Nội dung chính

“Thiết kế không chỉ tạo ra hình hài và cảm giác, thiết kế còn tạo ra quy trình hoạt động” (Steve Jobs). Câu nói này có thể mô tả một cách đơn giản về công việc của UX Designer. Để hiểu rõ hơn, cùng đọc bài viết dưới đây và khám phá thế giới của một UX Designer, học hỏi bí kíp trở thành một UX Designer thành công nhé.
Đọc bản tiếng Anh tại đây.
Đọc bài viết để biết về:
- Cụ thể quy trình làm việc lý tưởng của một UX Designer là gì.
- Những điểm giống và khác nhau giữa UX Designer với các công việc thiết kế khác.
- Quan điểm của chuyên gia về nghề UX Designer.
- Lời khuyên hữu ích, các nguồn tài liệu tốt nhất dành cho những ai muốn thành công với vai trò UX Designer.
Bài viết sử dụng phần lớn thông tin từ cuộc trò chuyện của ITviec với Monde H Dikwayo @Senior Experience Designer tại Wizeline. Monde đã có hơn 10 năm kinh nghiệm trong lĩnh vực thiết kế, với các vai trò từ Graphic Designer, Digital Creative, Product Designer và bây giờ là UX Designer. Nhờ đó, anh xây dựng được cho mình hiểu biết sâu sắc về hành vi người dùng, cùng niềm đam mê với những sáng kiến công nghệ tiên tiến.

Tham khảo Việc làm UX Designer chất trên ITviec!
Công việc của UX Designer là làm gì?
Công việc của UX Designer là hoàn thiện và cải thiện trải nghiệm của người dùng – điều cốt lõi của một sản phẩm thành công.
Theo Monde, để tạo ra trải nghiệm người dùng tốt nhất, UX designer trước hết cần thấu hiểu các khía cạnh của người dùng. Từ đó mới có thể lên ý tưởng, tạo mẫu và thử nghiệm các thiết kế.
Do đó, Monde cho rằng: Công việc của UX Designer nên tuân theo Quy trình Tư duy Thiết kế (Design Thinking Process). Đây cũng là quy trình được Monde áp dụng với vai trò UX Designer tại Wizeline.
5 bước trong Design Thinking Process dành cho UX Designer

