Bootstrap từ lâu đã trở thành một công cụ quen thuộc và không thể thiếu đối với các lập trình viên Front-end nhờ khả năng xây dựng nhanh giao diện web đẹp mắt và thân thiện với mọi thiết bị. Ở Bootstrap 5, framework này đã có một bước tiến lớn, thay đổi toàn diện từ việc loại bỏ sự phụ thuộc vào jQuery cho đến cải tiến sâu sắc về hiệu suất và khả năng tùy biến.
Đọc bài viết này để hiểu rõ hơn về:
- Bootstrap 5 là gì
- Những thay đổi chính trong Bootstrap 5
- Cách cài đặt Bootstrap 5
- Cách nâng cấp từ Bootstrap 4 lên Bootstrap 5
Bootstrap 5 là gì?
Bootstrap là một framework CSS miễn phí giúp phát triển web nhanh và dễ dàng hơn. Bootstrap cung cấp các mẫu thiết kế dựa trên HTML và CSS cho kiểu chữ, biểu mẫu, nút, bảng, thanh điều hướng, hộp thoại (modals), trình chiếu ảnh (carousels) và nhiều thành phần khác, đồng thời cũng hỗ trợ các plugin JavaScript tùy chọn. Bootstrap nổi bật với thiết kế hỗ trợ xây dựng các trang web ưu tiên trên thiết bị di động (mobile-first).
Bootstrap 5 là phiên bản mới nhất của Bootstrap, được phát hành năm 2021. Điểm nổi bật của Bootstrap 5 là đã chuyển hoàn toàn sang sử dụng JavaScript thuần (vanilla JavaScript) thay cho jQuery, giúp giảm sự phụ thuộc vào thư viện bên ngoài. Phiên bản này hỗ trợ tốt việc xây dựng các trang web tương thích đa thiết bị (responsive) một cách dễ dàng và nhanh chóng hơn.
Các tính năng mới nổi bật ở Bootstrap 5
Accordion mới
Bootstrap 5 đã thay thế thành phần accordion sử dụng .card bằng một thành phần hoàn toàn mới là .accordion, đồng thời khắc phục một số lỗi trước đó. Accordion mới vẫn sử dụng plugin JavaScript Collapse, nhưng với HTML và CSS tùy chỉnh hỗ trợ, giúp dễ sử dụng và tối ưu hơn bao giờ hết.
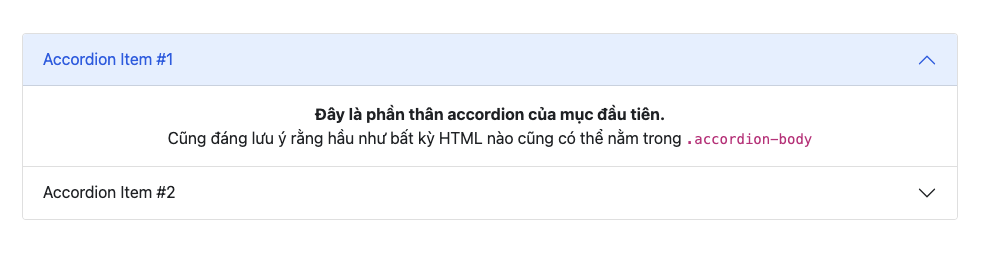
Ví dụ về accordion mới:
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>Đây là phần thân accordion của mục đầu tiên.</strong><br>
Cũng đáng lưu ý rằng hầu như bất kỳ HTML nào cũng có thể nằm trong <code>.accordion-body</code>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<div class="accordion-body">
Đây là phần thân accordion của mục thứ hai.
</div>
</div>
</div>
</div>Hình ảnh kết quả:

Nhãn nổi (Floating labels)
Bootstrap 5 đã bổ sung hỗ trợ nhãn nổi cho các thành phần input dạng văn bản, select và textarea. Tuy nhiên, hiện tại textarea vẫn còn một hạn chế: khi nhập nhiều dòng, phần nội dung có thể bị che khuất bởi nhãn nổi.
