Selenium là framework miễn phí để thực hiện automation testing – tự động hoá các thao tác nhàm chán trong quá trình kiểm thử phần mềm. Vậy trên thực tế, Selenium có hiệu quả trong mọi kịch bản testing? Tìm hiểu kiến thức nền tảng và kinh nghiệm sử dụng Selenium để áp dụng thông minh việc kiểm thử tự động vào quy trình của bạn.
Selenium là gì? Dùng để làm gì?
Để hiểu hơn về mục đích ra đời của Selenium, trước hết hãy phân tích về Manual testing (Kiểm thử thủ công) truyền thống.
Những thách thức đối với Manual testing
Manual testing có ưu điểm là có thể chạy test với bất kỳ ứng dụng nào. Cách làm là: Tester chạy test thủ công và so sánh kết quả thực tế với kết quả mong muốn. Bất kỳ sự khác biệt nào sẽ được coi là bug và cần được fix ngay. Sau đó, tester tiếp tục chạy test lại để đảm bảo ứng dụng hoàn toàn không có lỗi.
Cách làm này có những hạn chế, một vài trong số đó là:
- Tốn nhiều thời gian
- Khả năng sai sót cao
- Cần có sự hiện diện 24/7 của tester
- Phải tạo nhật ký test theo cách thủ công
- Phạm vi hạn chế
Những thách thức đối với Manual testing đã dẫn đến nhu cầu tự động hoá quy trình kiểm thử (automation testing).
Khám phá việc làm Automation test “chất” trên ITviec

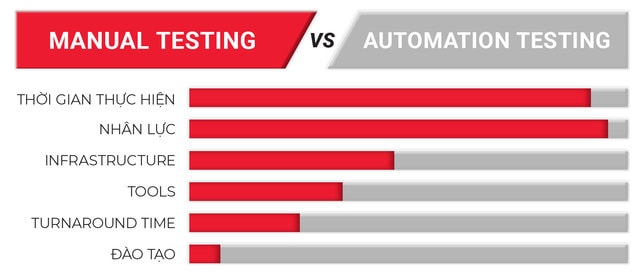
So sánh ưu – nhược điểm của Manual Testing vs Automation Testing.
Sự ra đời của Selenium
Năm 2004, Jason Huggins, một kỹ sư tại ThoughtWorks đã phát triển một chương trình JavaScript để tự động hóa việc testing ứng dụng web, gọi là JavaScriptTestRunner. Ban đầu, phát minh này chỉ được triển khai bởi các nhân viên tại Thoughtworks. Sau đó nó được đổi tên thành Selenium và trở thành một mã nguồn mở. Cho đến nay, Selenium đã trở thành một trong những framework để thực hiện automation testing (kiểm thử tự động) mạnh mẽ và linh hoạt nhất.
Vậy hãy cùng tìm hiểu kĩ hơn Selenium là gì.
Selenium là gì? Có phải chỉ dùng cho testing?
Selenium là bộ công cụ kiểm thử tự động các ứng dụng nền web, dưới dạng mã nguồn mở miễn phí. Selenium hỗ trợ kiểm thử tự động bằng nhiều ngôn ngữ lập trình khác nhau, trên các trình duyệt và hệ điều hành khác nhau.
- Cách hoạt động của Selenium là gì? Selenium hoạt động bằng cách mô phỏng các thao tác của người dùng trên web page hoặc web element. Khi viết test bằng Selenium, tester chỉ định các hành động mà họ muốn người dùng thực hiện, Selenium sẽ tự động thực thi các hành động đó trên trình duyệt.
Ví dụ: Nếu cần kiểm tra chức năng đăng nhập, tester sẽ chỉ định các thao tác như nhập tên người dùng, nhập mật khẩu vào các trường thích hợp và nhấp vào nút đăng nhập. Selenium sẽ tự động thực thi các hành động đó trên trình duyệt và báo cáo nếu có lỗi xảy ra.
- Selenium có phải chỉ dùng cho testing?
