Border CSS là một yếu tố quan trọng trong thiết kế web, đóng vai trò trong việc phân tách và thu hút sự chú ý đến nội dung trên trang. Hiểu và sử dụng đúng cách thuộc tính này không chỉ giúp làm nổi bật các thành phần trên trang web mà còn tăng cường trải nghiệm người dùng. Trong bài viết này, ITviec sẽ hướng dẫn chi tiết 9 cách sử dụng border CSS để bạn có thể áp dụng hiệu quả trong các dự án của bản thân.
Đọc bài viết để hiểu rõ hơn:
- Border CSS là gì?
- Các thuộc tính của border CSS gồm những gì
- 9 thao tác cơ bản để sử dụng các thuộc tính border CSS
- Giải đáp các câu hỏi thường gặp về border CSS
Tham khảo việc làm CSS toàn quốc
Border CSS là gì?
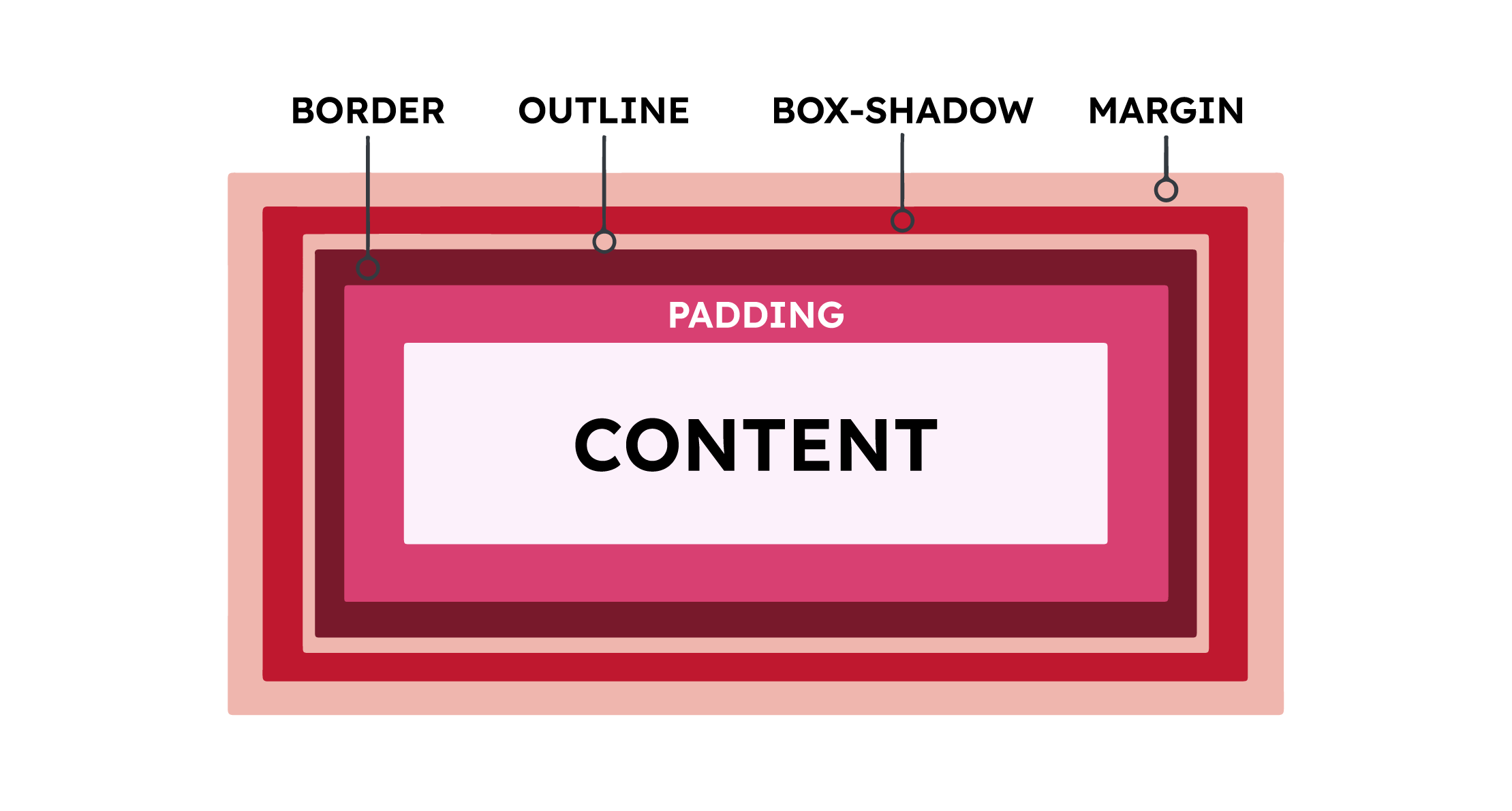
Border là một thuộc tính trong CSS được sử dụng để tạo đường viền cho các phần tử. Như trong hình ảnh minh hoạ bên dưới, border chính là khoảng trống nằm giữa margin (rìa ngoài) và padding (đệm trong).