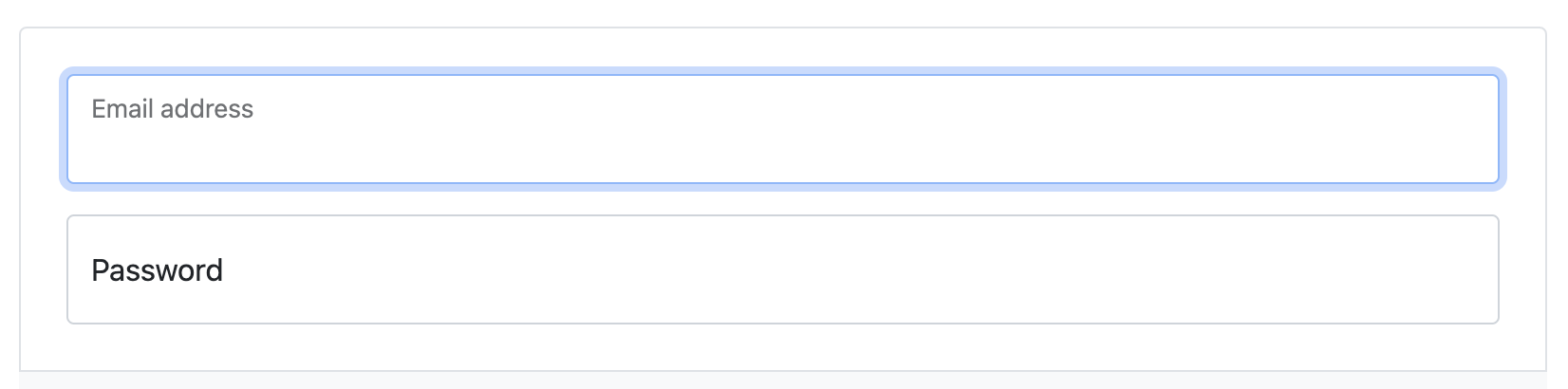
Code ví dụ:
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>Hình ảnh kết quả:

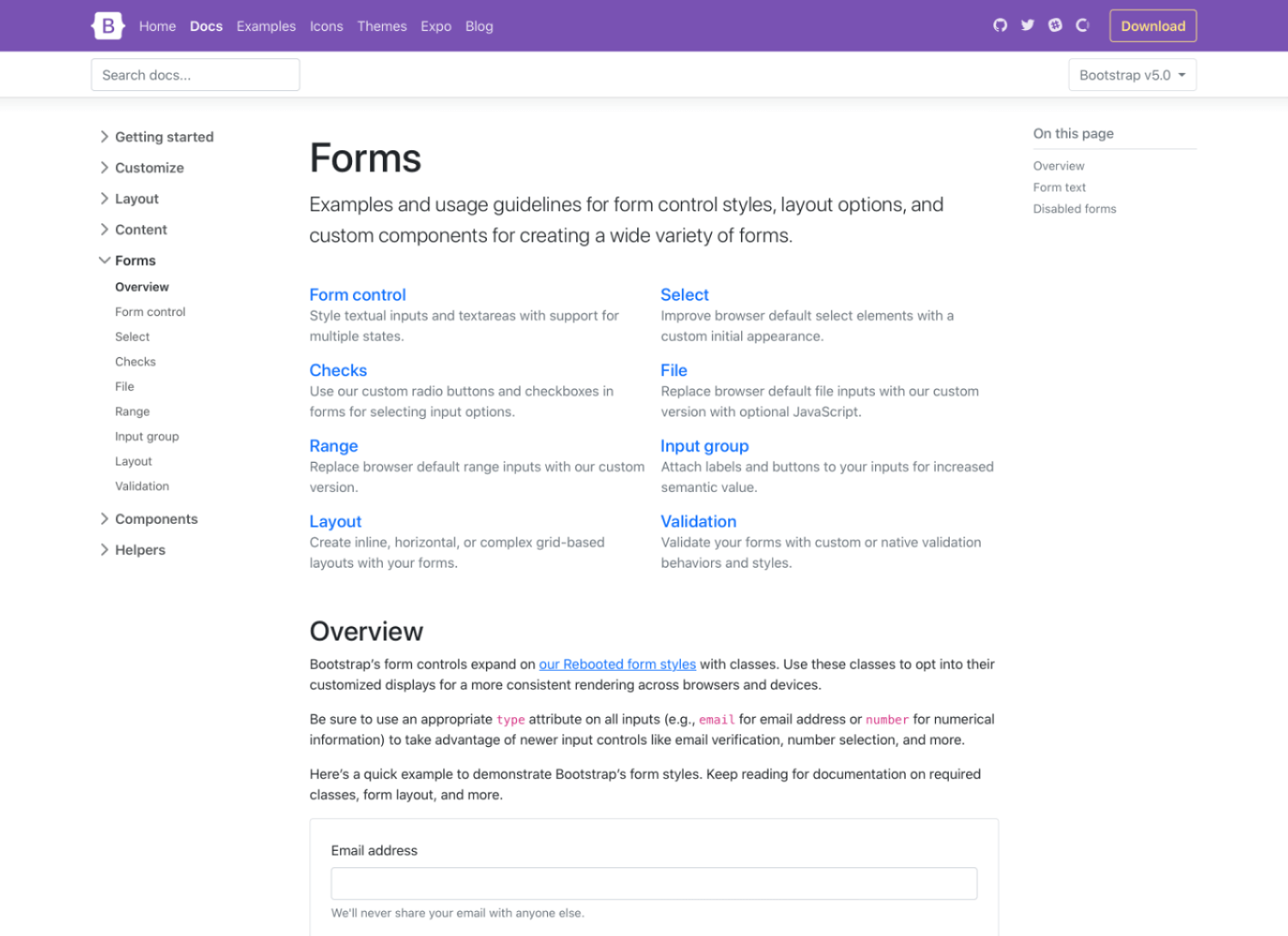
Thiết kế form được cải tiến
Bootstrap 5 đã tạo riêng một mục chuyên biệt dành cho form với tài liệu và các thành phần được cải tiến. Giờ đây, Bootstrap chỉ sử dụng một bộ điều khiển form thống nhất và thiết kế lại các thành phần hiện có thay vì tạo các phần tử mới thông qua pseudo-elements. Các form Bootstrap hiện tại đã có diện mạo đẹp và chuyên nghiệp hơn.
Bên cạnh việc bổ sung các trang tài liệu mới, Bootstrap cũng đã thiết kế lại và loại bỏ các thành phần trùng lặp trong form.
Ở phiên bản v4, Bootstrap từng giới thiệu một bộ các thành phần form tùy chỉnh rất đầy đủ – bao gồm checkbox, radio, switch, file upload và nhiều hơn nữa – nhưng chúng vẫn phụ thuộc vào các thành phần mặc định do trình duyệt cung cấp. Với phiên bản v5, Bootstrap đã loại bỏ hoàn toàn các thành phần mặc định của trình duyệt và chuyển sang sử dụng hoàn toàn các form tùy chỉnh do Bootstrap thiết kế.

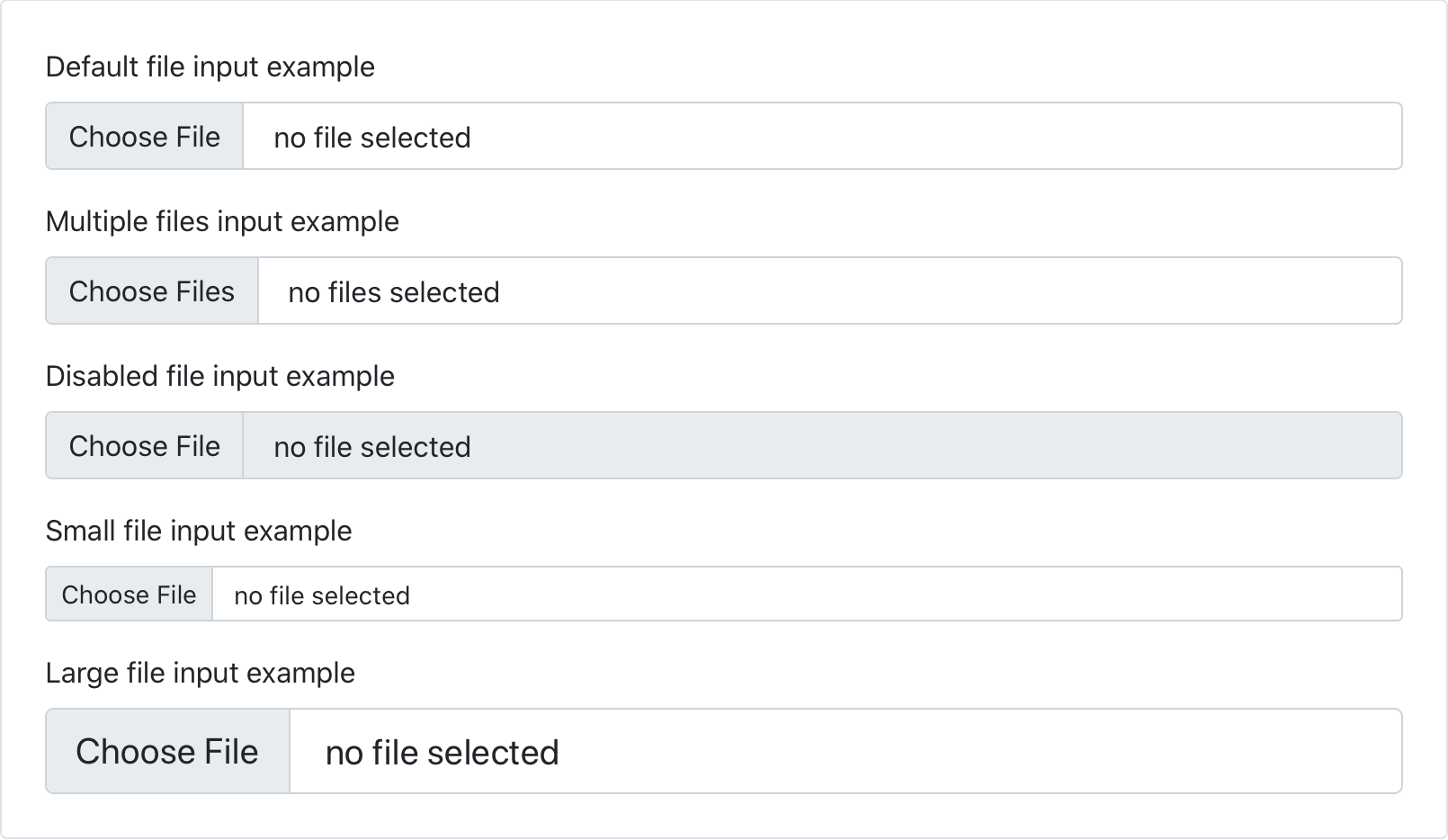
