấn đề nhưng vẫn phải tạo ấn tượng với người dùng. Vậy làm thế nào để tạo form đăng nhập HTML đơn giản nhưng vẫn nổi bật được cá tính của thương hiệu?
Đọc bài viết sau đây để được tìm hiểu rõ hơn về:
- Form đăng nhập HTML là gì và các thuộc tính phổ biến của biểu mẫu này
- Hướng dẫn cách tạo form đăng nhập HTML đơn giản
- Các template login form HTML đẹp và xu hướng 2024
Login form HTML là gì?
Login form HTML là một phần của trang web được sử dụng để xác thực người dùng và khả năng truy cập vào website. Kiểu mẫu đăng nhập ngày nay được sử dụng khá phổ biến cho các trang web, thường là các website mua sắm trực tuyến, thương mại điện tử, giáo dục hay dịch vụ của nhà nước,… nhằm để quản lý thông tin của người dùng.
Một biểu mẫu đăng nhập thường sẽ bao gồm hai trường nhập là tên của người dùng và mật khẩu, thường có bao gồm thêm một nút mà trong kỹ thuật thường gọi là submit, được hiển thị cho người dùng dưới dạng các cụm từ như Login, Đăng nhập hoặc Gửi,…
Khi nhấn vào nút này, thông tin đăng nhập sẽ được gửi đến máy chủ, máy chủ sẽ nhận thông tin từ người dùng và so sánh thông tin với cơ sở dữ liệu lưu trữ tài khoản người dùng.
Sau đó, hệ thống sẽ trả về thông tin đăng nhập thành công hoặc thất bại, nếu thất bại sẽ kèm theo một số mô tả lỗi ví dụ như email, không tồn tại hoặc sai mật khẩu,…
Một số thuộc tính phổ biến được dùng để tạo form đăng nhập HTML
Để tạo một biểu mẫu đăng nhập, bạn sẽ cần sử dụng một số phần tử như sau:
| <form> | Tệp tài liệu chứa trường nhập liệu được sử dụng để thu thập thông tin và hỗ trợ quá trình xác thực dữ liệu của người dùng. |
| <label> | Thể hiện chú thích, nhãn cho các thông tin trong <form>, tăng khả năng truy cập đến form thông qua thuộc tính <for>. |
| <button> | Được dùng để tạo nút đặt lại giá trị mặc định cho các trường trong <form>, gửi biểu mẫu hoặc thực hiện hành động trong JavaScript. |
| <input> | Được sử dụng để nhập thông tin dữ liệu vào biểu mẫu, chẳng hạn như tên người dùng, mật khẩu, email,… |
| <textarea> | Dùng để nhập liệu đoạn văn dài như mô tả, nội dung biểu mẫu,… |
Hướng dẫn cách tạo login form HTML đơn giản
Để tạo form đăng nhập HTML cơ bản và đơn giản, bạn có thể tham khảo qua cách làm như sau:
Tạo một tập tin HTML
Đầu tiên, bạn tạo một tập tin HTML trên trình soạn thảo, có thể sử dụng các trình soạn thảo phổ biến như Sublime Text hoặc VSCode. Sau đó thêm một đoạn mã gồm các phần tử cơ bản như:
- <!DOCTYPE html>: cho biết trang web đang được viết theo phiên bản HTML nào.
- <html>: Phần tử bao gồm tất cả nội dung được hiển thị trong trang, hay còn được gọi là phần tử gốc. Thường được sử dụng thêm thuộc tính <lang> để khai báo ngôn ngữ được sử dụng chính cho trang web.
- <head>: Phần tử chứa mọi nội dung muốn đưa vào nhưng không được hiển thị trên trang web, đó có thể là từ khóa (keywords), meta description hay các liên kết CSS.
- <meta name>: Cung cấp thông tin cho công cụ tìm kiếm như mô tả trang web, từ khóa,… định nghĩa các thiết lập ví dụ như định dạng ngôn ngữ, kiểu chữ mặc định,…
- <title>: Đặt tiêu đề cho trang.
- <body>: Phần tử bao gồm các nội dung được hiển thị trên trang.
Tạo các phần tử cơ bản trong biểu mẫu
Ở trong phần <body>, bạn thêm thẻ <form> cùng với hai thuộc tính là action và method để dữ liệu được gửi đi một cách an toàn trên trình duyệt, cụ thể:
- Thuộc tính action xác định URL của tập lệnh phía máy chủ sẽ xử lý dữ liệu được gửi từ biểu mẫu, với cú pháp là action=“”.
- Đối với thuộc tính method sẽ xác định phương thức HTTP được sử dụng để gửi dữ liệu. Hai phương thức phổ biến là GET và POST.
<form action="" method="post">
Thêm các thông tin nhập cần thiết
Tiếp theo, bên trong phần tử <form>, bạn sẽ tiến hành tạo các trường nhập như tên người dùng và mật khẩu cho người dùng với thẻ <input> như sau:
- Thẻ <input> với thuộc tính type=“text” để cho trường nhập tên người dùng. Tương tự, thẻ <input> với type=“password” cho ô nhập mật khẩu.
- Thêm nhãn rõ ràng để dễ phân biệt cho từng ô đầu vào với thẻ <label>.
<form action=""> <label for="first">Username:</label> <input type="text" id="first" name="first" placeholder="Enter your Username" required> <label for="password">Password:</label> <input type="password" id="password" name="password" placeholder="Enter your Password" required>
Thêm nút <button>
Sau khi đã hoàn thành phần biểu mẫu, bạn tiến hành cài đặt nút gửi bằng thẻ <button>, cùng với thuộc tính type=“submit”.
<div class="wrap"> <button type="submit" onclick="solve()"> Submit </button> </div>
Một số phần tử cơ bản khác
Bạn có thể lập trình thêm một số mục quen thuộc khác cho form đăng nhập như “Ghi nhớ thông tin đăng nhập” và “Quên mật khẩu”.
Sử dụng thuộc tính <input type=”checkbox”> để lập trình cho “Ghi nhớ thông tin đăng nhập” và thẻ <a> cho “Quên mật khẩu” hoặc “Tạo tài khoản mới” để liên kết đến một trang web khác.
<p>Not registered? <a href="#" style="text-decoration: none;"> Create an account </a> </p>
Bạn có thể định dạng CSS để có giao diện biểu mẫu hấp dẫn và thu hút hơn. Cuối cùng, đóng các loại thẻ </form>, </body> và </html>, thêm định dạng CSS, chỉnh sửa và hiển thị mẫu trên trang web để xem giao diện của login form HTML.