- Margin (rìa ngoài): Đây là khoảng trống bên ngoài của thành phần. Nó làm tăng/giảm khoảng cách giữa hai thành phần cạnh nhau.
- Padding (đệm trong): Đây là khoảng trống bên trong của thành phần. Nó làm tăng/giảm khoảng cách giữa nội dung (content) và đường viền (border).

Border CSS giúp chúng ta xác định kiểu dáng, độ rộng và màu sắc đường viền của một phần tử, mang đến sự linh hoạt trong việc thiết kế và trang trí các thành phần web, từ đó giúp chúng nổi bật hơn hoặc hài hòa với tổng thể giao diện.
Các thuộc tính của border CSS
Border CSS gồm các thuộc tính sau:
|
Thuộc tính | Mô tả | Giá trị |
| border | Thiết lập tất cả các thuộc tính border trong một khai báo |
border-width, border-style, border-color |
|
border-bottom | Thiết lập tất cả các thuộc tính border dưới cùng trong một khai báo | border-bottom-width, border-bottom-style, border-bottom-color |
| border-bottom-color | Thiết lập màu của border dưới cùng |
border-color |
|
border-bottom-style | Thiết lập kiểu của border dưới cùng | border-style |
| border-bottom-width | Thiết lập độ rộng của border dưới cùng |
border-width |
|
border-color | Thiết lập màu của cả bốn border | color_name, hex_number, rgb_number, transparent, inherit |
| border-left | Thiết lập tất cả thuộc tính border trái trong một khai báo |
border-left-width, border-left-style, border-left-color |
|
border-left-color | Thiết lập màu của border trái | border-color |
| border-left-style | Thiết lập kiểu của border trái 1 0. |
border-style |
|
border-left-width | Thiết lập độ rộng của border trái | border-width |
| border-right | Thiết lập tất cả thuộc tính border phải trong một khai báo |
border-right-width, border-right-style, border-right-color |
|
border-right-color | Thiết lập màu của border phải | border-color |
| border-right-style | Thiết lập kiểu của border phải |
border-style |
|
border-right-width | Thiết lập độ rộng của border phải | border-width |
| border-style | Thiết lập kiểu của cả bốn border |
none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset, inherit |
|
border-top | Thiết lập tất cả thuộc tính border trên cùng trong một khai báo | border-top-width, border-top-style, border-top-color |
| border-top-color | Thiết lập màu của border trên cùng |
border-color |
|
border-top-style | Thiết lập kiểu của border trên cùng | border-style |
| border-top-width | Thiết lập độ rộng của border trên cùng |
border-width |
|
border-width | Thiết lập độ rộng của cả bốn border |
thin, medium, thick, length, inherit |
Cách xác định thuộc tính kiểu border CSS với border-style
Cú pháp:
border-style: none | dotted | dashed | solid | double | groove | ridge | inset | outset | hidden;Thuộc tính border-style trong CSS giúp xác định kiểu hiển thị của border. Có 10 giá trị khả dụng để thiết lập cho thuộc tính này với các kiểu hiển thị như sau:
|
Giá trị | Mô tả |
Hiển thị |
|
none | Không hiển thị border. | |
| solid | Border liền mạch. |
 |
|
dashed | Border nét đứt. |  |
| dotted | Border chấm bi. |
 |
|
double | Border đôi. |  |
| groove | Tạo hiệu ứng rãnh 3D cho border. |
 |
|
ridge | Tạo hiệu ứng nhô 3D cho border. |  |
| inset | Tạo hiệu ứng lõm 3D cho border, giống như phần tử được đặt vào bên trong. |  |
|
outset | Tạo hiệu ứng nổi 3D cho border, giống như phần tử được dập nổi lên. |  |
| hidden | Border ẩn. |
|
Ví dụ thiết lập border-style là dashed (nét đứt):
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color:#E7E9EB;
}
#myDIV {
width:100%;
height:300px;
background-color:#FFFFFF;
border:5px solid;
border-style: dashed;
}
</style>
</head>
<body>
<h1>Thuộc tính border-style</h1>
<div id="myDIV">
Ví dụ về cách thiết lập thuộc tính border-style là dashed (nét đứt).