Thành phần chọn file (file input) mới
Bootstrap 5 đã loại bỏ class tùy chỉnh .form-file và tích hợp trực tiếp các kiểu dáng vào class .form-control. Điều này có nghĩa là không còn cần JavaScript bổ sung để xử lý giao diện của ô chọn file nữa – thành phần file input mới hoàn toàn được xử lý bằng CSS.
<div class="mb-3">
<label for="formFile" class="form-label">Default file input example</label>
<input class="form-control" type="file" id="formFile">
</div>
<div class="mb-3">
<label for="formFileMultiple" class="form-label">Multiple files input example</label>
<input class="form-control" type="file" id="formFileMultiple" multiple>
</div>
<div class="mb-3">
<label for="formFileDisabled" class="form-label">Disabled file input example</label>
<input class="form-control" type="file" id="formFileDisabled" disabled>
</div>
<div class="mb-3">
<label for="formFileSm" class="form-label">Small file input example</label>
<input class="form-control form-control-sm" id="formFileSm" type="file">
</div>
<div>
<label for="formFileLg" class="form-label">Large file input example</label>
<input class="form-control form-control-lg" id="formFileLg" type="file">
</div>Hình ảnh kết quả:

Việc thay đổi này giúp mã nguồn gọn nhẹ hơn, dễ sử dụng hơn và đồng bộ với các thành phần form khác trong Bootstrap 5.
Bổ sung thư viện icon SVG riêng (Bootstrap Icons)
Bootstrap 5 giới thiệu bộ icon riêng tên là Bootstrap Icons. Hơn 1.300 icon dạng SVG dễ dàng tuỳ biến kích thước, màu sắc bằng CSS. Ngoài ra, người dùng có thể import từng icon hoặc toàn bộ bộ icon vào dự án.
Thêm hỗ trợ RTL (Right to Left)
Bootstrap 5 đã thêm hỗ trợ RTL (Right to Left) * bao gồm một số thay đổi như sau:
- Thêm các phiên bản CSS hỗ trợ RTL trong thư mục dist, bao gồm grid, Reboot, utilities và các gói chuẩn.
- Thêm tài liệu hướng dẫn riêng cho RTL để giúp người dùng dễ dàng bắt đầu: Xem tài liệu hướng dẫn RTL.
- Bổ sung 5 ví dụ RTL mới, hiển thị cách hoạt động của CSS RTL khi chuyển các ví dụ Album, Checkout, Carousel, Blog và Dashboard sang phiên bản hỗ trợ hướng từ phải sang trái.
- Thêm 2 trang cheatsheet tổng hợp mới: một trang cho CSS chuẩn và một trang cho CSS RTL.
