Dart là một ngôn ngữ lập trình hiện đại, mạnh mẽ do Google phát triển, được thiết kế để xây dựng các ứng dụng hiệu suất cao trên nhiều nền tảng, đặc biệt là trong phát triển ứng dụng di động với Flutter. Với cú pháp đơn giản, dễ học nhưng vẫn linh hoạt và mạnh mẽ, Dart ngày càng trở nên phổ biến trong cộng đồng lập trình viên. Nếu bạn đang cần làm quen với Dart, hướng dẫn Dart tutorial này sẽ giúp bạn bắt đầu sử dụng Dart một cách nhanh chóng nhất.
Đọc bài viết Dart tutorial sau đây để hiểu thêm về:
- Hướng dẫn cài đặt môi trường lập trình Dart
- Hướng dẫn làm quen với các thành phần cơ bản trong Dart
- Hướng dẫn viết chương trình đầu tiên sử dụng ngôn ngữ lập trình Dart
- Hướng dẫn lập trình hướng đối tượng trong Dart
- Hướng dẫn xử lý lỗi và ngoại lệ trong Dart
- Hướng dẫn viết một ứng dụng CLI bằng Dart
Đọc thêm: Dart là gì? Cú pháp, Đặc điểm, Ứng dụng thực tế của Dart
Dart tutorial: Các bước cài đặt môi trường phát triển
Trước khi bắt đầu lập trình với Dart, bạn cần thiết lập môi trường phát triển phù hợp. Trong phần này, chúng ta sẽ hướng dẫn cách cài đặt Dart SDK trên các hệ điều hành phổ biến, sử dụng Dart trực tiếp trên trình duyệt với DartPad và thiết lập trình soạn thảo hỗ trợ Dart như Visual Studio Code hoặc IntelliJ IDEA.
Cài đặt Dart SDK
Dart SDK là bộ công cụ cần thiết để biên dịch và chạy mã Dart. Bạn có thể cài đặt Dart SDK trên Windows, macOS và Linux theo hướng dẫn sau:
Cài đặt Dart SDK trên Windows
- Truy cập trang chính thức của Dart: https://dart.dev/get-dart
