Grid là một hệ thống lưới hai chiều trong CSS, được sử dụng để bố trí các khu vực chính của trang hoặc các thành phần trong giao diện người dùng (UI). Trong bài viết này, ITviec sẽ giới thiệu về thuộc tính Grid CSS dưới những góc nhìn đơn giản và dễ hiểu nhất dành cho người mới bắt đầu.
Đọc bài viết để hiểu rõ hơn:
- Tổng quan về Grid CSS
- Các thuật ngữ quan trọng cần biết về Grid CSS
- Các thuộc tính của Grid Container
- Các thuộc tính của Grid Items
- Các câu hỏi thường gặp về Grid CSS
Tham khảo việc làm CSS toàn quốc
Grid CSS là gì?
Grid CSS là một hệ thống bố cục hai chiều mạnh mẽ trong CSS. Với Grid, các thành phần có thể được sắp xếp linh hoạt trong các hàng và cột, tạo ra bố cục rõ ràng và dễ quản lý.
Khi được kết hợp với các thuộc tính khác của CSS như Flexbox, Grid có thể giúp nhà phát triển web tạo ra các bố cục mà trước đây không thể xây dựng trong CSS.
Đọc thêm: Flex CSS là gì? Giải đáp chi tiết 13 thuộc tính trong Flexbox CSS
Grid flow là gì?
Grid flow (luồng lưới) là cách các phần tử được tự động đặt trong bố cục Grid CSS khi nhà phát triển web không định vị rõ ràng chúng bằng các thuộc tính đặt vị trí lưới cụ thể.
Grid flow có giá trị mặc định theo hàng. Điều này có nghĩa là các phần tử được đặt trong mỗi hàng một cách tuần tự, lấp đầy hàng hoàn toàn trước khi chuyển sang hàng tiếp theo. Nếu không đủ chỗ trong một hàng, một hàng mới sẽ được thêm vào.
Cấu trúc của Grid CSS
Grid CSS được xây dựng dựa trên hai thành phần chính:
- Grid container: Là một phần tử HTML được định dạng để sử dụng grid layout, được xác định bằng cách đặt thuộc tính display thành grid hoặc inline-grid.
- Grid tracks: Là các đường ngang và dọc tạo thành cấu trúc của lưới. Chúng chia grid container thành các hàng và cột. Grid tracks được xác định bằng các thuộc tính grid-template-rows và grid-template-columns.
Các thuật ngữ quan trọng về Grid CSS
Grid container
Grid container là phần tử cha chứa tất cả thành phần lưới (grid items). Nhà phát triển web có thể tạo một grid container bằng cách khai báo display: grid hoặc display: inline-grid trên một phần tử. Ngay sau khi thực hiện điều này, tất cả thành phần trực tiếp của phần tử đó sẽ trở thành các grid items.
Trong ví dụ bên dưới đây, .container chính là grid container.
|
HTML | CSS |
| <div class=”container”>
<div class=”item item-1″> </div> <div class=”item item-2″> </div> <div class=”item item-3″> </div> </div> |
.container { display: grid; } |
Grid Items
Trong Grid CSS, grid items là những phần tử HTML được đặt trong grid container và được định vị theo cấu trúc lưới. Nói cách khác, grid items là những nội dung mà nhà phát triển web muốn hiển thị trong bố cục lưới.
Grid items có thể là bất kỳ loại phần tử HTML nào, bao gồm:
- Thẻ HTML: <div>, <p>, <h1>, <h2>, <img>, <button>, v.v.
- Inline content: văn bản, ký tự, v.v.
- Flexbox items: các phần tử được bố cục bằng Flexbox Layout Module.
Để biến một phần tử HTML thành grid item, bạn cần thêm thuộc tính display: grid-item vào phần tử đó. Tuy nhiên, điều này không cần thiết trong hầu hết các trường hợp. Khi một phần tử được đặt trong grid container, nó sẽ tự động trở thành grid item mặc định.
Grid Line
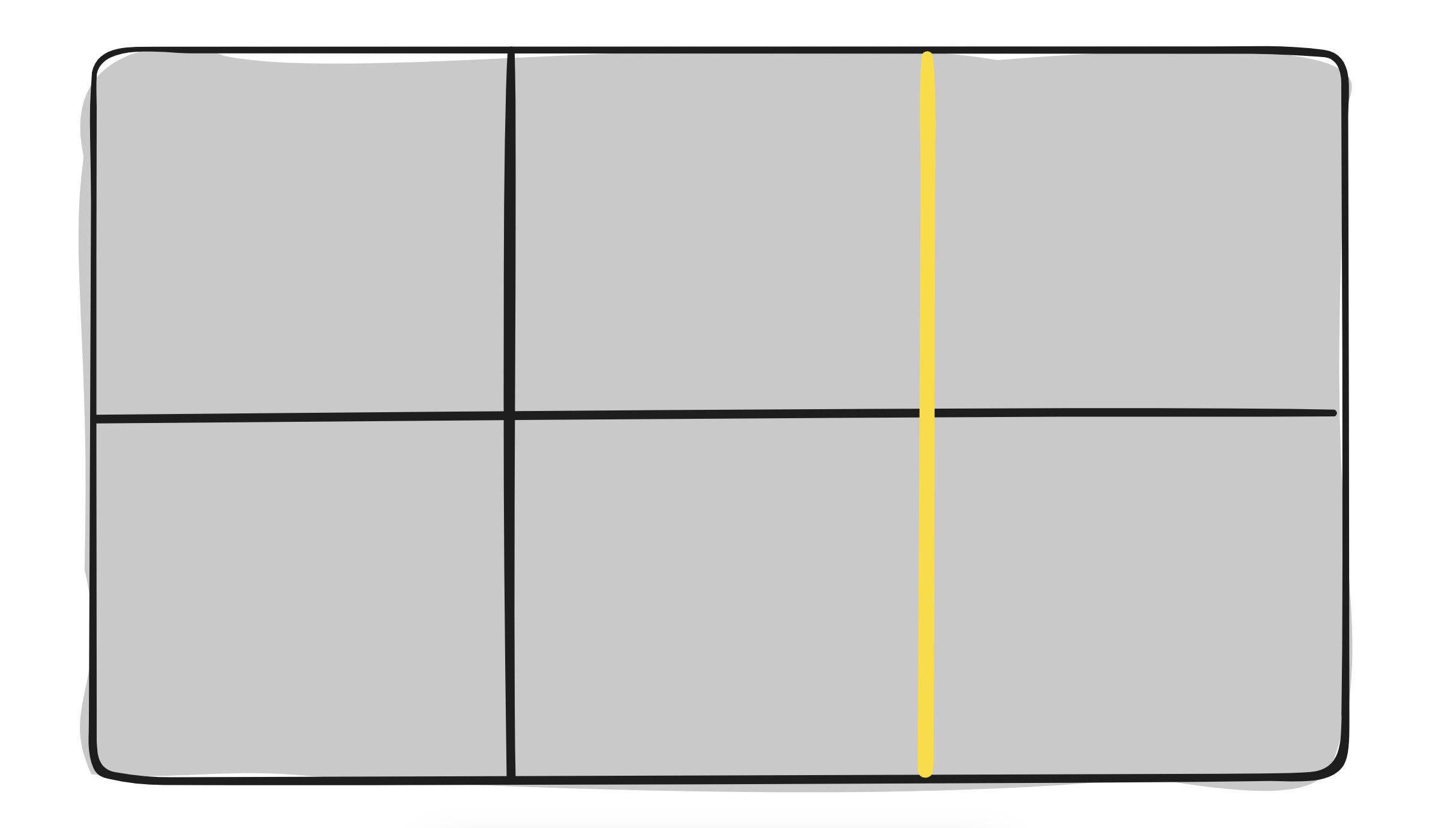
Các đường phân chia tạo nên cấu trúc của lưới được gọi là đường lưới (grid lines). Chúng có thể là đường dọc (grid line column) hoặc đường ngang (grid line row) và nằm ở hai bên của một hàng hoặc cột.
Trong ví dụ bên dưới, đường màu vàng là một ví dụ về đường lưới cột.

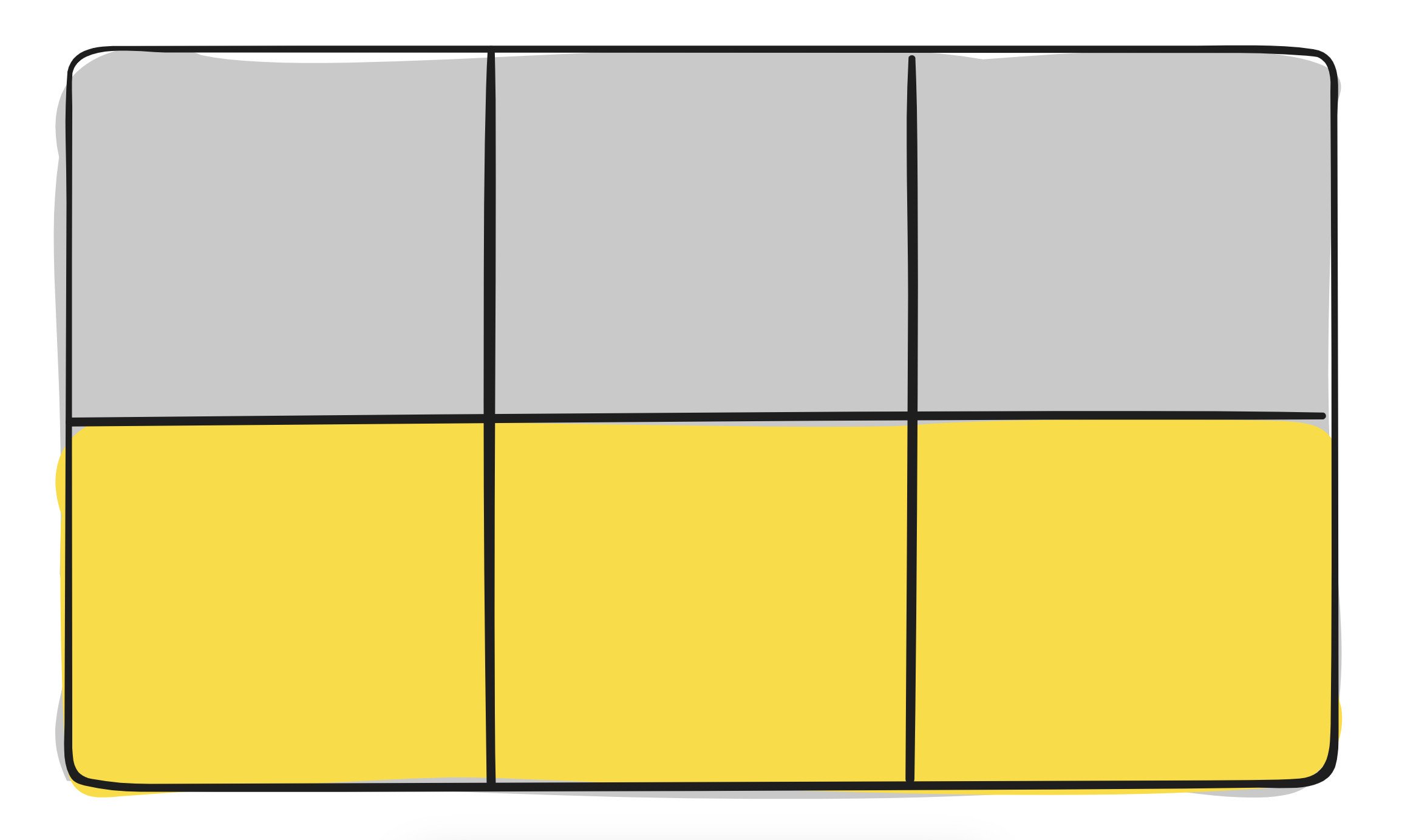
Grid Track
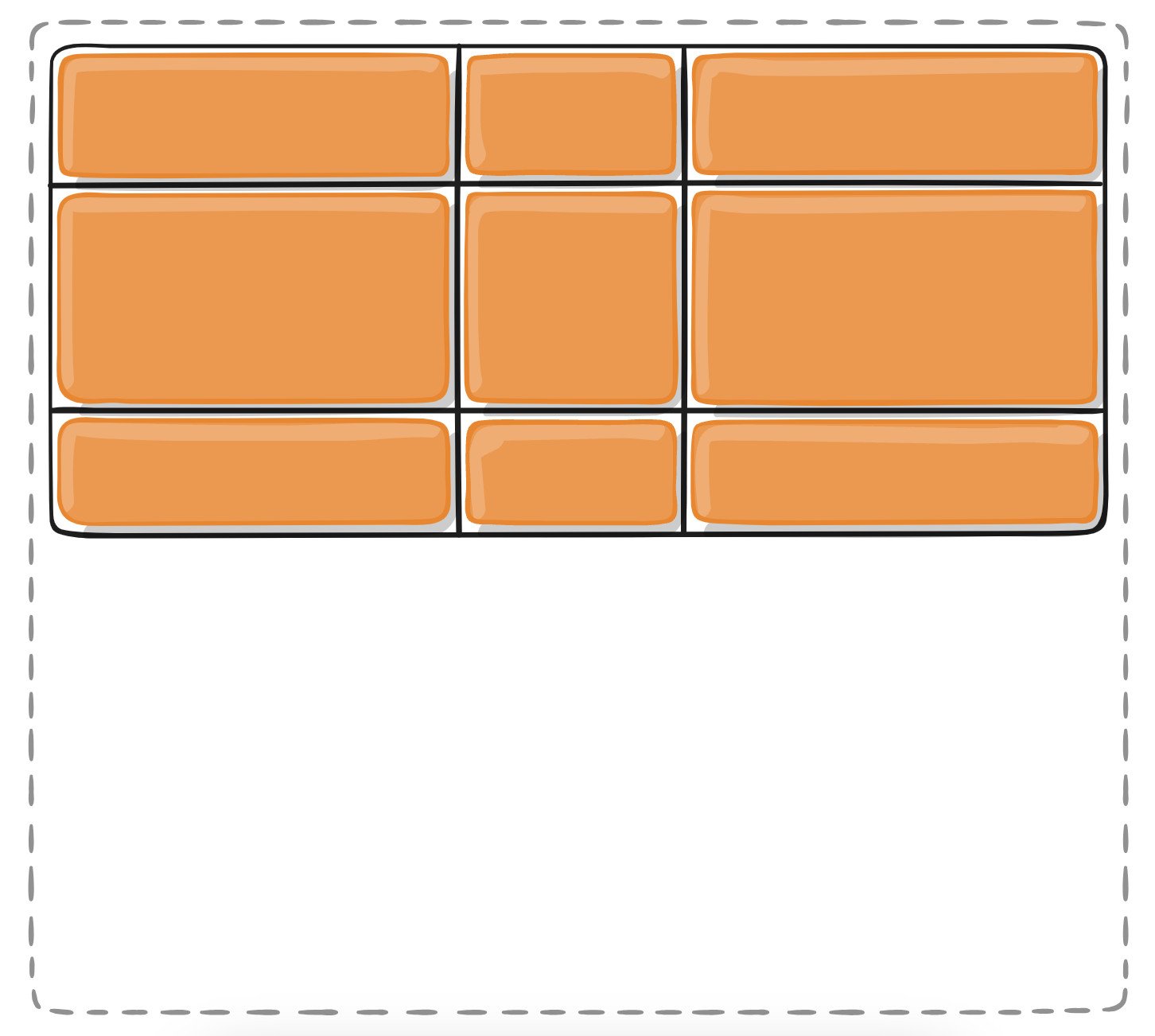
Grid Track là khoảng trống giữa hai đường lưới liền kề. Ngoài ra, nó còn là đơn vị định nghĩa cấu trúc và kích thước của các cột và hàng trong lưới. Bạn có thể coi chúng như các cột hoặc hàng của lưới. Ví dụ trong ảnh bên dưới, grid track chính là cột của lưới (vùng được tô màu vàng).

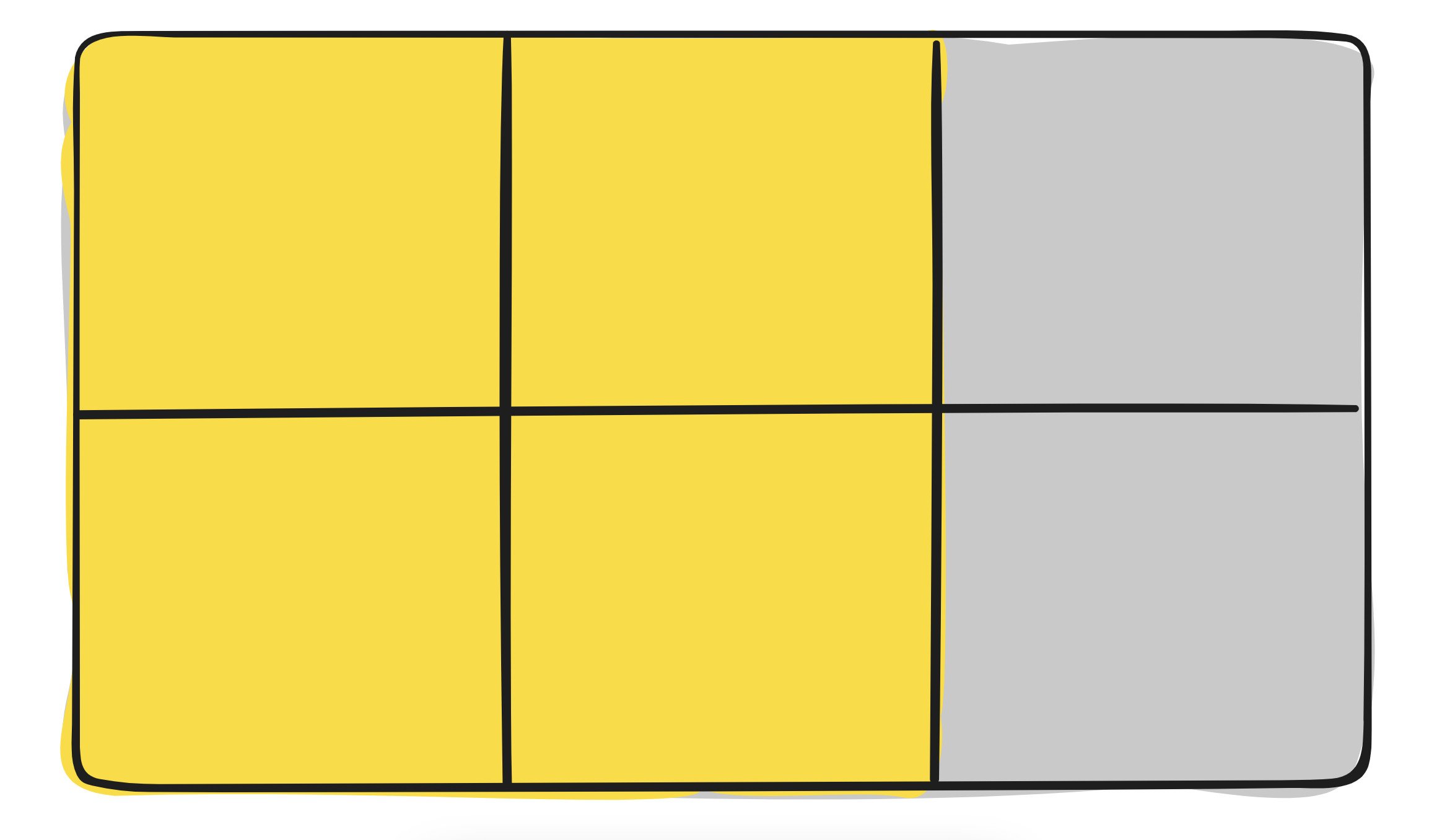
Grid Area
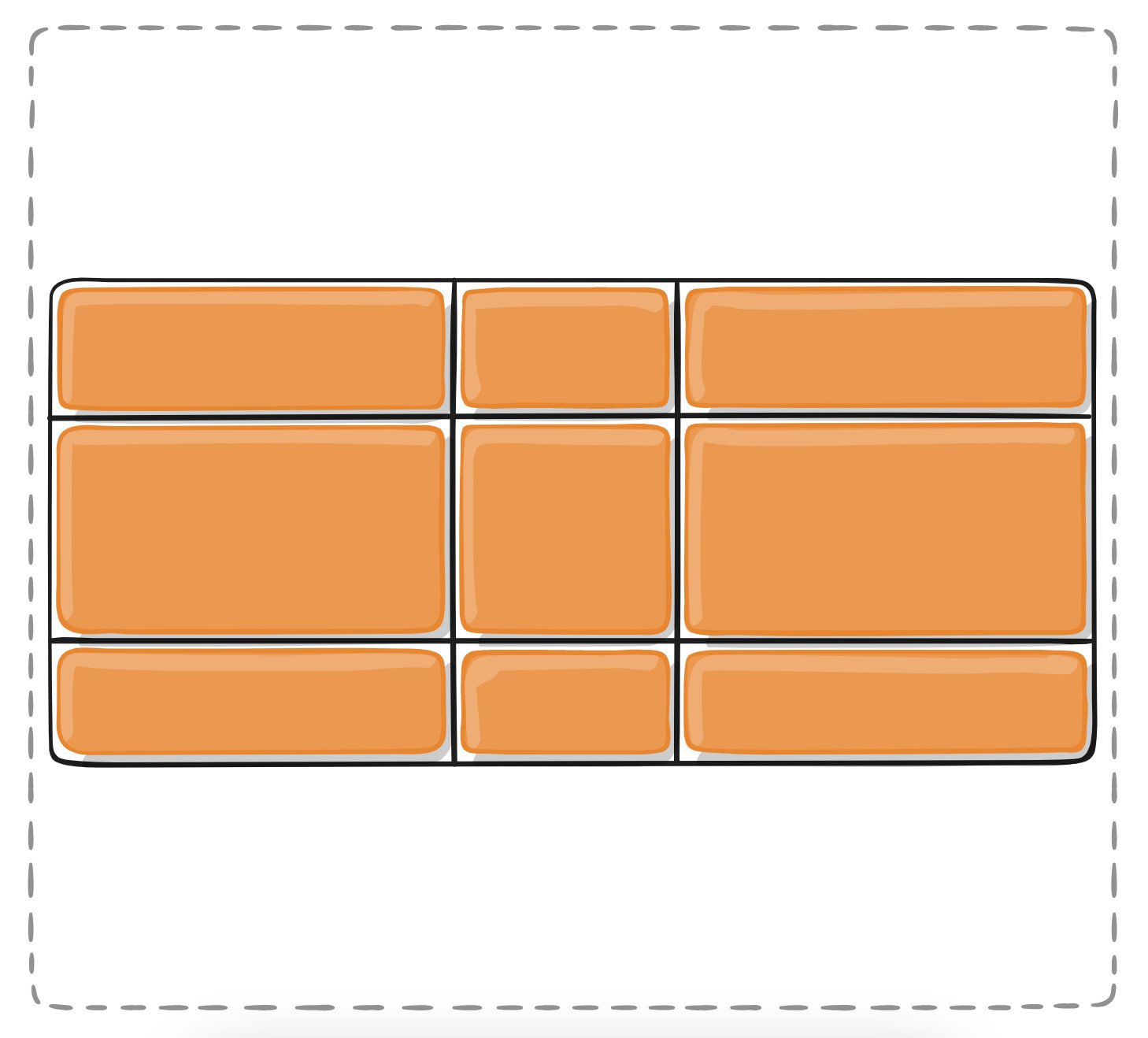
Grid Area là một khu vực được tạo ra từ việc kết hợp các grid tracks theo cả hàng và cột trong CSS Grid Layout. Một vùng lưới phải có hình chữ nhật như hình ảnh ví dụ bên dưới, không thể có hình chữ L hoặc bất kỳ hình nào khác. Kích thước của grid area được xác định bởi các grid tracks tạo thành nó. Vị trí của grid area được xác định bởi các grid lines và grid tracks.