</div>
</body>
</html>Lưu ý: Hiệu ứng của các giá trị groove, ridge, inset và outset phụ thuộc vào giá trị được thiết lập cho thuộc tính border-color (màu border). Nếu không thiết lập border-color, border mặc định sẽ có màu đen.
Thuộc tính border-style có thể chứa từ một đến bốn giá trị, xác định kiểu đường viền cho từng cạnh của một phần tử.
- Nếu chỉ định một giá trị, border sẽ áp dụng cho tất cả các cạnh của phần tử.
- Nếu chỉ định hai giá trị, giá trị đầu tiên áp dụng cho cạnh trên và dưới, giá trị thứ hai áp dụng cho cạnh trái và phải của border.
- Nếu chỉ định ba giá trị, giá trị đầu tiên áp dụng cho cạnh trên, giá trị thứ hai áp dụng cho cạnh trái và phải, giá trị thứ ba áp dụng cho cạnh dưới của border.
- Nếu chỉ định bốn giá trị, theo thứ tự từ trái sang phải, chúng lần lượt áp dụng cho cạnh trên, phải, dưới và trái của border.
Cách xác định thuộc tính chiều rộng border CSS với border-width
Cú pháp:
border-width: medium | thin | thick | length;Thuộc tính CSS border-width chỉ định chiều rộng của border. Bạn có thể đặt thuộc tính này bằng cách sử dụng giá trị từ khóa hoặc giá trị độ dài.
- Giá trị từ khóa: thin, medium, thick,…
- Giá trị độ dài: px, pt, em, rem, vh,…
| Giá trị | Mô tả | Hiển thị |
| medium | Giá trị mặc định, border có độ dày vừa phải. | |
| thin | Border mỏng. | |
| thick | Border dày. | |
| length | Cho phép bạn xác định độ dày cụ thể của border bằng các đơn vị như px, em, rem,… | |
Lưu ý: Thuộc tính border-width không hoạt động nếu được sử dụng riêng lẻ. Bạn cần sử dụng thuộc tính border-style để thiết lập kiểu border trước, sau đó là border-width.
Ví dụ thiết lập border-style là double (viền đôi) và border-width là thick (viền dày):
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color:#E7E9EB;
}
#myDIV {
width:100%;
height:300px;
background-color:#FFFFFF;
border: 5px solid;
border-style: double;
border-width: thick;
}
</style>
</head>
<body>
<h1>Thuộc tính border-width</h1>
<div id="myDIV">
Ví dụ về cách thiết lập thuộc tính border-width là thick (viền dày).
</div>
</body>
</html>Giống như thuộc tính border-style, thuộc tính border-width có thể có từ một đến bốn giá trị.
- Nếu chỉ có một giá trị được xác định thì giá trị đó sẽ áp dụng cho tất cả các cạnh của phần tử.
- Nếu hai giá trị được xác định thì giá trị đầu tiên biểu thị độ rộng border trên và dưới, giá trị thứ hai biểu thị độ rộng border bên phải và bên trái.
- Nếu ba giá trị được xác định, giá trị đầu tiên biểu thị chiều rộng border trên cùng, giá trị thứ hai biểu thị bên trái và bên phải, giá trị thứ ba biểu thị chiều rộng border dưới cùng.
- Nếu bốn giá trị được xác định, chúng tương ứng là trên, phải, dưới và trái.