- Chọn tab Windows và tải về file cài đặt.
- Chạy file .exe và làm theo hướng dẫn trên màn hình.
- Sau khi cài đặt xong, mở Command Prompt (cmd) hoặc PowerShell, nhập lệnh sau để kiểm tra phiên bản Dart: dart –version
Cài đặt Dart SDK trên macOS
- Nếu đã cài Homebrew, bạn có thể cài đặt Dart nhanh chóng bằng lệnh:
brew install dart
- Kiểm tra phiên bản Dart bằng lệnh:
dart --version
- Nếu không sử dụng Homebrew, bạn có thể tải Dart SDK từ trang chính thức và cài đặt thủ công.
Cài đặt Dart SDK trên Linux
- Thêm kho lưu trữ Dart vào hệ thống:
sudo apt update sudo apt install apt-transport-https sudo sh -c 'wget -qO- https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add -' sudo sh -c 'wget -qO- https://storage.googleapis.com/download.dartlang.org/linux/debian/dart_stable.list > /etc/apt/sources.list.d/dart_stable.list'
- Cài đặt Dart SDK:
sudo apt update sudo apt install dart
- Xác minh cài đặt:
dart --version
Sử dụng Dart trong trình duyệt với DartPad
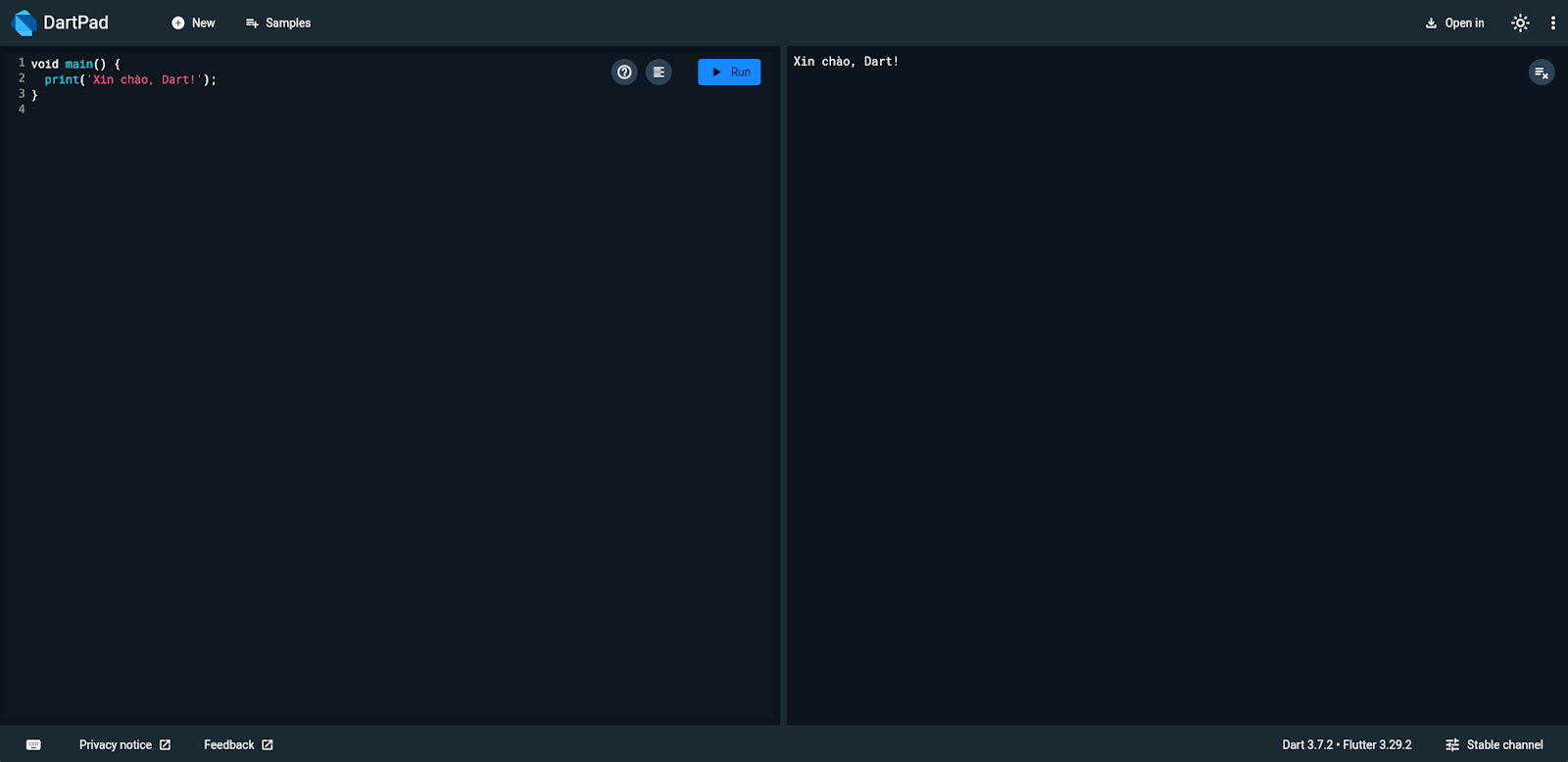
Nếu bạn không muốn cài đặt Dart SDK ngay, bạn có thể thử viết và chạy mã Dart trực tiếp trên trình duyệt bằng DartPad. Cách làm như sau:
- Truy cập https://dartpad.dev.
- Bạn sẽ thấy một trình soạn thảo trực tuyến nơi có thể viết và chạy mã Dart.
- Hãy thử nhập đoạn code sau vào DartPad và nhấn Run để xem kết quả:
void main() { print('Xin chào, Dart!'); }
DartPad là công cụ hữu ích để thử nghiệm nhanh các đoạn mã Dart mà không cần cài đặt môi trường phát triển.
