Trong quá trình xây dựng một website, việc thêm các yếu tố hấp dẫn để giữ chân người dùng rất quan trọng. Sử dụng box shadow CSS là một trong những cách tuyệt vời để nâng cao giao diện trực quan của trang web, tạo thêm chiều sâu cho các phần tử HTML như nút, văn bản hoặc hình ảnh. Trong bài viết này, hãy cùng ITviec tìm hiểu cách dùng box shadow CSS.
Đọc bài viết để hiểu rõ hơn:
- Box shadow là gì? Lợi ích khi sử dụng box shadow CSS
- Cú pháp, giá trị thuộc tính của box shadow CSS
- Hướng dẫn 7 cách dùng box shadow CSS cơ bản
- Các câu hỏi thường gặp về box shadow CSS
Tham khảo việc làm CSS toàn quốc
Box shadow CSS là gì? Lợi ích khi sử dụng box shadow
Box shadow là một thuộc tính CSS cho phép bạn thêm hiệu ứng bóng đổ xung quanh khung của một phần tử. Nó có thể được sử dụng để tạo ra nhiều hiệu ứng khác nhau như bóng đổ đơn giản, bóng đổ bên trong và bóng đổ phức tạp với nhiều màu sắc và độ mờ.
Box shadow có thể giúp trang web của bạn trở nên thu hút hơn nhờ những lợi ích sau:
- Thêm chiều sâu: Box shadow giúp các phần tử HTML trên trang web có chiều sâu như thể phần tử được nâng lên khỏi trang hoặc nổi trên các phần tử HTML khác.
- Làm nổi bật phần tử: Với box shadow, các phần tử như nút bấm hoặc biểu tượng được làm nổi bật hơn, từ đó thu hút sự chú ý và tập trung của người đọc vào thành phần đó. Ngoài ra, việc sử dụng box shadow còn tạo ra sự phân cấp rõ ràng, dễ xác định các phần tử trên trang, giúp người dùng dễ dàng hiểu cấu trúc và bố cục của trang hơn.
- Tạo sự tương phản: Hiệu ứng box shadow giúp thiết lập ranh giới rõ ràng giữa các phần tử, giúp người dùng dễ dàng phân biệt và nhận biết các phần tử trên trang web.
Tham khảo thêm các bài viết khác thuộc cùng chủ đề CSS:
- CSS là gì? Hướng dẫn sử dụng hiệu quả CSS để thiết kế web
- Hướng dẫn căn giữa CSS chi tiết theo chiều ngang, dọc, hai chiều
- Học HTML và CSS: Lộ trình 18 bước chi tiết cho người mới bắt đầu
- Cẩm nang sử dụng Grid CSS cơ bản
- Hướng dẫn 3 cách thiết lập Tailwind CSS chi tiết
- Tổng hợp 11 hiệu ứng Animation CSS phổ biến
- Cách áp dụng và quản lý CSS với Bootstrap
Cú pháp, các giá trị thuộc tính của box shadow CSS
Cú pháp:
box-shadow: none | h-offset v-offset blur spread color | inset | initial | inherit;Trong đó, các giá trị thuộc tính được giải đáp chi tiết như bảng sau:
|
Thuộc tính | Mô tả | Ví dụ | Hình minh họa |
| none | Giá trị mặc định. Với giá trị này, phần tử sẽ không hiện shadow. | box-shadow: none; |  |
|
h-offset | Giá trị bắt buộc, chỉ độ lệch ngang của shadow. Trong đó, giá trị dương đặt bóng ở bên phải hộp và giá trị âm đặt bóng bên trái hộp. | box-shadow: 10px 10px grey;
Trong đó, giá trị “10px” đầu tiên chính là h-offset. |  |
| v-offset | Giá trị bắt buộc, chỉ độ lệch dọc của bóng. Trong đó, giá trị dưới đặt bóng phía dưới hộp và giá trị âm đặt bóng phía trên hộp. | box-shadow: 50px 50px grey;
Trong đó, giá trị “50px” thứ hai là v-offset. |  |
|
blur | Giá trị tùy chọn chỉ bán kính mờ của bóng. Giá trị càng cao, bóng càng mờ đi. | box-shadow: 20px 20px 10px grey;
Trong đó, “10px” chính là giá trị của blur. |  |
| spread | Giá trị tùy chọn chỉ bán kính phát tán của bóng. Giá trị dương tăng kích thước của bóng, giá trị âm giảm kích thước của bóng. | box-shadow: 20px 20px 50px 15px grey;
Trong đó, “15px” chính là giá trị của spread. |  |
|
color | Giá trị tùy chọn dùng để chỉ màu của bóng. Giá trị mặc định là màu của văn bản. | box-shadow: 20px 20px 20px 10px red;
Trong đó, “red” chính là giá trị của color. |  |
| inset | Giá trị tùy chọn, có chức năng chuyển đổi bóng từ bóng ngoài (outset) thành bóng bên trong. | box-shadow: 20px 20px 50px 10px pink inset; |  |
|
initial | Đặt thuộc tính này về giá trị mặc định. | box-shadow: initial; | |
| inherit | Kế thừa thuộc tính này từ phần tử cha. | box-shadow: inherit; |
Hướng dẫn chi tiết cách điều chỉnh box shadow CSS
Chỉ định box shadow CSS theo chiều ngang và chiều dọc (h-offset v-offset)
Trong trường hợp đơn giản nhất, bạn chỉ cần xác định một bóng ngang và một bóng dọc. Màu sắc mặc định của bóng là màu của văn bản hiện tại.