Đoạn mã đầy đủ để tạo form đăng nhập HTML như sau:
<!DOCTYPE html> <html> <head> <title>ITviec Blog</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="main"> <h1>ITviec Blog</h1> <h3>Enter your login credentials</h3> <form action=""> <label for="first"> Username: </label> <input type="text" id="first" name="first" placeholder="Enter your Username" required> <label for="password"> Password: </label> <input type="password" id="password" name="password" placeholder="Enter your Password" required> <div class="wrap"> <button type="submit" onclick="solve()"> Submit </button> </div> </form> <p>Not registered? <a href="#" style="text-decoration: none;"> Create an account </a> </p> </div> </body> </html>
Gợi ý 12+ mẫu login form HTML xu hướng mới nhất
Trang đăng nhập độc đáo và hấp dẫn sẽ nhanh chóng thu hút được sự chú ý của người dùng và tăng lượng truy cập trên trang web. Để tạo form đăng nhập HTML thu hút và ấn tượng, bạn có thể tham khảo qua một số template “xịn xò” ngay sau đây!
Mẫu login form HTML tương tác
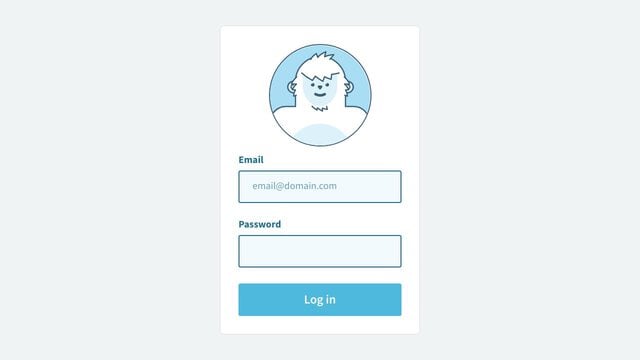
Yeti Login của Darin kể từ khi ra mắt cách đây vài năm đã truyền cảm hứng thúc đẩy cho nhiều dự án khác. Điểm đặc biệt ở đây là Darin đã giới thiệu một hướng sử dụng hình ảnh minh họa không chỉ để cho “đẹp” hoặc thêm nét đặc trưng cho thương hiệu mà còn hỗ trợ cả quá trình đăng nhập bằng cách tương tác với hành động của người dùng.
Darin đã tạo ra một chú Yeti hoạt hình theo dõi theo từng hành động của người dùng, ví dụ như che mắt khi người dùng nhập mật khẩu, theo dõi theo độ dài của email,… Từ đó biến sự tương tác với form đăng nhập thành một trò chơi thú vị
Ngay cả khi người dùng nhập sai gì đó, việc đăng nhập lại lần nữa cũng sẽ mang đến niềm vui đơn giản, thay vì khó chịu.
Thử tạo một Yeti của bạn ngay tại đây.
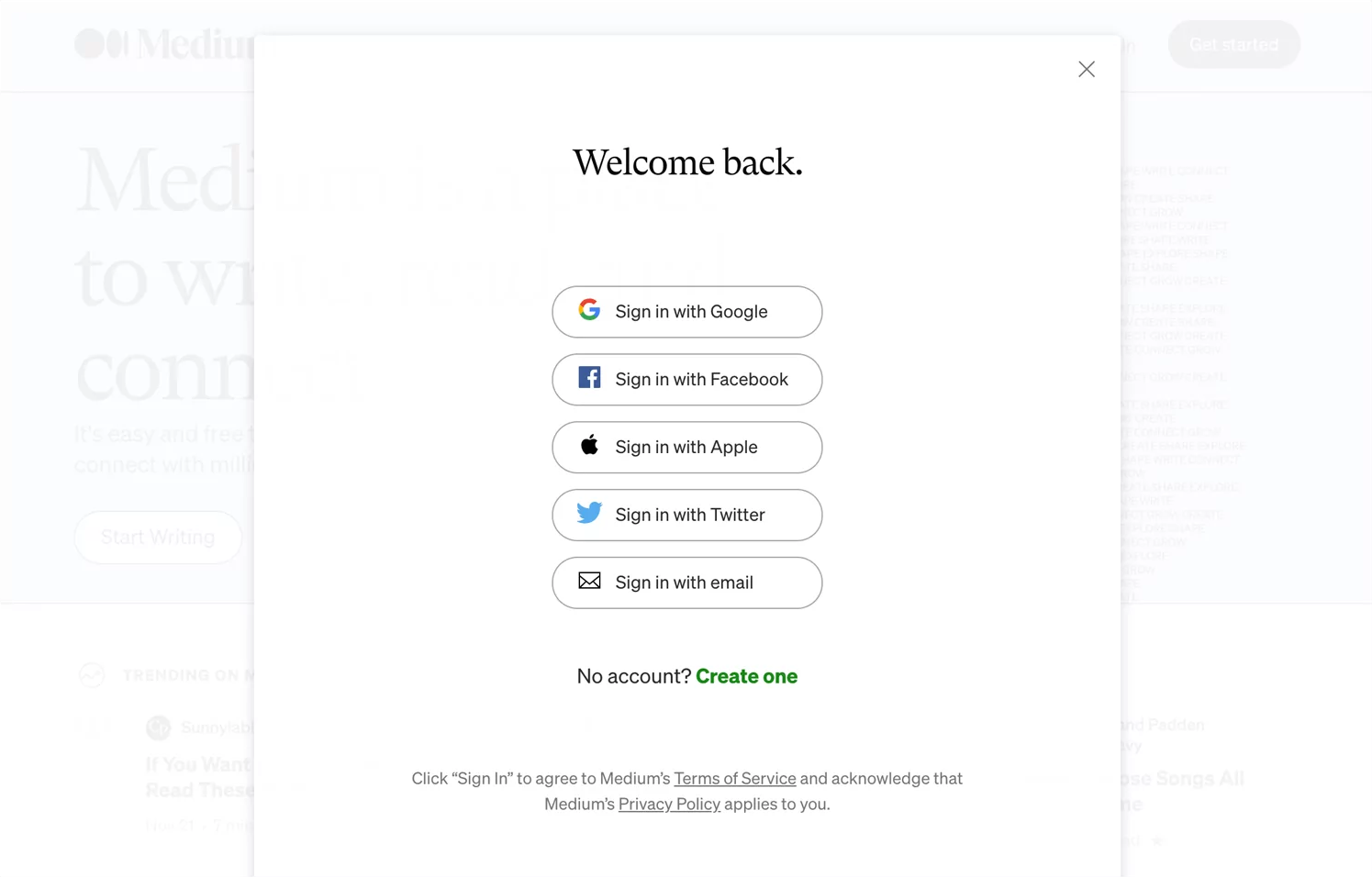
Mẫu login form HTML nhiều lựa chọn đăng nhập linh hoạt
Khác với hình thức login form cơ bản chỉ bao gồm hai thông tin người dùng và mật khẩu thì bạn có thể đem đến phương thức đăng nhập đa dạng hơn dưới hình thức đăng nhập qua Facebook, Gmail hoặc X.
Đây cũng là một hình thức đăng nhập hiện đại và được sử dụng phổ biến, bạn có thể dễ dàng tùy chỉnh theo màu sắc đặc trưng của thương hiệu để trang web trông bắt mắt cũng như ấn tượng hơn.
Thử ngay mẫu login với nhiều lựa chọn đăng nhập tại đây.