Cài đặt và sử dụng Visual Studio Code hoặc IntelliJ IDEA cho Dart
Để có trải nghiệm lập trình tốt hơn, bạn nên sử dụng một trình soạn thảo hỗ trợ Dart như Visual Studio Code (VS Code) hoặc IntelliJ IDEA. Cả VS Code và IntelliJ IDEA đều hỗ trợ tính năng gợi ý code, gỡ lỗi và tích hợp tốt với Dart, giúp bạn làm việc hiệu quả hơn.
Cài đặt và sử dụng Dart trên VS Code
- Tải và cài đặt Visual Studio Code
- Mở VS Code, vào Extensions (Ctrl + Shift + X), tìm và cài đặt plugin Dart.
- Sau khi cài đặt xong, mở terminal trong VS Code và nhập lệnh:
dart create my_project cd my_project code
- Bạn có thể bắt đầu viết code Dart và chạy bằng lệnh:
dart run
Cài đặt và sử dụng Dart trên IntelliJ IDEA
- Tải IntelliJ IDEA từ https://www.jetbrains.com/idea/.
- Mở IntelliJ, vào File > Settings > Plugins, tìm và cài đặt plugin Dart.
- Tạo một dự án mới, chọn Dart làm ngôn ngữ chính, và bắt đầu lập trình.
Sau khi đã thiết lập môi trường xong, bạn có thể bắt đầu tìm hiểu cú pháp và các tính năng của Dart để viết các ứng dụng mạnh mẽ và linh hoạt.
Dart tutorial: Thao tác với các thành phần cơ bản trong Dart
Cấu trúc tổng quát của một chương trình Dart
Dart là một ngôn ngữ lập trình có cú pháp đơn giản và dễ tiếp cận, đặc biệt phù hợp với những ai đã từng làm việc với các ngôn ngữ như Java, JavaScript hoặc C#.
Một chương trình Dart cơ bản bao gồm các thành phần chính như: khai báo thư viện, định nghĩa hàm main(), biến, kiểu dữ liệu, và các câu lệnh điều khiển. Đặc biệt, một chương trình Dart tối thiểu phải có một hàm main(), vì đây là điểm bắt đầu thực thi của chương trình.
Biến và Kiểu dữ liệu
Dart là ngôn ngữ kiểu tĩnh nhưng cũng hỗ trợ kiểu động với var hoặc dynamic.
Ví dụ về khai báo biến:
void main() { int age = 25; // Kiểu số nguyên double pi = 3.14; // Kiểu số thực String name = 'Dart'; // Kiểu chuỗi bool isLearning = true; // Kiểu boolean print('Age: $age, Pi: $pi, Name: $name, Learning: $isLearning'); }
Output:
Age: 25, Pi: 3.14, Name: Dart, Learning: true
Giải thích:
- int, double, String, bool là các kiểu dữ liệu cơ bản.
- $variable được sử dụng để chèn giá trị của biến vào chuỗi khi in ra màn hình.