Cú pháp như sau:
box-shadow: h-offset v-offset;Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: coral;
box-shadow: 10px 10px;
}
</style>
</head>
<body>
<h1>Hướng dẫn chi tiết cách điều chỉnh box shadow</h1>
<div>Chỉ định box shadow theo chiều ngang và chiều dọc (h-offset v-offset) 10px</div>
</body>
</html>Kết quả:

Chỉ định màu cho box shadow CSS
Bạn có thể chỉ định màu sắc bất kỳ cho box shadow miễn là nó phù hợp với phong cách trang web của bạn.
Cú pháp như sau:
box-shadow: h-offset v-offset color;Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: coral;
box-shadow: 10px 10px green;
}
</style>
</head>
<body>
<h1>Hướng dẫn chi tiết cách điều chỉnh box shadow</h1>
<div>Chỉ định màu xanh lục cho box shadow</div>
</body>
</html>Kết quả:

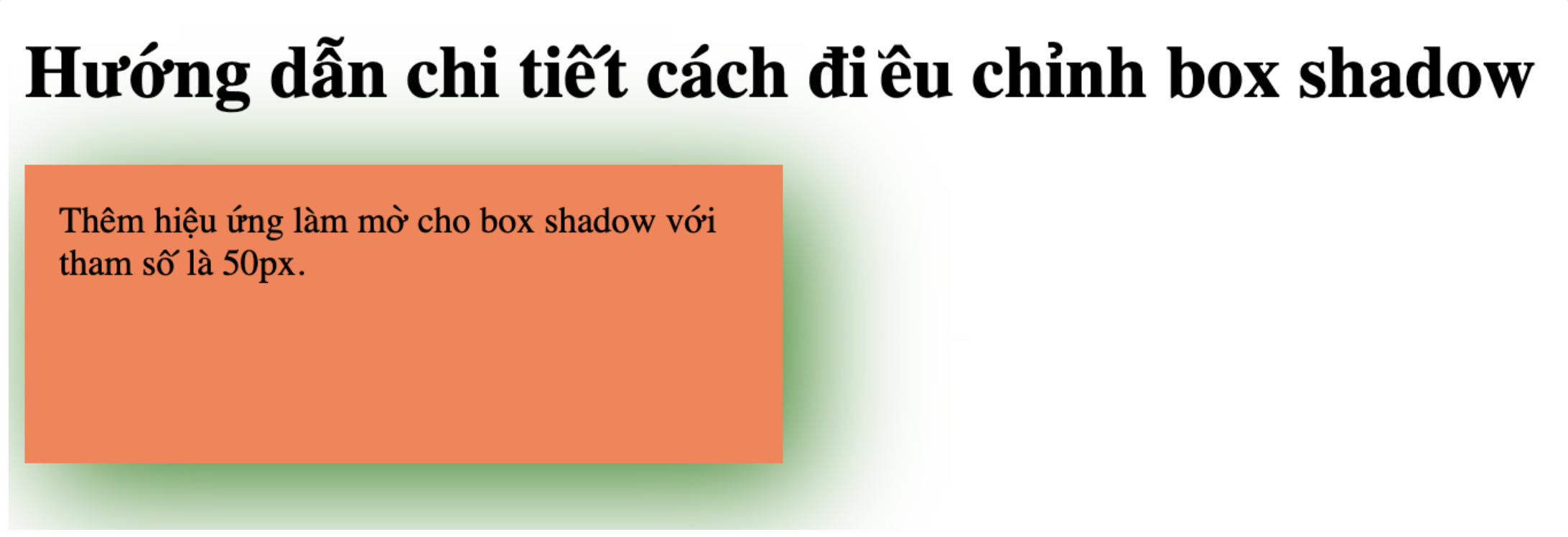
Thêm hiệu ứng làm mờ (blur) cho box shadow CSS
Bạn có thể thêm hiệu ứng bóng mờ cho phần tử HTML bằng cách thêm tham số cho thuộc tính blur.
Cú pháp như sau:
box-shadow: h-offset v-offset blur color;Bạn lưu ý, tham số càng cao thì bóng sẽ càng mờ.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: coral;
box-shadow: 10px 10px 50px green;
}
</style>
</head>
<body>
<h1>Hướng dẫn chi tiết cách điều chỉnh box shadow</h1>