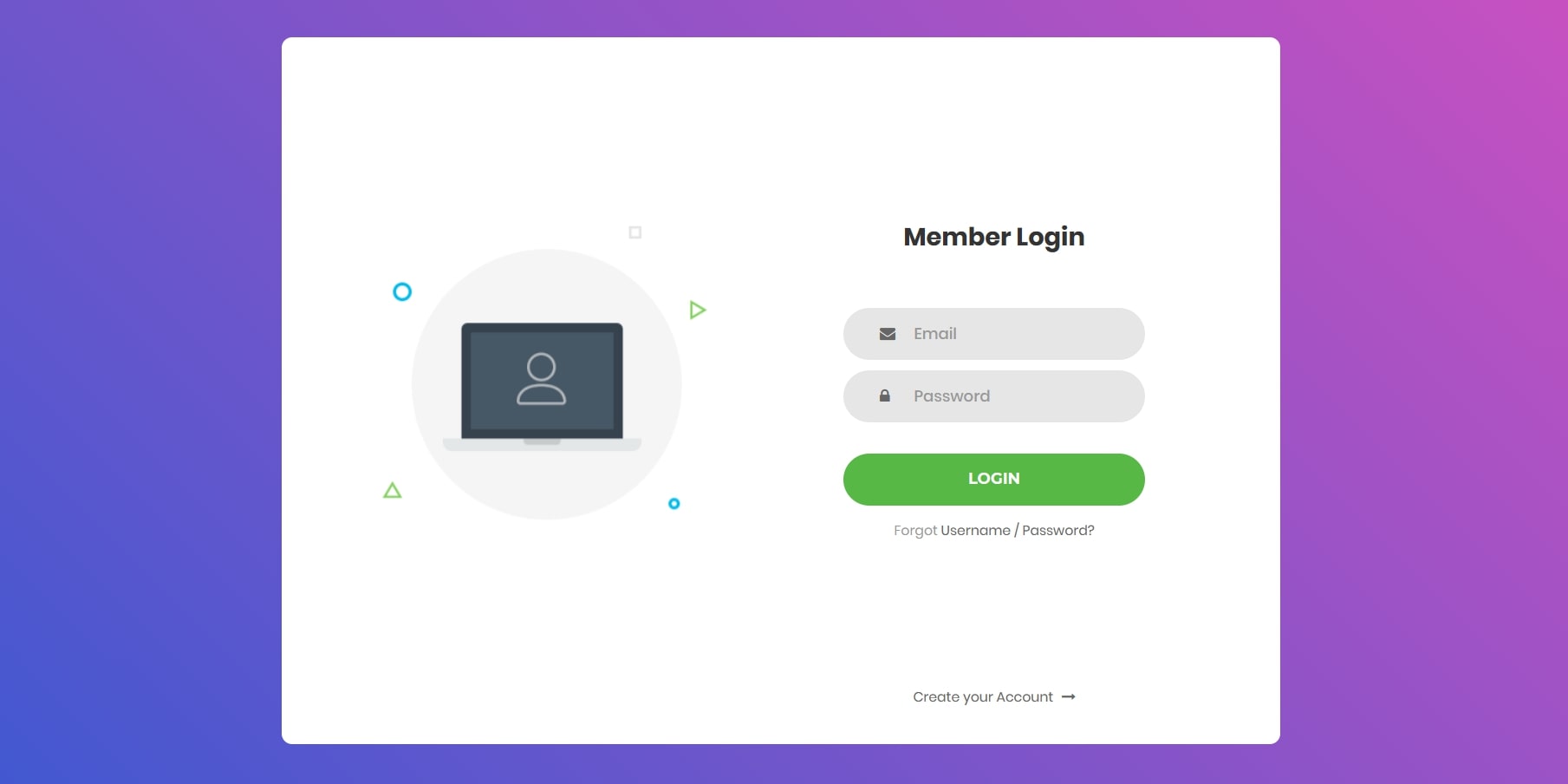
Mẫu login form HTML nền gradient độc đáo
Một ý tưởng thiết kế form đăng nhập sáng tạo với màu background gradient sinh động và bắt mắt. Bạn có thể dễ dàng tùy chỉnh màu sắc phù hợp với bảng màu của doanh nghiệp để tăng khả năng nhận diện thương hiệu tối ưu.
Source code để tạo login form với màu nền gradient nổi bật có sẵn ở đây.
Mẫu login form HTML với hiệu ứng hover
Một form đăng nhập độc đáo với hình nền được đổ bóng và khung đăng nhập có hiệu ứng chuyển màu với hiệu ứng gradient sinh động. Cùng với đó là nút đăng nhập có hiệu ứng HOVER, nút bấm đổi màu khi di chuyển con trỏ chuột vào, vô cùng bắt mắt và thú vị.
Nếu bạn đang tìm kiếm sự khác biệt, cá tính cho trang web thì có thể tham khảo qua mẫu này nhé!
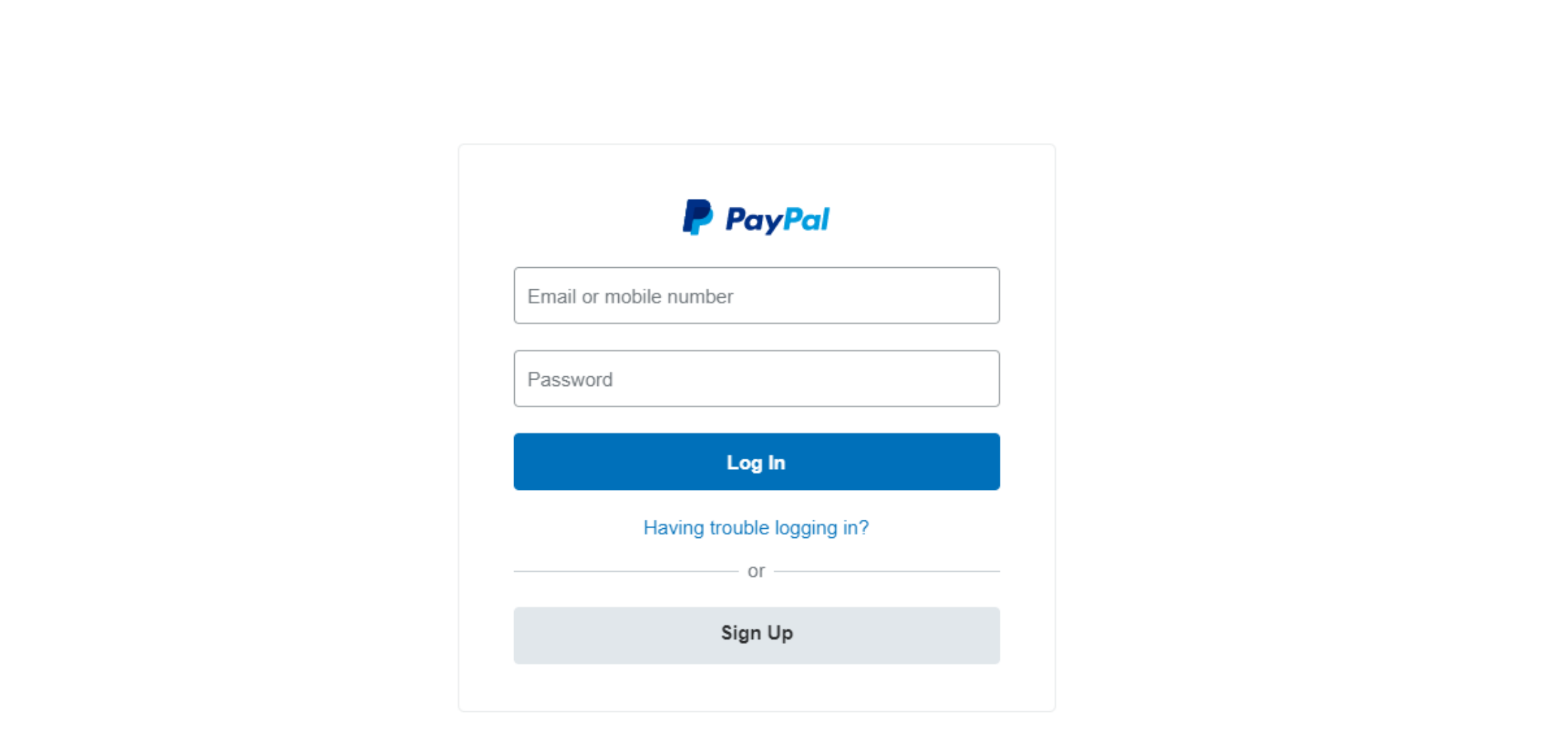
Mẫu login form HTML đơn giản
Một form đăng nhập đơn giản và cơ bản dành cho những bạn yêu thích sự tối giản.