1. Thấu hiểu (Empathize):
Thấu hiểu là bước cốt lõi để UX Designer tìm ra các vấn đề khó khăn của người dùng. Thấu hiểu người dùng càng sớm, càng sâu sắc thì UX Designer càng dễ đưa ra được các giải pháp thiết kế phù hợp.
Để thấu hiểu người dùng, bạn có thể thực hiện nghiên cứu, thu thập càng nhiều dữ liệu càng tốt thông qua các phương pháp sau:
| Quan sát |
Quan sát là phương pháp theo dõi chặt chẽ và ghi lại cách người dùng tương tác với sản phẩm, dịch vụ,… trong nhiều bối cảnh khác nhau.
|
| Phỏng vấn | Phỏng vấn là phương pháp đặt các câu hỏi đóng hoặc mở cho người dùng, và cho phép họ tự do đưa ra câu trả lời một cách chi tiết.
|
| Nhóm tập trung/ Focus groups |
Nhóm tập trung là phương pháp tập hợp một nhóm nhỏ những người thuộc đối tượng mục tiêu, sau đó cho họ thảo luận theo các chủ đề hoặc câu hỏi do người điều hành đưa ra.
|
| 5 tại sao/ Five “whys” |
Five Whys là phương pháp giải quyết vấn đề bằng cách đặt 5 câu hỏi tại sao ở các giai đoạn khác nhau của cuộc trò chuyện.
|
Monde cung cấp một ví dụ khi anh thực hiện bước “Thấu hiểu”:
- Vấn đề đặt ra: Một ứng dụng giao hàng trực tuyến cần giúp khách hàng giao hàng nhanh chóng và hiệu quả. Tuy nhiên, ứng dụng này lại có tỷ lệ rời bỏ (churn rate) cao, nguyên nhân ghi nhận ở các trang Danh sách sản phẩm.
- Giải quyết vấn đề:
Là một UX Designer, Monde đã:
– Đi tìm nguyên nhân gốc rễ của vấn đề đặt ra, bằng cách nghiên cứu bổ sung các vấn đề khác nhau thuộc về trải nghiệm sản phẩm.
– Tổ chức workshop 4 ngày với team sản phẩm và kinh doanh, phân tích lịch sử dữ liệu về hành trình sản phẩm (product journey) và nghiên cứu những luồng người dùng (user flow) đã hoàn thành.
– Tóm tắt vấn đề và kết luận các cải tiến cần được ưu tiên thực hiện.
- Bài học rút ra: Ở bước “Thấu hiểu”, giao tiếp và làm việc nhóm là cực kì quan trọng, đồng thời cần sử dụng sức mạnh của dữ liệu và phân tích để đưa ra những kết luận mang tính xây dựng nhất.
2. Xác định (Define):
Xác định là bước kết luận sau khi thu thập được những hiểu biết về người dùng.
Bước này giúp UX Designer hình dung rõ hơn, sâu sắc hơn nhu cầu và vấn đề trọng tâm của người dùng. Từ đó tạo ra các giải pháp UX phù hợp và đi trước các đối thủ cạnh tranh.
Bước “Xác định” xoay quanh việc tạo ra các thành phần chính:
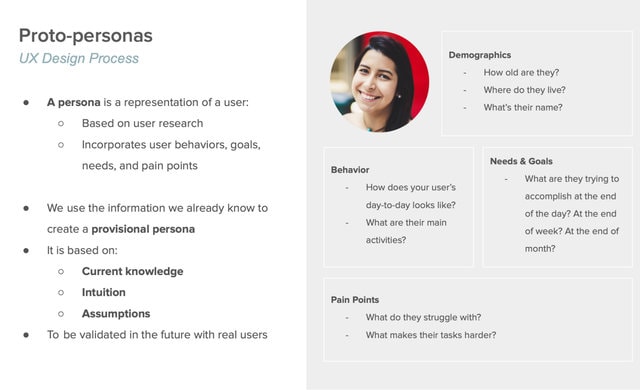
- Proto-persona:
– Là hồ sơ người dùng tiềm năng ở cấp đơn giản nhất.
– Được tạo ra ở bước đầu của quá trình thiết kế, khi chưa có nhiều thông tin về người dùng.
– Thường dựa trên các giả định và nghiên cứu thứ cấp.
– Giúp các team khác nhau có hiểu biết chung, đồng nhất về chân dung người dùng.

Ví dụ về Proto-persona. Nguồn: Cung cấp bởi @Monde
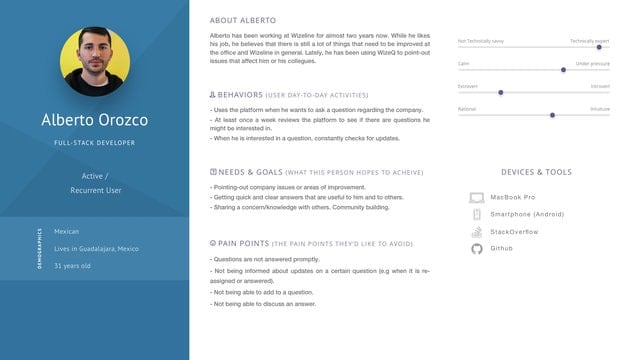
- Personas:
– Personas cũng là hồ sơ người dùng mẫu, nhưng chi tiết hơn Proto-persona.
– Được tạo ra để phân loại các kiểu người dùng mục tiêu khác nhau.
– Dựa trên dữ liệu thu thập được từ phỏng vấn người dùng, nghiên cứu nhóm tập trung và khảo sát.
– Giúp UX Designer phát triển các tính năng và trải nghiệm đáp ứng nhu cầu và hành vi riêng của từng người dùng.