<div>Thêm hiệu ứng làm mờ cho box shadow với tham số là 50px.</div>
</body>
</html>Kết quả:

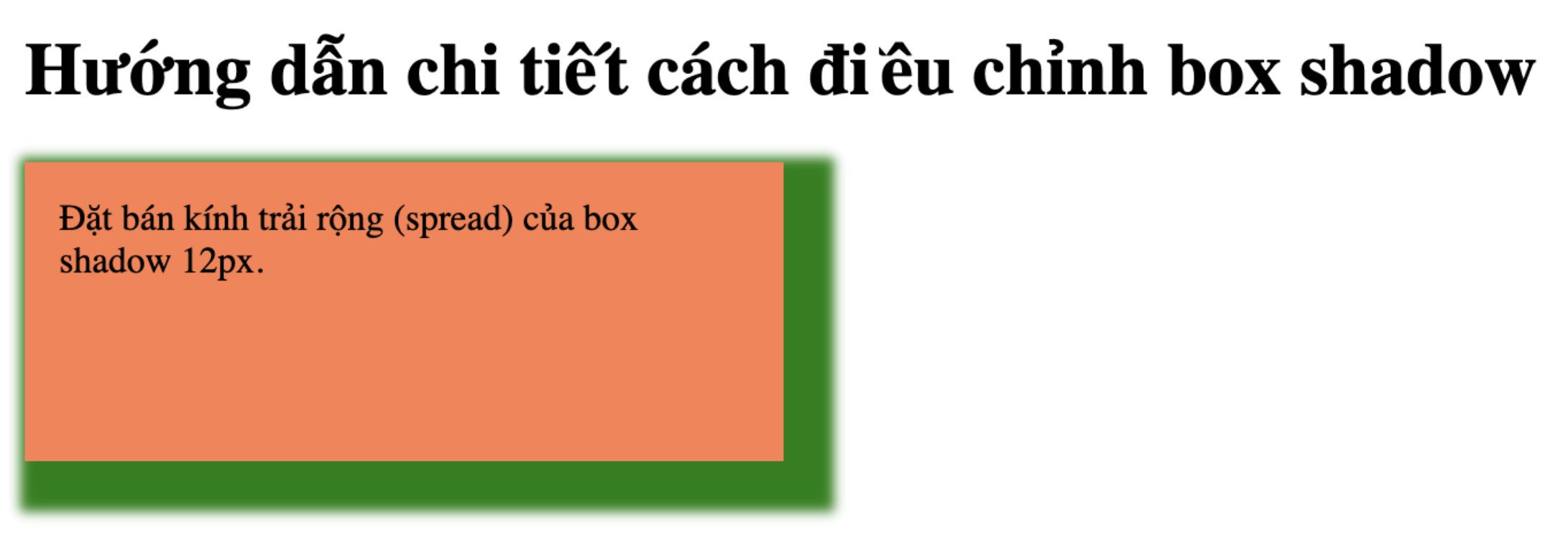
Đặt bán kính trải rộng (spread) của box shadow CSS
Độ trải rộng của bóng có thể giúp phần tử có thêm chiều sâu, nổi bật và thu hút hơn.
Cú pháp thực hiện như sau:
box-shadow: h-offset v-offset blur spread color;Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: coral;
box-shadow: 10px 10px 5px 12px green;
}
</style>
</head>
<body>
<h1>Hướng dẫn chi tiết cách điều chỉnh box shadow</h1>
<div>Đặt bán kính trải rộng (spread) của box shadow 12px.</div>
</body>
</html>Kết quả:

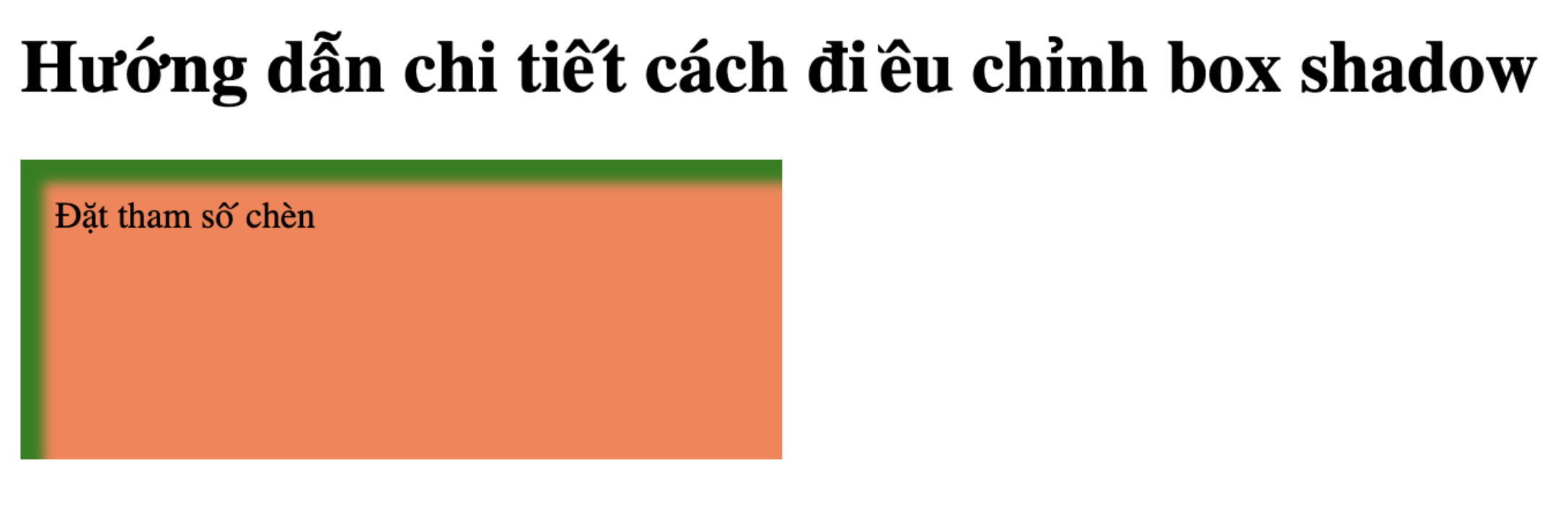
Đặt tham số chèn
Với tham số chèn, phần bóng sẽ nằm bên trong box thay vì bên ngoài.
Cú pháp:
box-shadow: h-offset v-offset spread color inset;Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: coral;
box-shadow: 10px 10px 5px green inset;
}
</style>
</head>
<body>
<h1>Hướng dẫn chi tiết cách điều chỉnh box shadow</h1>
<div>Đặt tham số chèn</div>
</body>
</html>Kết quả:

Thêm nhiều box shadow CSS
Với box shadow CSS bạn không chỉ có thể thêm 1 bóng, mà có thể thêm nhiều bóng khác nhau, bằng cách ngăn cách các giá trị bởi dấu “,”.