Câu lệnh điều kiện và vòng lặp
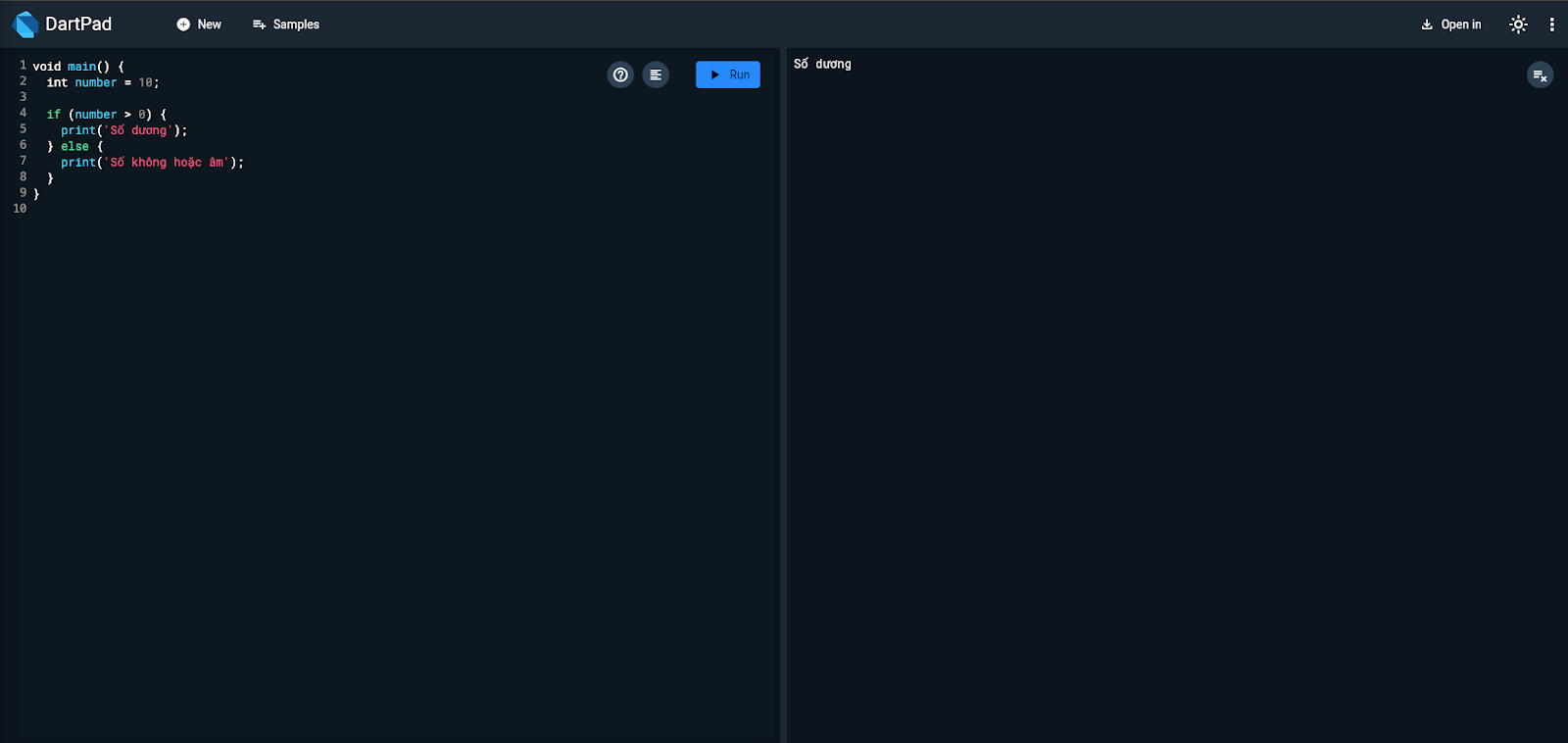
Ví dụ về câu lệnh điều kiện:
void main() { int number = 10; if (number > 0) { print('Số dương'); } else { print('Số không hoặc âm'); } }
Output:
Số dương
Ví dụ về vòng lặp for:
void main() { for (int i = 1; i <= 5; i++) { print('Lần lặp thứ $i'); } }
Output:
Lần lặp thứ 1 Lần lặp thứ 2 Lần lặp thứ 3 Lần lặp thứ 4 Lần lặp thứ 5
Giải thích:
- if-else giúp kiểm tra điều kiện và thực hiện các khối lệnh tương ứng.
- for giúp lặp một đoạn mã với số lần xác định.