Đây là một kiểu form đăng nhập khá đơn giản nhưng vẫn được sử dụng phổ biến và được sáng tạo thêm một vài yếu tố để phù hợp với nhu cầu sử dụng. Bởi vì điều quan trọng là trang đăng nhập không nhất thiết phải thú vị mà bạn chỉ cần một phương tiện đơn giản để đạt được mục đích (là đăng nhập) với thiết kế đơn giản, không gây xao nhãng.
Bạn có thể tham khảo source code của một mẫu login đơn giản, tương tự PayPal, tại đây.
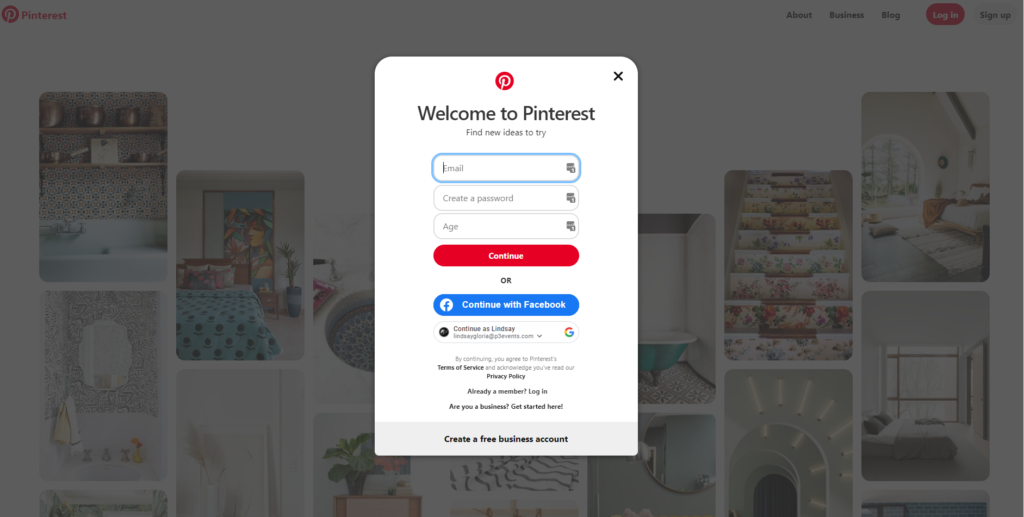
Mẫu login form HTML độc đáo với hiệu ứng overlay
Bạn có thể tham khảo template này nếu không muốn thiết kế trang web với background trắng hoặc một màu đồng nhất.
Hiệu ứng overlay sẽ làm cho biểu mẫu đăng nhập trở nên sinh động và bắt mắt hơn. Cùng với đó là tùy chọn đăng nhập bằng Facebook hoặc Google giúp tối ưu trải nghiệm của người dùng tốt hơn.
Tạo login form với hiệu ứng overlay cùng mẫu có sẵn này.
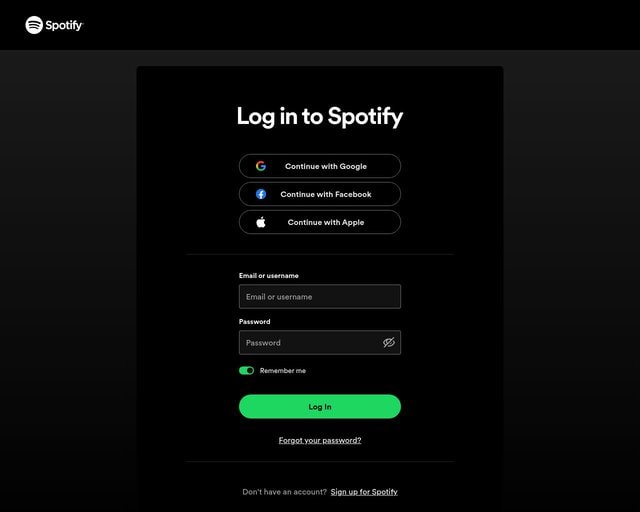
Mẫu login form HTML màu tối
Cùng với trào lưu UI chế độ tối (dark mode), các mẫu form đăng nhập màu tối sẽ trở nên thu hút người dùng hơn. Không chỉ dịu mắt, các form đăng nhập màu tối còn thể hiện thiết kế hiện đại, tối giản, đúng với tinh thần của một form đăng nhập nguyên bản.
Spotify là một trong những thương hiệu làm tốt trong việc thiết kế trang đăng nhập làm nổi bật văn bản màu sáng trên nền tối, đơn giản, dễ hiểu.