Cú pháp như sau:
box-shadow: h-offset v-offset blur spread color, h-offset v-offset blur spread color,…;Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
#example1 {
border: 1px solid;
padding: 10px;
box-shadow: 5px 5px blue, 10px 10px red, 15px 15px green;
margin: 20px;
}
#example2 {
border: 1px solid;
padding: 10px;
box-shadow: 5px 5px 8px blue, 10px 10px 8px red, 15px 15px 8px green;
margin: 20px;
}
</style>
</head>
<body>
<h1>Hướng dẫn chi tiết cách điều chỉnh box shadow</h1>
<div id="example1">
<h2>Box shadow 1</h2>
<p>box-shadow: 5px 5px blue, 10px 10px red, 15px 15px green:</p>
</div>
<br>
<div id="example2">
<h2>Box shadow 2 với hiệu ứng làm mờ</h2>
<p>box-shadow: 5px 5px 8px blue, 10px 10px 8px red, 15px 15px 8px green:</p>
</div>
</body>
</html>Kết quả:

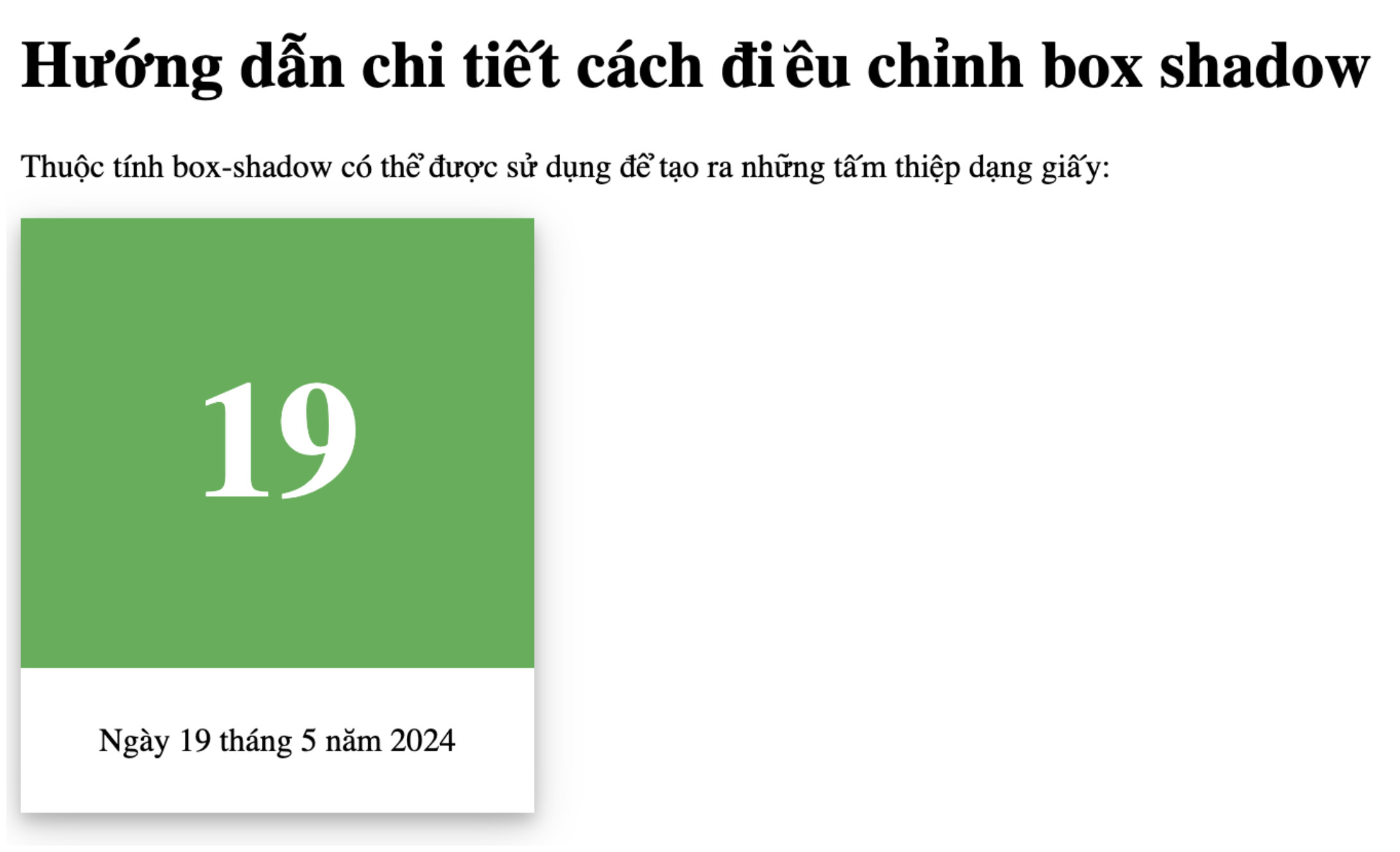
Tạo box shadow CSS cho card
Bạn cũng có thể dụng box shadow CSS để tạo hiệu ứng cho card chữ hoặc card hình ảnh.