Ví dụ về Personas. Nguồn: Cung cấp bởi @Monde
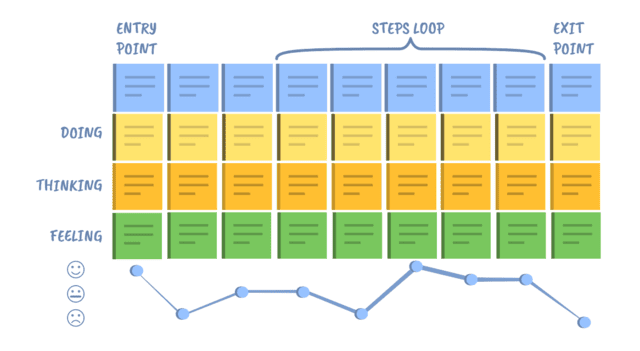
- Journey maps/ Bản đồ hành trình:
– Là bản đồ biểu diễn trực quan hành trình của người dùng khi tương tác với sản phẩm.
– UX Designer thường phân tích hành vi người dùng thông qua các hành trình khác nhau.
– Giúp UX Designer hiểu được trải nghiệm và vấn đề của người dùng ở mỗi bước, từ đó có cách giải quyết các vấn đề này trong các thiết kế UX mới.

Ví dụ về Bản đồ hành trình. Nguồn: Cung cấp bởi @Monde
- Job stories:
– Là bước tóm tắt mục tiêu/ động cơ của người dùng khi tương tác với sản phẩm. (Khách hàng đang sử dụng sản phẩm trong bối cảnh gì, với mục đích gì…)
– Giúp UX Designer hiểu nguyên nhân, những lợi ích hoặc kết quả mà người dùng mong muốn đạt được khi tương tác với sản phẩm.
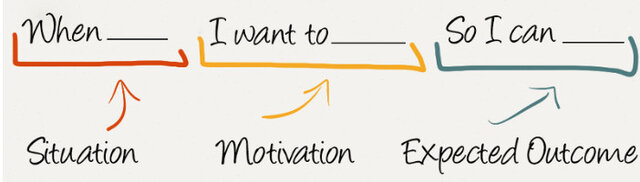
Job stories thường có cấu trúc như sau:
Khi [bối cảnh], tôi muốn [mục tiêu] để tôi có thể [kết quả mong muốn].

Nguồn @Intercom
3. Lên ý tưởng (Ideate):
Lên ý tưởng là giai đoạn UX Designer tập hợp các dữ liệu đã có để tạo ra ý tưởng (idea) hoặc khái niệm (concept) chính của sản phẩm.
Dưới đây là một số bước lên ý tưởng thiết kế sản phẩm:
| Brainstorm | Brainstorm là việc thu thập một số lượng lớn các ý tưởng từ nhiều người khác nhau, trong một thời gian ngắn.
|
| Sơ đồ tư duy/ Mindmap |
Sơ đồ tư duy là bước trình bày những ý tưởng có được từ buổi brainstorm một cách có hệ thống.
|
| Phác thảo/ Sketches |
Phác thảo là bước mà UX Designer vẽ nháp nhanh các ý tưởng trên giấy hoặc máy tính bảng.
Các công cụ phác thảo gợi ý: |
| Mô phỏng thô/ Mock-up |
Mock-up là những bản thiết kế thô mô phỏng giao diện hoặc sản phẩm trên giấy. Mục tiêu:
Các công cụ tạo mock-up gợi ý: |
4. Tạo mẫu (Prototype):
Prototype là phiên bản mẫu ban đầu của sản phẩm mà tester có thể kiểm thử. UX Designer có thể tạo prototype dựa trên concept thiết kế có được từ các bước trên.
Mục tiêu: Để thu thập phản hồi và insight từ người dùng hoặc các bên liên quan, đồng thời cải thiện sản phẩm trở nên thân thiện với người dùng hơn.
UX Designer có thể tạo prototype bằng nhiều hình thức, từ vẽ trên giấy, bản mock-up kỹ thuật số, cho đến mẫu tương tác (interactive prototype).
Các thành phần chính của một prototype hoàn chỉnh bao gồm:
- Thiết kế low-fi (bản phác thảo kỹ thuật số)
- Thiết kế mid-fi (wireframe)
- Thiết kế hi-fi (bản mockup có hoặc không có những tương tác vi mô).
Các công cụ prototype gợi ý:
Xem thêm: Cẩm nang sử dụng Figma hiệu quả dành cho UI/UX Designer
5. Thử nghiệm (Test):
Thử nghiệm là bước đưa mẫu sản phẩm (prototype) cho một nhóm người dùng được kiểm soát trải nghiệm, sau đó thu thập phản hồi của họ. Nếu các bước trước đó chủ yếu thực hiện nội bộ, thì thử nghiệm là bước lấy người dùng làm trung tâm.
Mục tiêu:
- Phân tích tính khả dụng của sản phẩm.
- Phân tích hiệu quả của giải pháp mà sản phẩm mang lại cho các vấn đề đã đặt ra.
- Cải thiện sản phẩm trước khi ra mắt lần cuối.
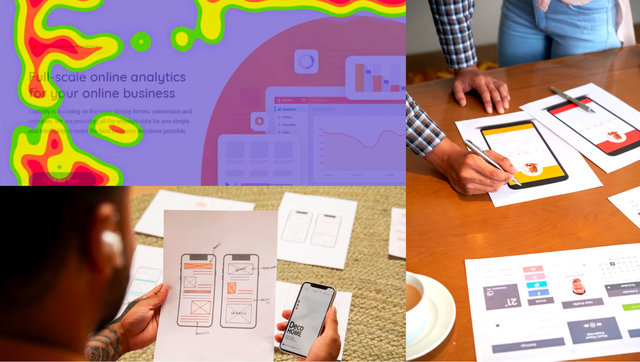
Thử nghiệm có nhiều hình thức như:
- A/B Testing
- Usability testing (thử nghiệm tính khả dụng)
- Phân tích bản đồ nhiệt (Heat map analysis)
- Thử nghiệm từ xa (Remote testing)