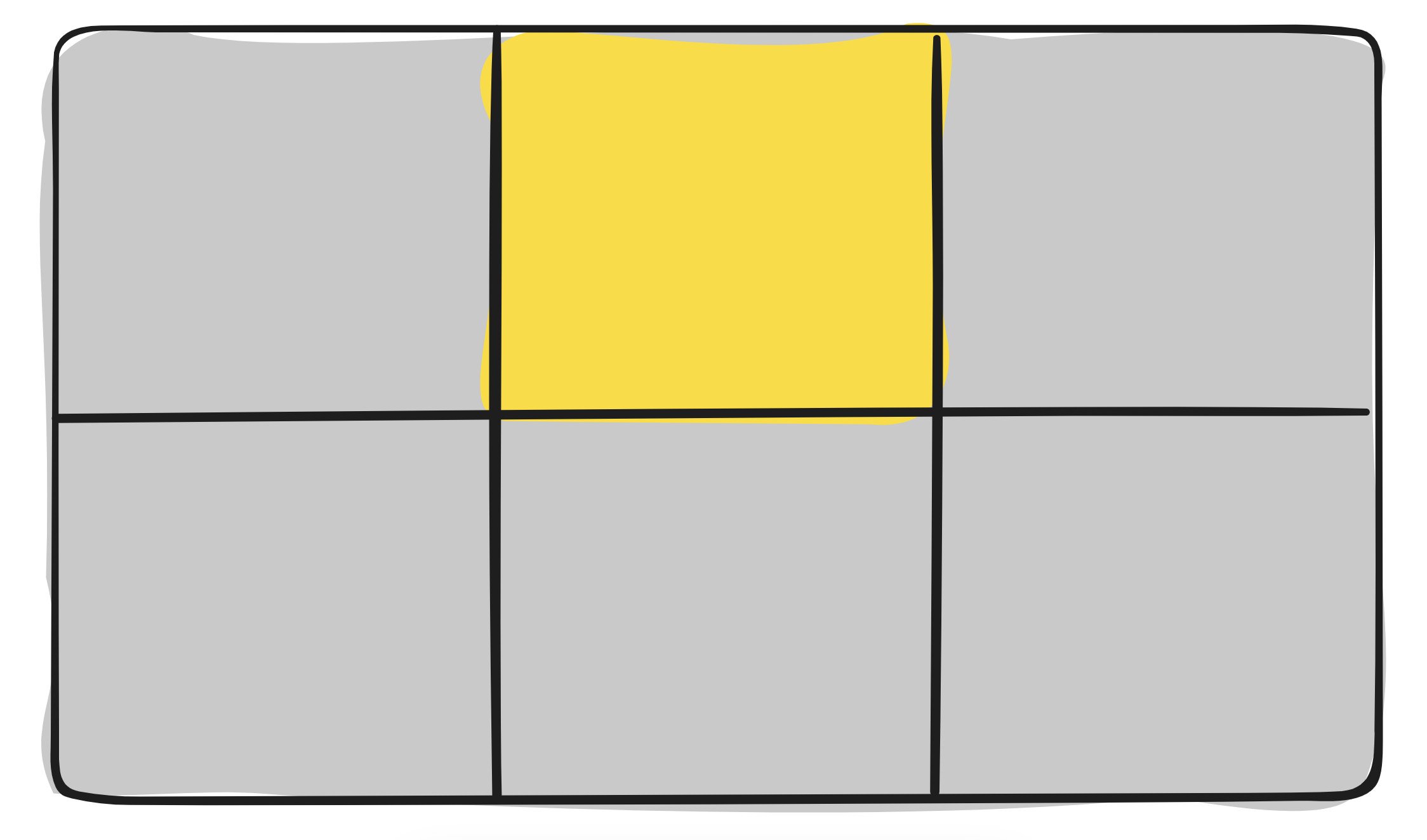
Grid Cells
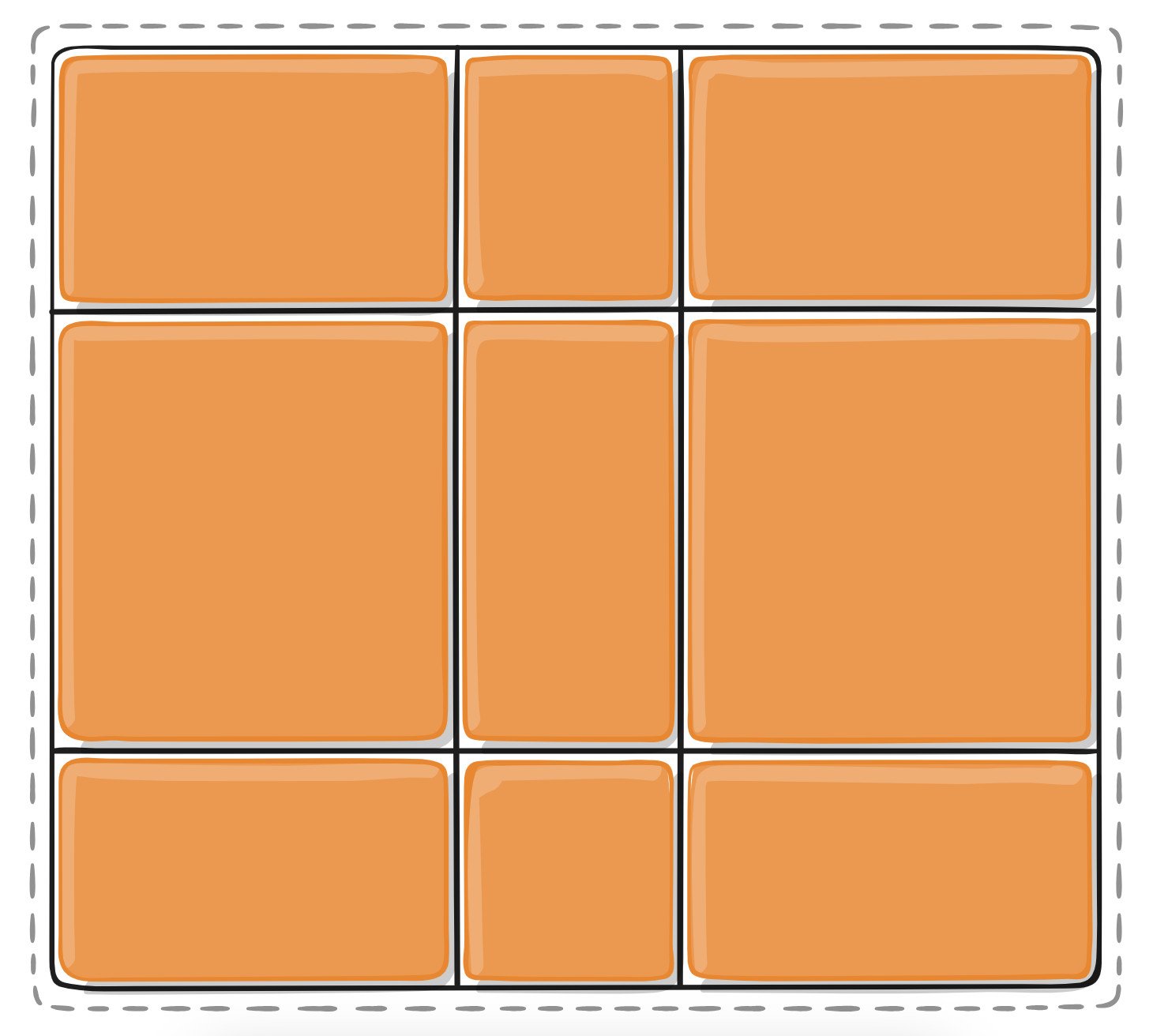
Grid Cell là đơn vị nhỏ nhất trong một lưới, đó là khoảng trống được bao quanh bởi hai đường lưới hàng kề nhau và hai đường lưới cột kề nhau. Nói cách khác, grid cell là ô được tạo ra bởi các grid line.

Gutters
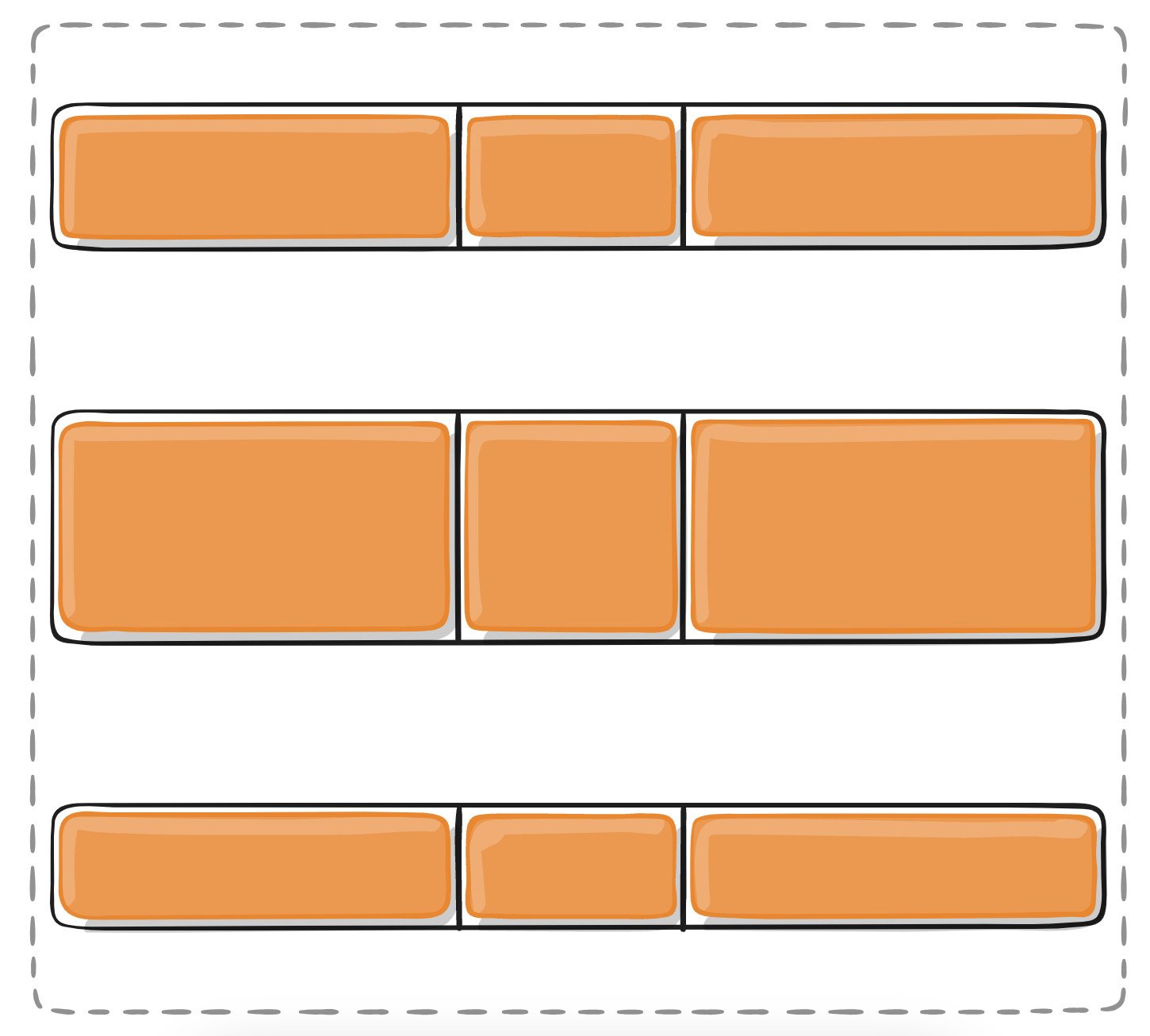
Khoảng trống giữa các ô lưới được gọi là khe hở (gutters) hay đường ngăn (alleys). Nhà phát triển web có thể tạo các khe hở này bằng thuộc tính column-gap và row-gap, hoặc thuộc tính viết tắt gap.

Nesting grids
Nesting grids (lưới lồng nhau) là kỹ thuật sử dụng nhiều grid container bên trong nhau để tạo ra bố cục phức tạp và linh hoạt hơn.

Các thuộc tính của Grid container
display
Thuộc tính display trong CSS xác định phần tử là một grid container và thiết lập một ngữ cảnh định dạng lưới mới cho nội dung của nó.
Cú pháp:
display: grid | inline-grid;Các giá trị:
- grid: Tạo một grid container cấp khối (block-level grid).
- inline-grid: Tạo một grid container cấp dòng (inline-level grid).
grid-template-columns và grid-template-rows
Thuộc tính grid-template-columns và grid-template-rows xác định các cột và hàng của lưới bằng một danh sách các giá trị cách nhau bằng dấu cách. Các giá trị này đại diện cho kích thước của đường lưới, và khoảng trống giữa chúng đại diện cho đường lưới.
Cú pháp:
grid-template-columns: ... ...;
grid-template-rows: ... ...;Các giá trị có thể bao gồm:
- <track-size>: có thể là một độ dài, một tỷ lệ phần trăm hoặc một phần của khoảng trống trong lưới sử dụng đơn vị fr.
- <line-name>: một tên tùy ý do nhà phát triển web chọn.
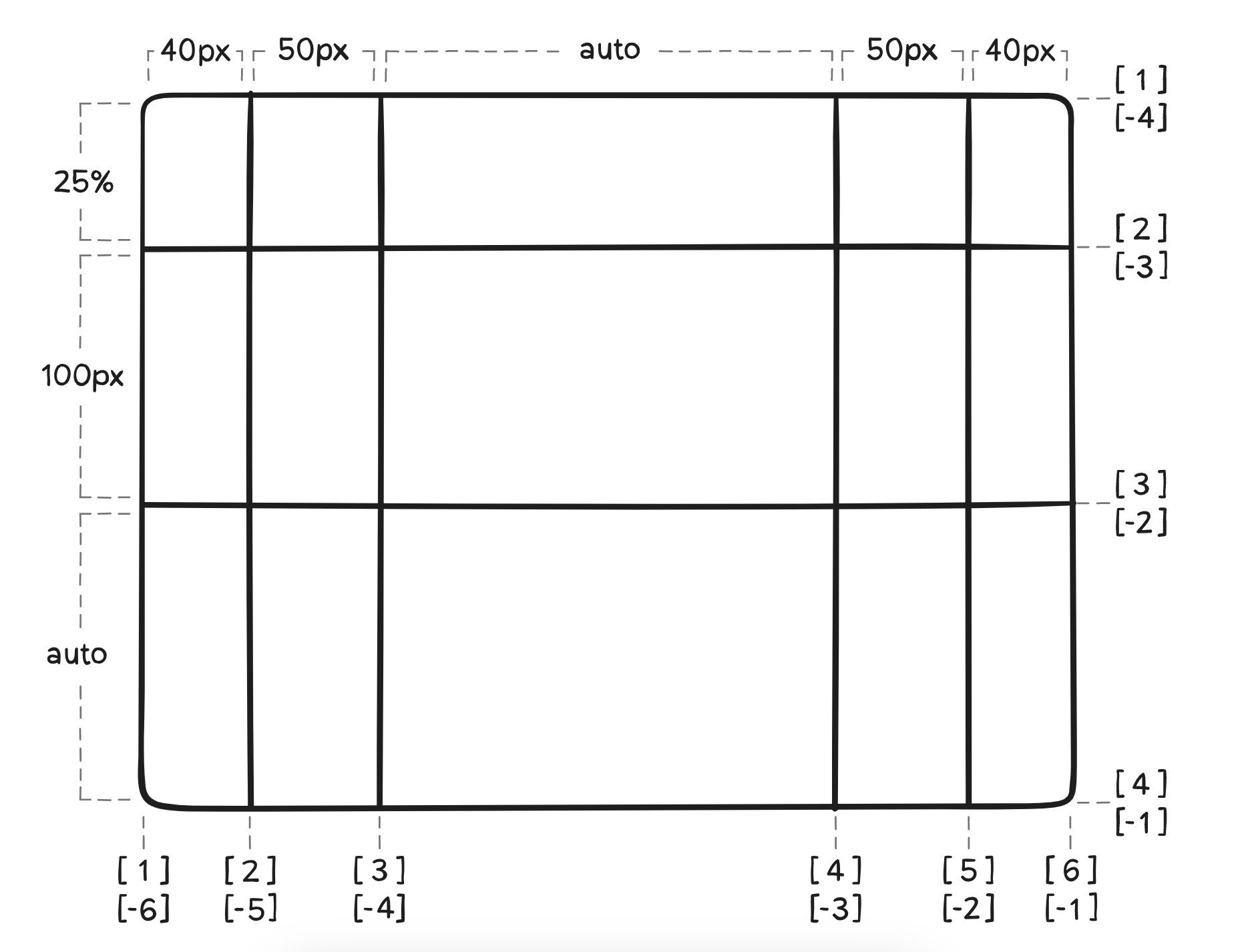
Các grid lines tự động được đánh số thứ tự tăng dần, với -1 là đường cuối cùng.