Hướng dẫn viết chương trình đầu tiên với Dart
Tạo một ứng dụng Flutter đơn giản
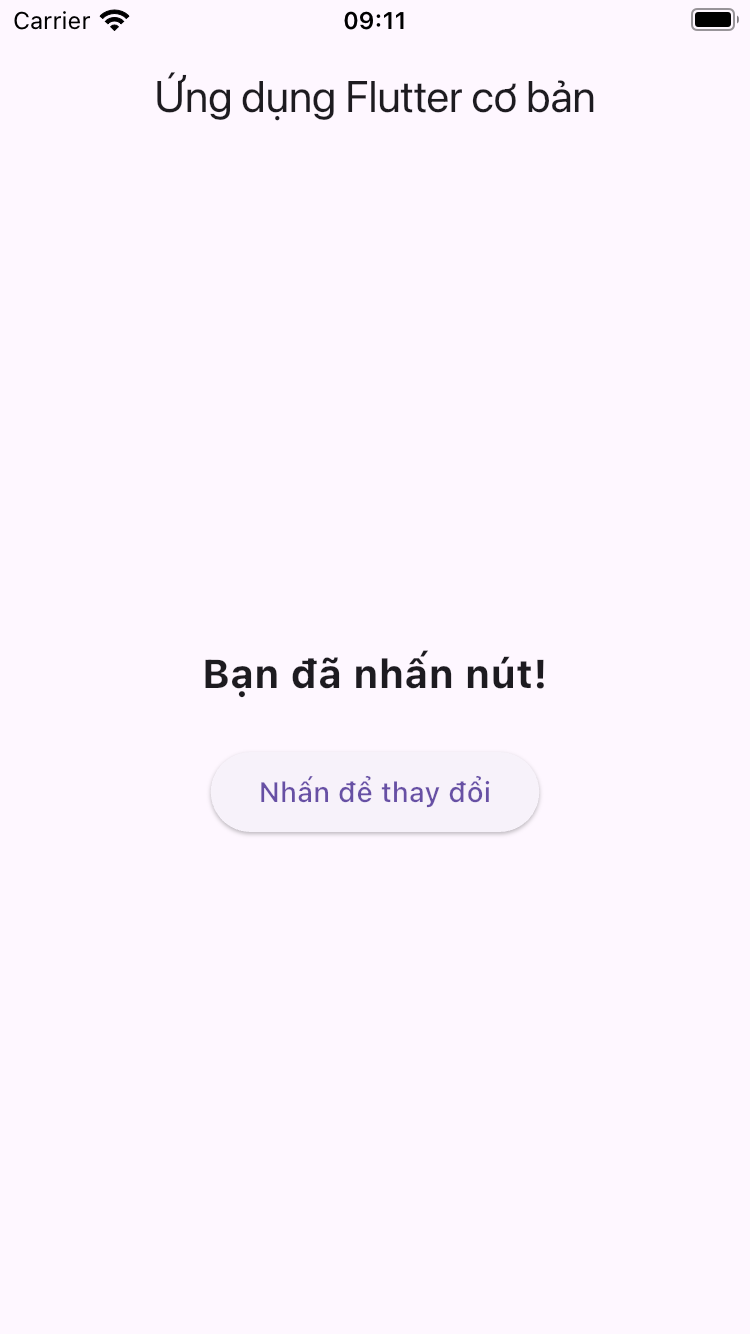
Ứng dụng này có một giao diện với một Text Widget để hiển thị văn bản và một ElevatedButton để thay đổi nội dung khi nhấn nút.
Bước 1: Khởi tạo dự án Flutter
Nếu bạn chưa có dự án Flutter, hãy chạy lệnh sau trong terminal:
flutter create my_first_app
Sau đó, vào thư mục dự án:
cd my_first_app
Bước 2: Viết mã chương trình
Mở file lib/main.dart và thay thế nội dung với đoạn code sau:
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: HomeScreen(), ); } } class HomeScreen extends StatefulWidget { @override _HomeScreenState createState() => _HomeScreenState(); } class _HomeScreenState extends State<HomeScreen> { String _text = "Chào mừng bạn đến với Flutter!"; void _changeText() { setState(() { _text = "Bạn đã nhấn nút!"; }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Ứng dụng Flutter cơ bản")), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Text( _text, style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold), textAlign: TextAlign.center, ), SizedBox(height: 20), ElevatedButton( onPressed: _changeText, child: Text("Nhấn để thay đổi"), ), ], ), ), ); } }
Giải thích:
- main(): Hàm khởi chạy ứng dụng Flutter bằng cách gọi runApp(MyApp()).
- MyApp: Là một widget Stateless, sử dụng MaterialApp để tạo giao diện cơ bản.