Selenium được dùng chủ yếu cho mục đích kiểm thử tự động, nhưng không chỉ giới hạn ở đó. Các tác vụ quản trị web lặp lại nhàm chán cũng có thể (và nên) được tự động hóa bằng Selenium.
Bản chất của việc ứng dụng Selenium không phải dựa trên tính xác thực, mà là sự tương tác. Nếu bạn cần mô phỏng tương tác của một người dùng thực tế sử dụng trình duyệt, hãy thử triển khai bằng Selenium.
Khám phá việc làm Tester TPHCM “chất”
Khám phá việc làm Tester Hà Nội “chất”
4 thành phần chính của Selenium là gì?
Selenium không chỉ là một công cụ đơn lẻ, mà là một tập hợp các công cụ được tối ưu cho các nhu cầu kiểm thử tự động khác nhau, đáp ứng nhiều mục đích sử dụng khác nhau.
- Selenium gồm có 4 thành phần sau:
+ Selenium IDE (Môi trường phát triển tích hợp Selenium).
+ Selenium Remote Control (Selenium RC).
+ WebDriver.
+ Selenium Grid.
Cấu trúc các thành phần chính của Selenium. Nguồn @functionize
Selenium RC (Selenium Remote Control)
Selenium RC (hay được biết đến là Selenium 1) là công cụ Selenium đầu tiên được phát triển bởi Paul Hammant.
Cách hoạt động:
Selenium RC được cấu hình bằng Java để hoạt động trên cơ sở mô hình máy khách – máy chủ. Trong đó Selenium RC server (máy chủ) nhận các lệnh từ Client library (thư viện cho ngôn ngữ mà tester dùng để tạo test script) thông qua giao thức HTTP, sau đó chuyển đến trình duyệt thông qua lệnh Javascript Selenium Core. Trình duyệt sẽ thực thi lệnh Selenium này bằng trình thông dịch JavaScript của nó.
Cách hoạt động của Selenium RC.
Ưu điểm:
- Chạy test trên một trong các trình duyệt web được chỉ định
- Cho phép điều khiển trình duyệt với bất kì ngôn ngữ nào được chọn (JAVA, Ruby, Perl, PHP, Python và C#).
- Cho phép lưu lại kết quả kiểm tra
- Hỗ trợ hầu hết tất cả các trình duyệt hỗ trợ JavaScript như Firefox, Google Chrome, Internet Explorer.
Hạn chế:
- Được viết bằng Java và nó giới hạn người dùng sử dụng JavaScript làm ngôn ngữ nhập liệu.
- Yêu cầu một trình duyệt “thực” để chạy, vì nó là phần mở rộng của trình duyệt.
Nên dùng để:
- Chạy test các trình duyệt hỗ trợ JavaScript
- Chạy test trên các hệ điều hành khác nhau.
Selenium WebDriver
Selenium WebDriver là công cụ quan trọng và phổ biến nhất hiện nay trong bộ Selenium. Được phát triển bởi Simon Stewart vào năm 2006, đến 2011, WebDriver tích hợp với Selenium RC tạo thành Selenium 2, giúp khắc phục nhiều hạn chế của Selenium RC.
Cách hoạt động:
Selenium WebDriver là tập hợp các API mã nguồn mở, cho phép tạo và chạy các bài test tự động ở cấp độ trình duyệt và hệ điều hành.
WebDriver protocol có một đầu cuối cục bộ (‘máy khách’) sẽ gửi các lệnh (test script) tới một driver dành riêng cho trình duyệt. Driver thực thi các lệnh này trên phiên bản trình duyệt của nó. Ví dụ: ChromeDriver sẽ thực hiện test trên Chrome; GeckoDriver sẽ làm điều đó trên Firefox.
Cấu trúc hoạt động của Selenium WebDriver. Nguồn content: @hackr.io
Selenium WebDriver bao gồm:
- API: Giúp chuyển các test script viết bằng ngôn ngữ lập trình sang Selenese (ngôn ngữ scripting của Selenium), thông qua các binding.
- Library: Nơi chứa API và các binding.