Ví dụ:
Cách tạo box shadow cho card chữ:
<!DOCTYPE html>
<html>
<head>
<style>
div.card {
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
div.header {
background-color: #4CAF50;
color: white;
padding: 10px;
font-size: 40px;
}
div.container {
padding: 10px;
}
</style>
</head>
<body>
<h1>Hướng dẫn chi tiết cách điều chỉnh box shadow</h1>
<p>Thuộc tính box-shadow có thể được sử dụng để tạo ra những tấm thiệp dạng giấy:</p>
<div class="card">
<div class="header">
<h1>19</h1>
</div>
<div class="container">
<p>Ngày 19 tháng 5 năm 2024</p>
</div>
</div>
</body>
</html>
Kết quả:

Cách tạo box shadow cho card ảnh:
<!DOCTYPE html>
<html>
<head>
<style>
div.polaroid {
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
div.container {
padding: 10px;
}
</style>
</head>
<body>
<h1>Hướng dẫn chi tiết cách điều chỉnh box shadow</h1>
<p>Thuộc tính box-shadow có thể được sử dụng để tạo ảnh Polaroid:</p>
<div class="polaroid">
<img src="rock600x400.jpg" alt="Norway" style="width:100%">
<div class="container">
<p>Hardanger, Na-uy</p>
</div>
</div>
</body>
</html>
Kết quả:

Xem thêm Việc làm Lập trình viên Front-End tại TP. Hồ Chí Minh
Xem thêm Việc làm Lập trình viên Front-End tại Hà Nội
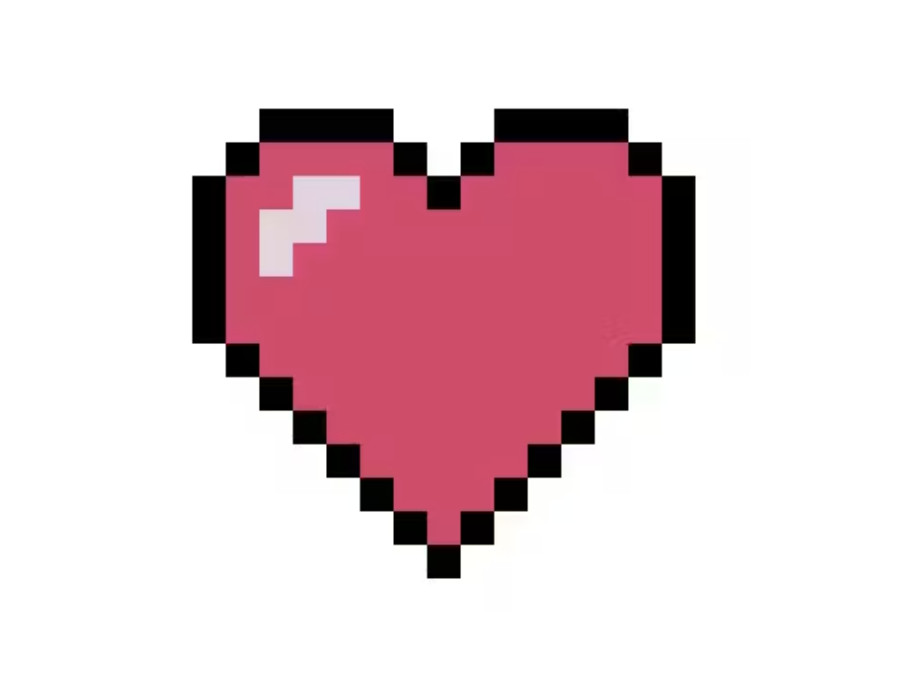
Ứng dụng box shadow CSS để thiết kế pixel art
Ngoài việc áp dụng đơn lẻ 7 cách nêu trên để làm nổi bật thành phần trong trang web, bạn còn có thể kết hợp chúng để tạo ra những tác phẩm nghệ thuật pixel từ đơn giản đến phức tạp.

Hình ảnh trái tim bằng pixel bên trên được tạo bởi box shadow CSS bằng cách kết nhiều hiệu ứng với nhau. Để tạo hình ảnh này, bạn có thể thực hiện tuần tự theo các bước sau.
Bước 1: Vẽ hình ảnh bạn muốn tạo bằng box shadow trên giấy. Bằng cách này, bạn có thể hình dung rõ hơn khi thao tác các mã code. Khi đã thành thạo, bạn có thể bỏ qua bước này.
Bước 2: Tạo 2 class “heart” và “pixel”, lần lượt là div bên ngoài và div bên trong. Trong đó, div bên ngoài dùng để đưa toàn bộ hình ảnh vào giữa màn hình. Div bên trong dùng để tạo các pixel của hình ảnh sắp tạo.
|
HTML | CSS |
| <div class=“heart”>
<div class=“ pixel></div> </div> |
.heart{ width:17rem; height:16rem; top:50%; left: 50%; transform:translate(-50% ,-50%); position: absolute; background-color:gray; } .pixel{ width: 1rem; height: 1rem; box-shadow: 1rem 1rem 0 -0.05rem #fff; } |
Hình ảnh kết quả:

Ghi chú: Trong “box-shadow: 1rem 1rem 0 -0.05rem #fff;” offset-y và offset-x tương ứng với số hàng và số cột của pixel trong lưới pixel.