Tham khảo việc làm Lập trình viên Frontend tại Hà Nội
Tham khảo việc làm Lập trình viên Frontend tại Hồ Chí Minh
Cách xác định thuộc tính màu border CSS với border-color
Cú pháp:
border-color: color | transparent;Thuộc tính border-color dùng để thiết lập màu sắc của viền hộp. Bạn có thể sử dụng tên màu, mã màu hex, giá trị RGB/RGBA hoặc HSL/HSLA để khai báo thuộc tính này.
| Giá trị | Mô tả | Hiển thị |
| color | Màu viền sẽ trùng với màu của chính element đó. | |
| transparent | Thiết lập viền trong suốt. | |
Ví dụ các kiểu khai báo thuộc tính border-color:
| HTML | CSS |
| <p class=”colorname”>Border được tạo bởi tên màu sắc</p> <p class=”hex”>Border được tạo bởi mã hex</p> <p class=”rgb”>Border được tạo bởi mã màu RGB</p> <p class=”hsla”>Border được tạo bởi mã màu HSLA</p> <p class=”threevalues”>Border được tạo bởi ba giá trị màu</p> |
length { border: 2px solid #00A4BD; padding: 10px; } percent { border: 2px solid #00A4BD; padding: 5%; } .twovalues { border: 2px solid #00A4BD; padding: 25px 2px; } /* Other styling */ p { font-family: Arial; }.colorname { /* Other styling */ |
Hình kết quả:

Lưu ý: Giống với border-style (kiểu viền) và border-width (độ rộng viền), border-color cũng có thể nhận từ một đến bốn giá trị.
- Chỉ định một giá trị: Màu sắc được áp dụng cho tất cả các cạnh của hộp.
- Chỉ định hai giá trị: Giá trị thứ nhất cho màu viền trên và dưới, giá trị thứ hai cho màu viền trái và phải.
- Chỉ định ba giá trị: Giá trị thứ nhất cho màu viền trên, giá trị thứ hai cho màu viền trái và phải, giá trị thứ ba cho màu viền dưới.
- Chỉ định bốn giá trị: Theo thứ tự tương ứng với màu viền trên, phải, dưới, trái.
Cách thêm phần đệm cho border CSS (border padding)
Thuộc tính padding trong CSS tạo ra khoảng cách giữa nội dung của một phần tử và viền của phần tử đó. Nếu thuộc tính padding không được xác định, thì không có khoảng cách nào giữa nội dung và viền.
Để thêm khoảng cách, bạn có thể đặt thuộc tính padding bằng các giá trị độ dài hoặc phần trăm. Các giá trị phải là số nguyên dương.
Ví dụ:
| HTML | CSS |
| <p class=”length”>Đoạn văn này có border-style là solid (liền mạch) và khoảng padding là 10px.</p>
<p class=”percent”>Đoạn văn này có border-style là solid (liền mạch) và khoảng padding bằng 5% chiều rộng của phần tử cha.</p> <p class=”twovalues”>Đoạn văn này có border-style là solid (liền mạch), khoảng padding trên và dưới là 25px, khoảng padding trái và phải là 2px.</p> | .length { border: 2px solid #00A4BD; padding: 10px; } .percent { border: 2px solid #00A4BD; padding: 5%; } .twovalues { border: 2px solid #00A4BD; padding: 25px 2px; }/* Other styling */ p { font-family: Arial; } |
Hình kết quả:

Lưu ý: Giống như các thuộc tính trên, thuộc tính padding có thể có từ một đến bốn giá trị.
- Nếu chỉ có một giá trị được xác định thì giá trị đó sẽ áp dụng cho tất cả các cạnh của phần tử.
- Nếu hai giá trị được xác định thì giá trị đầu tiên biểu thị phần đệm trên và dưới và giá trị thứ hai biểu thị phần đệm bên phải và bên trái.
- Nếu ba giá trị được xác định, giá trị đầu tiên biểu thị phần đệm trên cùng, giá trị thứ hai biểu thị phần bên trái và bên phải và giá trị thứ tư biểu thị phần đệm dưới cùng.
- Nếu bốn giá trị được xác định, chúng tương ứng là trên, phải, dưới và trái.
Cách thêm box-shadow cho border CSS (border shadow)
Thuộc tính box-shadow có thể được sử dụng cùng với thuộc tính border để tạo hiệu ứng đổ bóng. Để thiết lập box-shadow, bạn cần hai giá trị bắt buộc:
- h-offset: Giá trị này xác định độ lệch ngang của bóng. Giá trị dương sẽ đặt bóng ở phía bên phải của hộp, còn giá trị âm sẽ đặt bóng ở phía bên trái.
- v-offset: Giá trị này xác định độ lệch dọc của bóng. Giá trị dương sẽ đặt bóng ở phía dưới của hộp, còn giá trị âm sẽ đặt bóng ở phía trên.