- Driver: Module thực hiện việc mở trình duyệt và chạy test script. Ví dụ: Chromedriver hỗ trợ tự động hóa Selenium trên Chrome.
- Framework: Hỗ trợ các thư viện để tích hợp với các framework kiểm thử ngôn ngữ tự nhiên hoặc ngôn ngữ lập trình. Ví dụ: Selenium với Cucumber hoặc Selenium với TestNG.
Ưu điểm:
- Cho phép tương tác trực tiếp với trình duyệt, không cần máy chủ trung gian như Selenium RC.
- Tận dụng chức năng của hệ điều hành gốc để điều khiển trình duyệt thay vì dựa vào các lệnh JavaScript để khởi tạo và vận hành trình duyệt.
- Cài đặt đơn giản hơn IDE và RC
- Hoạt động ổn định, thời gian thực thi nhanh hơn
- Dễ dàng tích hợp với các framework như TestNG và JUnit để quản lý
- Hỗ trợ các trình duyệt như Mozilla Firefox, Internet Explorer, Google Chrome, Safari, v.v.
- Hỗ trợ nhiều ngôn ngữ như C#, JAVA, Ruby, Perl, Python và PHP.
- Hỗ trợ nhiều nền tảng như Linux, Windows, MAC, v.v.
Nên dùng để:
- Tạo các bộ kiểm tra và bộ tự động hóa hồi quy dựa trên trình duyệt
- Mở rộng quy mô và phân phối tập lệnh trên nhiều môi trường
- Tạo ngôn ngữ dành riêng cho domain
Selenium IDE (Integrated Development Environment)
Selenium IDE, hay “môi trường phát triển tích hợp Selenium” được phát triển năm 2006 bởi Shinya Kasatani. Selenium IDE có thể cài đặt dễ dàng như một plugin của Firefox hay Chrome. IDE giúp ghi và phát lại các tương tác đơn giản với trình duyệt web, giúp quá trình kiểm tra hồi quy dễ dàng hơn.
Cách hoạt động:
Selenium IDE có 2 tính năng chính:
- Record: IDE ghi lại các thao tác trên trang web như nhấp chuột, điền biểu mẫu, nhấp vào button, sau đó cho phép xuất ra dưới dạng tập lệnh ở nhiều ngôn ngữ lập trình.
- Playback: Tester có thể tái sử dụng các câu lệnh này và phát lại trong cùng plugin để tạo test script một cách nhanh chóng và thông minh.
Ưu điểm:
- Là công cụ dễ học nhất trong bộ Selenium
- Có thể tăng tốc độ tạo các tập lệnh tự động hóa
- Không cần có kiến thức về lập trình
Hạn chế:
- Không hỗ trợ kiểm tra theo hướng dữ liệu
- Không phù hợp cho các bài test nâng cao
- Không thể cung cấp báo cáo thử nghiệm chi tiết
- Chỉ hỗ trợ hệ điều hành Firefox và Chrome
Nên dùng để:
- Tạo mẫu nhanh
- Báo cáo kết quả nhanh với developer
- Phù hợp cho người mới bắt đầu tìm hiểu về Selenium
Selenium Grid:
Selenium Grid là một máy chủ proxy thông minh định tuyến các lệnh kiểm tra tới các phiên bản trình duyệt trên các thiết bị từ xa, giúp dễ dàng chạy thử nghiệm song song trên nhiều máy, nhiều thiết bị và trình duyệt.
Cách hoạt động:
Selenium Grid phân phối chạy nhiều test script song song trên nhiều máy ảo (tổ hợp trình duyệt – hệ điều hành) hoặc nhiều thiết bị từ xa khác nhau. Hai thành phần chính để làm điều này là “Hub” và “Node”:
- ‘Hub’ (máy chủ):
Chấp nhận yêu cầu truy cập từ máy khách (client), định tuyến các lệnh kiểm tra JSON tới drvier từ xa trên các ‘node’ đã đăng ký.