Thử nghiệm thiết kế UX có thể được tiến hành theo nhiều cách
So sánh UX Design & các công việc thiết kế khác
- Điểm giống nhau:
Có chung tầm nhìn và nguyên tắc, đó là tạo ra giao tiếp trực quan, mang lại giá trị cho người dùng thông qua các thiết kế.
- Điểm khác nhau:
Để so sánh giữa UX Design và các công việc thiết kế khác, Monde nhắc đến lí do khiến anh chuyển sang lĩnh vực thiết kế kỹ thuật số là để “tạo ra những thiết kế có tính tương tác và đo lường được, hơn là chỉ có tính thẩm mỹ”.
Bảng sau cho thấy rõ hơn sự khác biệt giữa thiết kế UX và các công việc thiết kế khác:
| Thiết kế UX (User Experience Design) | Thiết kế tương tác (Interaction Design) | Thiết kế UI (User Interface Design) | Thiết kế đồ hoạ (Graphic Design) | |
| Mối quan tâm | – Nhu cầu người dùng
– Giao diện (interface) – Tương tác tổng quan của người dùng |
– Giao diện
– Tương tác của người dùng tại một thời điểm cụ thể |
– Giao diện | – Tính thẩm mỹ và giao tiếp |
| Nguyên lý thiết kế | Tập trung vào người dùng | Tập trung vào người dùng | Tập trung vào hình ảnh | Tập trung vào hình ảnh |
| Vai trò | Đa nhiệm | Chuyên biệt | Đa nhiệm | Chuyên biệt |
| Chuyên môn | Xác định nhu cầu của người dùng và cung cấp các giải pháp tốt nhất cho sự tương tác của họ, thông qua nghiên cứu, thử nghiệm, dữ liệu,… | Phân tích và định hình cách người dùng tương tác với sản phẩm, sao cho người dùng dễ tiếp cận sản phẩm. | Biến ý tưởng của UX Designer thành giao diện tương tác mượt mà và trực quan. | Quản lý hình ảnh truyền thông và xây dựng hình ảnh ở tất cả các “điểm chạm” với người dùng. |
| Thành phẩm | – Chân dung người dùng
– Bản đồ hành trình – Câu chuyện của người dùng – Báo cáo tính khả dụng của sản phẩm – Wireframe |
– Mô-đun tương tác – Prototypes – Hướng dẫn thiết kế chuyển động – Logic và cấu trúc của tương tác người dùng |
– Thiết kế trực quan của các yếu tố tương tác (biểu mẫu, nút, danh sách thả xuống, ảnh động, v.v.)
– Mock-up – Đồ họa – Bố cục |
Các yếu tố thị giác (bảng màu, phông chữ, kiểu chữ, hình ảnh, biểu tượng, hình dạng, khoảng trắng, kết cấu, v.v.) |
| Mục tiêu | – Giao diện được tổ chức tốt và hoạt động trơn tru.
– Sản phẩm dễ tiếp cận và dễ sử dụng. – Hành trình trải nghiệm hiệu quả và tạo hứng thú cho người dùng. |
– Người dùng có được trải nghiệm mà họ mong muốn tại mọi “điểm chạm”.
– Các tương tác thú vị và có ý nghĩa. |
– Giao diện, tính năng dễ truy cập, dễ hiểu và dễ sử dụng trên nhiều thiết bị khác nhau.
– Bố cục dễ điều hướng – Giao diện có tính thẩm mỹ
|
– Sản phẩm hấp dẫn đối với người dùng mục tiêu. – Hình ảnh thương hiệu tích cực và đồng nhất với thông tin chính xác. |
Làm thế nào để trở thành một UX Designer thành công?
Đáng tin, đam mê và ý chí học hỏi là những yếu tố cần có để thành công với tư cách là một UX Designer. Ngoài ra, UX Designer cần:
1. Có tư duy thiết kế UX:
Theo Monde, thiết kế UX thiên về tư duy hơn là kỹ năng. Một UX Designer không nhất thiết phải có nền tảng vững về thiết kế đồ họa, mà quan trọng hơn là cần có tư duy thiết kế.
Monde gợi ý một số phương pháp để rèn luyện tư duy thiết kế:
– Tìm hiểu từ những kiến thức cơ bản.
– Thực hành vẽ: Vẽ tay giúp designer khởi tạo và hình dung các ý tưởng tốt hơn.