(*) RTL (Right-to-Left) có nghĩa là hướng hiển thị nội dung từ phải sang trái trên giao diện người dùng. Đây là cách trình bày bắt buộc đối với các ngôn ngữ sử dụng chữ viết từ phải sang trái như: Tiếng Ả Rập (Arabic), Tiếng Do Thái (Hebrew), Tiếng Ba Tư (Persian),…
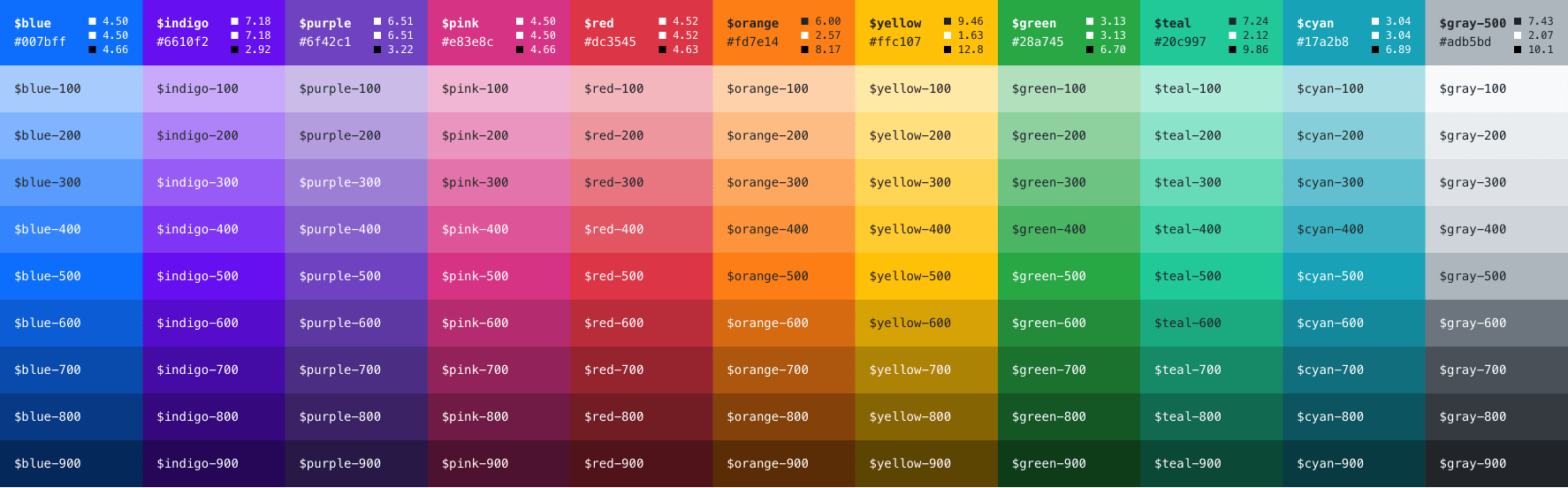
Mở rộng hệ thống bảng màu
Bootstrap 5 đã mở rộng bảng màu với nhiều màu sắc phong phú được tích hợp sẵn, giúp người dùng có thể dễ dàng tùy chỉnh giao diện của ứng dụng ngay trong phần code mà không cần xử lý bên ngoài.
Đồng thời, Bootstrap cũng đã cải thiện khả năng tương phản màu sắc và thậm chí cung cấp chỉ số đo lường độ tương phản màu trong phần tài liệu Color, giúp các website sử dụng Bootstrap thân thiện và dễ tiếp cận hơn với tất cả người dùng.

Một số thay đổi tiện ích khác
- Thêm tiện ích định vị (positioning): top, right, bottom, left với các giá trị 0, 50%, và 100% giúp căn chỉnh phần tử dễ dàng hơn.
- Thêm tùy chọn .d-grid cùng với các tiện ích gap mới hỗ trợ xây dựng layout dạng grid nhanh chóng và linh hoạt.
- Thêm .fs-* để điều chỉnh kích thước font chữ trực tiếp.
- Đổi tên font-weight thành .fw-* để đồng bộ và dễ sử dụng hơn.
- Thêm các class bo tròn mới .rounded-1, .rounded-2, .rounded-3 tương ứng với bo góc nhỏ, vừa và lớn.
- Thêm class .overflow-visible và .overflow-scroll giúp kiểm soát hiển thị phần tràn nội dung dễ dàng hơn.
Những nội dung bị loại bỏ ở Bootstrap 5
Loại bỏ hoàn toàn jQuery và chuyển sang Vanilla JavaScript
Trước đây, các thành phần như modals, tooltips, popovers của Bootstrap phụ thuộc vào jQuery và thư viện popper.js. Trong phiên bản này, Bootstrap đã loại bỏ hoàn toàn jQuery, thay vào đó sử dụng thuần JavaScript (Vanilla JavaScript).