Ngoài ra, bạn có thể thêm bốn giá trị tùy chọn để điều chỉnh border shadow:
- Blur: Thêm giá trị thứ ba để tạo hiệu ứng mờ. Số càng lớn, bóng càng mờ.
- Spread: Thêm giá trị thứ tư để xác định độ lan của bóng. Giá trị dương sẽ làm bóng lớn hơn, còn giá trị âm sẽ làm bóng nhỏ hơn.
- Color: Thêm tên màu, mã hex hoặc giá trị màu khác để xác định màu của bóng. Nếu không thêm giá trị màu, bóng sẽ có màu của văn bản.
- Inset: Thêm từ khóa inset để đặt bóng bên trong hộp.
Trong trường hợp muốn tạo nhiều bóng cùng lúc, bạn chỉ cần tách các bộ giá trị bằng dấu phẩy. Đồng thời, đừng quên tăng giá trị h-offset và v-offset cho từng shadow để chúng không chồng lên nhau.
Ví dụ:
| HTML | CSS |
| <p class=”shadow”>Box nội dung này có bóng đổ.</p>
<p class=”blur”>Box nội dung này có bóng đổ mờ (blur).</p> <p class=”spread1″>Box nội dung này có bóng đổ với bán kính tản rộng (spread radius) dương.</p> <p class=”spread2″>Box nội dung này có bóng đổ với bán kính tản rộng (spread radius) âm.</p> <p class=”colorshadow”>Box nội dung này có phần bóng đổ được xác định màu sắc.</p> <p class=”inset”>Box nội dung này có phần bóng đổ lồng vào trong.</p> <p class=”multiple”>Box nội dung này có nhiều bóng đổ.</p> |
.shadow { /* Other styling */ |
Hình kết quả:

Cách đặt hình ảnh làm border (image border)
Cú pháp:
border-image: url(hinh_anh.png) [slice] [repeat][width] [outset];Thuộc tính border-image trong CSS cho phép bạn sử dụng hình ảnh làm border thay vì sử dụng border truyền thống. Chỉ cần định nghĩa ba thuộc tính này khi sử dụng border-image:
- border-image-source: Thuộc tính này quy định URL ảnh hoặc đường dẫn đến file ảnh được dùng làm viền cho element.
- border-image-slice: Thuộc tính này thiết lập cách cắt lát hình ảnh viền.
- border-image-repeat: Thuộc tính này quy định cách lặp lại ảnh viền, giãn ảnh viền hoặc bo tròn các góc của ảnh viền.
- border-image-width: Thuộc tính này xác định độ rộng của đường viền được tạo từ ảnh. Giá trị có thể là đơn vị độ dài hoặc phần trăm.
- border-image-outset: Thuộc tính này xác định khoảng cách từ cạnh của phần tử đến đường viền được tạo từ ảnh. Giá trị có thể là đơn vị độ dài hoặc phần trăm.
Ví dụ:
| HTML | CSS |
| <p class=”stretch”>Đây là viền ảnh (image border) được kéo giãn. Vì kéo giãn là giá trị mặc định nên bạn có thể bỏ qua nó trong CSS.</p>
<p class=”repeat”>Đây là viền ảnh được lặp lại.</p> <p class=”round”>Đây là viền ảnh được bo tròn. Với thuộc tính này, hình ảnh sẽ được lắp ghép hoặc lặp lại để lấp đầy khu vực bằng một số nguyên. Trường hợp ngược lại, hình ảnh sẽ được điều chỉnh kích thước để vừa khít.</p> <p class=”percent”>Đây là viền ảnh bo tròn với thuộc tính border-slice-property được xác định bằng tỷ lệ phần trăm.</p> | .stretch { border: 8px solid transparent; padding: 10px; border-image: url(https://img.freepik.com/free-photo/programming-background-collage_23-2149901771.jpg) 50; }.repeat { border: 8px solid transparent; padding: 10px; border-image: url(https://img.freepik.com/free-photo/programming-background-collage_23-2149901771.jpg) 50 repeat; }.round { border: 8px solid transparent; padding: 10px; border-image: url(https://img.freepik.com/free-photo/programming-background-collage_23-2149901771.jpg) 50 round; }.percent { border: 8px solid transparent; padding: 10px; border-image: url(https://img.freepik.com/free-photo/programming-background-collage_23-2149901771.jpg) 20% round; } /* Other styling */ |
Hình kết quả:

Cách điều chỉnh gradient cho border CSS (border gradient)
Bạn cũng có thể sử dụng thuộc tính border-image trong CSS để tạo viền bằng gradient. Tuy nhiên, cần lưu ý rằng cách này không thực sự tạo gradient cho đường viền mà là sử dụng hình ảnh gradient để mô phỏng hiệu ứng viền gradient.