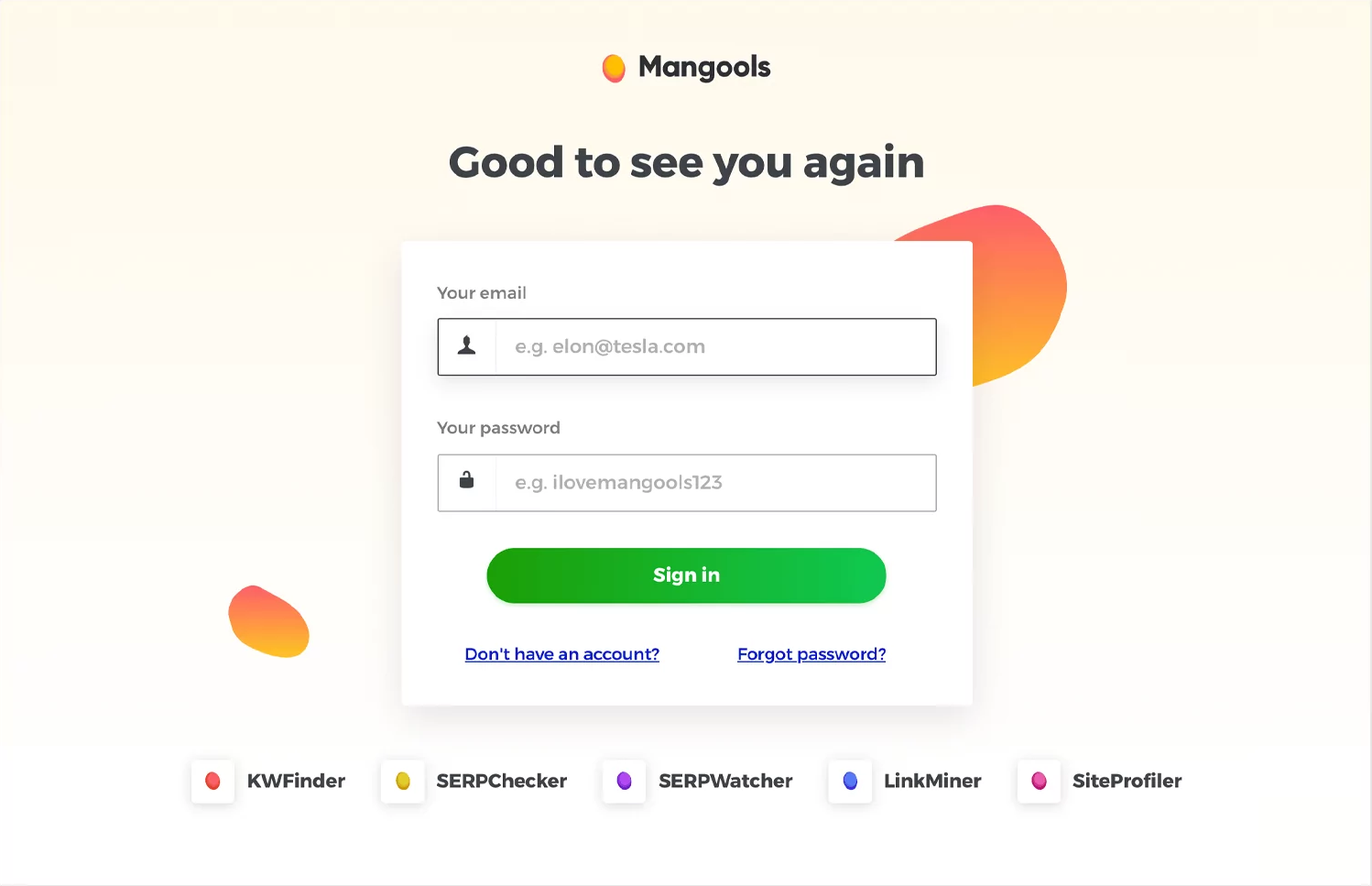
Mẫu login form HTML full screen
Đây là login form có thiết kế với hình ảnh toàn màn hình, phía trên được đặt một biểu mẫu có các trường nhập cơ bản như tên người dùng và mật khẩu, cuối cùng là một nút đăng nhập có hiệu ứng hover mượt mà khi di chuyển chuột vào.
Một form đăng nhập đơn giản và cơ bản nhưng vẫn rất độc đáo cũng như gây ấn tượng với người dùng khi truy cập trang web.
Bạn có thể thử tạo một form đăng nhập full screen, tương tự với Mangools, ngay với mẫu này.
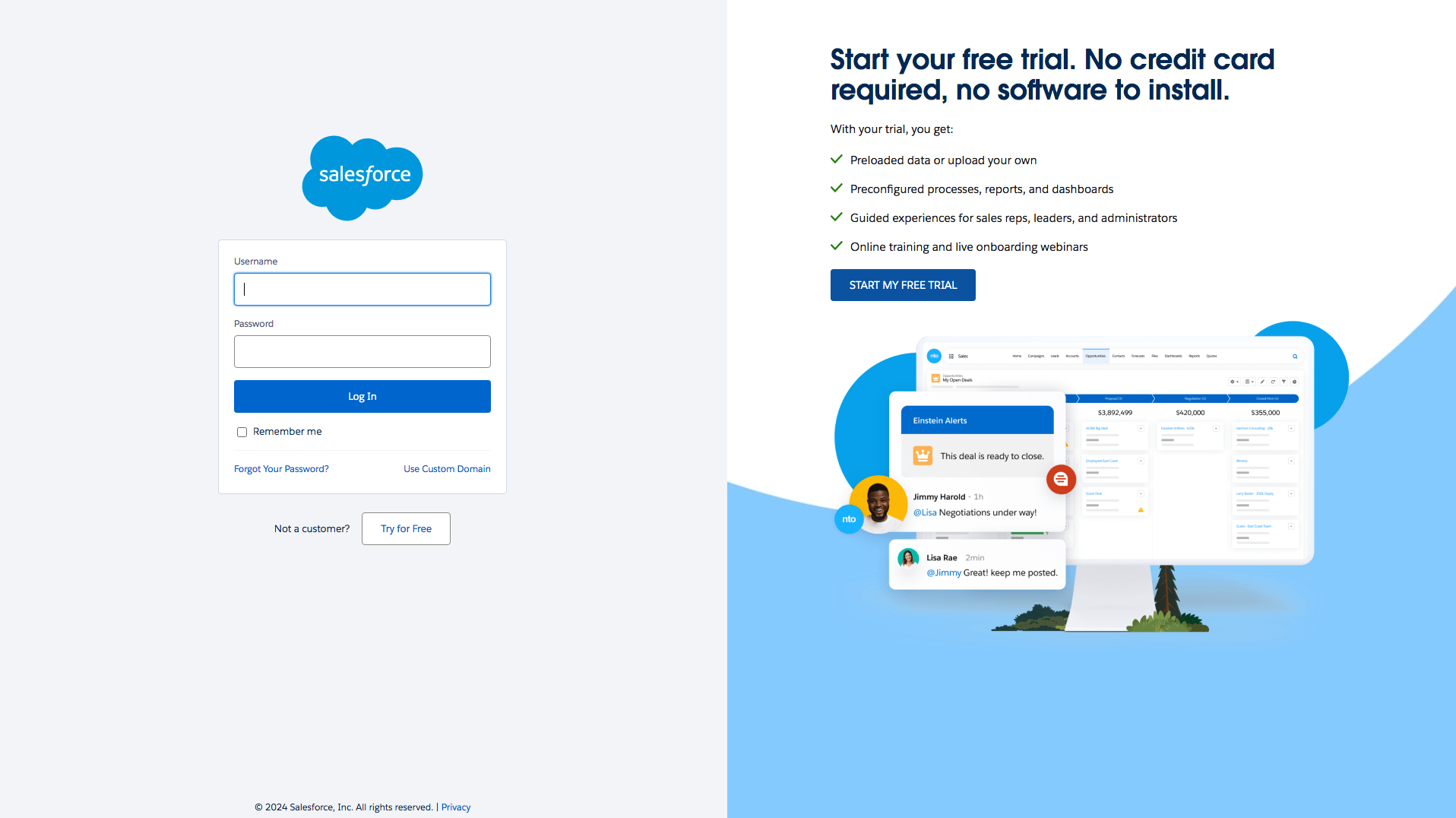
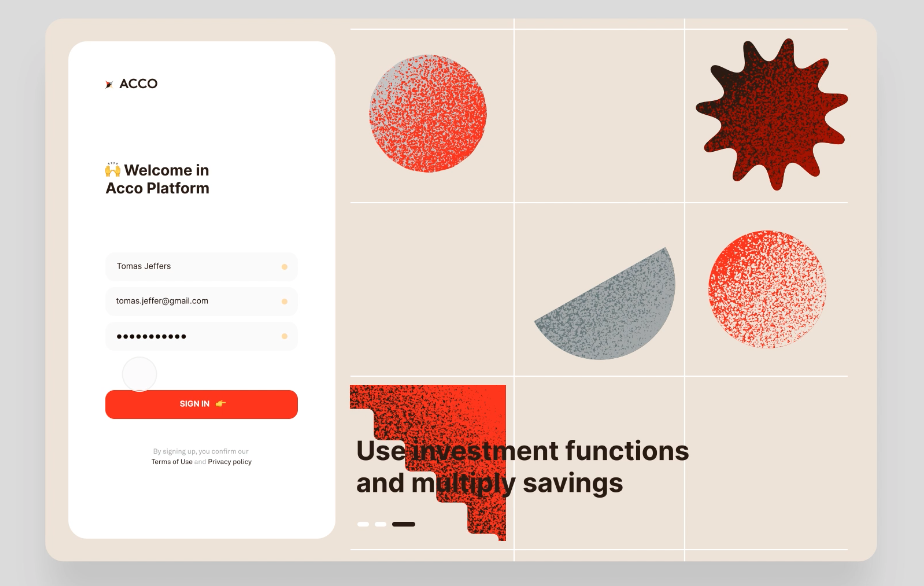
Mẫu login form HTML chèn hình ảnh đa dạng
Nếu bạn không thích sử dụng màu sắc thì có thể dùng hình ảnh để tối ưu hóa trang web.