- ‘Node’ (thiết bị từ xa):
Chứa hệ điều hành gốc, trình duyệt và remoteWebDriver.
Cách hoạt động của Selenium Grid.
Trong test script của mình, bạn xác định ‘khả năng mong muốn’ (thiết bị, nền tảng, trình duyệt, v.v.) của node chạy test. Hub nhận script này, quét qua các node đã đăng ký để tìm một node phù hợp với khả năng mong muốn, sau đó chỉ định nó chạy test.
Nên dùng để:
- Mở rộng quy mô testing
- Chạy test quy mô lớn trong thời gian nhanh nhất
Cách tốt nhất để sử dụng Selenium là gì?
Những test case nào nên sử dụng Selenium?
- Kiểm tra đơn vị/ Unit testing:
Unit testing nên được tự động hóa vì nó là phương pháp test nhanh, dễ debug nhất, đồng thời có khả năng tái sử dụng cao, chi phí fix lỗi thấp và có rất nhiều framework có thể sử dụng để triển khai bất kể ngôn ngữ lập trình.
- Test khả năng tương thích/Accessibility Testing:
Selenium giúp QA/ Tester kiểm tra khả năng tương thích của các ứng dụng web trên các tổ hợp trình duyệt – hệ điều hành khác nhau.
Ví dụ: Dùng Selenium chạy test trên các thiết bị mobile và desktop để đảm bảo giao diện trang web hiển thị đúng kích thước (thiết kế responsive); chạy test trên các trình duyệt khác nhau để xem quảng cáo video có hiển thị chính xác trên trang hay không.
- Test hiệu suất/ Performance Testing:
Selenium giúp QA/ Tester kiểm tra xem tính năng có đáp ứng các tiêu chuẩn hiệu suất hay không.
Ví dụ: Để kiểm tra các trang chủ có tải được trong vòng 2 giây trên các phiên bản trình duyệt khác nhau hay không, thay vì chạy test thủ công qua hàng trăm tổ hợp trình duyệt + hệ điều hành, bạn có thể tự động hoá với Selenium.
- Test hồi quy / Regression Testing:
Đây là loại test để đảm bảo rằng các tính năng mới có thể hoạt động với hệ thống hiện có. Với test hồi quy, chỉ một thay đổi nhỏ cũng cần test lại toàn bộ ứng dụng web. Do đó, sử dụng Selenium WebDriver để tự động hóa testing sẽ giúp tiết kiệm thời gian và băng thông đáng kể.
Ví dụ: Trang web sản phẩm khởi chạy một tính năng mới (mã khuyến mại) tự động áp dụng cho các mặt hàng đủ điều kiện trước khi thanh toán. Tester có thể viết các test case để xác minh rằng nó không ảnh hưởng đến phần còn lại của tính năng thanh toán.
- Test tích hợp/ Integration Testing:
Loại test này nhằm xác minh các giao diện hoặc module được mã hóa riêng biệt có thể hoạt động khi được đặt cùng nhau. Khi được tự động hóa bằng Selenium, kiểm thử tích hợp sẽ chạy nhanh hơn và cung cấp phản hồi chính xác.
- Thử nghiệm hệ thống/ System testing:
Thử nghiệm hệ thống thường tập trung vào quy trình thao tác của một người dùng, không cần code hoặc bất kỳ testing nào thực hiện trước đó.
Ví dụ: Quy trình thanh toán trên trang sản phẩm bao gồm nhiều bước như: xác thực thông tin đăng nhập của người dùng, nạp sản phẩm từ giỏ hàng, kiểm tra tính khả dụng của mặt hàng và xác thực chi tiết thanh toán — trước khi chuyển hướng đến trang web ngân hàng. Tester có thể viết Selenium test để xác minh rằng toàn bộ hệ thống đang hoạt động trơn tru.
Những test case nào không nên sử dụng Selenium?
- Captcha:
CAPTCHA được thiết kế để phân biệt Máy tính và Con người, rõ ràng nó tồn tại để ngăn chặn tự động hóa, vì vậy thật ngược đời nếu bạn lại dùng công cụ tự động như Selenium để test tính năng này.