- Để tạo viền gradient, hãy đặt giá trị của border-image thành “linear-gradient” hoặc “repeating-linear-gradient”.
- Sau đó, trong dấu ngoặc đơn, thêm các điểm dừng màu theo ý muốn.
- Bạn có thể sử dụng bất kỳ tổ hợp nào của tên màu HTML, mã màu hex, mã màu RGB và giá trị màu HSL.
Cuối cùng, cần thiết lập giá trị cho thuộc tính border-image-slice để hiển thị viền gradient. Lưu ý rằng để viền gradient hiển thị, bạn cũng cần cài đặt thuộc tính border.
Ví dụ:
| HTML | CSS |
| <p class=”gradient1″>Đây là một border gradient.</p>
<p class=”gradient2″>Đây là một border gradient lặp lại.</p> |
.gradient1 { |
Hình kết quả:

Lưu ý: border-image không được hỗ trợ đầy đủ trên tất cả trình duyệt. Do đó, bạn nên cân nhắc sử dụng giải pháp thay thế bằng gradient CSS truyền thống (background-image) nếu cần đảm bảo tính tương thích rộng rãi.
Cách tạo border CSS cạnh tròn với border radius
Thuộc tính border-radius trong CSS cho phép bạn tạo các góc bo tròn cho viền của một thành phần. Bạn có thể thiết lập thuộc tính này bằng cách sử dụng các giá trị độ dài. Giá trị càng cao, các góc sẽ càng tròn.
Cú pháp:
border-radius: <border-radius>;Trong đó, <border-radius> là một giá trị độ dài (ví dụ: 5px, 10%, 0.5em). Giá trị này sẽ được áp dụng cho tất cả các góc của element.
Tương tự như các thuộc tính border-style, border-width, border-color và padding, border-radius có thể chứa từ một đến bốn giá trị.
- Một giá trị: Áp dụng cho tất cả các góc của element.
- Hai giá trị: Giá trị thứ nhất cho góc trên cùng bên trái và góc dưới cùng bên phải, giá trị thứ hai cho góc dưới cùng bên trái và góc trên cùng bên phải.
- Ba giá trị: Giá trị thứ nhất cho góc trên cùng bên phải, giá trị thứ hai cho góc dưới cùng bên trái và góc trên cùng bên phải, giá trị thứ ba cho góc dưới cùng bên phải.
- Bốn giá trị: Theo thứ tự góc trên bên trái, góc trên bên phải, góc dưới bên phải và góc dưới bên trái.
Ví dụ:
| HTML | CSS |
| <p class=”default”>Border không có cạnh tròn</p>
<p class=”rounded”>Border có cạnh tròn.</p> <p class=”rounder”>Border có góc tròn hơn.</p> <p class=”multiple”>Border có các góc tròn khác nhau.</p> <p class=”hidden”>Border có các góc tròn xung quanh phần tử màu.</p> | .default { border: 2px solid #00A4BD; padding: 10px; } .rounded { border: 2px solid #00A4BD; padding: 10px; border-radius: 2px; } .rounder { border: 2px solid #00A4BD; padding: 10px; border-radius: 12px; } .multiple { border: 2px solid #00A4BD; padding: 10px; border-radius: 2px 10px; } .hidden { background-color: #00A4BD; border: 2px solid #00A4BD; padding: 10px; border-radius: 1rem; }/* Other styling */ p { font-family: Arial; }
|
Hình kết quả:

Cách thu gọn border trong bảng
Nếu bạn đang tạo một bảng trong HTML và đã đặt viền cho các phần tử bảng, hàng và ô, bạn có thể giữ các viền tách biệt (separate) hoặc gộp (collapse) chúng lại bằng thuộc tính CSS border-collapse.
Ví dụ, một bảng đơn giản với thuộc tính border-collapse được đặt là “separate” sẽ trông như sau.