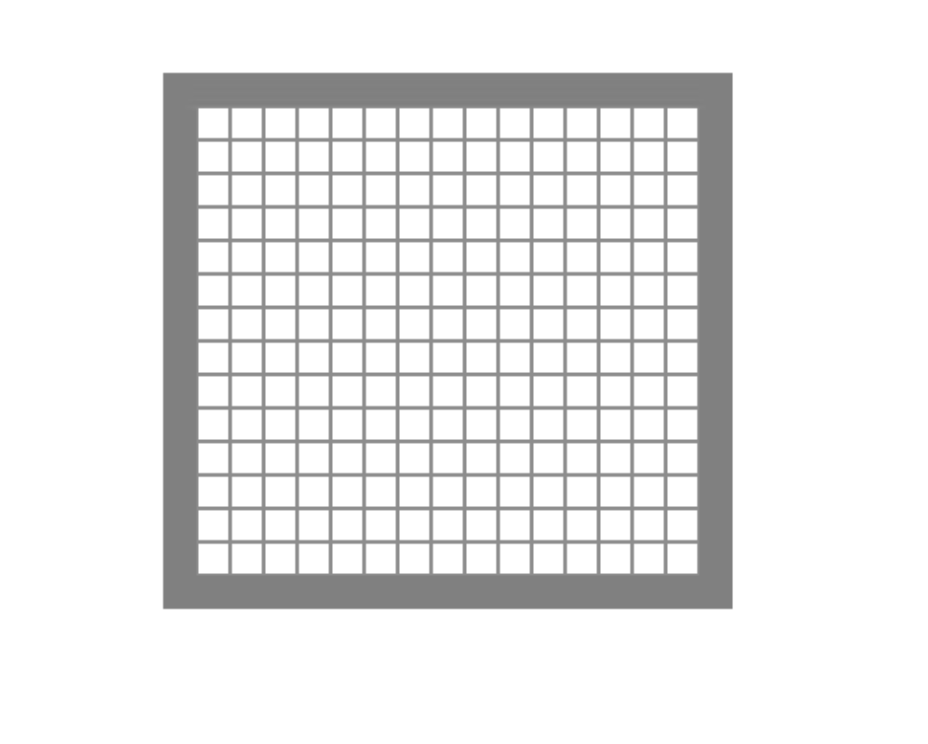
Bước 3: Tạo toàn bộ lưới pixel bằng cách sao chép và thay đổi offset-y tương ứng.
box-shadow:
1rem 1rem 0 -0.05rem #fff,
2rem 1rem 0 -0.05rem #fff,
3rem 1rem 0 -0.05rem #fff,
4rem 1rem 0 -0.05rem #fff,
5rem 1rem 0 -0.05rem #fff,
6rem 1rem 0 -0.05rem #fff,
7rem 1rem 0 -0.05rem #fff,
8rem 1rem 0 -0.05rem #fff,
9rem 1rem 0 -0.05rem #fff,
10rem 1rem 0 -0.05rem #fff,
11rem 1rem 0 -0.05rem #fff,
12rem 1rem 0 -0.05rem #fff,
13rem 1rem 0 -0.05rem #fff,
14rem 1rem 0 -0.05rem #fff,
15rem 1rem 0 -0.05rem #fff,
1rem 2rem 0 -0.05rem #fff,
2rem 2rem 0 -0.05rem #fff,
3rem 2rem 0 -0.05rem #fff,
4rem 2rem 0 -0.05rem #fff,
5rem 2rem 0 -0.05rem #fff,
6rem 2rem 0 -0.05rem #fff,
7rem 2rem 0 -0.05rem #fff,
8rem 2rem 0 -0.05rem #fff,
9rem 2rem 0 -0.05rem #fff,
10rem 2rem 0 -0.05rem #fff,
11rem 2rem 0 -0.05rem #fff,
12rem 2rem 0 -0.05rem #fff,
13rem 2rem 0 -0.05rem #fff,
14rem 2rem 0 -0.05rem #fff,
15rem 2rem 0 -0.05rem #fff;
…Sau khi chèn tất cả pixel vào lưới, ta có hình ảnh như sau:

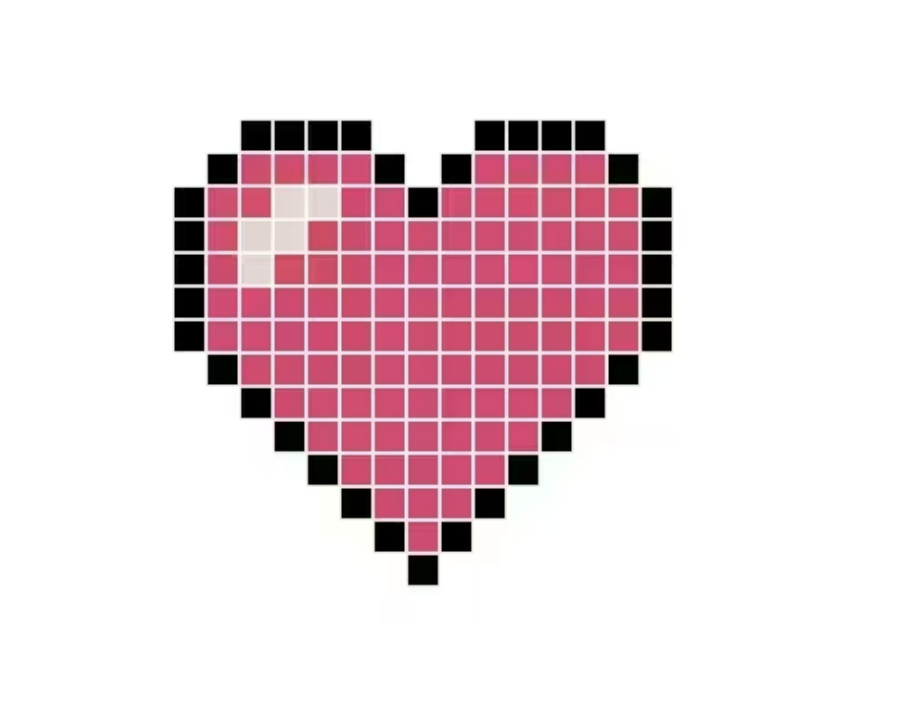
Bước 4: Bắt đầu tô màu các pixel để theo hình ảnh đã vẽ ở bước 1. Bạn có thể làm điều đó bằng cách thay đổi màu của các pixel từ màu trắng sang màu bạn muốn.
Hình ảnh kết quả:

Bước 5: Xóa tất cả pixel màu trắng không sử dụng và màu nền của div bên ngoài.