Mặc dù jQuery đã được sử dụng trong Bootstrap hơn 8 năm, nhưng nhiều nhà phát triển gặp phải vấn đề là jQuery khiến họ khó tiếp cận thống nhất với các hành vi JavaScript phức tạp. Việc loại bỏ jQuery giúp giảm đáng kể kích thước tập tin, cải thiện tốc độ tải trang, và tối ưu hiệu năng, phù hợp hơn với các trình duyệt hiện đại.
Ngừng hỗ trợ trình duyệt lỗi thời
Các trình duyệt phiên bản cũ như Internet Explorer 10, 11 hoặc các phiên bản Firefox, Safari, Chrome cũ không hỗ trợ đầy đủ các tính năng, API và tiêu chuẩn JavaScript, CSS mới (như Flexbox, CSS Grid, ES6+). Điều này gây khó khăn trong việc phát triển các tính năng hiện đại và tối ưu hiệu suất.
Trong phiên bản 5, Bootstrap đã ngừng hỗ trợ các trình duyệt có phiên bản lỗi thời như:
- Microsoft Edge Legacy
- Internet Explorer 10 và 11
- Phiên bản Firefox < 60
- Phiên bản Safari < 10
- Phiên bản iOS Safari < 10
- Phiên bản Chrome < 60
- Phiên bản Android < 6
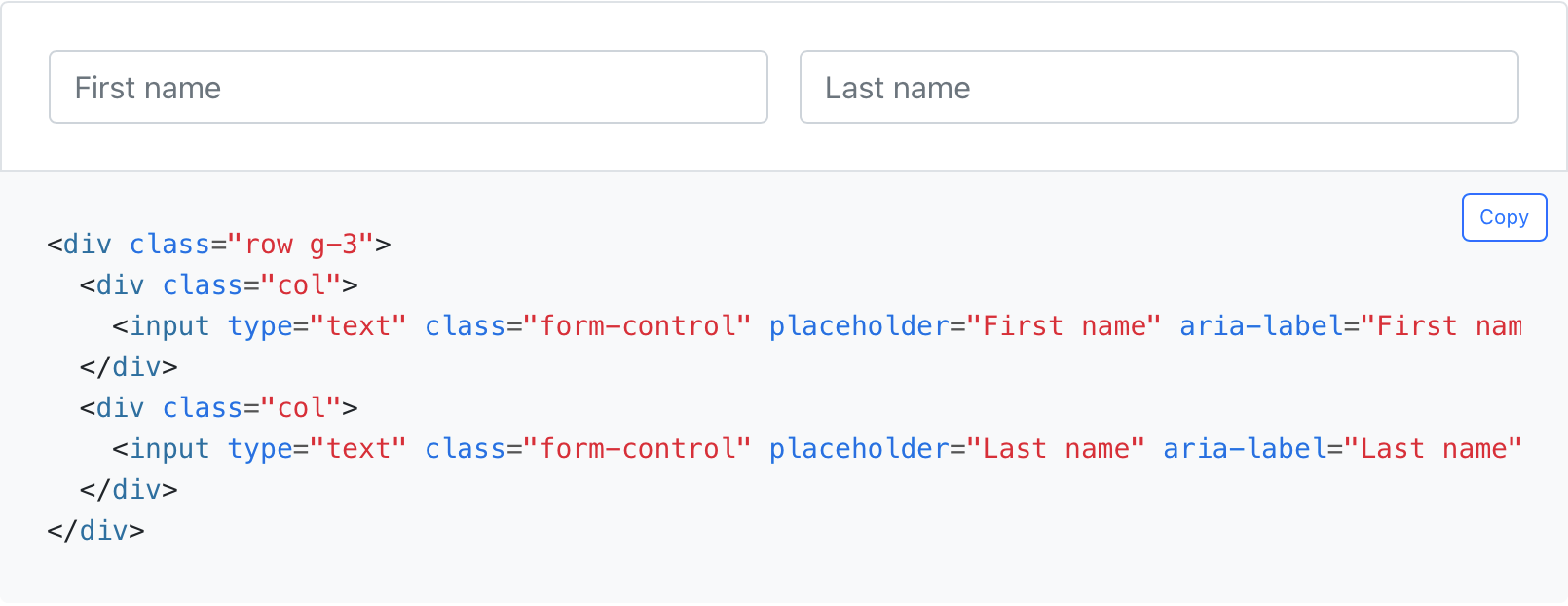
Đơn giản hóa bố cục
Với các cập nhật mới của hệ thống lưới (grid system), việc thiết kế bố cục cho form giờ đây trở nên dễ dàng hơn bao giờ hết. Bootstrap 5 đã loại bỏ hoàn toàn các class cũ như .form-group, .form-row và .form-inline, thay vào đó, bạn chỉ cần sử dụng trực tiếp grid system để xây dựng form một cách linh hoạt và gọn gàng hơn.