Sau đó, bạn đặt thuộc tính border-collapse của bảng trên thành “collapse”:
| HTML | CSS |
| <table> <tr> <th>Name</th> <th>Job Title</th> <th>Email address</th> </tr> <tr> <td>Son Tran</td> <td>Product Owner</td> <td>@itviec.com</td> </tr> <tr> <td>Tri Nguyen</td> <td>Senior Devloper</td> <td>@itviec.com</td> </tr> <tr> <td>Hiep Dinh</td> <td>Tech Lead</td> <td>@itviec.com</td> </tr> </table> | table, tr, td { border: 1px solid black; padding: 5px; border-collapse: collapse; }/* Other styling */ table { font-family: Arial; } |
Kết quả là các viền của bảng đã được gộp lại như hình dưới đây:

Lưu ý: Giá trị mặc định của thuộc tính này là “separate”, nên bạn có thể không cần khai báo nó trong CSS. Tuy nhiên, nếu thuộc tính border-collapse được đặt là “collapse”, thuộc tính border-radius sẽ không có hiệu lực. Khi đó, để sử dụng thuộc tính border-radius, bạn cần điều chỉnh thuộc tính border-collapse thành “separate”.
Các câu hỏi thường gặp về border CSS
Border và outline có giống nhau không?
Outline CSS là thuộc tính được sử dụng để định dạng các đường viền bao ngoài của phần tử trên website. Thoạt nhìn, border CSS và outline có phần tương đồng nhau. Tuy nhiên, khi xét ở các tiêu chí như kích thước, vị trí các element tiếp cận, kiểu dáng các cạnh, hình dạng, mục đích sử dụng, border CSS và outline có sự khác nhau rõ ràng.
- Kích thước: Border là một phần của box-model nên nó chiếm một phần diện tích nhất định. Trong khi đó, outline không thuộc box-model nên nó không chiếm bất kỳ diện tích nào.
- Vị trí các element lân cận: Vì border có chiếm một phần diện tích, nó có thể ảnh hưởng đến vị trí của các element lân cận. Ngược lại, outline không chiếm diện tích nên không làm ảnh hưởng đến vị trí của các element lân cận.
- Kiểu dáng các cạnh: Kích thước, màu sắc và kiểu dáng của border có thể khác nhau ở mỗi cạnh. Trong khi đó, các cạnh của outline luôn có sự đồng nhất về kích thước, màu sắc và kiểu dáng.
- Hình dạng: Border luôn mặc định có hình chữ nhật, nhưng bạn có thể tạo hình tròn bằng thuộc tính border-radius. Outline có thể có hình dạng ngẫu nhiên vì nó luôn bao quanh nội dung của element.
- Mục đích sử dụng: Border chủ yếu được sử dụng cho mục đích thiết kế. Trong khi đó, outline chủ yếu được sử dụng cho mục đích trợ năng hoặc dùng để gỡ lỗi thiết kế vì nó không chiếm bất kỳ diện tích nào.
Làm thế nào để đặt border cho từng cạnh của element?
Để đặt border cho từng cạnh của một phần tử, bạn sử dụng các thuộc tính border-top, border-right, border-bottom và border-left. Khi sử dụng các thuộc tính này, bạn có thể thiết lập kiểu, độ dày và màu sắc của border cho từng cạnh một cách độc lập.
Tổng kết border CSS
Thuộc tính border CSS làm cho nội dung trở nên dễ hiểu và thu hút hơn trên trang web. Với các thuộc tính border CSS, việc tạo và tùy chỉnh viền trở nên vô cùng dễ dàng. Với hiểu biết cơ bản về HTML và CSS, bạn có thể nhanh chóng và dễ dàng thêm yếu tố thiết kế này vào các trang web của mình.
Tham khảo thêm loạt bài viết thuộc chủ đề CSS:
- Cursor CSS là gì: Cú pháp, phân loại và cách tạo Cursor CSS
- Giải đáp chi tiết 13 thuộc tính trong Flexbox CSS
- Top 10 CSS selector phổ biến nhất hiện nay
- Hiểu rõ 5 giá trị của thuộc tính Position CSS
- Cẩm nang sử dụng Grid CSS cơ bản
- Hướng dẫn 3 cách thiết lập Tailwind CSS chi tiết
- Tổng hợp 11 hiệu ứng Animation CSS phổ biến
Bạn thấy bài viết hay và hữu ích? Đừng ngại Share với bạn bè và đồng nghiệp nhé.
Và nhanh tay tham khảo việc làm IT “chất” trên ITviec!