- Xác minh Barcode / mã QR:
Selenium Webdriver không thể đọc trực tiếp Barcode hoặc mã QR, mà cần tích hợp các API của bên thứ ba vào các test script. Do đó, nó nên được thực hiện theo cách thủ công vì sẽ có độ chính xác cao hơn.
- Kiểm tra hình ảnh:
Selenium Webdriver có thể thực hiện chụp ảnh màn hình. Tuy nhiên, việc so sánh bitmap để kiểm tra hình ảnh sẽ là thách thức với WebDriver.
- Đăng nhập tài khoản email và mạng xã hội:
Không nên đăng nhập vào các trang web như Gmail và Facebook bằng WebDriver vì:
– Nó đi ngược lại chính sách bảo mật của các nền tảng này
– Nó làm bài test kéo dài hơn và không đáng tin cậy.
– Nó có thể dẫn đến hậu quả nghiêm trọng, ao gồm cả việc bị đóng tài khoản.
- Kiểm tra bảo mật
Bảo mật ứng dụng web của doanh nghiệp phải do các chuyên gia an ninh mạng sử dụng bộ công cụ riêng để thực hiện kiểm tra. Do đó, việc tự động hoá testing kiểm tra bảo mật không phải là một lựa chọn thông minh.
- Thử nghiệm thăm dò
Đặc tính của thử nghiệm thăm dò là hoàn toàn dựa trên kinh nghiệm, bản năng và khả năng quan sát của con người trong việc khám phá ứng dụng với tư cách là người dùng cuối. Do đó, nó tốt nhất không nên được tự động hóa bằng Selenium hoặc bất kỳ công cụ automation testing nào khác.
- Thu thập thông tin ứng dụng qua liên kết:
Test case này có thể được thực hiện theo cách dễ dàng và nhanh chóng hơn, trong khi WebDriver tốn nhiều thời gian chỉ để khởi động, truy cập trang và duyệt qua DOM.
- Phát trực tuyến âm thanh / video:
Test luồng âm thanh / video trên quy mô lớn vẫn được coi là một trong những bài toán khó để tự động hoá vì cho đến nay vẫn chưa chứng minh được các kết quả là đáng tin cậy.
- Tải lên/ tải xuống và xác minh tệp
Selenium có thể tự động hóa mô phỏng hành động nhấp vào nút tải lên hoặc tải tệp, nhưng không thể giúp xác thực kết quả tải lên thành công hay không, mà điều này cần dựa vào các công cụ của bên thứ ba như AutoIT. Tương tự, nó không thể xác minh xem nội dung tải xuống có khớp với nội dung mong đợi hay không, mà cần có sự can thiệp của con người ở một mức độ nhất định..
- Kiểm tra Library và Framework:
Webdriver là một công cụ kiểm tra giao diện người, do đó nó không nên sử dụng để kiểm tra các Library và Framework không có giao diện người dùng được tích hợp sẵn.
Ngoài ra, còn rất nhiều testing scenarios khác, nếu chỉ kiểm thử tự động bằng Selenium sẽ không hiệu quả mà cần có sự hỗ trợ của các tool khác.
Các bí kíp để sử dụng Selenium hiệu quả?
- Nên bắt đầu bằng một test case đơn giản và ngắn gọn
- Nên sử dụng các chức năng API như “click”, “type” và “waitForPageToLoad”
- Nên chạy test trên nhiều trình duyệt và hệ điều hành khác nhau
- Nên sử dụng Selenium Grid test song song để tăng tốc độ thực thi
- Nên tổ chức tốt hệ thống test code để có thể bảo trì, tái sử dụng và sửa đổi sau này
- Có thể sử dụng Selenium để đẩy nhanh và tăng hiệu suất thực thi trong Agile testing
- Có thể tích hợp Selenium với quy trình CI/CD để duy trì kiểm tra hiệu suất, chức năng và khả năng tương thích, giúp nắm bắt nhanh các lỗi triển khai nếu có.