So sánh Bootstrap 5 với các phiên bản trước đó
| Tiêu chí | Bootstrap 3 | Bootstrap 4 | Bootstrap 5 |
| Phụ thuộc vào jQuery | Có | Có | Loại bỏ hoàn toàn jQuery – dùng JavaScript thuần (Vanilla JS) |
| Grid System | 12 cột, dùng Float | Flexbox | Flexbox, thêm grid hỗ trợ mạnh mẽ |
| Form Design | Đơn giản, ít tùy biến | Có custom forms | Thiết kế lại hoàn toàn form, loại bỏ .form-group, .form-row, .form-inline |
| Floating Labels | Không | Không | Thêm Floating Labels hỗ trợ input, select, textarea |
| Hệ thống Icon | Glyphicons | Không sử dụng icons riêng | Thư viện bootstrap icons |
| Trình duyệt hỗ trợ | IE8+ trở lên | IE10+ trở lên | Loại bỏ IE10, IE11, Edge Legacy, Chrome <60, Firefox <60 |
| Hỗ trợ RTL | Không | Không | Hỗ trợ RTL (Right-to-Left) cho các ngôn ngữ Ả Rập, Do Thái,… |
Cách cài đặt Bootstrap 5
Để cài đặt Bootstrap 5 vào dự án web, bạn có thể sử dụng một trong những cách sau:
Cài đặt bằng CDN:
Đây là cách làm nhanh chóng và dễ nhất. Chỉ cần thêm trực tiếp các link CDN CSS và JS của Bootstrap 5 vào file HTML của bạn:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>Đọc thêm: Bootstrap CDN: Cách tích hợp nhanh Bootstrap vào dự án
Tải về file CSS/JS thủ công
Bạn có thể truy cập Getbootstrap để tải về các gói CSS/JS đã biên dịch của Bootstrap 5 và đưa chúng vào thư mục dự án của bạn. Sau đó khai báo đường dẫn vào file HTML:
<link rel="stylesheet" href="path-to-your-folder/bootstrap.min.css">
<script src="path-to-your-folder/bootstrap.bundle.min.js"></script>Cài đặt thông qua các trình quản lý gói
Bạn có thể kéo (Pull) các file nguồn của Bootstrap vào hầu hết mọi dự án thông qua các trình quản lý gói phổ biến như npm hoặc yarn. Tuy nhiên, dù bạn sử dụng trình quản lý gói nào, để build ra phiên bản CSS giống với bản chính thức của Bootstrap, bạn bắt buộc phải có trình biên dịch Sass (Sass compiler) và Autoprefixer.
Npm:
npm install bootstrapYarn:
yarn add bootstrapXem chi tiết hướng dẫn cài đặt Bootstrap.
Làm sao để nâng cấp từ Bootstrap 4 lên Bootstrap 5?
Phiên bản v5 đánh dấu nhiều sự thay đổi lớn của Bootstrap. Vì vậy việc nâng cấp từ phiên bản Bootstrap 4 lên Bootstrap 5 cần được thực hiện cẩn thận. Dưới đây là các bước để bạn có thể thực hiện nâng cấp lên phiên bản mới nhất của Bootstrap:
Sao lưu dự án
Để đảm bảo quá trình Rollback nếu việc nâng cấp không thành công, trước khi thực hiện bất kỳ thay đổi nào, hãy sao lưu toàn bộ dự án của bạn.
Cập nhật thư viện Bootstrap
- Thay thế các tập tin CSS/JS của Bootstrap 4 bằng các tệp Bootstrap 5.
- Nếu bạn đang sử dụng CDN, hãy thay thế các đường dẫn CDN CSS/JS của Bootstrap 5.