Bước 6: Đặt bán kính trải rộng của tất cả pixel về 0. Đoạn code cuối cùng của bạn sẽ như sau:
.pixel{
width: 1rem;
height: 1rem;
box-shadow:
/* row1 */
3rem 1rem #000, 4rem 1rem #000, 5rem 1rem #000, 6rem 1rem #000, 10rem 1rem #000, 11rem 1rem #000, 12rem 1rem #000, 13rem 1rem #000,
/* row2 */
2rem 2rem #000, 3rem 2rem rgb(223, 65, 105), 4rem 2rem rgb(223, 65, 105), 5rem 2rem rgb(223, 65, 105), 6rem 2rem rgb(223, 65, 105), 7rem 2rem #000, 9rem 2rem #000, 10rem 2rem rgb(223, 65, 105), 11rem 2rem rgb(223, 65, 105), 12rem 2rem rgb(223, 65, 105), 13rem 2rem rgb(223, 65, 105), 14rem 2rem #000,
/* row3 */
1rem 3rem #000, 2rem 3rem rgb(223, 65, 105), 3rem 3rem rgb(223, 65, 105), 4rem 3rem rgb(230, 212, 219), 5rem 3rem rgb(230, 212, 219), 6rem 3rem rgb(223, 65, 105), 7rem 3rem rgb(223, 65, 105), 8rem 3rem #000, 9rem 3rem rgb(223, 65, 105), 10rem 3rem rgb(223, 65, 105), 11rem 3rem rgb(223, 65, 105), 12rem 3rem rgb(223, 65, 105), 13rem 3rem rgb(223, 65, 105), 14rem 3rem rgb(223, 65, 105), 15rem 3rem #000,
/* row4 */
1rem 4rem #000, 2rem 4rem rgb(223, 65, 105), 3rem 4rem rgb(230, 212, 219), 4rem 4rem rgb(230, 212, 219), 5rem 4rem rgb(223, 65, 105), 6rem 4rem rgb(223, 65, 105), 7rem 4rem rgb(223, 65, 105), 8rem 4rem rgb(223, 65, 105), 9rem 4rem rgb(223, 65, 105), 10rem 4rem rgb(223, 65, 105), 11rem 4rem rgb(223, 65, 105), 12rem 4rem rgb(223, 65, 105), 13rem 4rem rgb(223, 65, 105), 14rem 4rem rgb(223, 65, 105), 15rem 4rem #000,
/* row5 */
1rem 5rem #000, 2rem 5rem rgb(223, 65, 105), 3rem 5rem rgb(230, 212, 219), 4rem 5rem rgb(223, 65, 105), 5rem 5rem rgb(223, 65, 105), 6rem 5rem rgb(223, 65, 105), 7rem 5rem rgb(223, 65, 105), 8rem 5rem rgb(223, 65, 105), 9rem 5rem rgb(223, 65, 105), 10rem 5rem rgb(223, 65, 105), 11rem 5rem rgb(223, 65, 105), 12rem 5rem rgb(223, 65, 105), 13rem 5rem rgb(223, 65, 105), 14rem 5rem rgb(223, 65, 105), 15rem 5rem #000,
/* row6 */
1rem 6rem #000, 2rem 6rem rgb(223, 65, 105), 3rem 6rem rgb(223, 65, 105), 4rem 6rem rgb(223, 65, 105), 5rem 6rem rgb(223, 65, 105), 6rem 6rem rgb(223, 65, 105), 7rem 6rem rgb(223, 65, 105), 8rem 6rem rgb(223, 65, 105), 9rem 6rem rgb(223, 65, 105), 10rem 6rem rgb(223, 65, 105), 11rem 6rem rgb(223, 65, 105), 12rem 6rem rgb(223, 65, 105), 13rem 6rem rgb(223, 65, 105), 14rem 6rem rgb(223, 65, 105), 15rem 6rem #000,
/* row7 */
1rem 7rem #000, 2rem 7rem rgb(223, 65, 105), 3rem 7rem rgb(223, 65, 105), 4rem 7rem rgb(223, 65, 105), 5rem 7rem rgb(223, 65, 105), 6rem 7rem rgb(223, 65, 105), 7rem 7rem rgb(223, 65, 105), 8rem 7rem rgb(223, 65, 105), 9rem 7rem rgb(223, 65, 105), 10rem 7rem rgb(223, 65, 105), 11rem 7rem rgb(223, 65, 105), 12rem 7rem rgb(223, 65, 105), 13rem 7rem rgb(223, 65, 105), 14rem 7rem rgb(223, 65, 105), 15rem 7rem #000,
/* row8 */
2rem 8rem #000, 3rem 8rem rgb(223, 65, 105), 4rem 8rem rgb(223, 65, 105), 5rem 8rem rgb(223, 65, 105), 6rem 8rem rgb(223, 65, 105), 7rem 8rem rgb(223, 65, 105), 8rem 8rem rgb(223, 65, 105), 9rem 8rem rgb(223, 65, 105), 10rem 8rem rgb(223, 65, 105), 11rem 8rem rgb(223, 65, 105), 12rem 8rem rgb(223, 65, 105), 13rem 8rem rgb(223, 65, 105), 14rem 8rem #000,
/* row9 */
3rem 9rem #000, 4rem 9rem rgb(223, 65, 105), 5rem 9rem rgb(223, 65, 105), 6rem 9rem rgb(223, 65, 105), 7rem 9rem rgb(223, 65, 105), 8rem 9rem rgb(223, 65, 105), 9rem 9rem rgb(223, 65, 105), 10rem 9rem rgb(223, 65, 105), 11rem 9rem rgb(223, 65, 105), 12rem 9rem rgb(223, 65, 105), 13rem 9rem #000,
/* row10 */
4rem 10rem #000, 5rem 10rem rgb(223, 65, 105), 6rem 10rem rgb(223, 65, 105), 7rem 10rem rgb(223, 65, 105), 8rem 10rem rgb(223, 65, 105), 9rem 10rem rgb(223, 65, 105), 10rem 10rem rgb(223, 65, 105), 11rem 10rem rgb(223, 65, 105), 12rem 10rem #000,
/* row11 */
5rem 11rem #000, 6rem 11rem rgb(223, 65, 105), 7rem 11rem rgb(223, 65, 105), 8rem 11rem rgb(223, 65, 105), 9rem 11rem rgb(223, 65, 105), 10rem 11rem rgb(223, 65, 105), 11rem 11rem #000,
/* row12 */
6rem 12rem #000, 7rem 12rem rgb(223, 65, 105), 8rem 12rem rgb(223, 65, 105), 9rem 12rem rgb(223, 65, 105), 10rem 12rem #000,
/* row13 */
7rem 13rem #000, 8rem 13rem rgb(223, 65, 105), 9rem 13rem #000,
/* row14 */
8rem 14rem #000;
}Hình vẽ pixel của bạn sẽ chuyển đổi như sau:
Kết quả sau bước 5:

Kết quả sau bước 6:

Bạn có thể tìm hiểu nhiều hơn về cách tạo pixel art qua các ví dụ sau đây: Vẽ nhân vật Mario với HTML, box shadow CSS, vẽ hình cây nấm nhiều kích thước với HTML, box shadow CSS và Javascript.