- HomeScreen: Là một widget Stateful chứa trạng thái thay đổi khi nhấn nút.
- Biến _text: Lưu trữ nội dung hiển thị trên màn hình.
- Hàm _changeText(): Dùng setState() để cập nhật nội dung văn bản khi nhấn nút.
- Scaffold: Cung cấp giao diện chính với AppBar, Text, và ElevatedButton.
Chạy ứng dụng
Sau khi viết xong code, bạn có thể chạy ứng dụng với lệnh:
flutter run
Ứng dụng sẽ hiển thị một màn hình có nội dung ban đầu là “Chào mừng bạn đến với Flutter!”, và khi nhấn nút, nội dung sẽ thay đổi thành “Bạn đã nhấn nút!”.
Và đây là kết quả sau khi chạy ứng dụng vừa được xây dựng:
Khai báo thư viện (Import Libraries)
Dart cung cấp nhiều thư viện có sẵn để hỗ trợ lập trình. Bạn có thể sử dụng import để thêm các thư viện vào chương trình.
Ví dụ, để sử dụng các hàm toán học mở rộng:
import 'dart:math'; void main() { print(sqrt(16)); // Tính căn bậc hai của 16 }
Output:
// 4.0
Giải thích: Thay vì phải trình bày công thức tính căn bậc 2 phức tạp thì ta có thể sử dụng thư viện ‘dart:math’ để tính căn bậc 2 một cách đơn giản và tiết kiệm thời gian cho các bài toán lớn khó và phức tạp hơn, cần nhiều thời gian phân tích hơn.
Đọc thêm: Dart Flutter là gì: Cách xây dựng mobile app với Dart trong Flutter
Hướng dẫn lập trình hướng đối tượng trong Dart
Lớp và đối tượng
Dart là một ngôn ngữ lập trình hướng đối tượng (OOP), trong đó mọi thứ đều là đối tượng. Một lớp (class) là một bản thiết kế (blueprint) để tạo ra các đối tượng (object). Dưới đây là ví dụ về cách định nghĩa một lớp và tạo đối tượng trong Dart:
class Person { String name; int age; Person(this.name, this.age); void introduce() { print('Tôi là $name, $age tuổi.'); } } void main() { var person = Person('Nam', 25); person.introduce(); }
Constructor và Factory Constructor
Constructor là một phương thức đặc biệt được gọi khi tạo đối tượng. Dart hỗ trợ nhiều loại constructor, bao gồm constructor thông thường và factory constructor.
Constructor thông thường
class Animal { String species; Animal(this.species); }
Factory Constructor
Factory constructor được sử dụng khi cần kiểm soát quá trình tạo đối tượng, chẳng hạn như trả về một đối tượng đã tồn tại thay vì tạo mới:
class Singleton { static final Singleton _instance = Singleton._internal(); factory Singleton() { return _instance; } Singleton._internal(); }
Kế thừa và đa hình
Kế thừa giúp một lớp con có thể sử dụng và mở rộng tính năng của lớp cha.
class Animal { void makeSound() { print('Animal sound'); } } class Dog extends Animal { @override void makeSound() { print('Gâu gâu!'); } } void main() { Dog dog = Dog(); dog.makeSound(); // Output: Gâu gâu! }
Interface và mixin (implements, with)
Dart không có từ khóa interface, nhưng mọi lớp đều có thể được sử dụng như một interface.
abstract class Logger { void log(String message); } class ConsoleLogger implements Logger { @override void log(String message) { print('Log: $message'); } }
Mixin giúp một lớp có thể “kế thừa” từ nhiều lớp mà không cần đa kế thừa.
mixin Flyer { void fly() => print('Flying...'); } class Bird with Flyer {}
Xử lý bất đồng bộ trong Dart
Future và async/await
Dart hỗ trợ lập trình bất đồng bộ bằng Future và async/await. Future đại diện cho một giá trị sẽ có trong tương lai.