Bạn có sử dụng template chia đôi màn hình, một bên là khung đăng nhập, một bên là hình ảnh thương hiệu hoặc bạn có thể tận dụng nửa bên còn lại để giới thiệu về các chương trình khuyến mãi, giới thiệu sản phẩm,… có thể tùy chỉnh theo mùa, theo chiến dịch,…
Trải nghiệm form đăng nhập với đa dạng hình ảnh ngay tại đây.
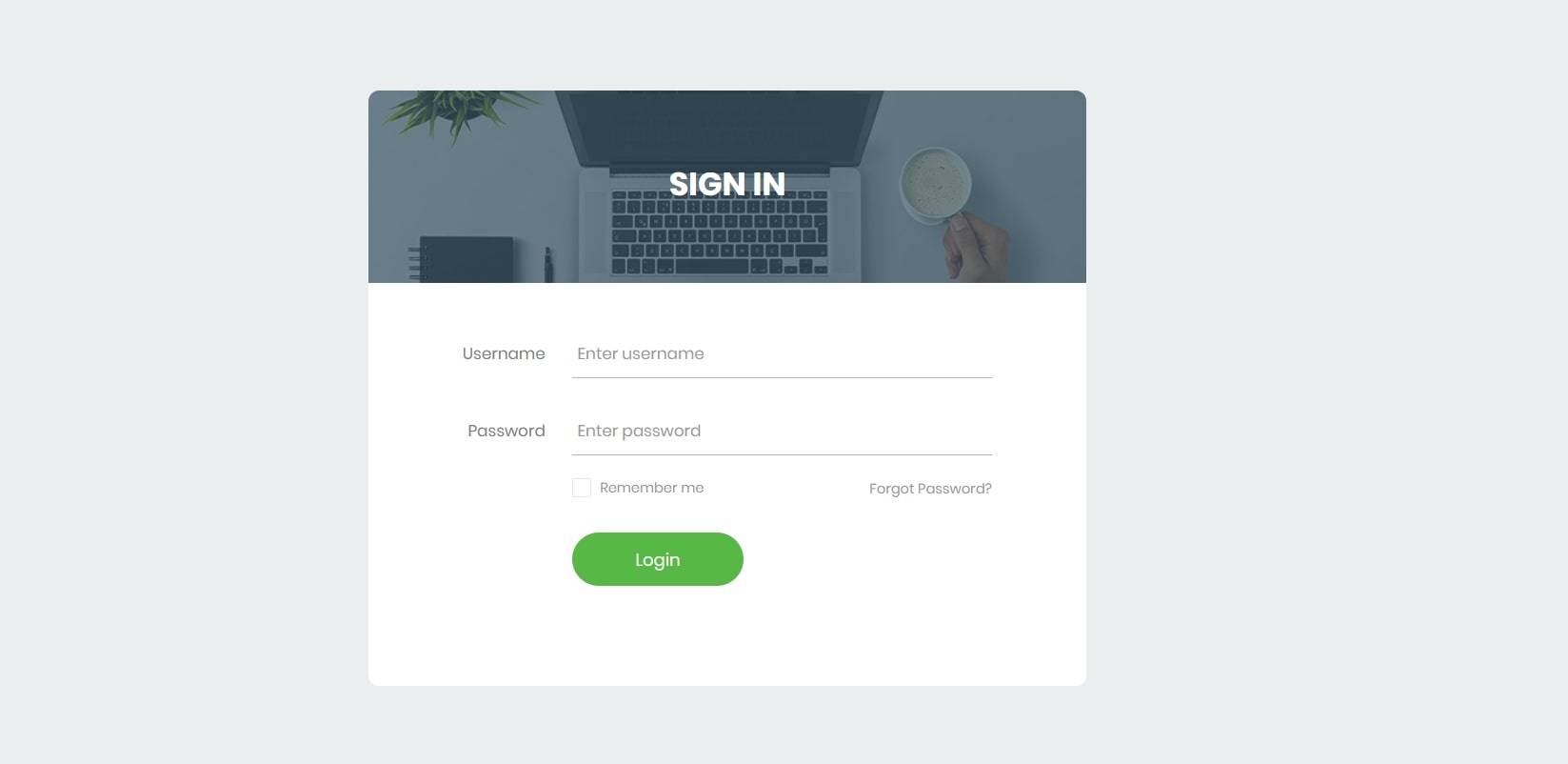
Mẫu login form HTML kết hợp hình ảnh
Một biểu mẫu đơn giản nhưng vẫn cá tính với cách chèn hình ảnh ngay phía trên khung form đăng nhập. Điều này sẽ giúp nâng cao trải nghiệm người dùng đến với trang web một cách hiệu quả. Bạn có thể chèn bất kỳ hình ảnh nào bạn muốn, có thể hình ảnh thương hiệu, logo hoặc hình ảnh cá nhân.