Các câu hỏi thường gặp về box shadow CSS
Box shadow nên dùng như thế nào để trang web không bị rối?
Hầu hết mọi thứ trên web đều có thể có bóng đổ, có nhiều thuộc tính và hàm CSS tạo ra bóng đổ. Tuy nhiên, việc lựa chọn loại bóng đổ phù hợp chính là yếu tố tạo nên hiệu quả của bóng đổ.
Để trang web không bị rối, bạn có thể cân nhắc áp dụng từng hiệu ứng phù hợp cho các thành phần như:
- box-shadow: Thuộc tính CSS này tạo ra các bóng đổ phù hợp với các phần tử. Nó linh hoạt và có thể được sử dụng trên bất kì phần tử HTML như thẻ, nút bấm, hoặc bất kỳ đối tượng nào cần tô điểm bằng hiệu ứng box-shadow.
- text-shadow: Đây là một thuộc tính CSS tạo ra bóng đổ dành riêng cho các phần tử văn bản.
- filter: drop-shadow(): Thuộc tính CSS ở đây là filter, nhưng thứ tạo ra bóng đổ là hàm drop-shadow mà nó chấp nhận. Điều làm cho loại bóng đổ này khác biệt so với box-shadow là nó tuân theo hình dạng được hiển thị của bất kỳ phần tử nào (bao gồm cả các phần tử giả).
- <feDropShadow>: Đây thực sự là một thành phần SVG, trong khi các thành phần khác là thuộc tính CSS. Vì vậy, bạn sẽ sử dụng thành phần này để tạo bóng đổ thả trực tiếp trong đánh dấu SVG.
Box shadow có ảnh hưởng đến bố cục tài liệu không?
Box Shadow không ảnh hưởng đến bố cục tài liệu. Bóng đổ có kích thước bằng với kích thước của thành phần mà nó áp dụng. Bạn có thể thay đổi kích thước của box-shadow (thông qua tham số spread radius) mà không làm thay đổi các tham số khác.
Box shadow khác drop shadow như thế nào?
Mặc dù box-shadow và drop-shadow đều tạo ra hiệu ứng bóng đổ cho các thành phần, giúp làm nổi bật và tạo chiều sâu cho chúng. Tuy nhiên giữa box shadow và drop shadow vẫn có những điểm khác biệt.
|
Thuộc tính | box-shadow | drop-shadow |
| Định nghĩa | Thuộc tính CSS tạo bóng đổ hình chữ nhật xung quanh một phần tử. |
Hàm lọc CSS tạo bóng đổ theo hình dạng của một phần tử. |
|
Cách thức hoạt động | Có thể thêm nhiều bóng đổ với dấu phẩy. | Chỉ sử dụng một bóng đổ duy nhất. |
| Hiệu suất | Cao hơn so với drop-shadow |
Thấp hơn so với box-shadow |
| Ví dụ |  |  |
Làm thế nào để tạo bóng đổ có màu sắc chuyển đổi (gradient)?
CSS không hỗ trợ trực tiếp bóng đổ gradient, nhưng bạn có thể giả lập hiệu ứng này bằng cách sử dụng lớp phủ với gradient và opacity.
Làm thế nào để tạo bóng đổ cho phần tử có viền tròn (border-radius)?
Thuộc tính box-shadow sẽ tự động tuân theo hình dạng của phần tử với viền tròn. Bạn chỉ cần áp dụng box-shadow và border-radius cho phần tử.
Tổng kết box shadow CSS
Sự linh hoạt và đa dụng của box shadow CSS đã giúp nó trở thành một kỹ thuật CSS trường tồn theo thời gian. Với khả năng sáng tạo và am hiểu về thuộc tính box shadow, bạn có thể tạo ra những hiệu ứng độc đáo, giúp website của bạn trông nổi bật và thu hút hơn.
Bạn thấy bài viết hay và hữu ích? Đừng ngại Share với bạn bè và đồng nghiệp nhé.
Và nhanh tay tham khảo việc làm IT “chất” trên ITviec!