Future<String> fetchData() async { await Future.delayed(Duration(seconds: 2)); return 'Dữ liệu đã tải'; } void main() async { print('Bắt đầu tải dữ liệu...'); String data = await fetchData(); print(data); }
Stream và cách làm việc với dữ liệu luồng
Stream giúp xử lý nhiều giá trị không đồng bộ theo thời gian.
Stream<int> countStream() async* { for (int i = 1; i <= 5; i++) { await Future.delayed(Duration(seconds: 1)); yield i; } } void main() { countStream().listen((value) => print('Giá trị: $value')); }
So sánh Future và Stream
| Đặc điểm | Future | Stream |
| Trả về | Một giá trị | Nhiều giá trị |
| Hoạt động | Kết thúc sau mỗi lần hoàn thành | Có thể tiếp tục phát dữ liệu |
| Cách sử dụng | async/await | listen() |
Hướng dẫn xử lý lỗi và ngoại lệ trong Dart
Sử dụng try-catch để bắt lỗi
Dart cung cấp try-catch để bắt lỗi và xử lý ngoại lệ.
void main() { try { int result = 10 ~/ 0; print(result); } catch (e) { print('Lỗi: $e'); } }
on, finally và cách quản lý ngoại lệ
- on dùng để bắt lỗi cụ thể.
- finally chạy bất kể có lỗi hay không.
void main() { try { throw FormatException('Lỗi định dạng'); } on FormatException catch (e) { print('Bắt lỗi: $e'); } finally { print('Dọn dẹp tài nguyên.'); } }
Hướng dẫn viết một ứng dụng CLI bằng Dart
Ứng dụng dòng lệnh (Command-Line Interface – CLI) là một trong những loại ứng dụng phổ biến khi làm việc với ngôn ngữ Dart, đặc biệt hữu ích cho việc tự động hóa, xử lý dữ liệu và các tác vụ server-side. Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo một ứng dụng CLI bằng Dart, dựa trên hướng dẫn từ tài liệu chính thức của Dart.
Khởi tạo dự án CLI
Trước tiên, bạn cần cài đặt Dart SDK nếu chưa có. Sau đó, sử dụng lệnh sau để tạo một dự án CLI mới:
dart create -t console my_cli_app
Lệnh trên sẽ tạo một thư mục my_cli_app chứa các tệp cần thiết, bao gồm:
- bin/my_cli_app.dart: Tệp chính của ứng dụng.
- pubspec.yaml: Tệp cấu hình package.
Sau khi tạo xong, di chuyển vào thư mục dự án và chạy thử ứng dụng CLI:
cd my_cli_app dart run
Mặc định, chương trình sẽ in ra Hello, world! từ tệp bin/my_cli_app.dart.
Xử lý tham số dòng lệnh
Dart cho phép bạn truy cập các tham số dòng lệnh thông qua danh sách List<String> arguments được truyền vào hàm main(). Ví dụ:
void main(List<String> arguments) { if (arguments.isEmpty) { print('Vui lòng nhập một tham số!'); return; } print('Tham số nhận được: ${arguments.join(", ")}'); }
Chạy thử với:
dart run bin/my_cli_app.dart hello world
Kết quả:
Tham số nhận được: hello, world
Sử dụng package args để xử lý tham số
Để làm cho ứng dụng CLI mạnh mẽ hơn, chúng ta có thể sử dụng package args để phân tích cú pháp tham số một cách linh hoạt. Cài đặt package bằng lệnh:
dart pub add args
Sau đó, chỉnh sửa bin/my_cli_app.dart để sử dụng ArgParser:
import 'package:args/args.dart'; void main(List<String> arguments) { var parser = ArgParser() ..addOption('name', abbr: 'n', help: 'Tên của bạn') ..addFlag('verbose', abbr: 'v', negatable: false, help: 'Bật chế độ chi tiết'); var argResults = parser.parse(arguments); if (argResults.wasParsed('name')) { print('Xin chào, ${argResults['name']}!'); } else { print('Xin chào, người dùng!'); } if (argResults['verbose']) { print('Chế độ chi tiết đã được bật.'); } }
Chạy thử:
dart run bin/my_cli_app.dart --name=Dart --verbose
Kết quả:
Xin chào, Dart! Chế độ chi tiết đã được bật.