Tìm hiểu thêm CI/CD là gì?
Các nguồn tài liệu về Selenium
- Tài liệu chính thức của dự án Selenium
- Blog Selenium
- Wiki Selenium
- Khóa học trực tuyến về Selenium Automation Testing
- Nhóm Google Selenium
So sánh Selenium và các công cụ automation testing
Ưu điểm của Selenium:
– Là mã nguồn mở miễn phí.
– Có tính linh hoạt, vì là cả một bộ công cụ được tích hợp trong một framework duy nhất.
– Miễn phí, dễ sử dụng, dễ học, không yêu cầu hiểu biết chuyên sâu về công cụ.
– Được phát triển chủ yếu bằng JavaScript, test script dựa trên HTML nên thực thi nhanh và dễ dàng hơn
– Hỗ trợ hầu hết các trình duyệt phổ biến như Chrome, Firefox, Opera, Safari…
– Hỗ trợ nhiều ngôn ngữ lập trình như Java, C#, Python, PHP, Perl, Ruby, …
– Độc lập với nền tảng, nghĩa là có thể triển khai trên nhiều hệ điều hành như Windows, Linux, Macintosh…
Hạn chế của Selenium:
– Không thể kiểm tra các ứng dụng mobile hoặc desktop
– Hạn chế cho việc kiểm tra hình ảnh như không thể nhận dạng văn bản bên trong hình ảnh.
– Cần có kiến thức trình độ cao về lập trình để sử dụng
– Gặp khó khăn khi xử lý các trang được tạo động.
– Khó sử dụng khi thử nghiệm các ứng dụng web sử dụng Ajax hoặc ReactJS.
– Không thể tương tác với flash hoặc Java applet.
Bảng so sánh Selenium và các công cụ automation testing:
| Công cụ automation testing | Hệ điều hành hỗ trợ | Ngôn ngữ hỗ trợ | Ứng dụng | Yêu cầu kỹ năng lập trình | Giá |
| Selenium | Windows/ Mac/ Linux | Java, Python, C#, PHP, Javascript, Ruby, Perl | Web, mobile (có Appium) | Trình độ cao | Miễn phí |
| TestComplete
Katalon Studio |
Windows/ OS/ Linux | VB, Javascript, Jscript, C++, C#, Angular, Delphi, Ruby on Rails, PHP | Web, mobile, desktop | Trình độ cơ bản đến cao | $4600 – $9000 |
| UFT | Windows | VBScript | Web, mobile, desktop | Trình độ cơ bản đến cao | $2500 – $3500 |
| Watir | Windows | Ruby, Java, .Net | Web | Trình độ cơ bản | Miễn phí |
| Ranorex | Windows | C#, Python, VB, .Net, Iron | Web, mobile, desktop | Trình độ cơ bản đến cao | N/A |
Xem thêm: Automation Test là gì? Khi nào nên sử dụng Automation Test?
Tổng kết
Nếu bạn đang tìm kiếm một công cụ automation testing mạnh mẽ và linh hoạt thì Selenium là cái tên bạn cần. Tuy nhiên khi đặt câu hỏi “Có nên sử dụng Selenium không?”, bạn cần nhớ rằng: Mục đích của tự động hoá testing là để tiết kiệm thời gian, tiền bạc và công sức. Nếu Selenium không giúp bạn làm tốt hơn những điều này, bạn nên cân nhắc không đầu tư vào nó.
Có nhiều cách sử dụng Selenium, nhưng chỉ có một số ít cách thực sự đem lại hiệu quả. Quá vội vàng tự động hoá mọi trường hợp testing mà không có sự nghiên cứu sẽ chỉ dẫn đến một loạt các vấn đề khác trong quy trình kiểm thử.
Hãy tận dụng các nguồn tài nguyên kiến thức trực tuyến về Selenium (như bài viết này) để tìm hiểu thêm về công cụ automation testing này và ứng dụng nó một cách phù hợp nhất vào công việc của bạn nhé.
Khám phá việc làm Selenium “chất” trên ITviec