Thử nghiệm ngay mẫu form đăng nhập với hình ảnh ở trên khung đăng nhập.
Mẫu login form HTML kết hợp đồ họa động (animation)
Bên cạnh cách thiết kế website bằng cách sử dụng hình ảnh hoặc màu sắc gradient thì bạn cũng có thể lồng ghép các hình ảnh động vào form đăng nhập để tăng thêm sự độc đáo.
Tham khảo ngay mẫu form đăng nhập với animation thú vị từ Martin Romaniuk.
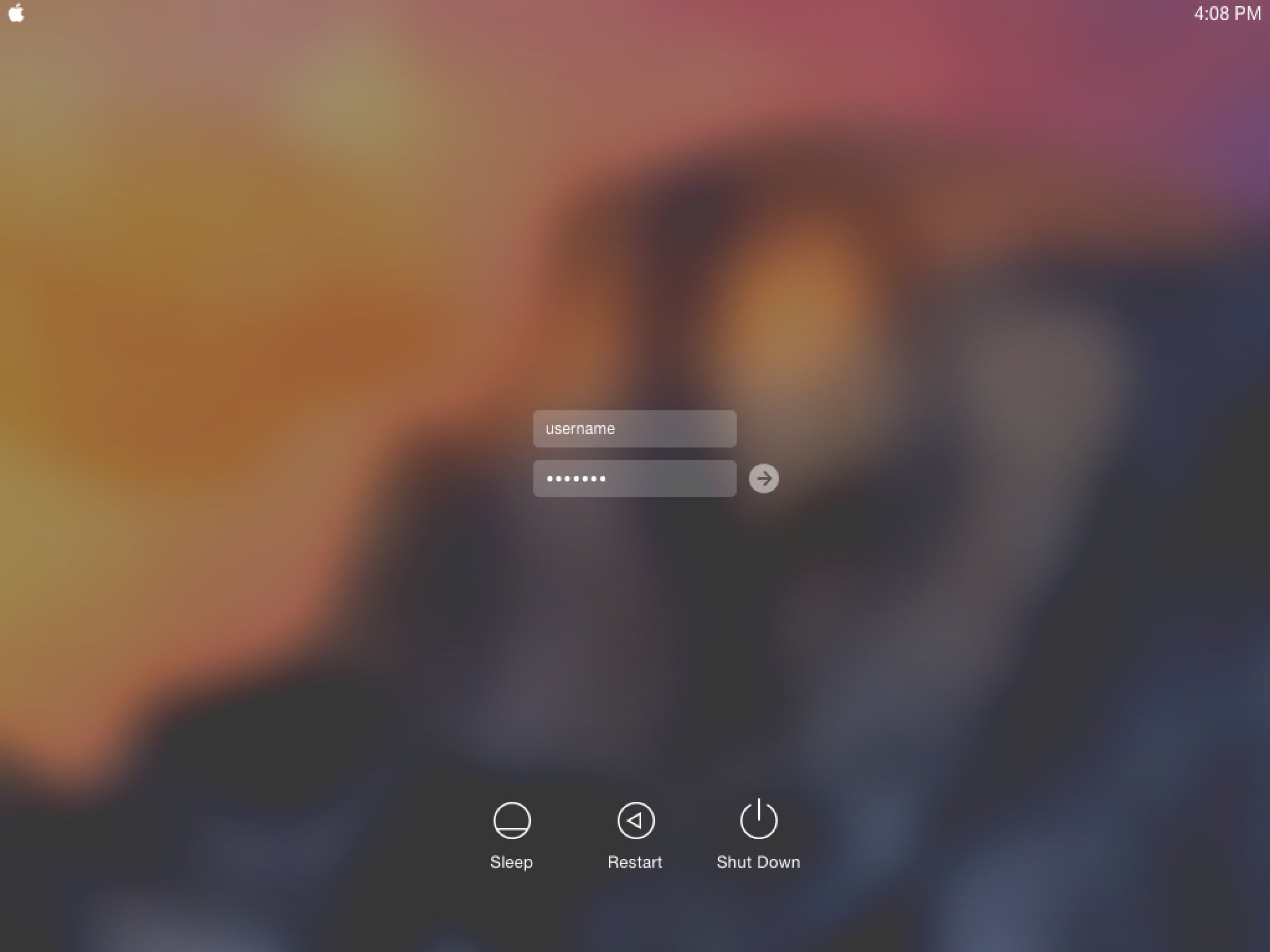
Mẫu login form HTML trong suốt (transparent)
Thay vì sử dụng biểu mẫu đăng nhập với background một màu đồng nhất thì bạn có thể sáng tạo thêm với background hình ảnh được điều chỉnh trong suốt. Bạn chỉ cần sử dụng một hình ảnh phù hợp với thương hiệu, điều chỉnh nền trong suốt là đã có ngay một login form HTML vừa nghệ thuật, hiện đại, vừa dễ dàng gây ấn tượng với người dùng.
Ngoài ra, bạn cũng có thể bổ sung thêm một số tùy chọn để kích hoạt thông tin đăng nhập như Facebook hoặc Twitter để tối ưu hóa trải nghiệm hơn.
Nếu bạn thích form đăng nhập trong suốt, giống với màn hình đăng nhập của hệ điều hành macOS, thì bạn nên tham khảo ngay mẫu đăng nhập này.