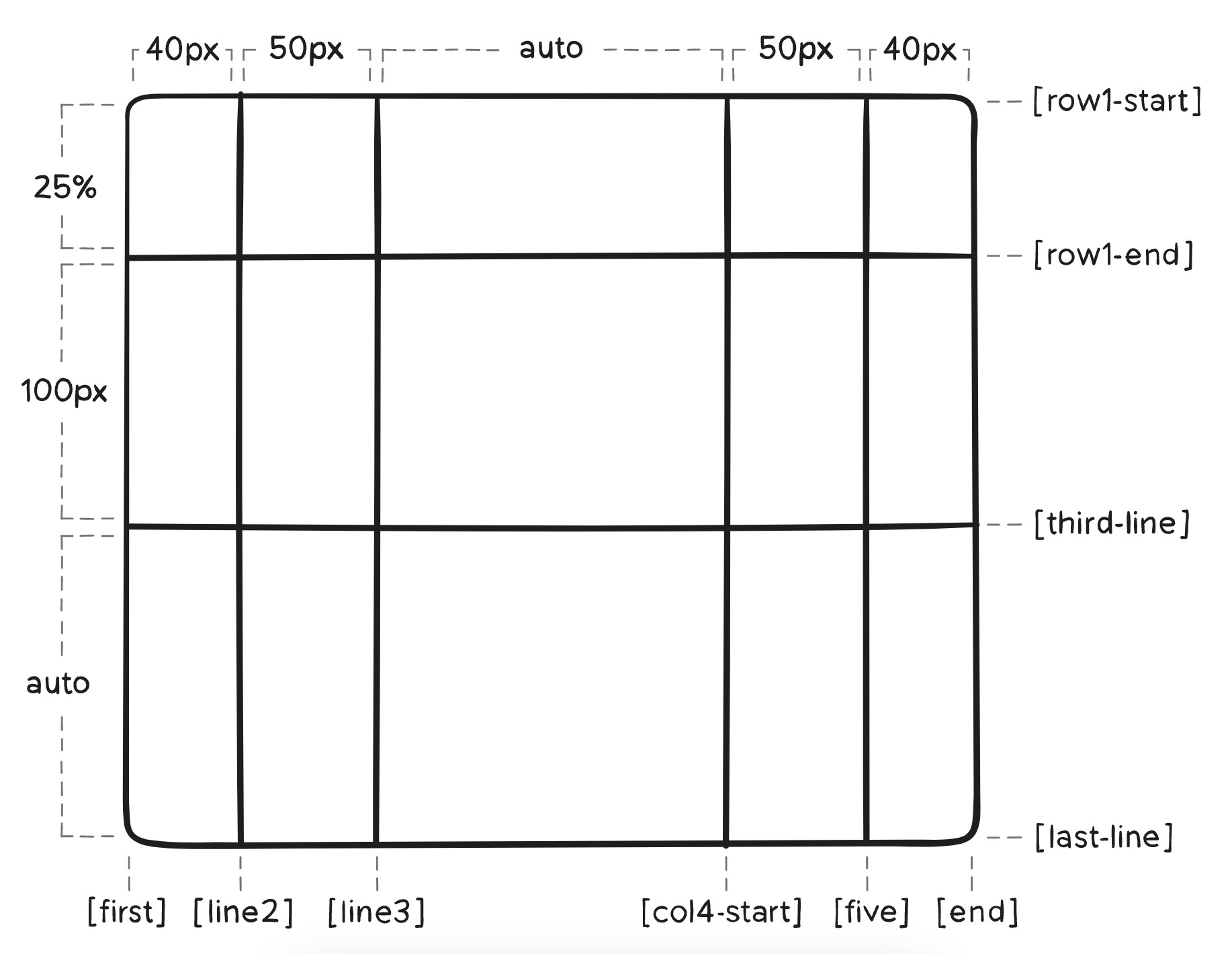
Bạn có thể đặt tên riêng cho các đường lưới bằng cách sử dụng cú pháp dấu ngoặc vuông [tên].
Ví dụ: [header-start], [main-content-end]
Khi đặt tên cho các đường lưới, bạn có thể sử dụng nhiều tên cho cùng một đường lưới bằng cách đặt chúng trong dấu ngoặc vuông và phân cách bởi dấu cách. Ví dụ:
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
grid-template-areas
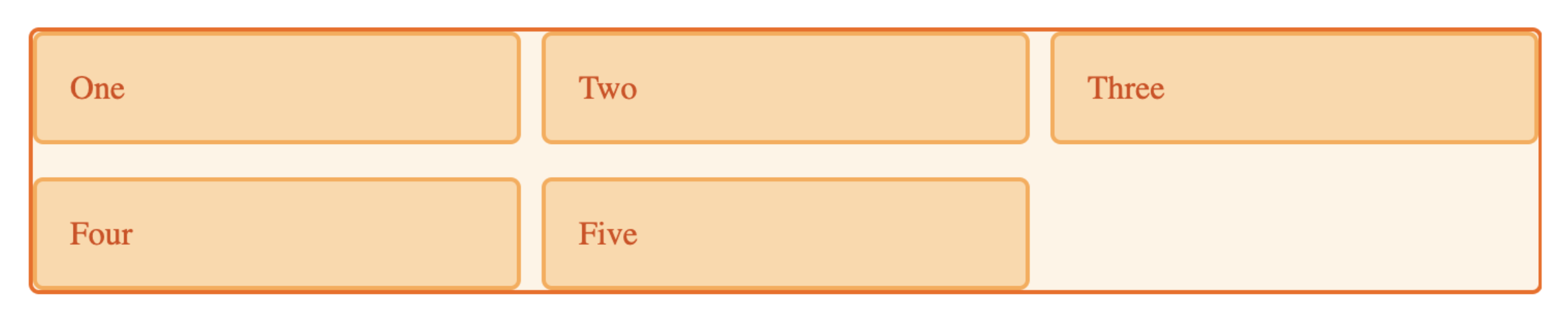
Thuộc tính grid-template-areas xác định bố cục lưới bằng cách tham chiếu đến tên của các vùng lưới được chỉ định bằng thuộc tính grid-area. Lặp lại tên của một grid area sẽ khiến nội dung của vùng đó trải rộng trên nhiều ô.
Cú pháp:
grid-template-areas:
"<grid-area-1> <grid-area-2> <grid-area-3>"
"<grid-area-4> <grid-area-5> <grid-area-6>"
...;Mỗi dòng trong thuộc tính grid-template-areas đại diện cho một hàng trong lưới. Mỗi giá trị trong mỗi dòng đại diện cho một ô lưới trong hàng đó.
Các giá trị có thể là:
- <grid-area-name>: tên của một vùng lưới được xác định bằng thuộc tính grid-area.
- “.”: dấu chấm biểu thị một ô lưới trống.
- none: không có vùng lưới nào được xác định.
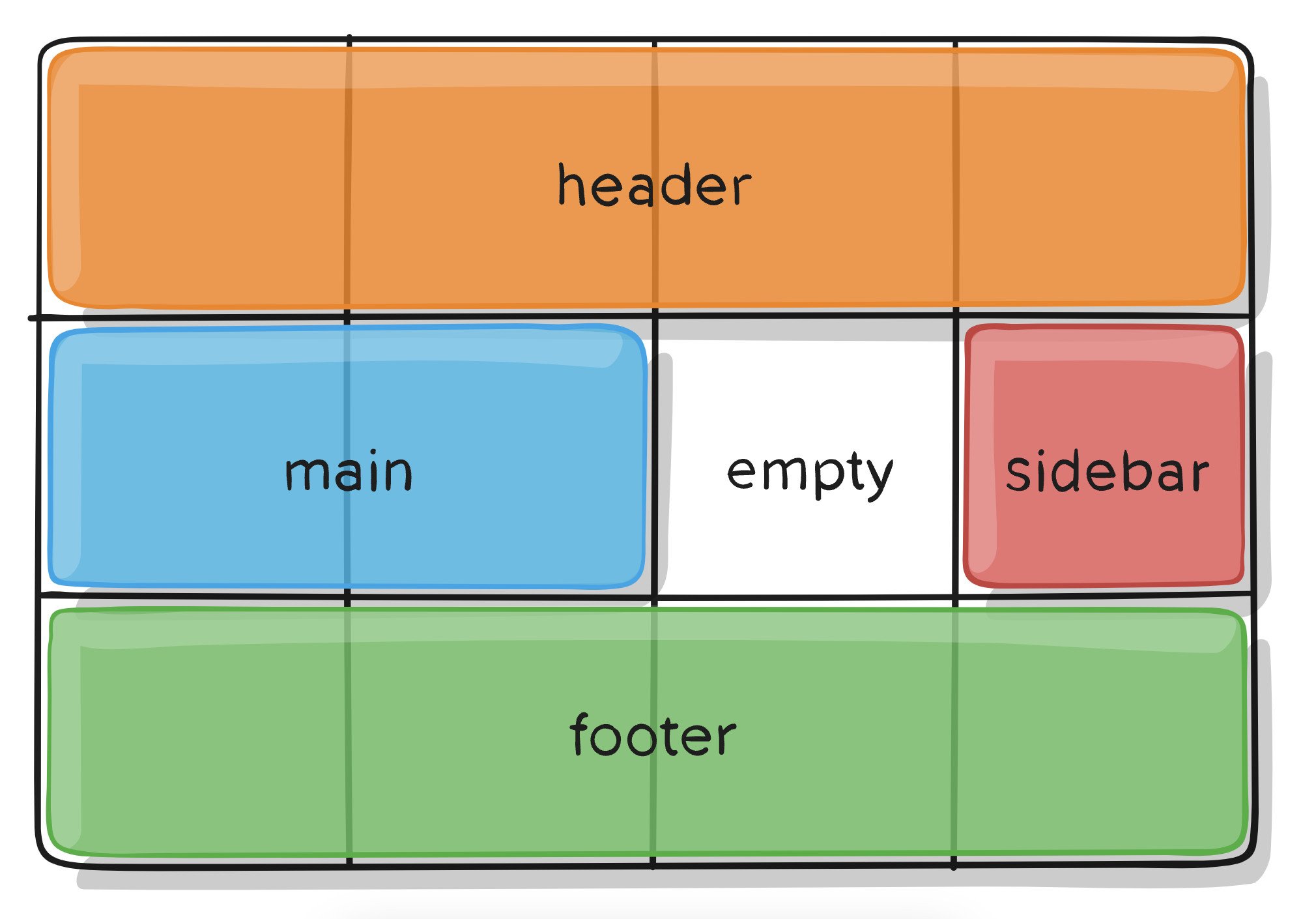
Ví dụ:
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
.container {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
grid-template
grid-template là một cách viết tắt để thiết lập các thuộc tính grid-template-rows, grid-template-columns và grid-template-areas trong một khai báo duy nhất.
Cú pháp:
grid-template: none | <grid-template-rows> / <grid-template-columns>;Các giá trị:
- none: Đặt tất cả ba thuộc tính về giá trị ban đầu của chúng.
- <grid-template-rows> hoặc <grid-template-columns>: Đặt grid-template-columns và grid-template-rows thành các giá trị được chỉ định tương ứng và đặt grid-template-areas thành none.
Ví dụ:
grid-template
.grid-container {
display: grid;
grid-template: repeat(3, 100px) / repeat(2, 1fr);
}Khai báo riêng lẻ
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(2, 1fr);column-gap và row-gap, grid-column-gap và grid-row-gap
Các thuộc tính column-gap và row-gap, grid-column-gap và grid-row-gap xác định kích thước của grid lines. Bạn có thể hình dung nó giống như việc thiết lập gutters giữa các cột/hàng. <line-size> là giá trị của thuộc tính này.
Cú pháp:
/* standard */
column-gap: <line-size>;
row-gap: <line-size>;
/* old */
grid-column-gap: <line-size>;
grid-row-gap: <line-size>;Khi sử dụng column-gap và row-gap, bạn chỉ có thể thiết lập kích thước cố định cho khoảng cách giữa các cột và hàng. Trong khi đó, thuộc tính grid-column-gap và grid-row-gap cung cấp nhiều tính linh hoạt hơn cho việc xác định khoảng cách giữa các ô lưới. Ngoài việc thiết lập kích thước cố định, bạn có thể sử dụng các giá trị khác như fr, minmax(), auto.
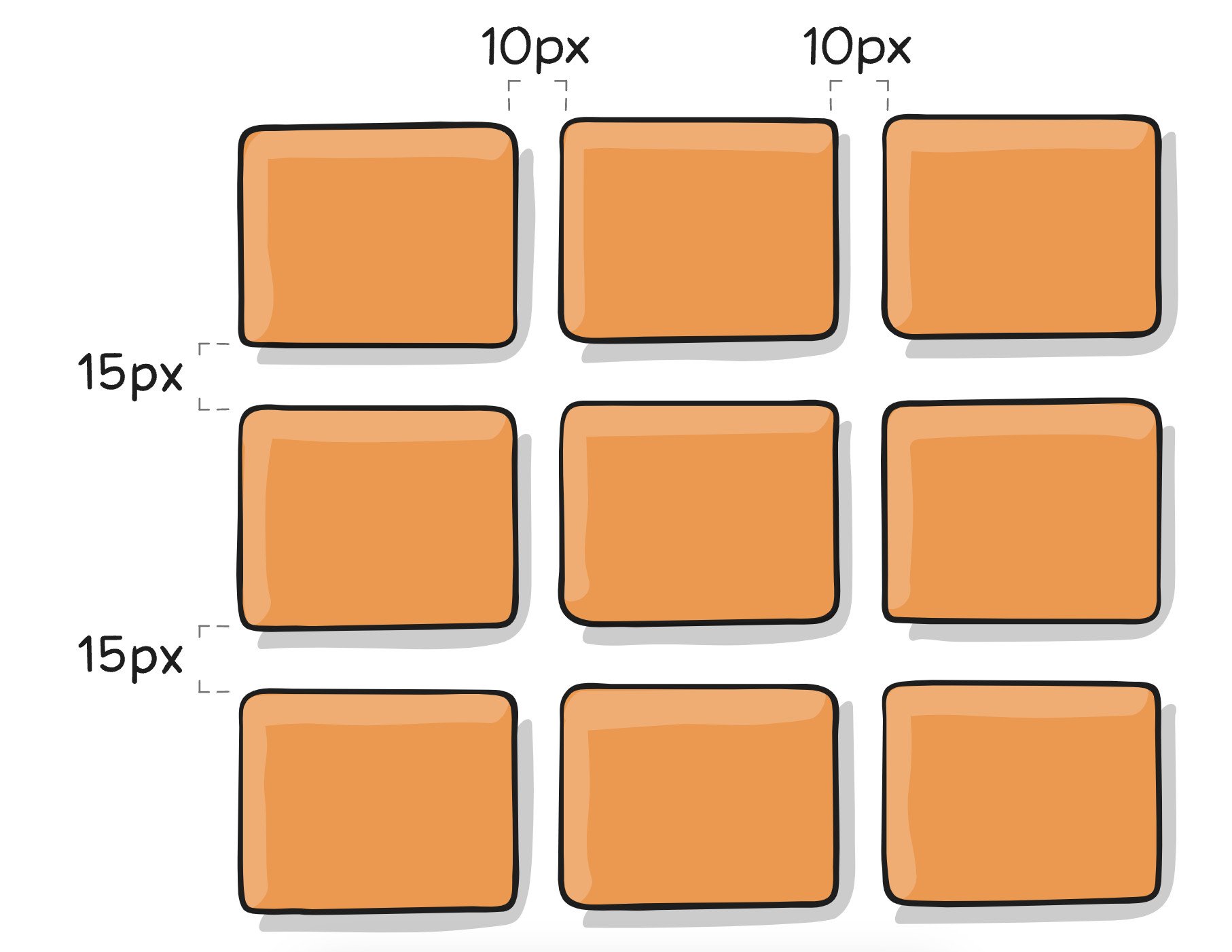
Ví dụ:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
column-gap: 10px;
row-gap: 15px;
}
gap và grid-gap
Thuộc tính gap là một cách viết tắt tiện lợi hơn cho grid-gap. Cả hai thuộc tính đều có cùng chức năng. Bạn có thể sử dụng đơn vị đo chiều dài như pixel (px), em, rem,… để xác định kích thước của khoảng trống.
Cú pháp:
/* standard */
gap: <grid-row-gap> <grid-column-gap>;
/* old */
grid-gap: <grid-row-gap> <grid-column-gap>;<grid-row-gap> <grid-column-gap> là các giá trị độ dài, xác định kích thước của khoảng trống theo thứ tự: khoảng trống giữa các hàng trước, khoảng trống giữa các cột sau.
- Nếu chỉ cung cấp một giá trị cho gap, nó sẽ được áp dụng cho cả khoảng trống giữa các hàng và cột.
- Nếu cung cấp hai giá trị, giá trị đầu tiên sẽ xác định khoảng trống giữa các hàng và giá trị thứ hai sẽ xác định khoảng trống giữa các cột.
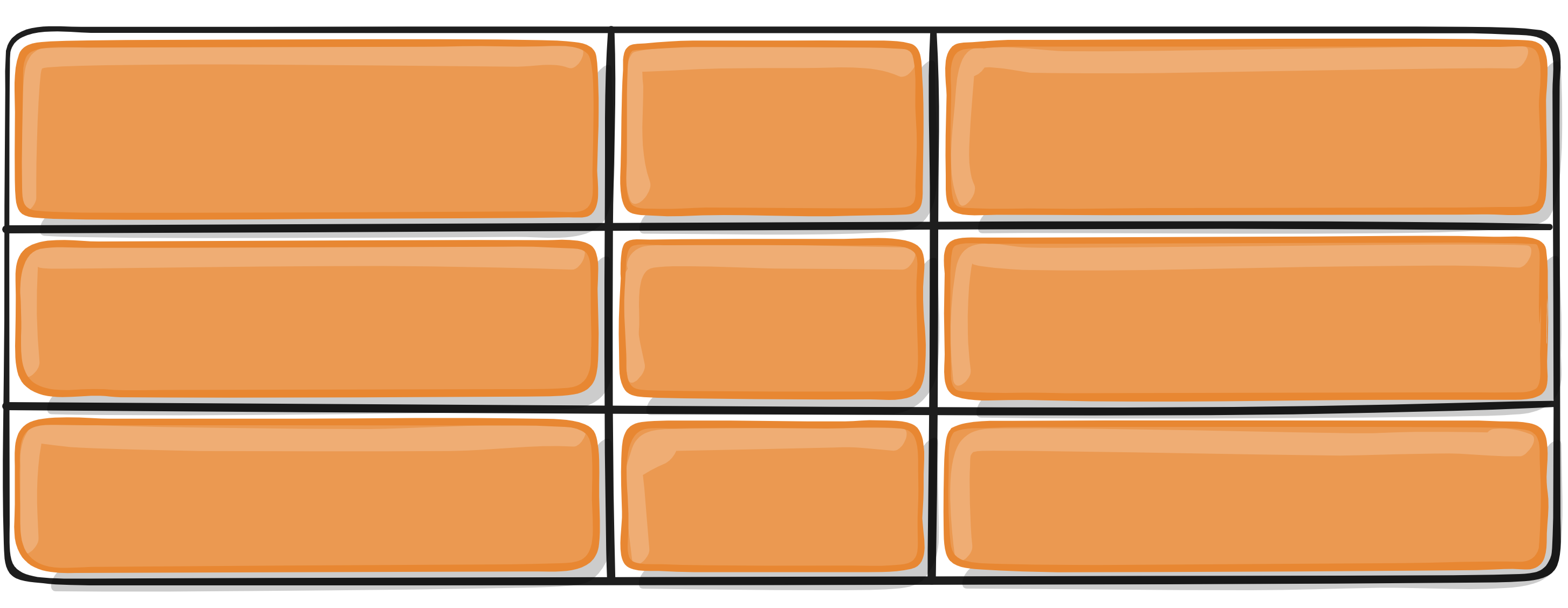
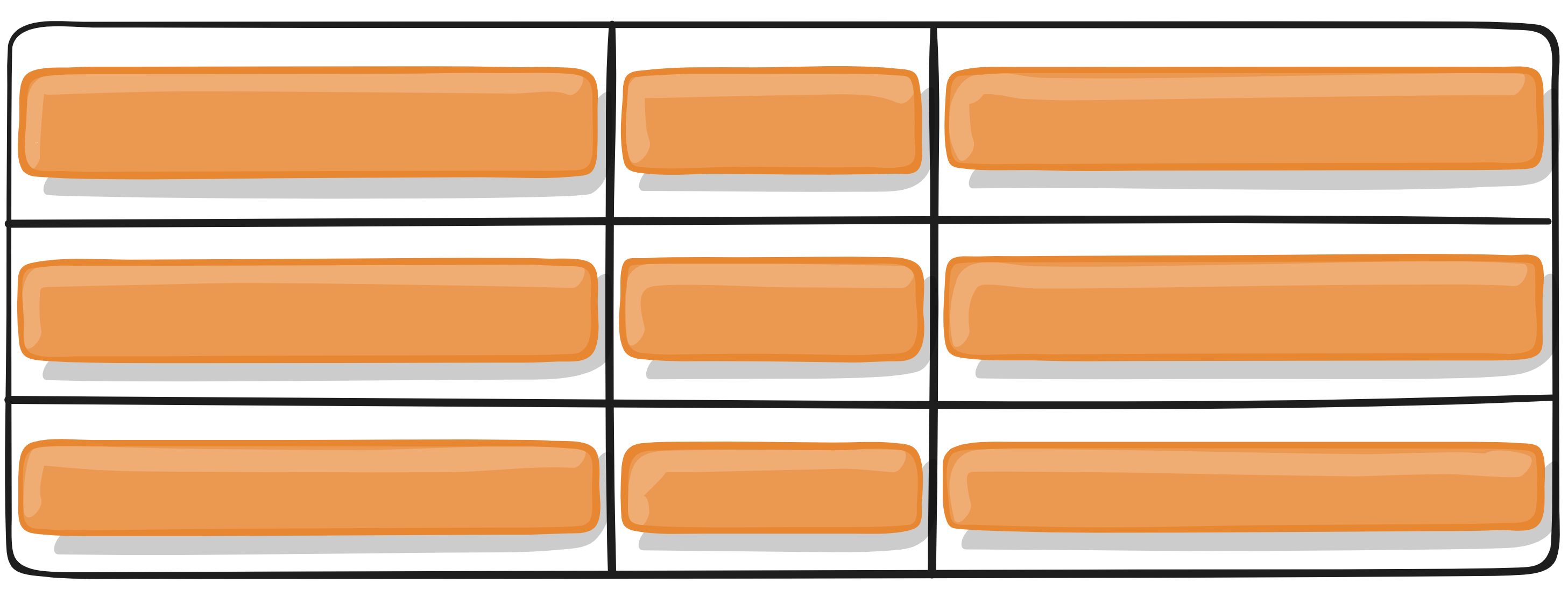
justify-items
justify-items là thuộc tính được đặt trên grid container để xác định cách căn chỉnh các grid item theo chiều ngang. Thuộc tính này áp dụng cho tất cả các grid item bên trong grid container.
Cú pháp:
justify-items: start | end | center | stretch;Trong đó:
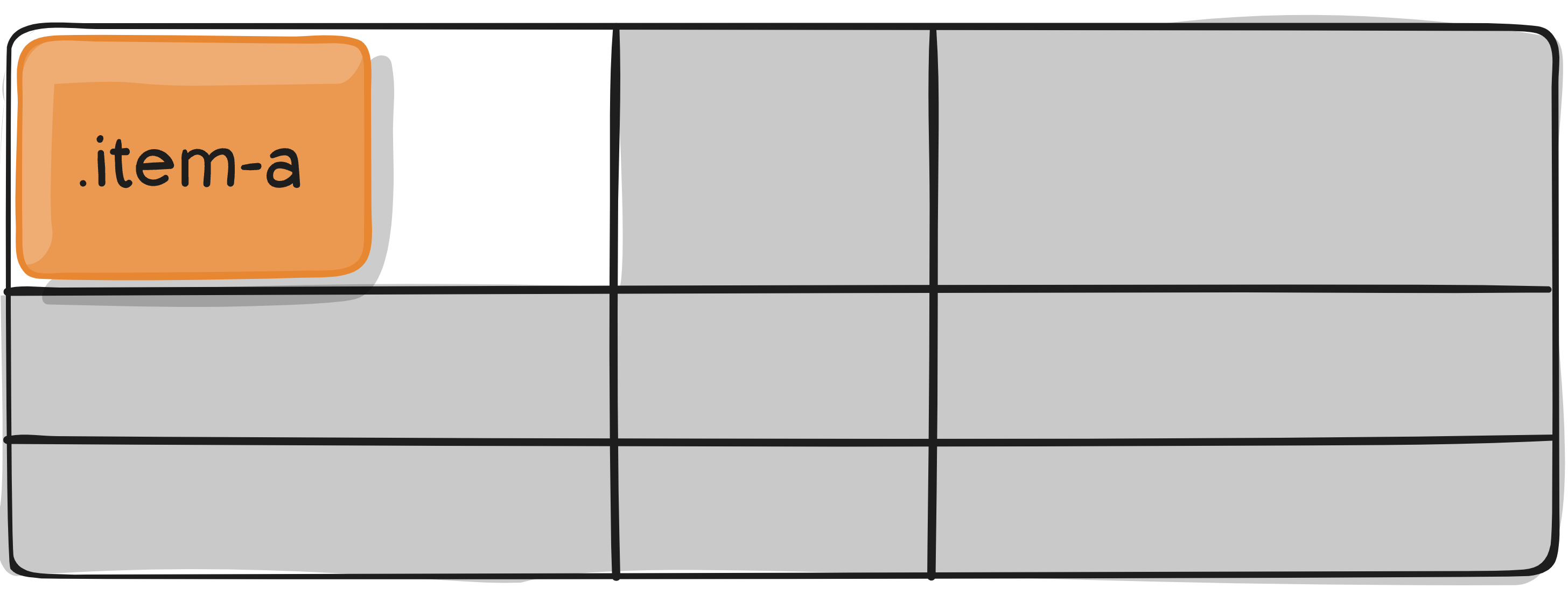
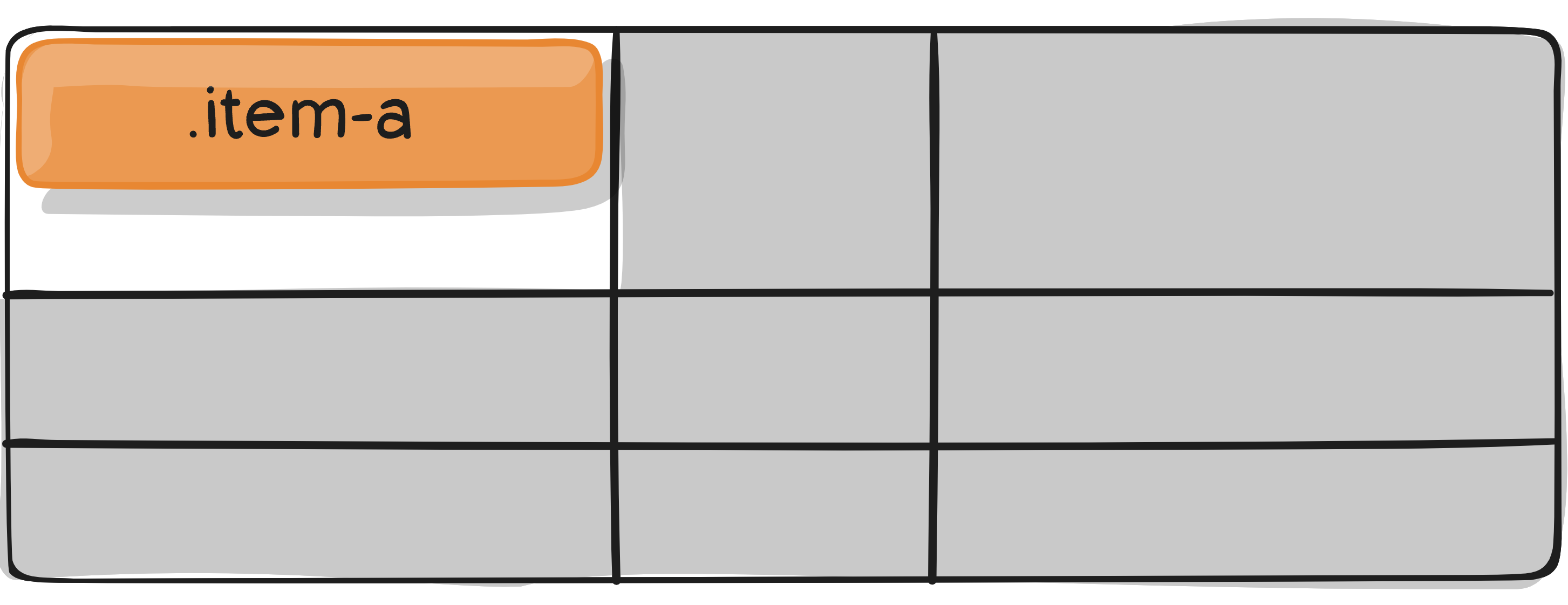
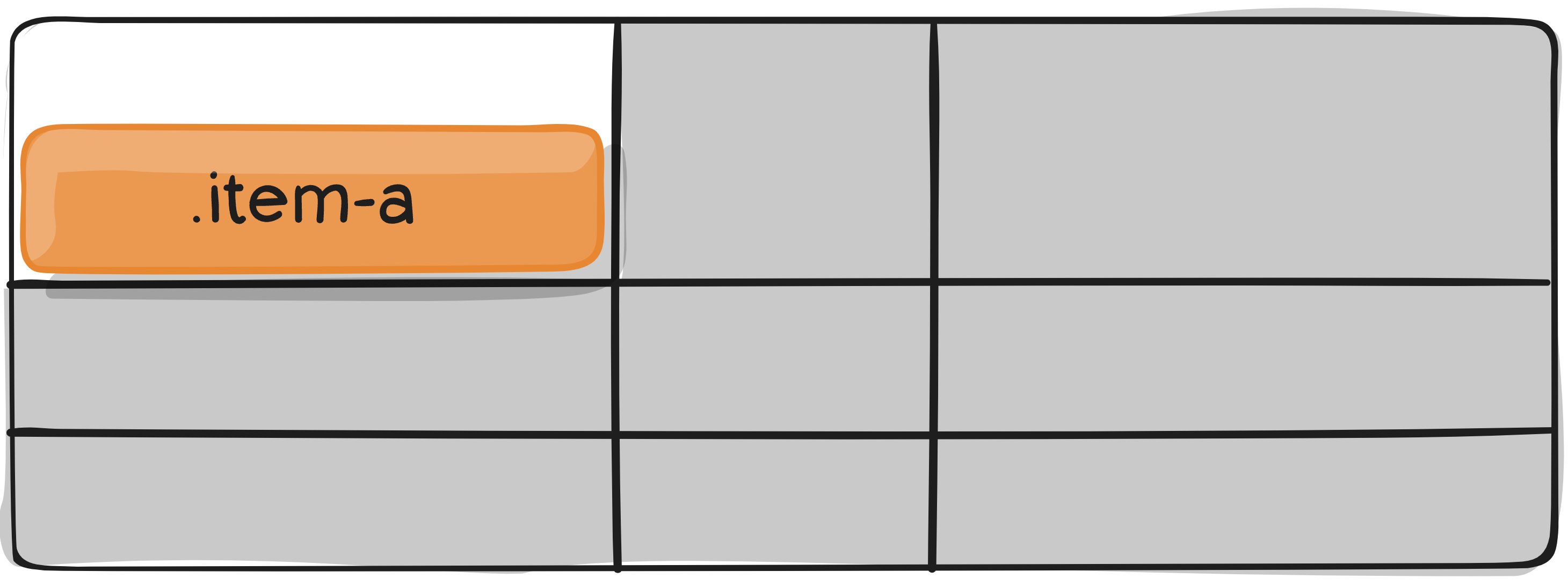
- start: Căn chỉnh các grid item sát với cạnh đầu của ô lưới của chúng.
Cú pháp:
justify-items: start;
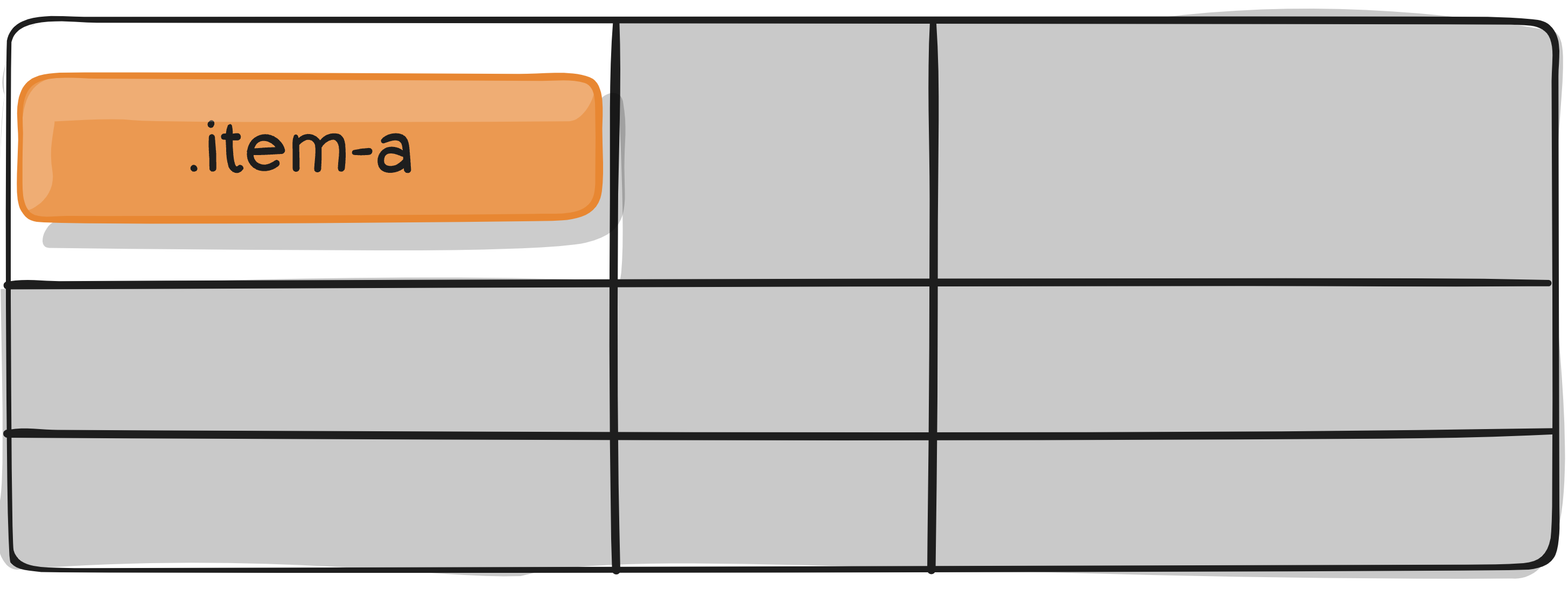
- end: Căn chỉnh các grid item sát với cạnh cuối của ô lưới của chúng.
Cú pháp:
justify-items: end;
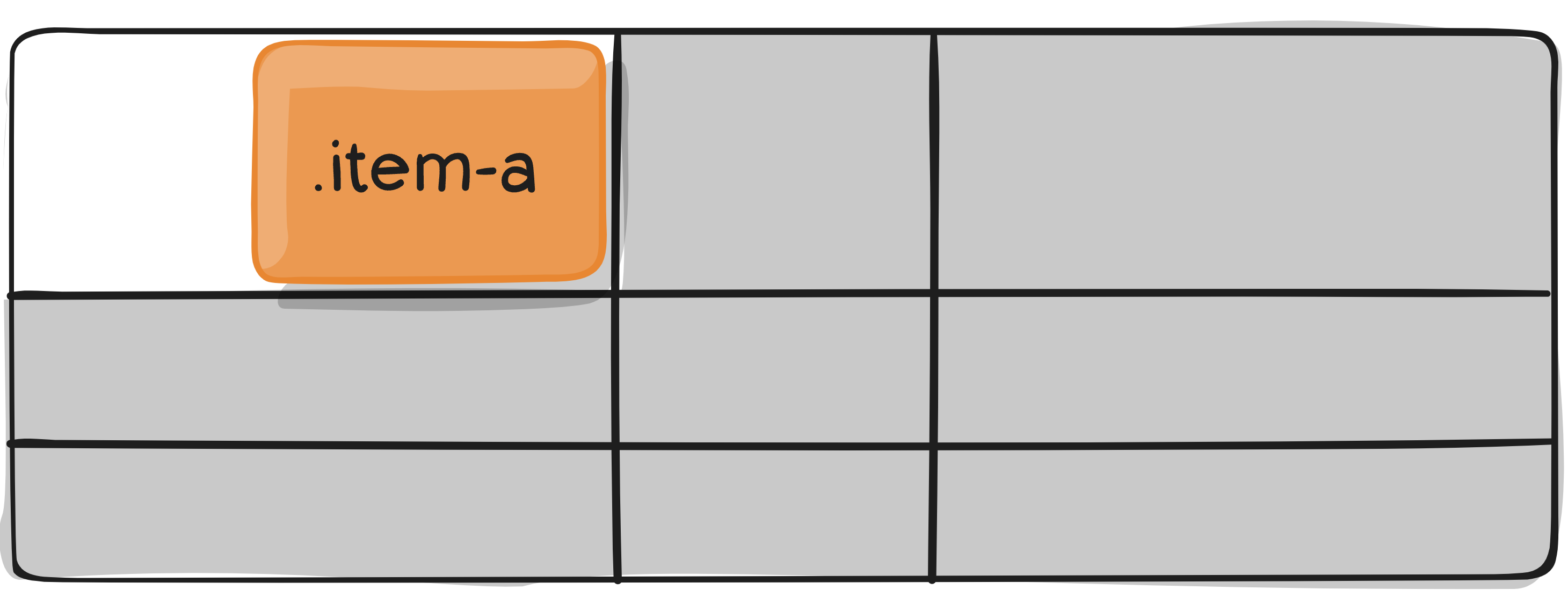
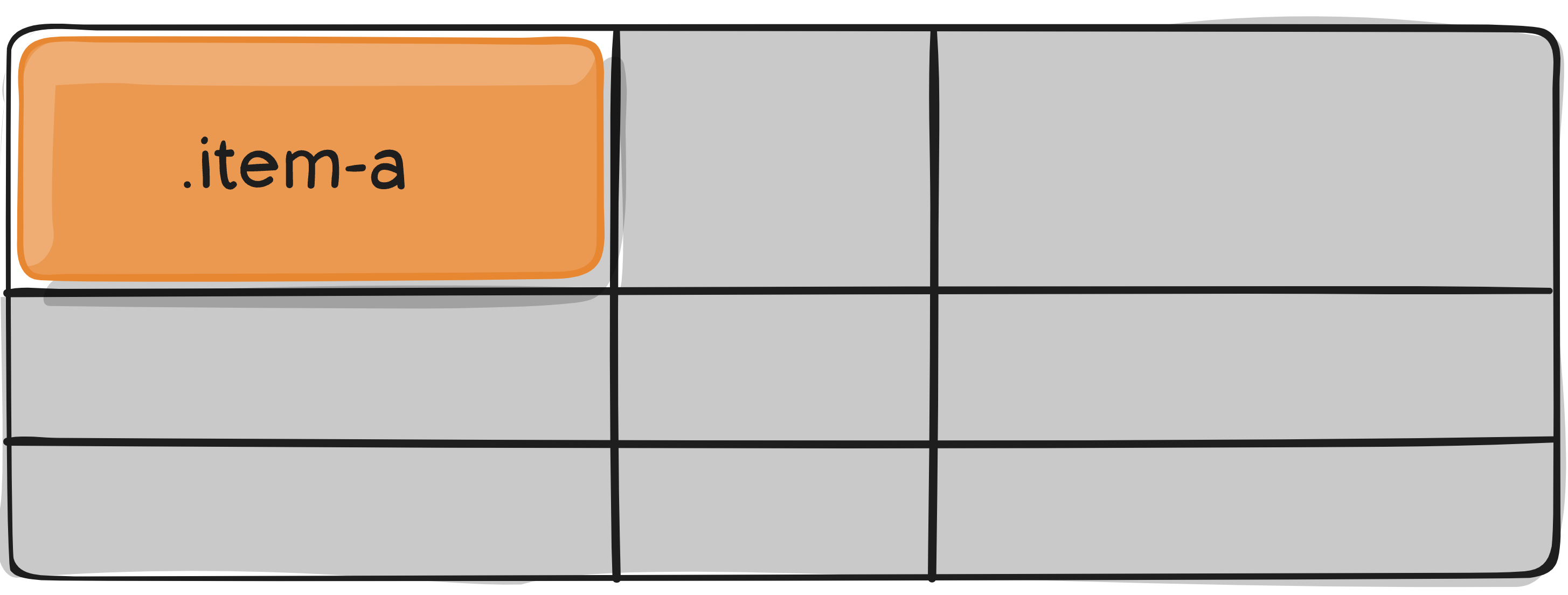
- center: Căn chỉnh các grid item vào giữa ô lưới của chúng.
Cú pháp:
justify-items: center; 
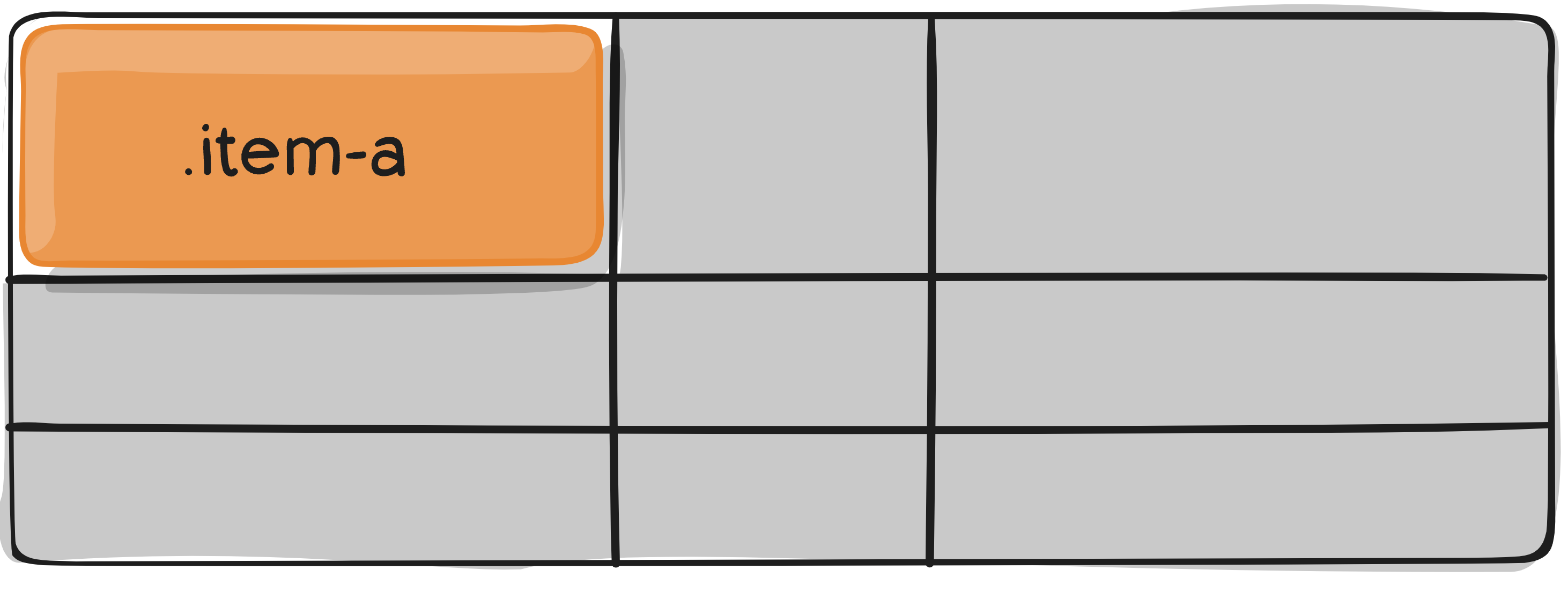
- stretch: Làm cho các grid item trải rộng toàn bộ chiều rộng của ô lưới.
Cú pháp:
justify-items: stretch; 
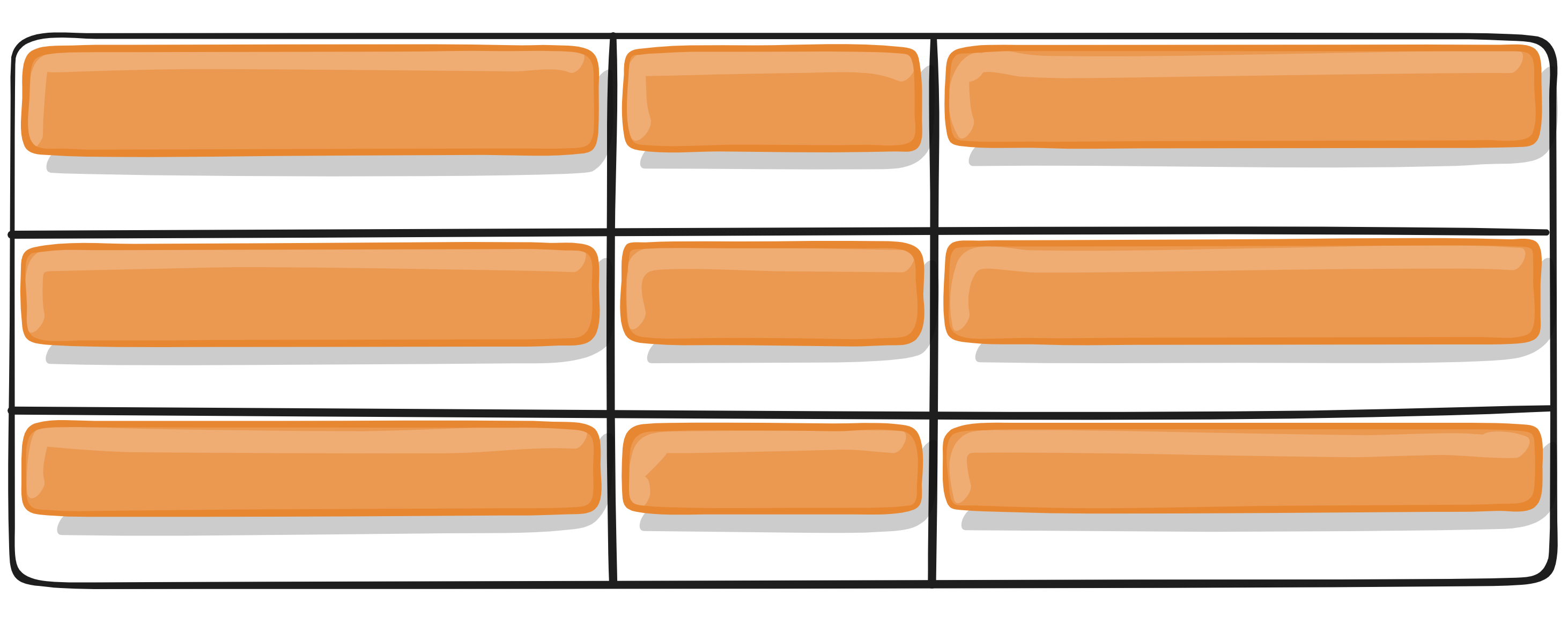
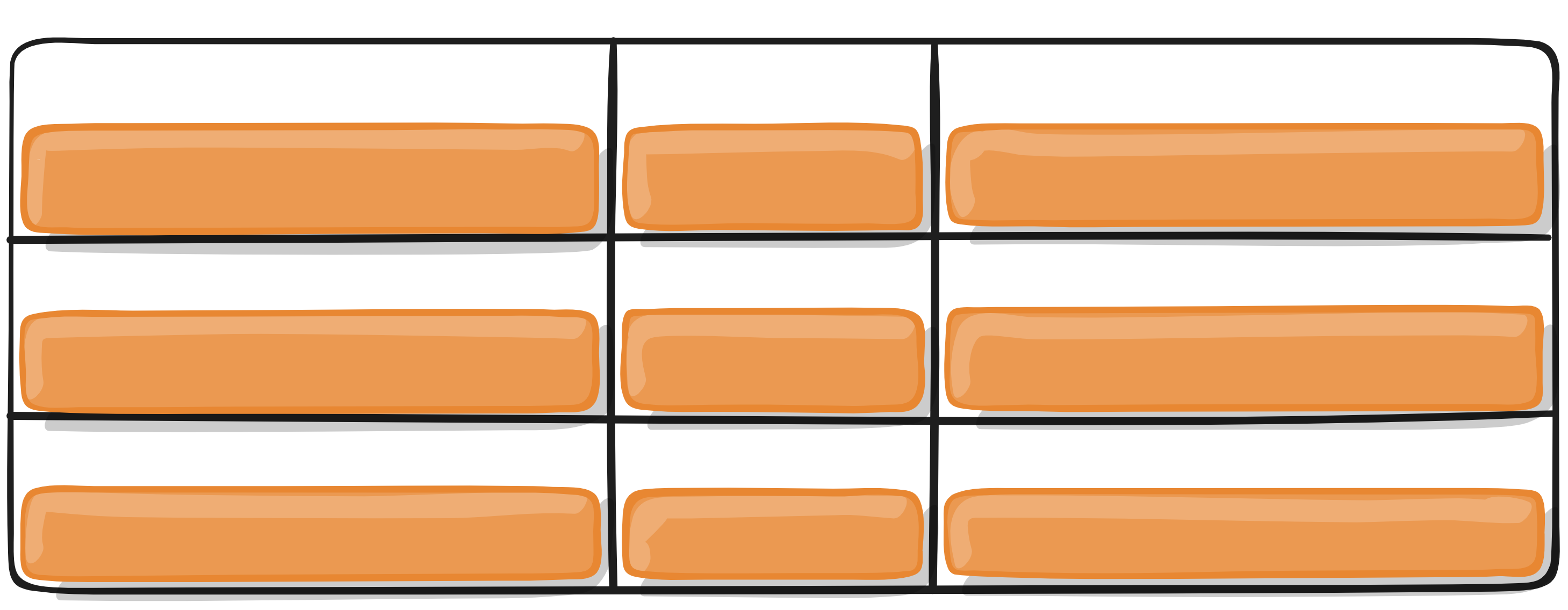
align-items
Thuộc tính align-items trong Grid CSS dùng để căn chỉnh các grid item theo trục dọc (dọc theo cột), ngược lại với justify-items căn chỉnh theo trục ngang (dọc theo hàng).
Cú pháp:
align-items: start | end | center | stretch;Các giá trị có thể sử dụng:
- start: Căn chỉnh các grid item sát với cạnh đầu của ô lưới của chúng.
Cú pháp:
align-items: start;
- end: Căn chỉnh các grid item sát với cạnh cuối của ô lưới của chúng.
Cú pháp:
align-items: end;
- center: Căn chỉnh các grid item vào giữa ô lưới của chúng.
Cú pháp:
align-items: center; 
- stretch (mặc định): Làm cho các grid item trải rộng toàn bộ chiều cao của ô lưới.
Cú pháp:
align-items: stretch; 
- baseline: Căn chỉnh các grid item dựa trên đường baseline của nội dung văn bản. Trong đó, first baseline là sử dụng đường baseline của dòng đầu tiên trong trường hợp văn bản có nhiều dòng, last baseline là sử dụng đường baseline của dòng cuối cùng trong trường hợp văn bản có nhiều dòng.
place-items
Thuộc tính place-items là một cách viết tắt để thiết lập cả hai thuộc tính align-items và justify-items trong một khai báo duy nhất.
Cú pháp:
place-items: <align-items> <justify-items>;Trong cú pháp này, giá trị đầu tiên được xác định là align-items, giá trị thứ hai được xác định là justify-items. Nếu không cung cấp giá trị thứ hai, giá trị đầu tiên sẽ được áp dụng cho cả hai thuộc tính.
justify-content
justify-content dùng để căn chỉnh toàn bộ grid items theo trục ngang (dọc theo hàng) bên trong grid container. Thuộc tính này thường được sử dụng khi tổng kích thước của các grid item nhỏ hơn kích thước của grid container.
Cú pháp:
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;Các giá trị trong cú pháp trên có ý nghĩa như sau:
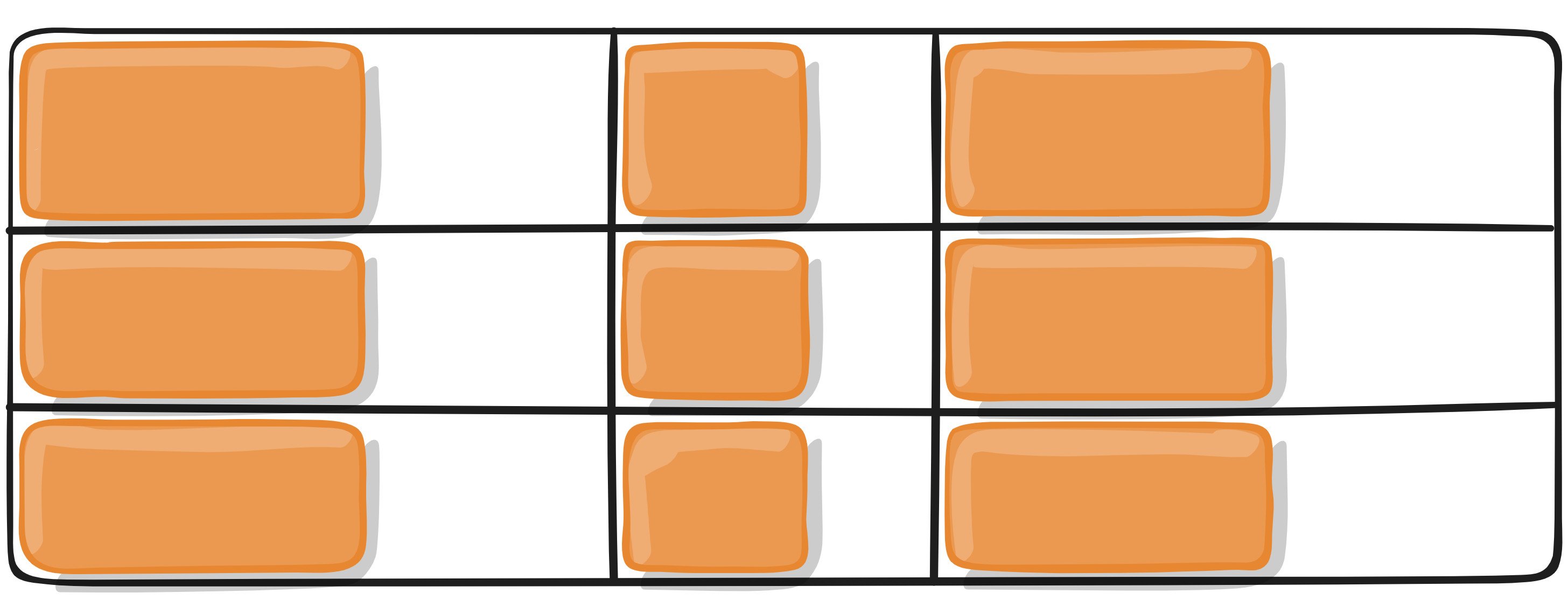
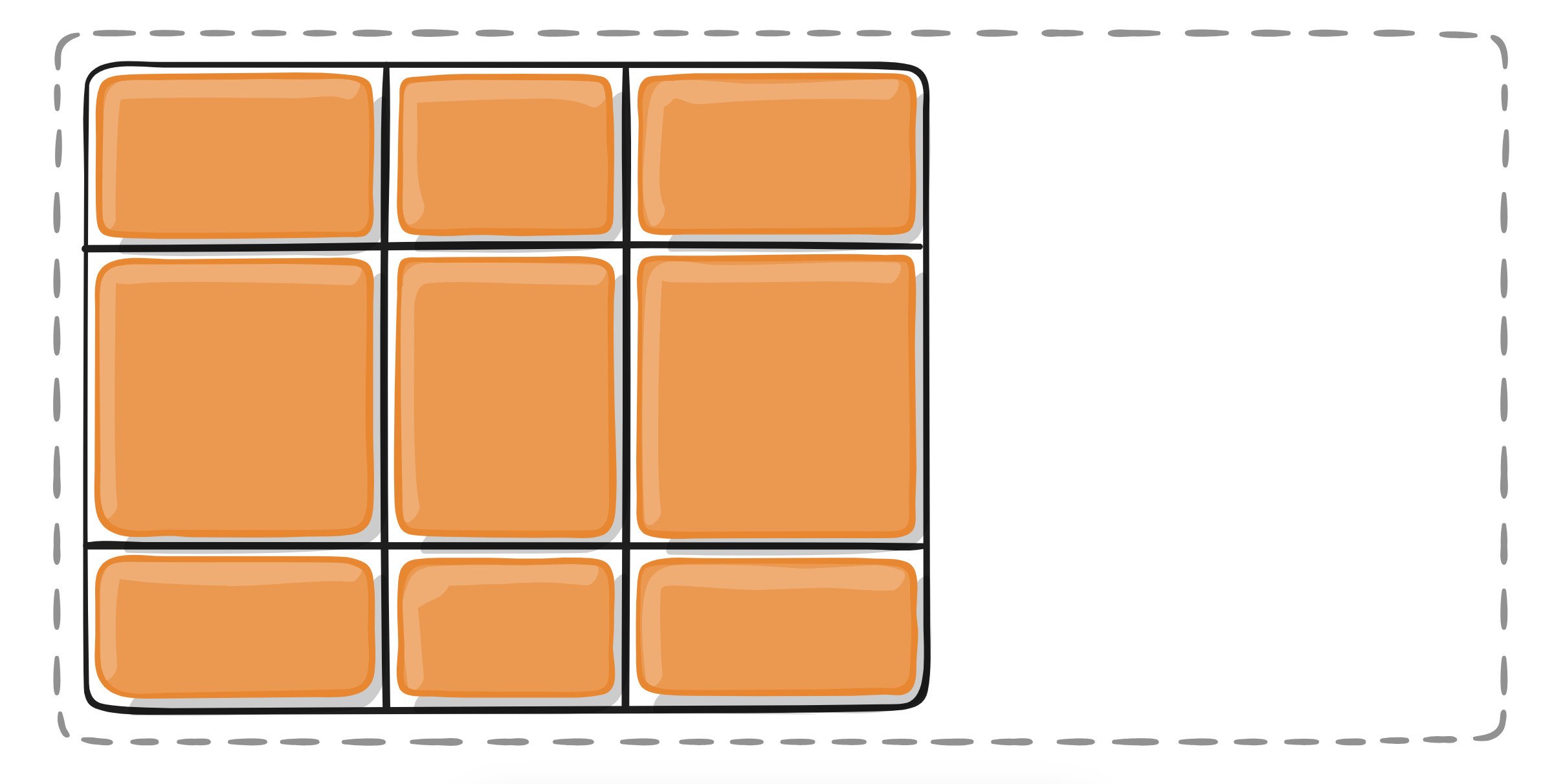
- start: Căn chỉnh lưới sát với cạnh đầu của grid container.
Cú pháp:
justify-content: start; 
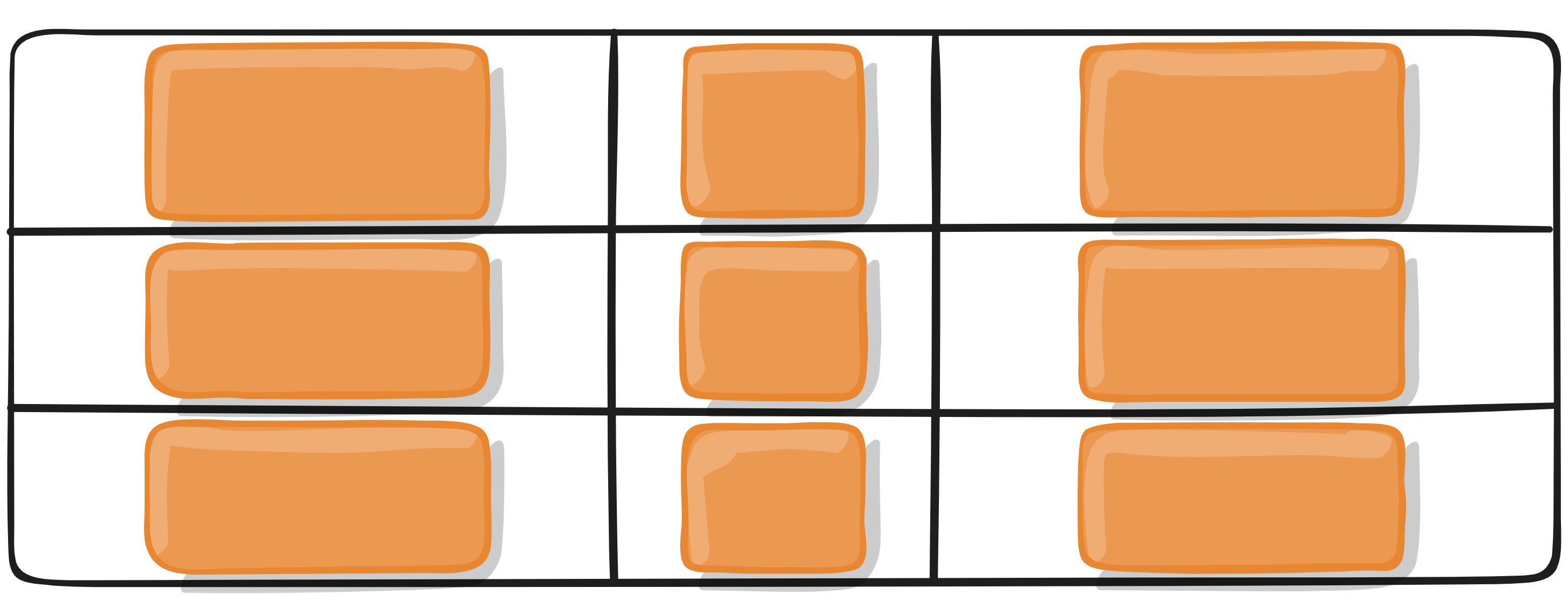
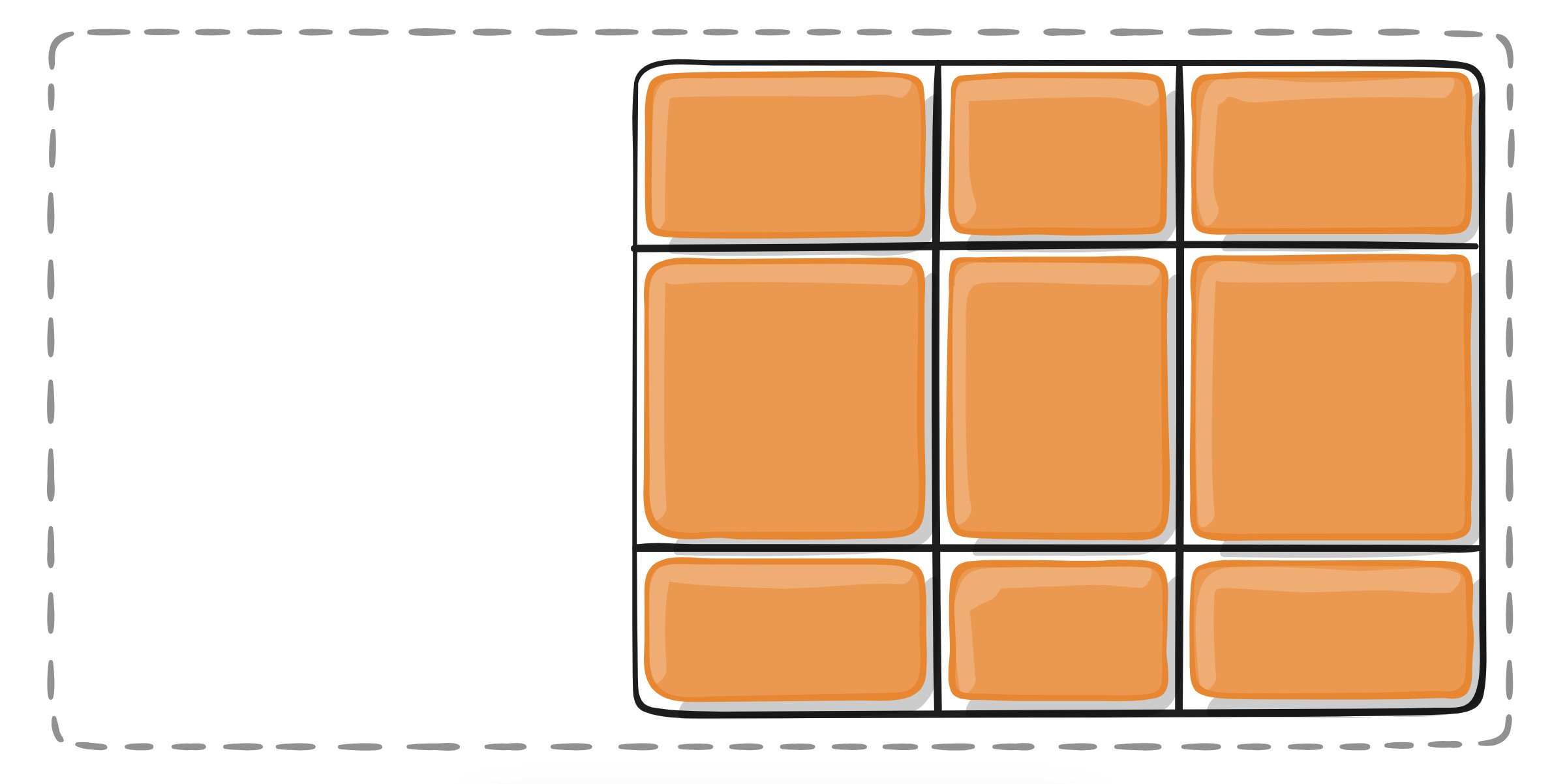
- end: Căn chỉnh lưới sát với cạnh cuối của grid container.
Cú pháp:
justify-content: end;
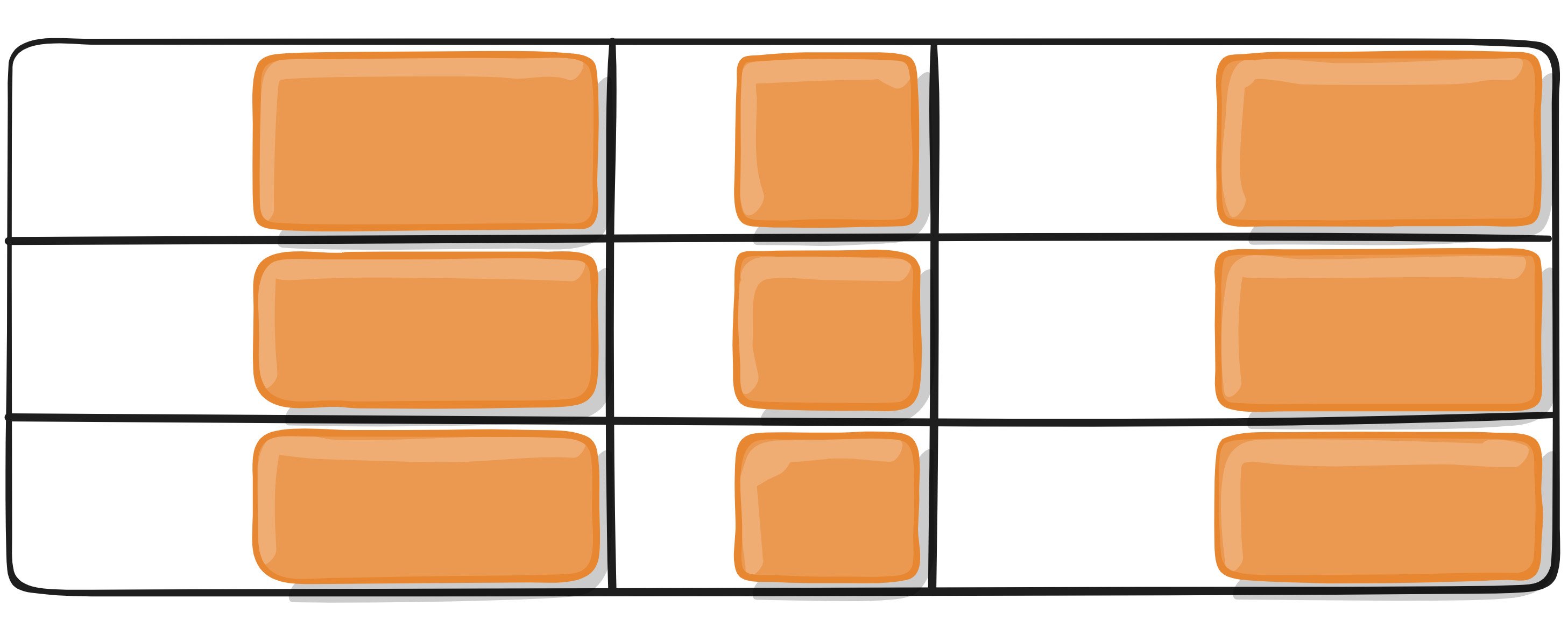
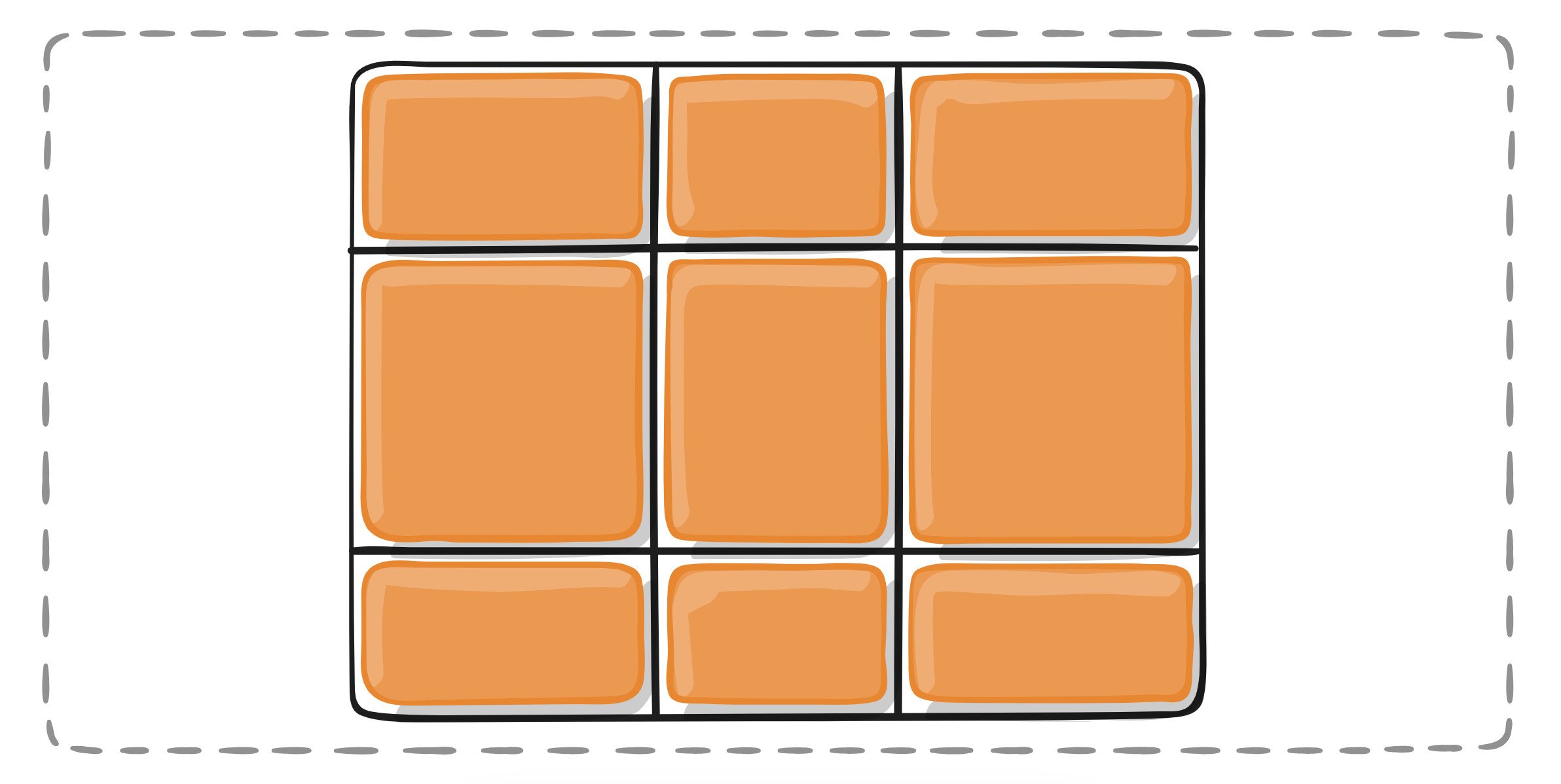
- center: Căn chỉnh lưới vào giữa grid container.
Cú pháp:
justify-content: center; 
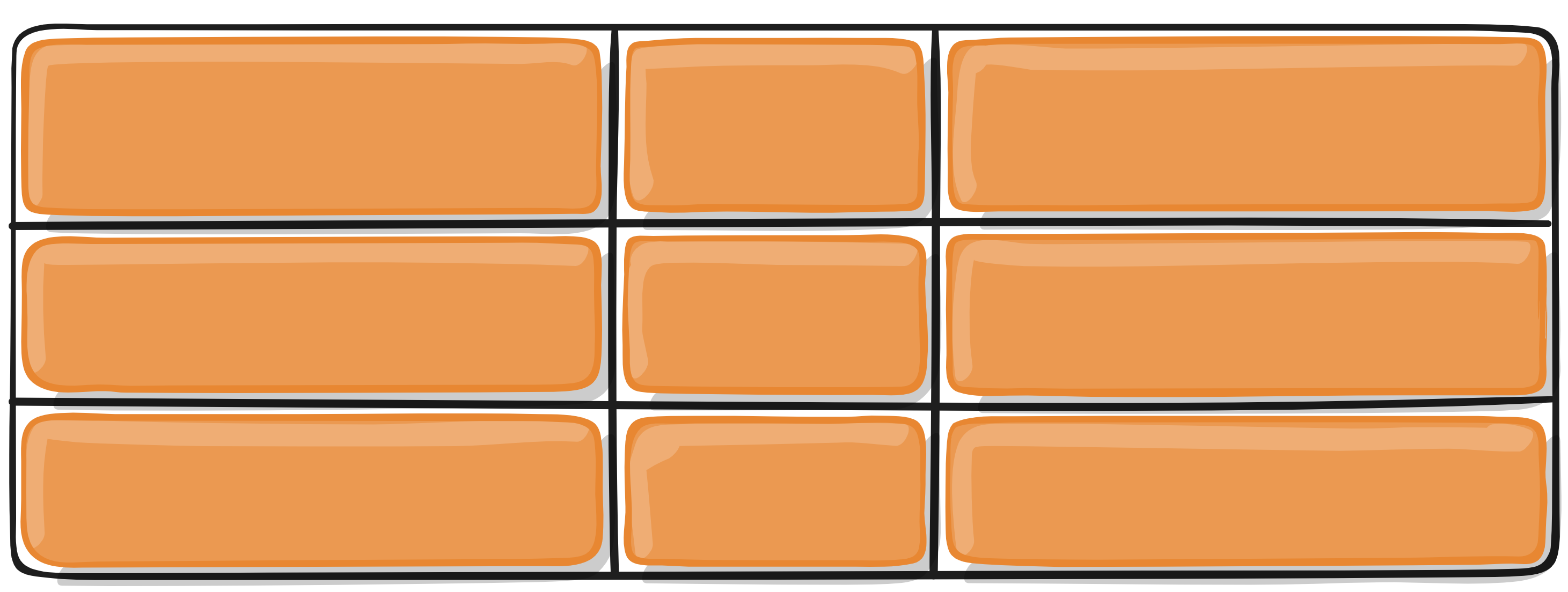
- stretch (mặc định): Tự động điều chỉnh kích thước của các grid item để lưới trải rộng toàn bộ chiều rộng của grid container.
Cú pháp:
justify-content: stretch;
- space-around: Phân bổ khoảng cách đều giữa các grid item, với khoảng cách bằng một nửa ở hai đầu.
Cú pháp:
justify-content: space-around;
- space-between: Phân bổ khoảng cách đều giữa các grid item, không có khoảng cách ở hai đầu.
Cú pháp:
justify-content: space-between;
- space-evenly: Phân bổ khoảng cách đều giữa tất cả các grid item, bao gồm cả hai đầu.
Cú pháp:
justify-content: space-evenly; 
align-content
align-content căn chỉnh toàn bộ lưới theo chiều dọc bên trong grid container. Thuộc tính này chỉ có tác dụng khi tổng kích thước của các grid item nhỏ hơn kích thước của grid container.
Cú pháp
align-content: start | end | center | stretch | space-around | space-between | space-evenly;Trong đó:
- start: Căn chỉnh lưới sát với cạnh đầu của grid container.
Cú pháp:
align-content: start;
- end: Căn chỉnh lưới sát với cạnh cuối của grid container.
Cú pháp:
align-content: end;