- Nếu bạn đang sử dụng trình quản lý gói, hãy thực hiện gỡ gói Bootstrap 4 và Cài đặt lại gói Bootstrap 5
npm:
npm uninstall bootstrap (Gỡ cài đặt Bootstrap 4)
npm install bootstrap@latest (Cài đặt Bootstrap 5 mới nhất)Yarn:
yarn remove bootstrap (Gỡ cài đặt Bootstrap 4)
yarn add bootstrap@latest (Cài đặt Bootstrap 5 mới nhất)Cập nhật lại mã nguồn
- Loại bỏ tham chiếu jQuery: Nếu bạn có mã JavaScript sử dụng jQuery, hãy viết lại nó bằng JavaScript thuần túy.
- Cập nhật các lớp CSS: Kiểm tra và cập nhật các lớp CSS trong mã HTML của bạn để phù hợp với Bootstrap 5. Lưu ý về những thành phần class được thay đổi hoặc bị loại bỏ trong Bootstrap 5 như hệ thống Grid, các thành phần trong form, các class responsive, CSS variables,…
- Kiểm tra các thành phần JavaScript: Kiểm tra các thành phần JavaScript của Bootstrap (ví dụ: modal, dropdown) để đảm bảo chúng hoạt động chính xác sau khi nâng cấp.
Chạy kiểm tra toàn bộ giao diện
Sau khi hoàn tất cập nhật, hãy kiểm tra kỹ lưỡng trang web của bạn trên nhiều trình duyệt và thiết bị để đảm bảo mọi thứ hoạt động như mong đợi.
Câu hỏi thường gặp về Bootstrap 5
Phiên bản mới nhất của Bootstrap 5 là gì?
Phiên bản mới nhất của Bootstrap 5 tính đến ngày phát hành bài viết này là 5.3.3. Bạn có thể kiểm tra thông tin chính thức trên trang web của Bootstrap hoặc GitHub của dự án để theo dõi những bản cập nhật mới hơn sau thời điểm này.

Bootstrap 5 có hỗ trợ trên mọi trình duyệt không?
Bootstrap 5 không hỗ trợ hoàn toàn trên mọi trình duyệt, nhưng nó được thiết kế để tương thích với các trình duyệt hiện đại và phổ biến nhất. Danh sách trình duyệt được Bootstrap 5 hỗ trợ:
- Chrome (phiên bản mới, Chromium-based browsers)
- Firefox (từ phiên bản 60 trở lên)
- Safari (từ phiên bản 10 trở lên)
- Microsoft Edge (chỉ hỗ trợ Edge Chromium, bỏ Edge Legacy)
- Opera
- Trình duyệt trên iOS, Android mới
Cách kiểm tra phiên bản Bootstrap hiện tại trong dự án?
Việc kiểm tra phiên bản Bootstrap hiện tại trong dự án của bạn sẽ tùy thuộc vào cách bạn tích hợp Bootstrap (qua CDN, npm, hoặc tải thủ công). Dưới đây là các phương pháp phổ biến:
- Kiểm tra trực tiếp mã nguồn HTML (nếu dùng CDN)
Nếu bạn sử dụng Bootstrap qua CDN, hãy mở file HTML và tìm dòng liên kết đến Bootstrap CSS hoặc JS. Ví dụ:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">Phiên bản sẽ được ghi rõ trong URL, ở đây là 5.3.3.
- Kiểm tra trong file package.json (nếu dùng npm/yarn)
Nếu bạn cài Bootstrap qua npm hoặc yarn, mở file package.json trong dự án và tìm dòng liên quan đến Bootstrap:
"dependencies": {
"bootstrap": "^5.3.3"
}Hoặc để xác nhận phiên bản thực tế đã cài, chạy lệnh sau trong terminal:
npm list bootstrap- Kiểm tra trong file Bootstrap đã tải về
Nếu bạn tải Bootstrap thủ công và thêm vào dự án, hãy mở file bootstrap.min.css hoặc bootstrap.min.js trong thư mục dist. Tìm dòng đầu tiên (thường là comment) có nội dung tương tự như:
/*!
* Bootstrap v5.3.3 (https://getbootstrap.com/)
* Copyright 2011-2023 The Bootstrap Authors
*/Tổng Kết
Bootstrap 5 mang đến nhiều thay đổi nổi bật như loại bỏ jQuery, hỗ trợ JavaScript thuần, nâng cấp form, bổ sung icon SVG và hỗ trợ RTL. Phiên bản mới này giúp tối ưu hiệu suất, dễ tùy biến và thân thiện với thiết bị di động. Qua bài viết này, ITviec hy vọng đã giúp bạn nắm rõ những thay đổi nổi bật của Bootstrap 5, biết cách cài đặt và nâng cấp hiệu quả cho dự án.