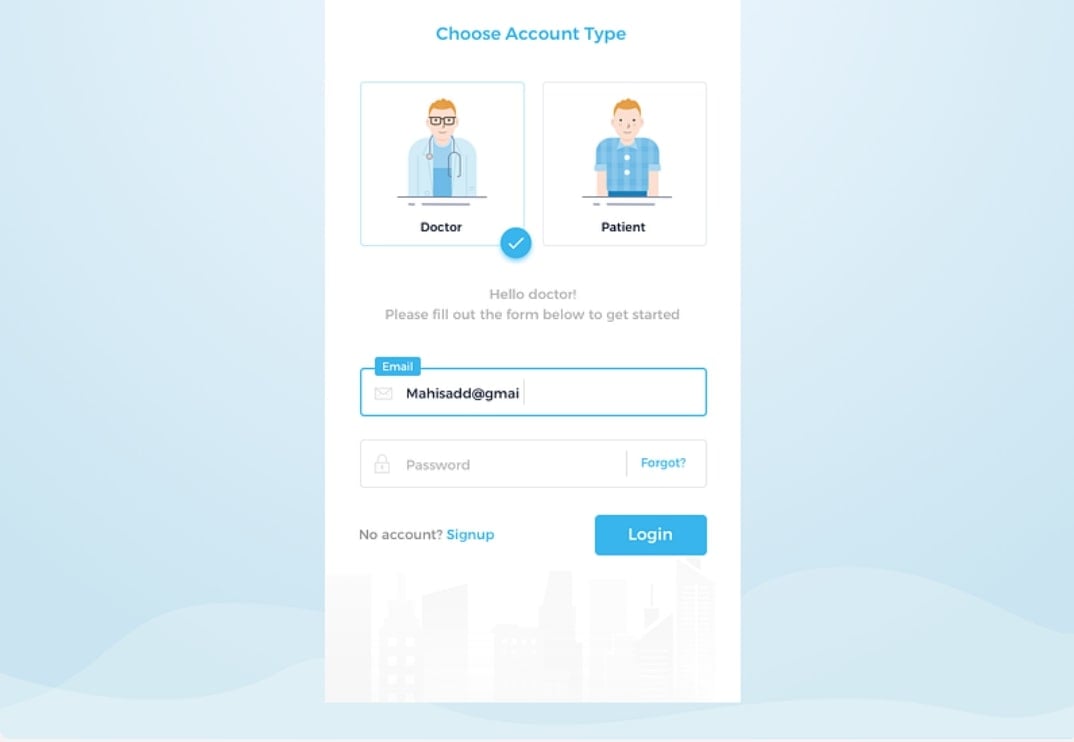
Mẫu login form HTML lựa chọn kiểu tài khoản
Một số website cho phép bạn lựa loại tài khoản phù hợp với bản thân khi sử dụng dịch vụ của trang web. Với form login này, bên cạnh những thông tin cơ bản thì bạn sẽ lập trình thêm những nút chức năng phù hợp dịch vụ của trang web, thì đó dễ dàng nắm bắt được thông tin cũng như nhu cầu của người dùng.
Trải nghiệm form login đa dạng tài khoản với mẫu login form từ Mahisa Dyan Diptya.
Cách căn giữa login form HTML như thế nào?
Khi thiết kế website thì căn giữa biểu mẫu trên trang là một trong những yếu tố phổ biến hiện nay. Bạn có thể tiến hành căn giữa form đăng nhập bằng cách sử dụng HTML và CSS theo những cách như sau:
Sử dụng thuộc tính position
Đầu tiên, bạn sử dụng thẻ <div> với thuộc tính class=“form-container” để gói biểu mẫu, sau đó dùng thuộc tính position để đặt vùng chứa ở giữa trang. Sau đó, dùng thuộc tính transform để điều chỉnh vị trí sao cho biểu mẫu được căn giữa trong vùng chứa.
<div class="form-container"> <form> <!-- nội dung form --> </form> </div> .form-container { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } form { width: 50%; }
Sử dụng thuộc tính margin
Thuộc tính margin chỉ căn giữa được biểu mẫu theo chiều ngang nên khi sử dụng phương pháp này, bạn sẽ cần phải dùng thêm một số tính năng CSS bổ sung để có thể căn giữa theo chiều dọc phù hợp.
.form-container {
min-height: 100vh;
display: flex;
align-items: center;
}
form {
width: 50%;
margin: 0 auto;
}
Theo ví dụ, thuộc tính margin được sử dụng để căn giữa form đăng nhập theo chiều ngang trong vùng chứa, cùng với đó là thuộc tính align-items để giúp căn giữa form theo chiều dọc.
Dùng Flexbox
Flexbox là một công cụ CSS giúp căn chỉnh và điều hướng các phần tử trong tập tin HTML hiệu quả.
Để căn giữa form đăng nhập bằng Flexbox, bạn sử dụng thuộc tính justify-content và align-items để căn giữa form theo chiều ngang và chiều dọc. Tiếp đó, sử dụng thuộc tính min-height với biến số là 100vh để đảm bảo vùng chứa chiếm toàn bộ chiều cao của khung hình (viewport height).
.form-container {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh; /* vh là viết tắt của viewport height */
}
form {
width: 50%; /* điều chỉnh giá trị này để điều khiển chiều ngang của form */
}
Dùng Grid Layout
Grid cũng là một công cụ CSS thường được sử dụng để căn giữa biểu mẫu trên trang web hiệu quả. Bạn chỉ cần sử dụng thuộc tính place-items để căn giữa form đăng nhập theo cả chiều ngang và chiều dọc trong vùng chứa nhất định.
.form-container {
display: grid;
place-items: center;
min-height: 100vh;
}
form {
width: 50%;
}
Xem thêm: CSS là gì? Hướng dẫn sử dụng hiệu quả CSS để thiết kế web
Một số câu hỏi về login form HTML thường gặp
Một số lưu ý khi tạo form đăng nhập HTML là gì?
Thiết kế một biểu mẫu đăng nhập độc đáo và thu hút là một điều cần thiết, thế nhưng bạn vẫn nên lưu ý một số điều để tránh mắc lỗi khi tạo một login form HTML, cụ thể:
- Đơn giản và chỉ trình bày những yếu tố cần thiết, đừng để quá nhiều thông tin ở form đăng nhập.
- Sử dụng phong cách và hệ thống màu sắc phù hợp với thương hiệu, tránh những ý tưởng sáng tạo không phù hợp.
- Các biểu mẫu sử dụng đồ họa hoặc hoạt ảnh nhiều sẽ không hoạt động đồng nhất trên các thiết bị công nghệ khác nhau.
- Chú ý về kích thước chữ khi sử dụng cho định dạng trên điện thoại di động.
- Kiểm tra biểu mẫu đăng nhập của bạn trên nhiều thiết bị công nghệ (laptop, máy tính, điện thoại, tablet,…) và trình duyệt để đảm bảo chúng tương thích với nhu cầu của bạn.
- Đảm bảo form đăng nhập được bảo mật tốt để bảo vệ thông tin của người dùng.
- Để tối ưu hóa trải nghiệm của người dùng, bạn có thể lập trình checkbox với chức năng ghi nhớ thông tin đăng nhập, điều này sẽ giúp người dùng dễ dàng đăng nhập vào trang web hơn vào những lần sau.
Căn giữa login form HTML bằng phương pháp nào tối ưu nhất?
Tùy thuộc vào nhu cầu mà bạn có thể lựa chọn phương pháp tối ưu cho bản thân. Flexbox và Grid Layout là những cách tiếp cận hiện đại và mang tính linh hoạt hơn. Trong khi đó, thuộc tính margin và position sẽ phù hợp với người mới bắt đầu bởi chúng khá dễ hiểu và dễ sử dụng.
Tổng kết về login form HTML
Bài viết đã giải đáp chi tiết về login form HTML cũng như cách để tạo được một biểu mẫu đăng nhập thật ấn tượng và chi tiết cho trang web của bạn. Nắm vững nền tảng kiến thức về HTML và các thao tác cơ bản sẽ giúp bạn nâng cao cơ hội thăng tiến trong công việc hiệu quả.
Xem thêm: Front End Developer là gì: Làm gì, lộ trình học tập và Công cụ làm việc

Bạn thấy bài viết hay và hữu ích? Đừng ngại Share với bạn bè và đồng nghiệp nhé.
Và nhanh tay tham khảo việc làm IT “chất” trên ITviec!