Những bản vẽ tay của Monde
– Thực hành đọc: Đọc sách, tài liệu giúp bổ sung thông tin chuyên sâu về các xu hướng thiết kế mới nhất, các phương pháp thiết kế hay nhất.
4 cuốn sách tốt nhất để phát triển sự nghiệp UX Designer:
2. Có tư duy sản phẩm:
Bên cạnh tư duy thiết kế, tư duy sản phẩm cũng là một yếu tố cần có để trở thành UX Designer thành công.
Tư duy sản phẩm giúp UX Designer luôn nghĩ đến các vấn đề của người dùng và hướng tới cải thiện sản phẩm để giải quyết những vấn đề đó.
Để rèn luyện tư duy sản phẩm, UX Designer cần làm việc thường xuyên với Product Manager và developer để có thể tạo ra những trải nghiệm trơn tru nhất cho người dùng.
Tham khảo: Việc làm Product Manager trên ITviec

Monde tóm tắt lại 4 bí kíp để một UX Designer phát triển bản thân, bao gồm:
- Hợp tác và giao tiếp với các bên liên quan để tìm vấn đề và các giải pháp khả thi.
- Tập trung vào việc thiết kế một sản phẩm tác động và giải quyết được các vấn đề của người dùng.
- Luôn chính xác và trung thực nhất có thể trong công việc.
- Luôn thử và học một cái gì đó mới mỗi bước bạn làm.
3 khoá học UX Design tốt nhất cho người mới bắt đầu
- UX Certificate by Wizeline
- Certificate program by Nielsen Norman Group
- Information Design specialization program by University of California San Diego
Xem thêm: 5 tố chất UX Designer cần có khi tìm việc
Kết luận
Vai trò của UX Designer không chỉ giới hạn ở việc tạo ra các thiết kế đẹp mắt, họ còn phải xuất sắc trong việc giải quyết các vấn đề của người dùng và xây dựng trải nghiệm mà người dùng sẽ yêu thích. Ngoài ra, sự cam kết và cống hiến sẽ giúp UX Designer hoàn thành xuất sắc công việc của mình.