Tương tác với người dùng qua stdin
Ứng dụng CLI có thể đọc dữ liệu từ người dùng bằng stdin:
import 'dart:io'; void main() { stdout.write('Nhập tên của bạn: '); String? name = stdin.readLineSync(); print('Xin chào, $name!'); }
Chạy thử:
dart run bin/my_cli_app.dart
Ứng dụng sẽ yêu cầu nhập tên và hiển thị kết quả tương ứng.
Xây dựng và chạy ứng dụng CLI
Sau khi hoàn thiện ứng dụng CLI, bạn có thể biên dịch nó thành một tệp nhị phân để chạy mà không cần Dart SDK:
dart compile exe bin/my_cli_app.dart -o my_cli_app
Chạy ứng dụng đã biên dịch:
./my_cli_app --name=Dart
Kết quả:
Xin chào, Dart!
Các câu hỏi thường gặp về dart tutorial
Dart có hỗ trợ lập trình server không?
Có, bạn có thể dùng Dart để viết server với package như shelf hoặc dart_frog.
Ví dụ với shelf:
import 'package:shelf/shelf.dart'; import 'package:shelf/shelf_io.dart' as io; void main() async { var handler = Pipeline().addHandler((request) => Response.ok('Hello, Dart!')); await io.serve(handler, 'localhost', 8080); }
Có thể tìm hiểu và học Dart-Flutter ở đâu?
Dưới đây là một số nguồn tài liệu tốt nhất để tìm hiểu về Dart và Flutter từ cơ bản đến nâng cao:
Tài liệu chính thức
- Flutter Documentation – Hướng dẫn từ cơ bản đến nâng cao, bao gồm cách cài đặt, sử dụng widget, state management, testing, v.v.
- Dart Documentation – Học ngôn ngữ Dart, từ cú pháp cơ bản đến lập trình bất đồng bộ, xử lý ngoại lệ, và tối ưu hiệu suất.
Các khóa học miễn phí và chính thức
- Flutter Codelabs – Các bài thực hành nhỏ giúp nắm bắt nhanh các tính năng quan trọng.
- Dart Language Tour – Hướng dẫn chi tiết về cú pháp và cách sử dụng Dart.
- Flutter & Dart – The Complete Guide (Udemy – khóa trả phí, nhưng hay được giảm giá).
Khóa học trên Youtube
- The Flutter Way – Hướng dẫn chi tiết về UI/UX với Flutter.
- Flutter Mapp – Học Flutter từ cơ bản đến nâng cao qua các dự án thực tế.
- Academind – Flutter – Hướng dẫn chuyên sâu về Flutter, UI, state management.
- Reso Coder – Video về kiến trúc, clean code, testing trong Flutter.
Blog và Website hữu ích
- Flutter Awesome – Bộ sưu tập các dự án mã nguồn mở tốt nhất về Flutter.
- Raywenderlich Flutter – Hướng dẫn, bài viết chuyên sâu về Flutter.
- FilledStacks – Chia sẻ kinh nghiệm, kiến trúc, state management trong Flutter.
- Flutter Gems – Tìm kiếm thư viện Flutter theo danh mục.
Tổng kết
Bằng cách nắm vững cú pháp, lập trình hướng đối tượng, lập trình bất đồng bộ và các thư viện cốt lõi của Dart, bạn có thể xây dựng các ứng dụng hiệu suất cao, dễ bảo trì. Hành trình học Dart không chỉ dừng lại ở việc hiểu cú pháp mà còn bao gồm việc áp dụng nó vào các dự án thực tế. Hãy thực hành thường xuyên, khám phá các thư viện hữu ích và tham gia vào cộng đồng để cập nhật những xu hướng mới nhất. Với nền tảng vững chắc về Dart, bạn sẽ có một lợi thế lớn trong việc phát triển ứng dụng di động, web và server-side hiện đại.