- center: Căn chỉnh lưới vào giữa grid container.
Cú pháp:
align-content: center;
- stretch (mặc định): Thay đổi kích thước các grid item để lưới trải rộng toàn bộ chiều cao của grid container.
Cú pháp:
align-content: stretch; 
- space-around: Tạo khoảng cách đều giữa các grid item, với các khoảng cách bằng nửa kích thước ở hai đầu.
Cú pháp:
align-content: space-around;
- space-between: Tạo khoảng cách đều giữa các grid item, không có khoảng cách ở hai đầu.
Cú pháp:
align-content: space-between;
- space-evenly: Tạo khoảng cách đều giữa tất cả các grid item, bao gồm cả hai đầu.
Cú pháp:
align-content: space-evenly; 
place-content
place-content là một cách viết ngắn gọn của cả hai thuộc tính align-content và justify-content. Trong cú pháp của place-content, giá trị đầu tiên được xác định là align-content, giá trị thứ hai được xác định là justify-content. Trong trường hợp không có giá trị thứ hai, giá trị đầu tiên sẽ được áp dụng cho cả hai thuộc tính.
Cú pháp:
place-content: <align-content> <justify-content>;grid-auto-columns và grid-auto-rows
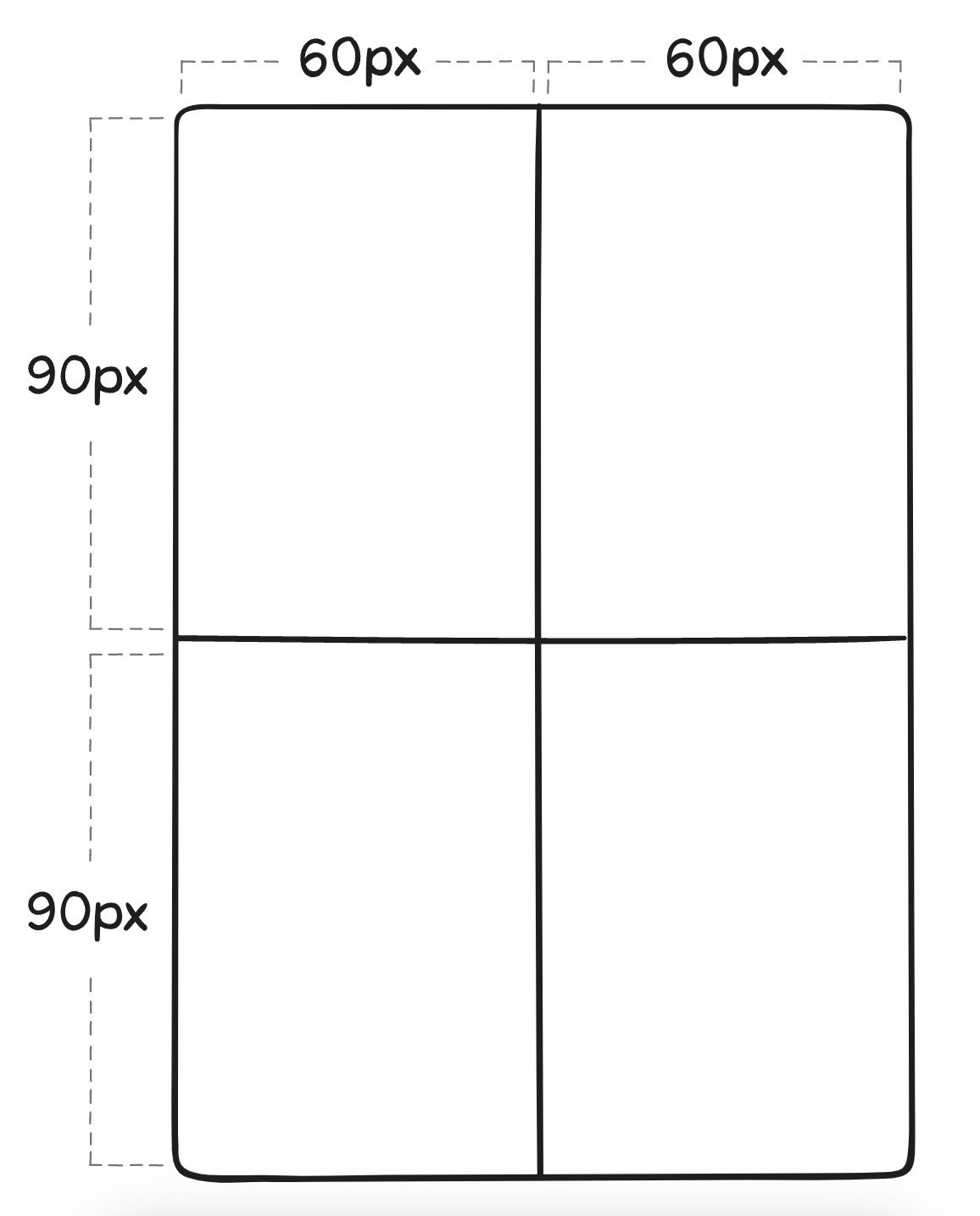
Thuộc tính grid-auto-columns và grid-auto-rows có chức năng xác định kích thước của các auto-generate grid-tracks (còn gọi là đường rãnh lưới ẩn). Các grid tracks được tạo ra khi có nhiều grid item hơn số ô trong lưới hoặc khi một grid item được đặt bên ngoài lưới được xác định rõ ràng.
<track-size> là giá trị được sử dụng trong các cú pháp grid-auto-columns hoặc grid-auto-rows. Giá trị này có thể là chiều dài, tỷ lệ phần trăm hoặc một phần của khoảng trống trong lưới với đơn vị là fr.
Cú pháp:
grid-auto-columns: <track-size> ...;
grid-auto-rows: <track-size> ...;Ví dụ
.container {
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px;
}
grid-auto-flow
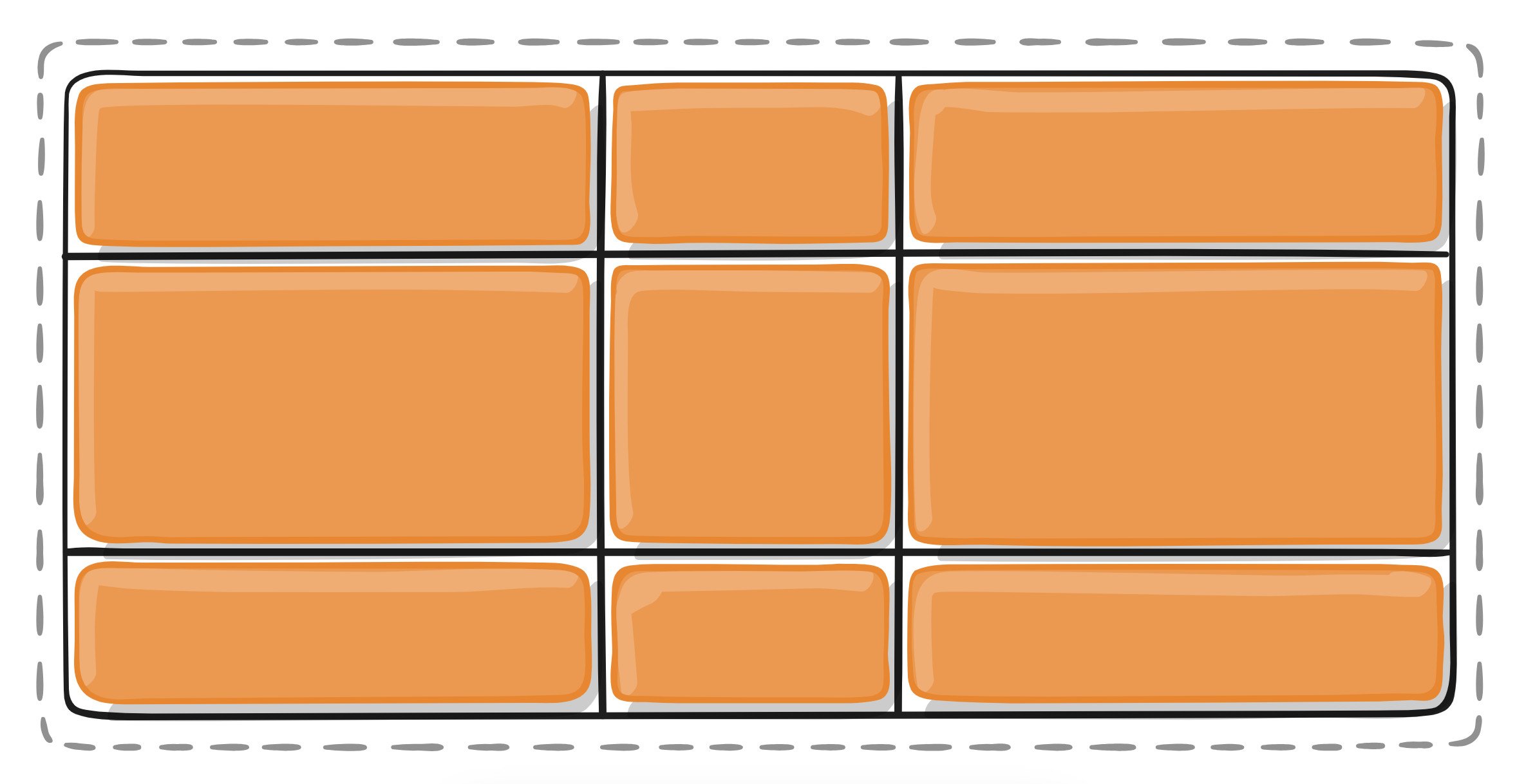
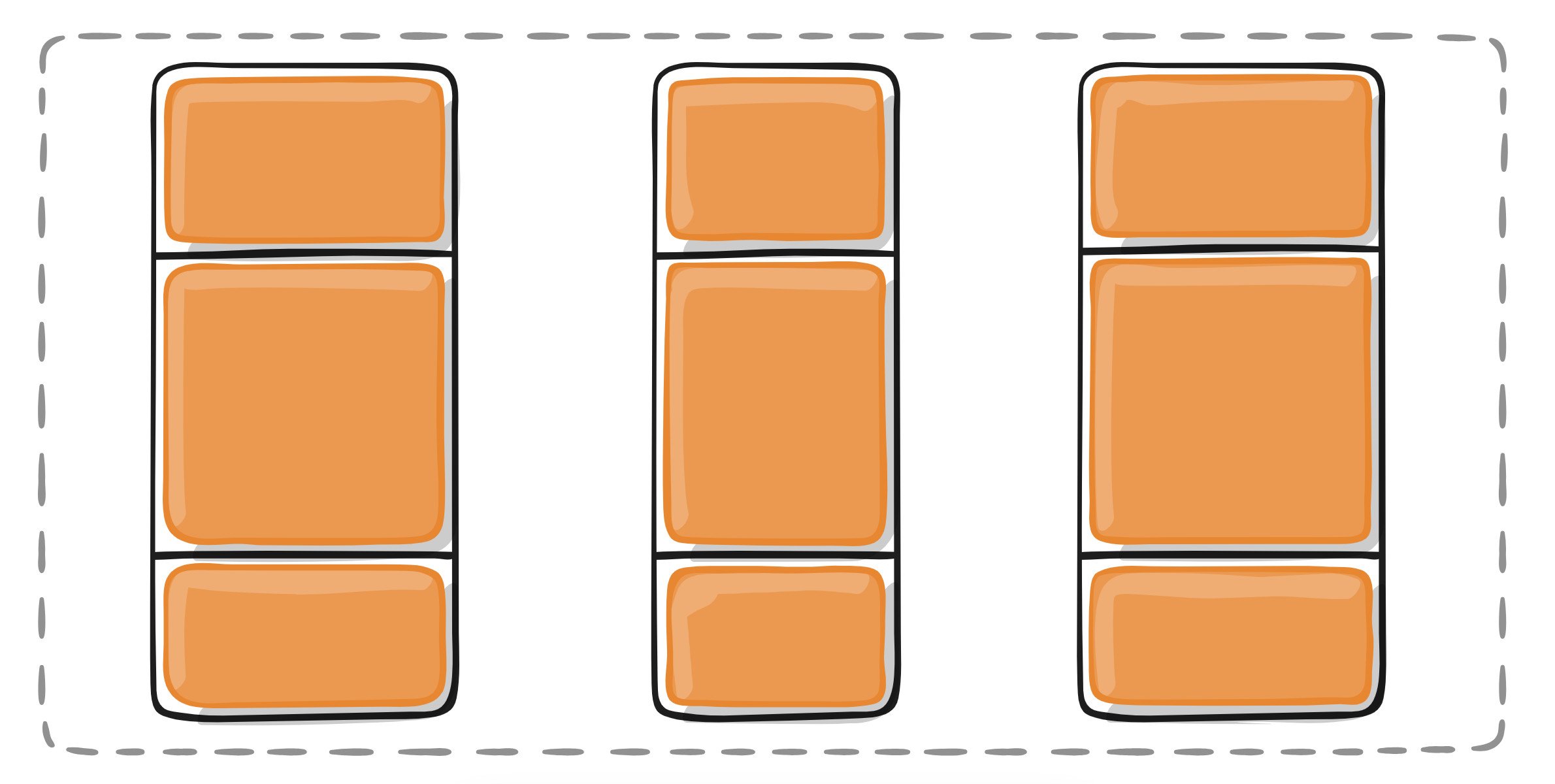
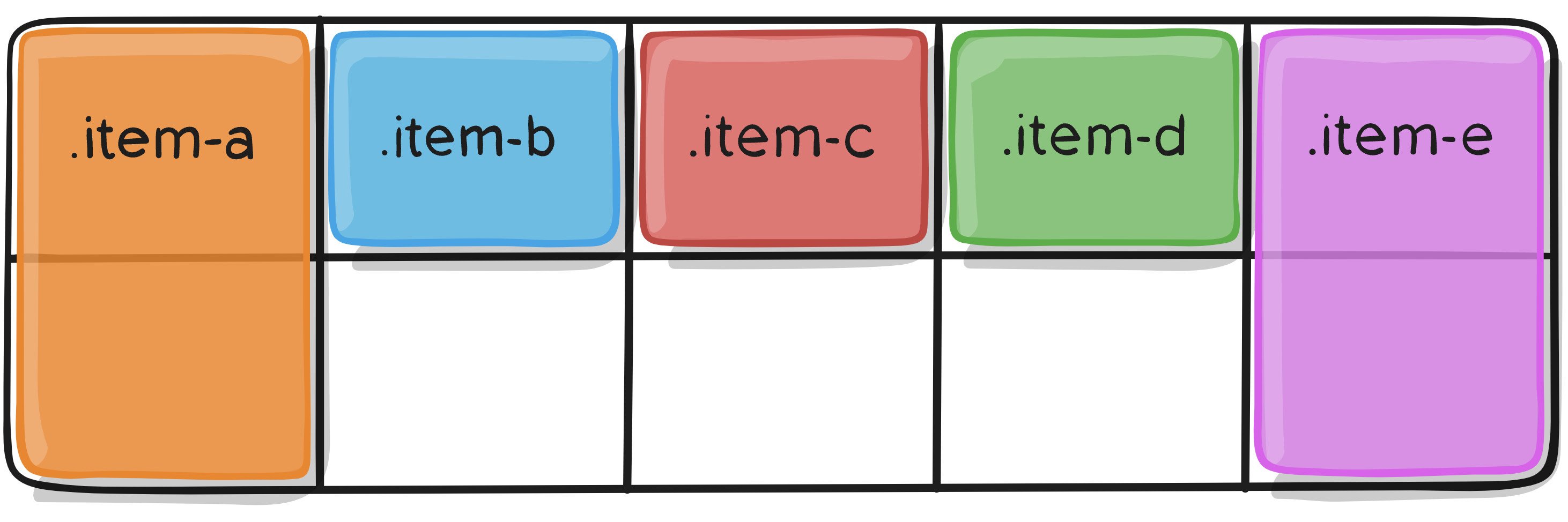
Trong Grid CSS, thuộc tính grid-auto-flow có vai trò điều chỉnh cách sắp xếp các grid item không có vị trí cụ thể. Nói một cách dễ hiểu hơn, thuộc tính này sẽ kích hoạt thuật toán tự động sắp xếp khi bạn không xác định vị trí cụ thể cho các grid item.
Cú pháp:
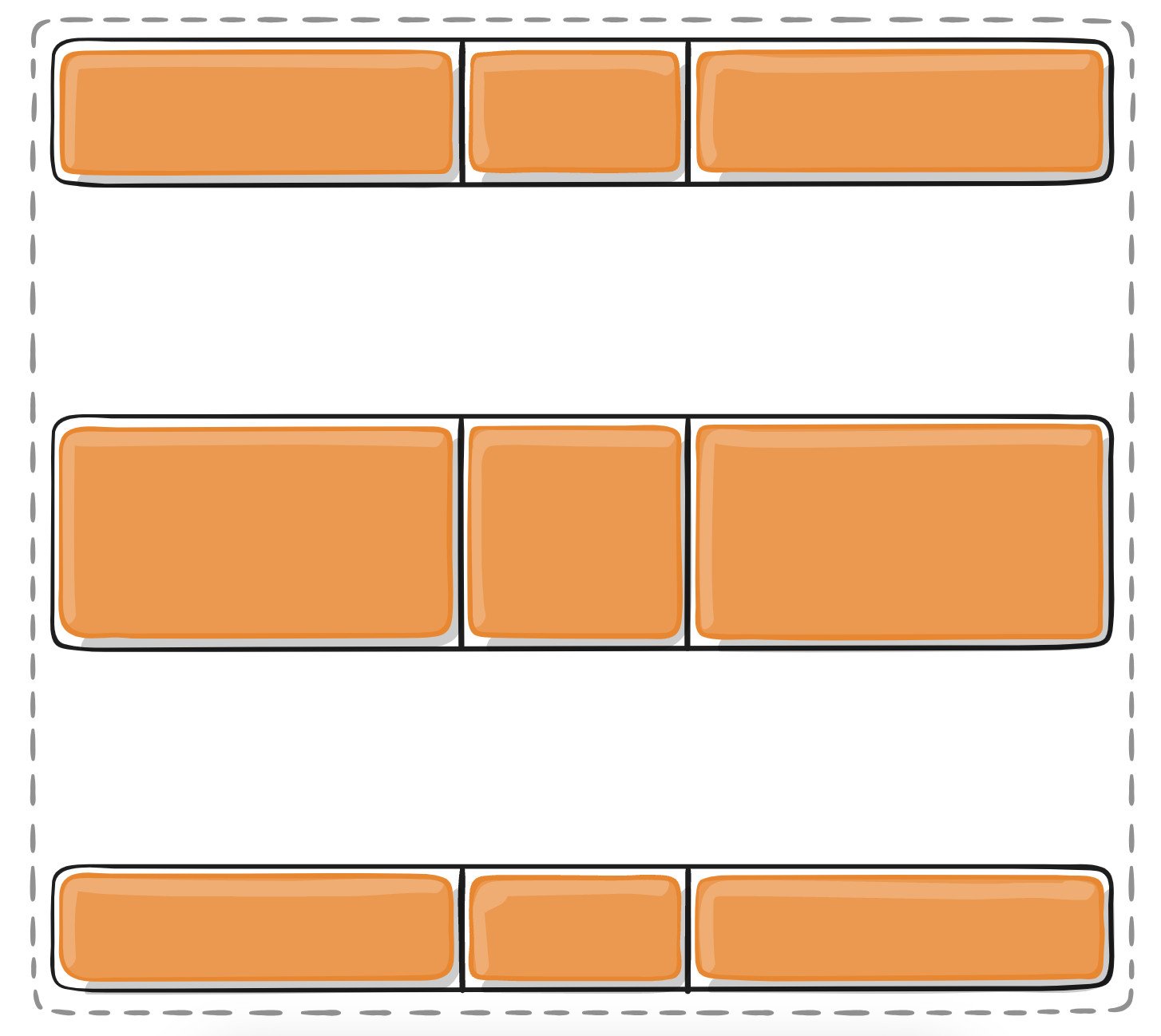
grid-auto-flow: row | column | row dense | column dense;- row (mặc định): Thuật toán sẽ lấp đầy từng hàng theo thứ tự, thêm các hàng mới nếu cần.
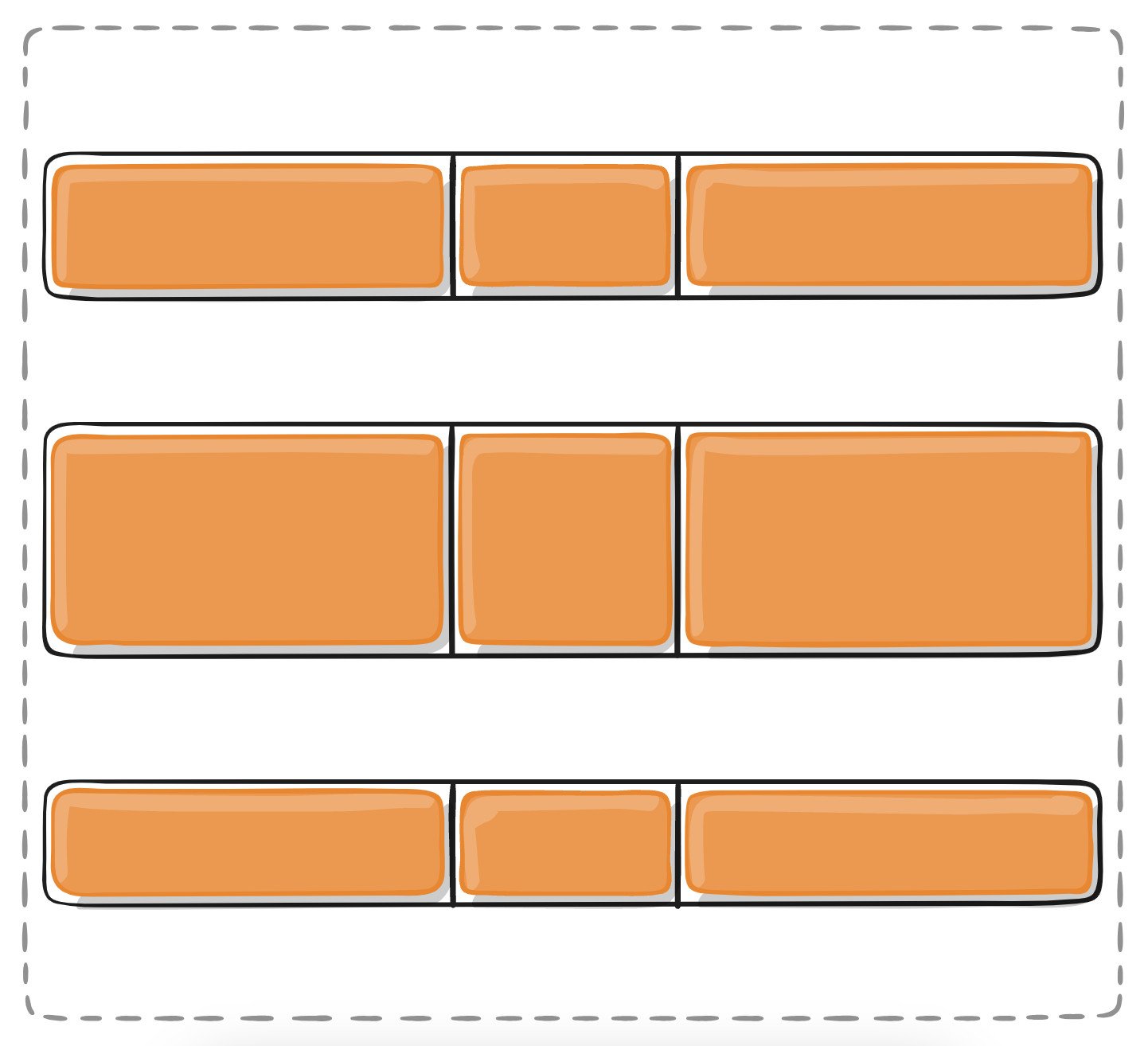
- column: Thuật toán sẽ lấp đầy từng cột theo thứ tự, thêm các cột mới nếu cần.
- dense: Thuật toán sẽ cố gắng lấp đầy các khoảng trống trước đó trong lưới nếu sau đó xuất hiện các grid item có kích thước nhỏ hơn.
Ví dụ đặt grid-auto-flow là row:
| HTML | CSS |
| <section class=”container”>
<div class=”item-a”>item-a</div> <div class=”item-b”>item-b</div> <div class=”item-c”>item-c</div> <div class=”item-d”>item-d</div> <div class=”item-e”>item-e</div> </section> |
.container { display: grid; grid-template-columns: 60px 60px 60px 60px 60px; grid-template-rows: 30px 30px; grid-auto-flow: row; } .item-a { grid-column: 1; grid-row: 1 / 3; } .item-e { grid-column: 5; grid-row: 1 / 3; } |
Kết quả:

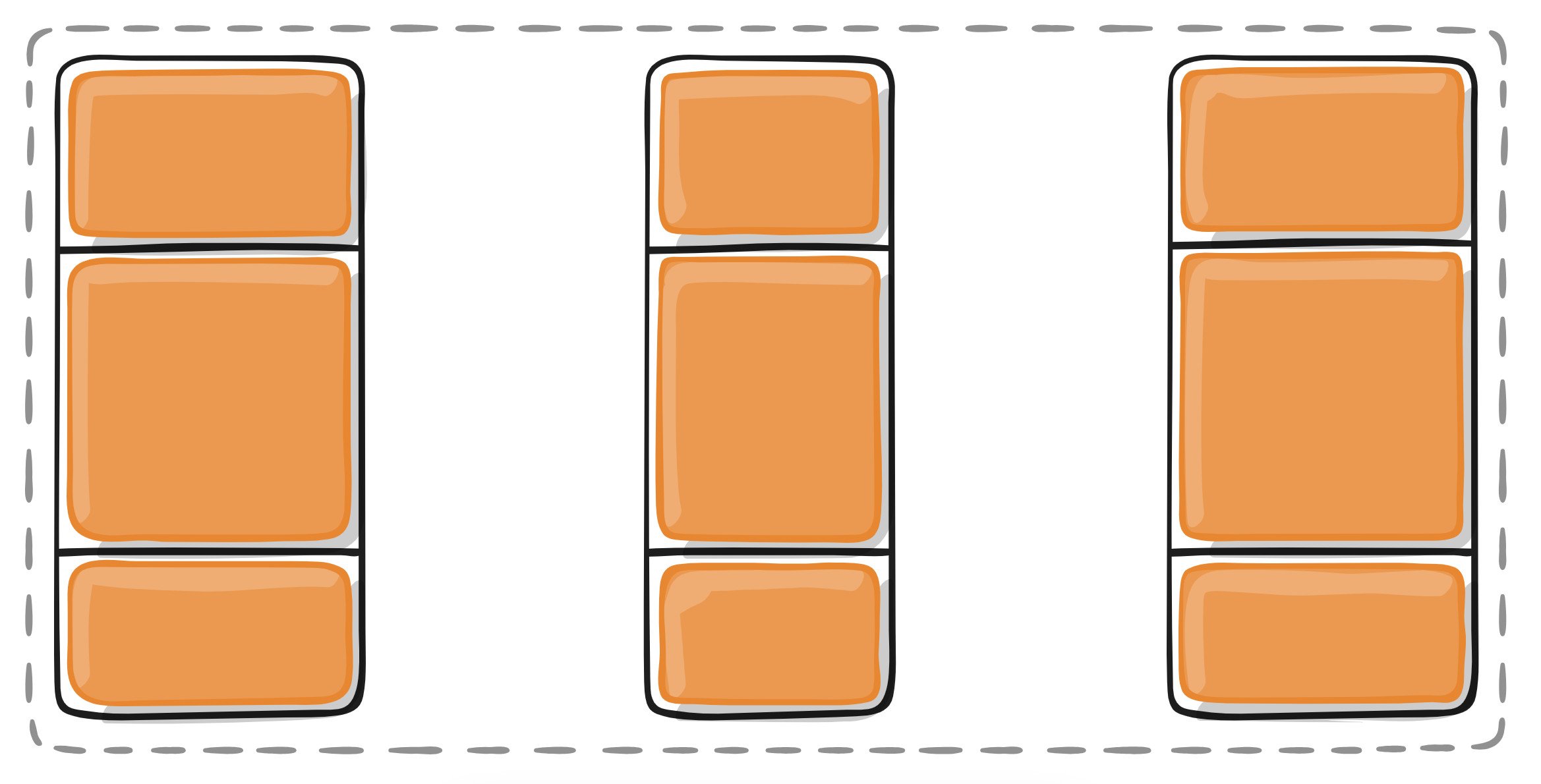
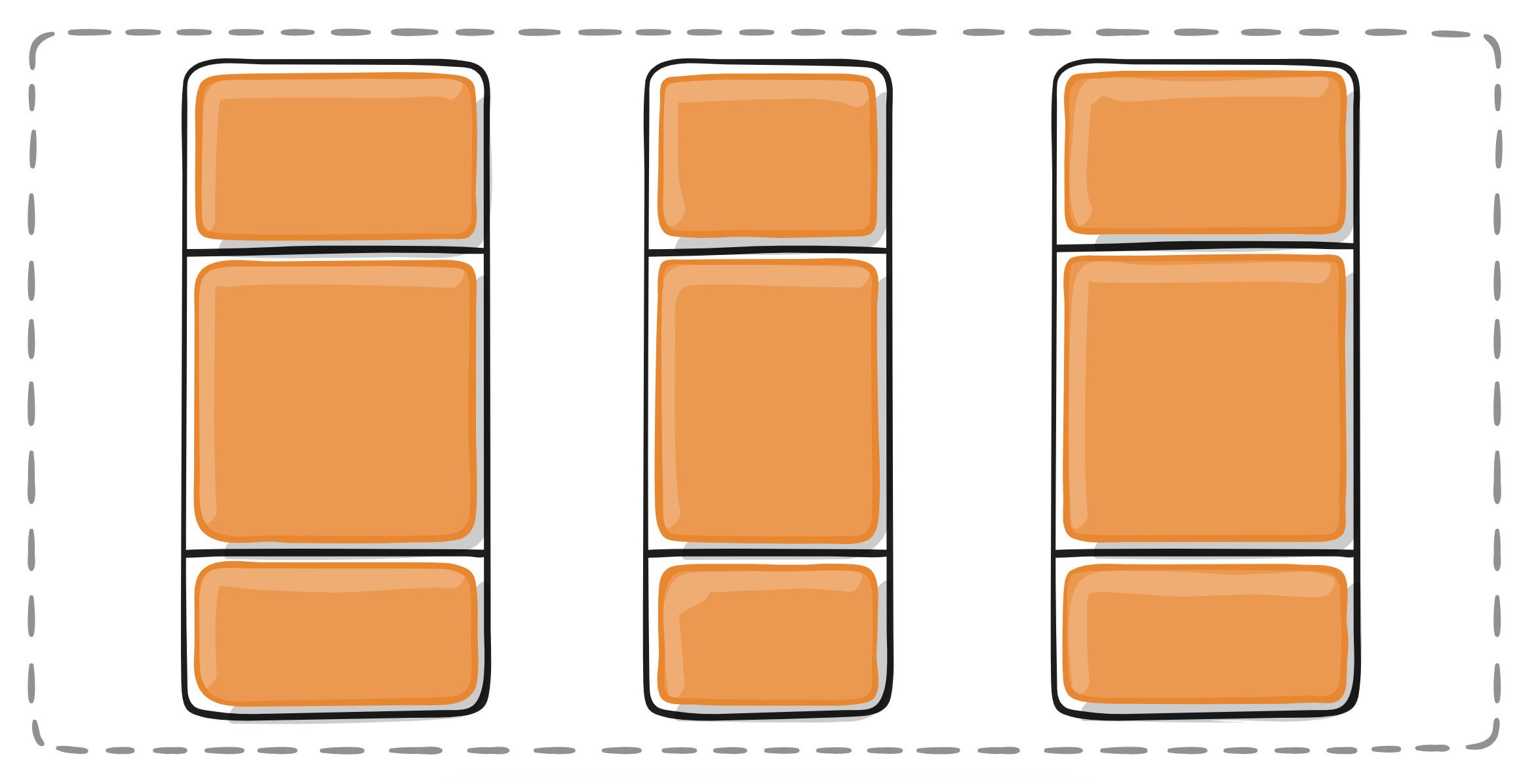
Ngược lại, nếu đặt grid-auto-flow thành column, khi đó item-b, item-c và item-d sẽ chảy xuống các cột như sau:

Xem thêm Việc làm Lập trình viên Front-End tại TP. Hồ Chí Minh
Xem thêm Việc làm Lập trình viên Front-End tại Hà Nội
Các thuộc tính của Grid Item
grid-column-start | grid-column-end | grid-row-start | grid-row-end
Các thuộc tính này xác định vị trí của một phần tử trong lưới (grid) bằng cách tham chiếu đến các đường line cụ thể.
- grid-column-start và grid-row-start là đường line nơi phần tử bắt đầu.
- grid-column-end và grid-row-end là đường line nơi phần tử kết thúc.
Cú pháp:
grid-column-start: <number> | <name> | span <number> | span <name> | auto;
grid-column-end: <number> | <name> | span <number> | span <name> | auto;
grid-row-start: <number> | <name> | span <number> | span <name> | auto;
grid-row-end: <number> | <name> | span <number> | span <name> | auto;Trong đó:
- <line>: Có thể là giá trị số <number> để tham chiếu đến đường line được đánh số thứ tự, hoặc là giá trị tên <name> để tham chiếu đến đường line được đặt tên.
- span <number>: Phần tử sẽ trải rộng trên một số đường line được cung cấp.
- span <name>: Phần tử sẽ trải rộng cho đến khi chạm vào đường line tiếp theo có tên được cung cấp.
- auto: Biểu thị việc đặt vị trí tự động, trải rộng tự động hoặc trải rộng mặc định một đường line.
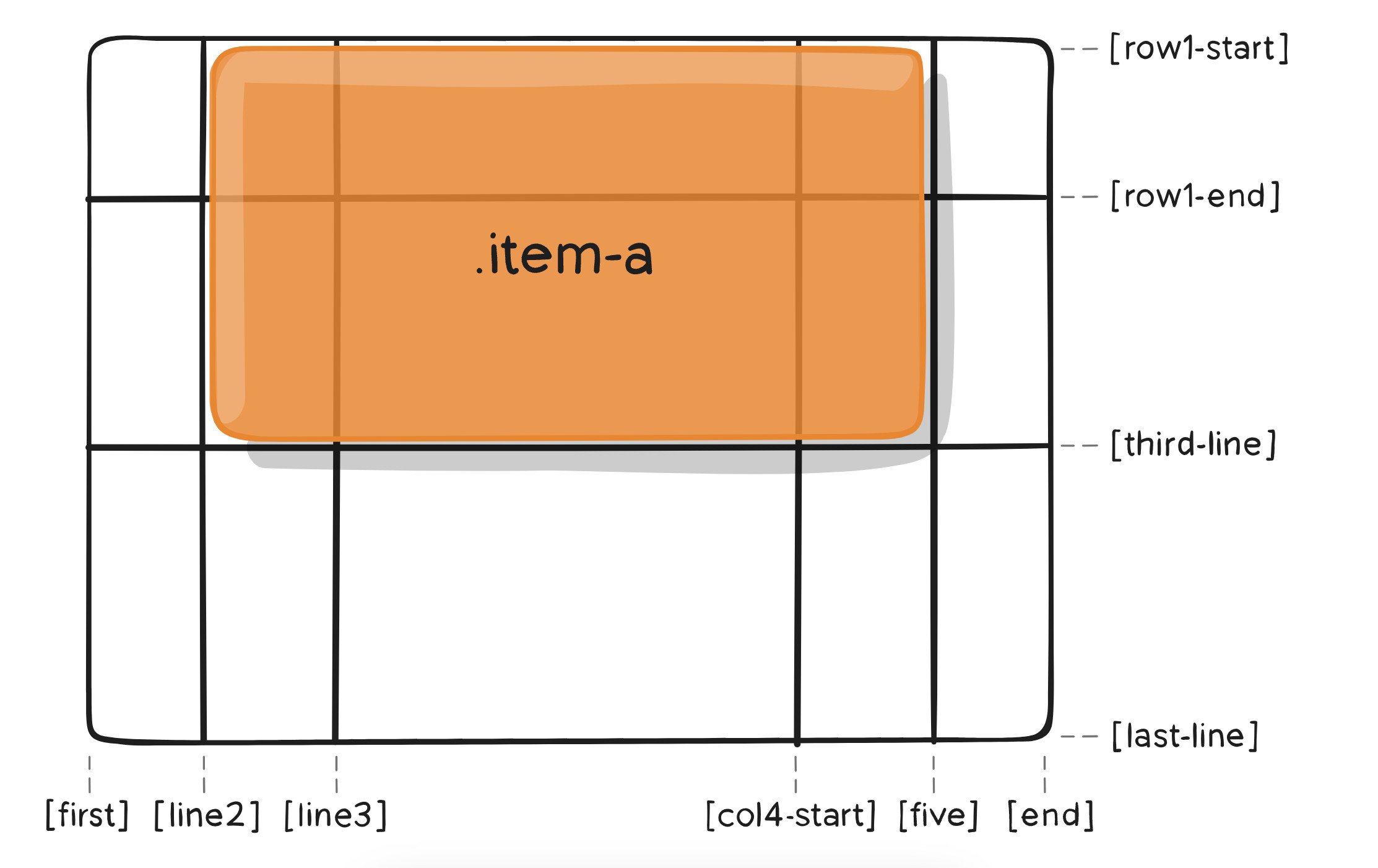
Ví dụ 1:
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start;
grid-row-end: 3;
}Kết quả:

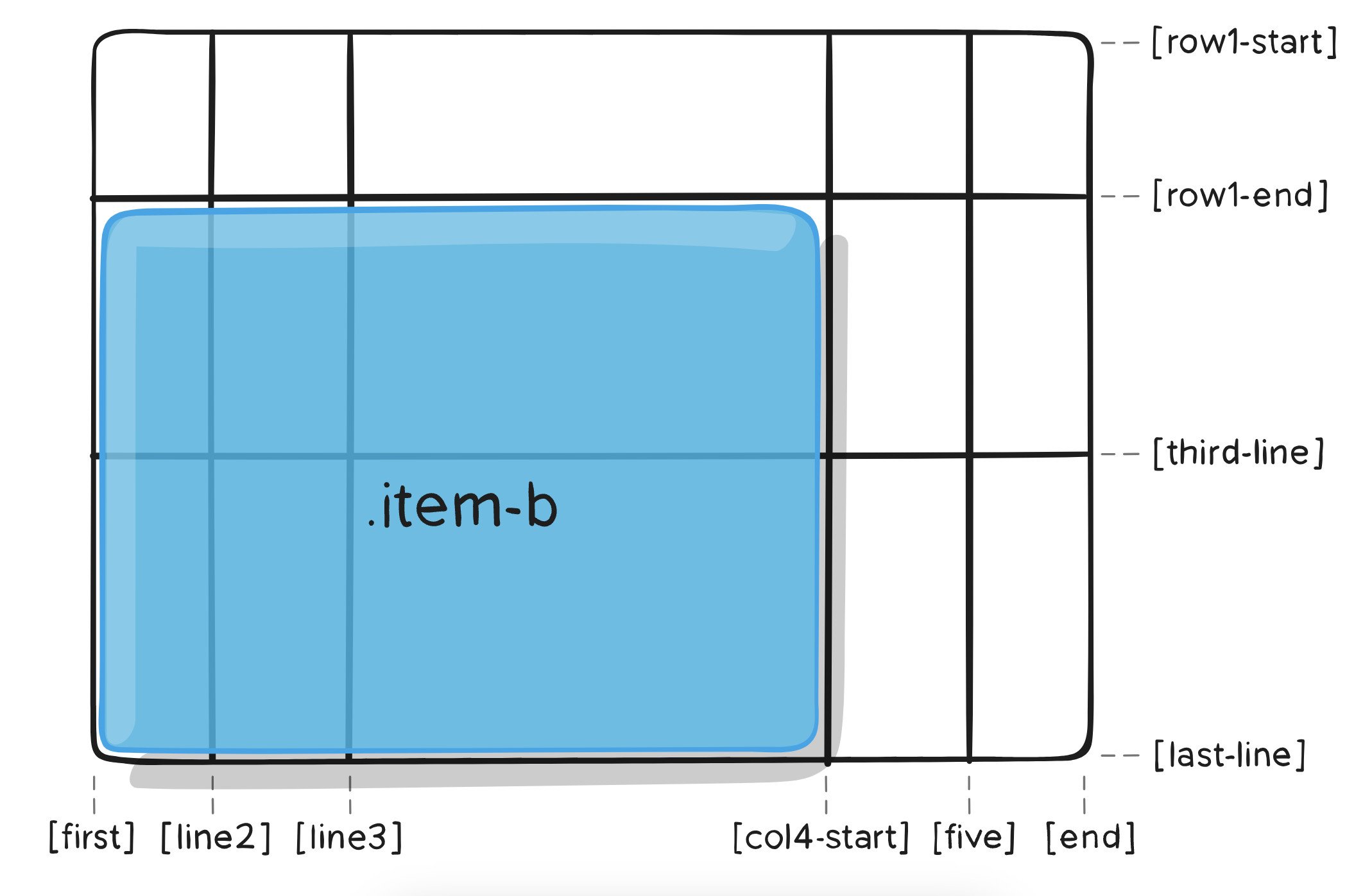
Ví dụ 2:
.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2;
grid-row-end: span 2;
}Kết quả:

grid-column và grid-row
grid-column là thuộc tính viết tắt của grid-column-start và grid-column-end. Ngược lại, grid-row là viết tắt của grid-row-start và grid-row-end.
Cú pháp:
grid-column: <start-line> / <end-line> | <start-line> / span <value>;
grid-row: <start-line> / <end-line> | <start-line> / span <value>;Trong đó, mỗi giá trị <start-line> hay <end-line> đều chấp nhận tất cả giá trị giống như phiên bản đầy đủ, bao gồm cả span.
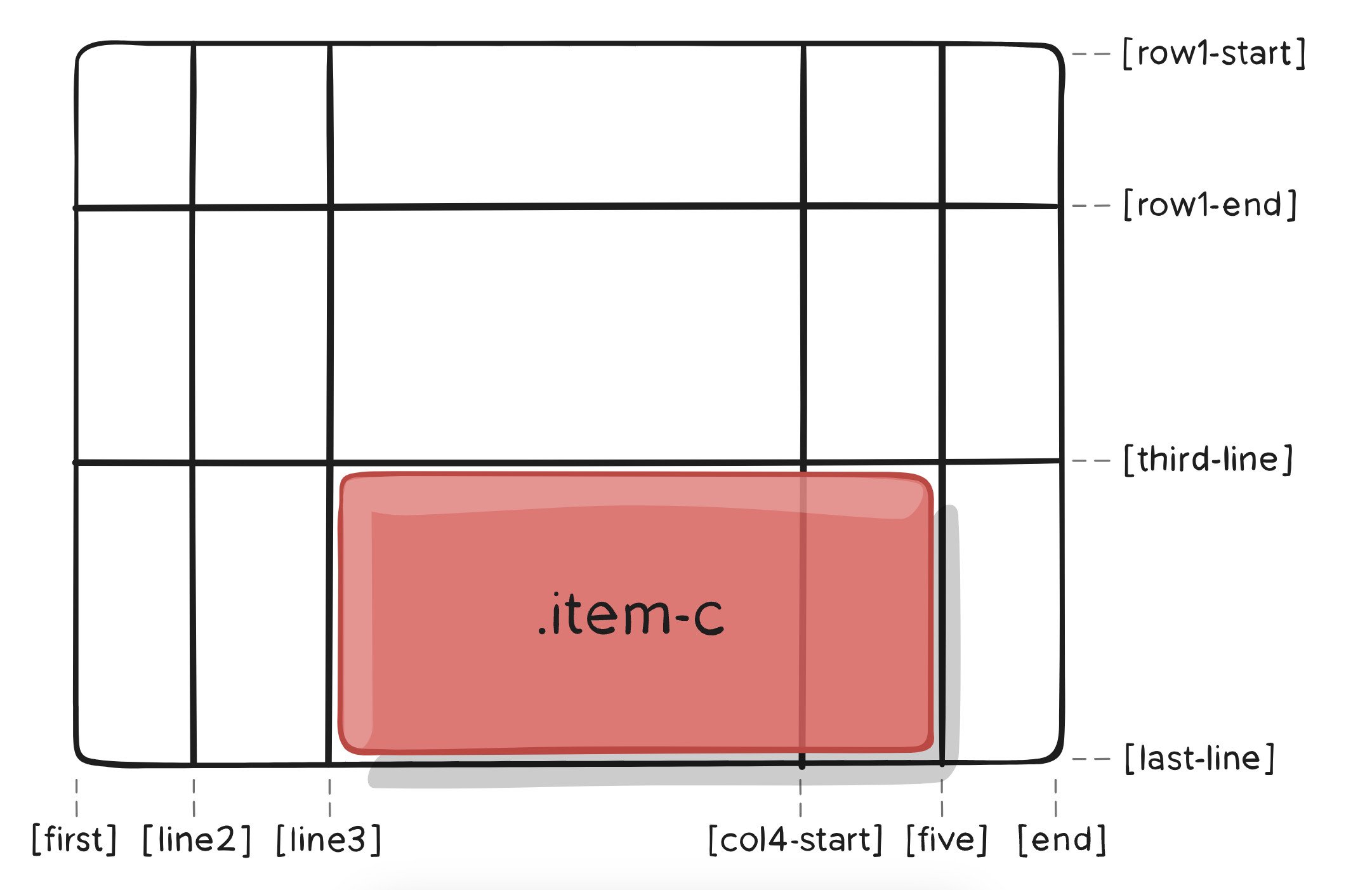
Ví dụ:
.item-c {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}Kết quả:

grid-area
Thuộc tính này đặt tên cho một phần tử để nó có thể được tham chiếu bởi một mẫu được tạo bằng thuộc tính grid-template-areas. Ngoài ra, thuộc tính này cũng có thể được sử dụng như một cách viết tắt cho grid-row-start + grid-column-start + grid-row-end + grid-column-end.
Cú pháp:
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;Trong đó:
- <name> là tên do bạn chọn
- <row-start> / <column-start> / <row-end> / <column-end> có thể là số hoặc tên của các đường line.
Ví dụ: Đặt tên cho một phần tử
.item-d {
grid-area: header;
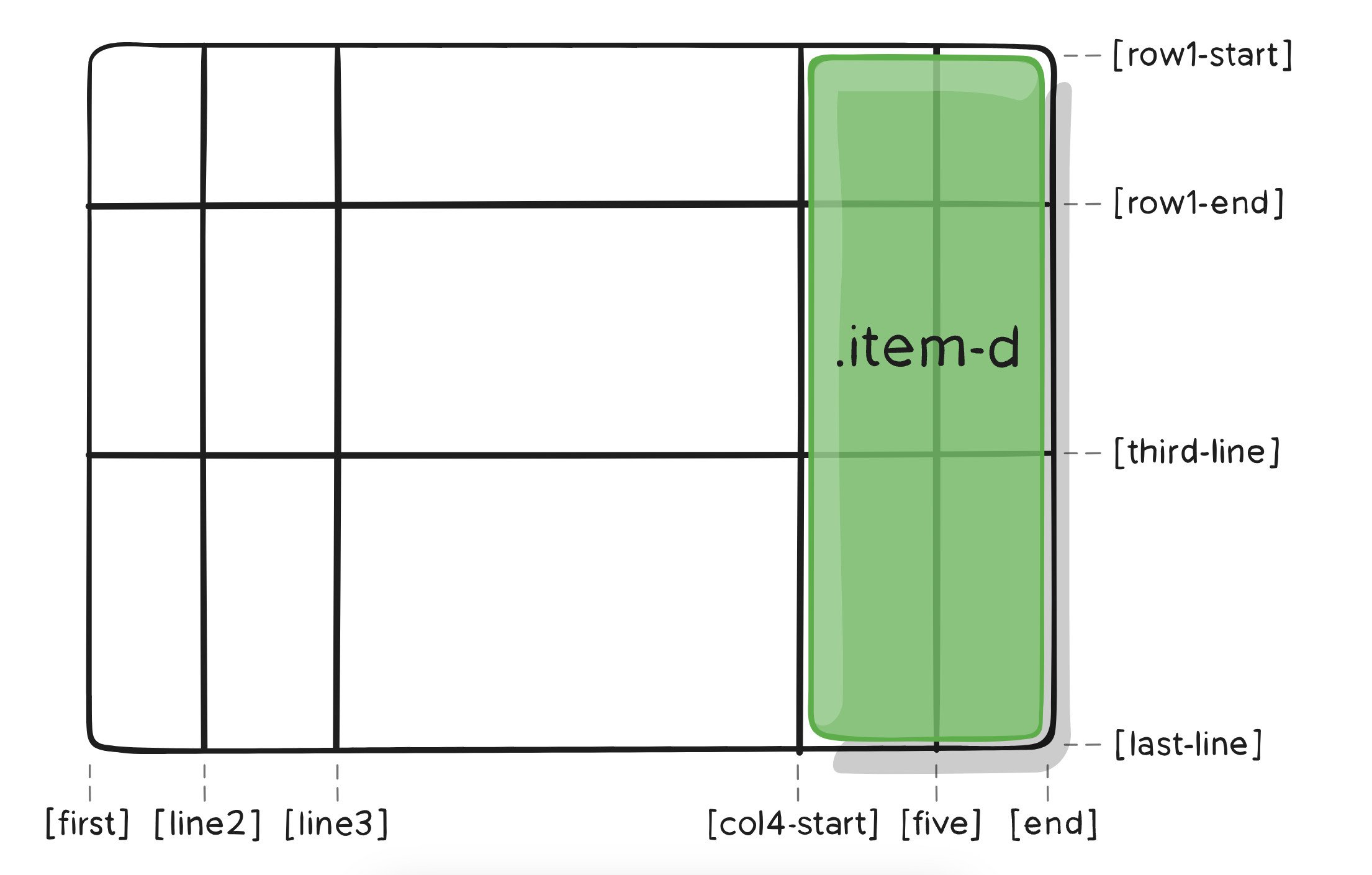
}Ví dụ: Viết tắt cho grid-row-start + grid-column-start + grid-row-end + grid-column-end
.item-d {
grid-area: 1 / col4-start / last-line / 6;
}
justify-self
justify-self căn chỉnh một grid item bên trong một ô dọc theo trục inline (khác với align-self căn chỉnh theo trục block). Giá trị này áp dụng cho một grid item nằm trong một ô đơn lẻ.
Cú pháp:
justify-self: start | end | center | stretch;Trong đó:
- start: Căn chỉnh phần tử lưới sát với cạnh đầu của ô
Cú pháp:
justify-self: start;
- end: Căn chỉnh phần tử lưới sát với cạnh cuối của ô
Cú pháp:
justify-self: end;
- center: Căn chỉnh phần tử lưới vào giữa ô
Cú pháp:
justify-self: center;
- stretch: Kéo dài phần tử lưới để lấp đầy toàn bộ chiều rộng của ô (đây là giá trị mặc định)
Cú pháp:
justify-self: stretch; 
align-self
align-self căn chỉnh một grid item bên trong một ô dọc theo trục block (ngược lại với justify-self căn chỉnh theo trục inline).
Cú pháp:
align-self: start | end | center | stretch;Trong đó:
- start: Căn chỉnh nội dung của phần tử lưới sát với cạnh đầu của ô.
Cú pháp:
align-self: start; 
- end: Căn chỉnh nội dung của phần tử lưới sát với cạnh cuối của ô.
Cú pháp:
align-self: end;
- center: Căn chỉnh nội dung của phần tử lưới vào giữa ô.
Cú pháp:
align-self: center;
- stretch: Kéo dài nội dung của phần tử lưới để lấp đầy toàn bộ chiều cao của ô (đây là giá trị mặc định).
Cú pháp:
align-self: stretch;

place-self
place-self là cách viết tắt để thiết lập cả hai thuộc tính align-self và justify-self chỉ trong một khai báo.
Cú pháp:
place-self: <align-self> / <justify-self>;Trong cú pháp này, giá trị đầu tiên sẽ thiết lập align-self, giá trị thứ hai sẽ thiết lập justify-self. Nếu thiếu giá trị thứ hai, giá trị đầu tiên sẽ được áp dụng cho cả hai thuộc tính.
Các câu hỏi thường gặp về Grid CSS
Lợi ích của việc sử dụng Grid CSS là gì?
- Làm đa dạng bố cục web: Nhờ sự linh hoạt của nó, Grid CSS cho phép tạo ra hầu như mọi loại bố cục mà nhà thiết kế mong muốn. Mặc dù Grid CSS căn chỉnh các yếu tố trang theo cột và hàng giống như bảng, nhưng nó không bị giới hạn bởi cấu trúc nội dung cụ thể. Điều này giúp tạo ra nhiều bố cục trang web đa dạng và phong phú hơn so với chỉ sử dụng bảng.
- Tương thích với nhiều thiết bị: Bố cục Grid CSS có thể dễ dàng thích ứng với các thay đổi về thiết bị, không gian và hướng mà không cần thay đổi ngữ nghĩa trong nội dung. Các phần tử lưới có thể được sắp xếp lại – bất kể thứ tự nguồn của chúng – để phù hợp với ngữ cảnh mà không cần thay đổi mã HTML.
- Loại bỏ nhu cầu tính toán phức tạp: Tính năng đặt tự động trong Grid CSS cho phép lấp đầy không gian trống, loại bỏ nhu cầu tính toán phức tạp, thậm chí cho phép bạn chồng các mục khi cần, điều mà chắc chắn không thể thực hiện với bảng.
- Cải thiện khả năng truy cập web: Grid CSS giúp cải thiện khả năng truy cập của trang web bằng cách cho phép cấu trúc nội dung được thể hiện rõ ràng hơn. Điều này giúp người dùng, đặc biệt là những người dùng hỗ trợ công nghệ, dễ dàng hiểu và điều hướng trang web.
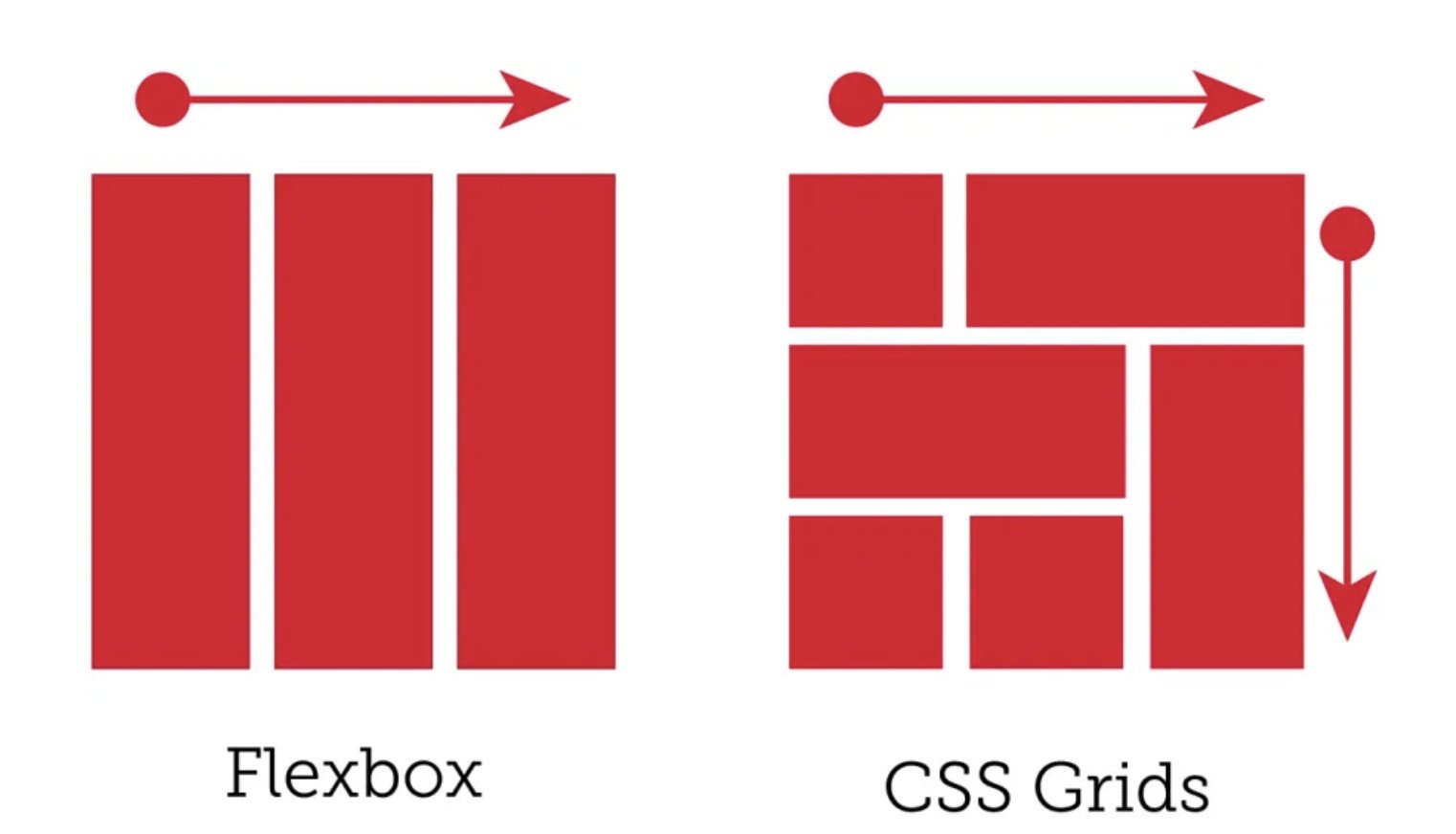
Grid layout và Flexbox có gì khác nhau?
Bố cục Grid là hệ thống hai chiều, có thể xử lý đồng thời các cột và hàng. Ngược lại, Flexbox là hệ thống bố cục một chiều, chủ yếu được sử dụng để căn chỉnh các mục theo một hướng duy nhất.

Grid layout là hệ thống bố cục phổ biến nhất trong CSS hiện nay, vì nó cho phép tạo ra kích thước ô (track) cố định và linh hoạt. Flexbox phù hợp nhất để căn chỉnh các mục trong một vùng chứa và phân phối khoảng trống đồng đều giữa chúng.
Ngoài ra, Grid layout và Flexbox cũng khác nhau ở trường hợp sử dụng. Nên sử dụng Grid layout cho các bố cục phức tạp với nhiều phần tử, cần điều chỉnh kích thước và vị trí chi tiết hoặc cần xây dựng giao diện đáp ứng cao.
Trong khi đó, nên sử dụng Flexbox cho các bố cục đơn giản, cần sắp xếp các phần tử theo một chiều, điều chỉnh khoảng cách linh hoạt hoặc tạo bố cục cho các thiết bị di động.
Nên học Flexbox hay Grid CSS?
Cả Flexbox và Grid CSS đều là những công cụ hữu ích đối với các nhà phát triển front-end. Bạn có thể bắt đầu bằng việc hiểu và nắm được những kỹ thuật cơ bản của cả hai, sau đó ưu tiên học tập dựa trên nhu cầu dự án và mục tiêu nghề nghiệp. Việc thành thạo cả Flexbox và CSS Grid sẽ giúp bạn tạo ra các bố cục đẹp mắt, đáp ứng mọi yêu cầu và nâng cao kỹ năng của bạn với tư cách là một nhà phát triển front-end.
Kết luận Grid CSS
Với những thông tin chi tiết trong bài viết bên trên, ITviec hy vọng bạn đã hiểu và nắm chắc những kiến thức nền tảng nhất về Grid CSS. Chúc bạn sớm thành thạo thuộc tính này và áp dụng thành công cho trang web của mình nhé.
Bạn thấy bài viết hay và hữu ích? Đừng ngại Share với bạn bè và đồng nghiệp nhé.
Và nhanh tay tham khảo việc làm IT “chất” trên ITviec!


