Nội dung chính

Figma là gì? Tuy mới ra mắt năm 2016, Figma đã nhanh chóng trở thành công cụ thiết kế phổ biến trên toàn thế giới. Không chỉ nổi tiếng với giao diện thân thiện, Figma còn có nhiều tính năng giúp quá trình hợp tác của designer và developer trở nên “dễ thở” hơn.
Nhiều “gã khổng lồ kỹ thuật số” cũng đang lựa chọn Figma cho quá trình thiết kế và dựng prototypes của họ. Femke van Schoonhoven, Product Designer tại Uber đã mô tả Figma là “một cách tuyệt vời để tổ chức việc thiết kế vì nó giúp bạn tìm thấy mọi thứ bạn cần khi bạn cần”.
Figma là gì?
Figma là một công cụ thiết kế đồ họa vector chạy trên trình duyệt web, thường dùng để thiết kế UI và dựng prototypes. Figma cung cấp tài nguyên cho mọi khâu của quá trình tổ chức thiết kế, từ brainstorm ý tưởng concept cho đến khởi tạo code từ mẫu thiết kế.
Figma có thể được xem là Google Docs phiên bản dành cho thiết kế. Cũng giống như Docs hay Sheets, Figma cho phép nhiều người cộng tác trực tuyến trong một “file”. Các thành viên tham gia dự án có thể cùng chỉnh sửa, bình luận, theo dõi một bản thiết kế trong thời gian thực, ở các máy chủ khác nhau mà không cần đến quá trình gửi – nhận phức tạp. Nhờ tính linh hoạt này, Figma trở thành công cụ thiết kế ưa chuộng cho các dự án nhóm hoặc làm từ xa.
Dylan Field – Co-founder của Figma đã chia sẻ: “Tôi được chứng kiến xu hướng làm việc trong không gian tương tác kỹ thuật số đã khiến các team thay đổi tư duy từ “ý tưởng của tôi” sang “ý tưởng của chúng tôi”. Đó cũng chính là khởi nguồn của việc tạo ra Figma!”
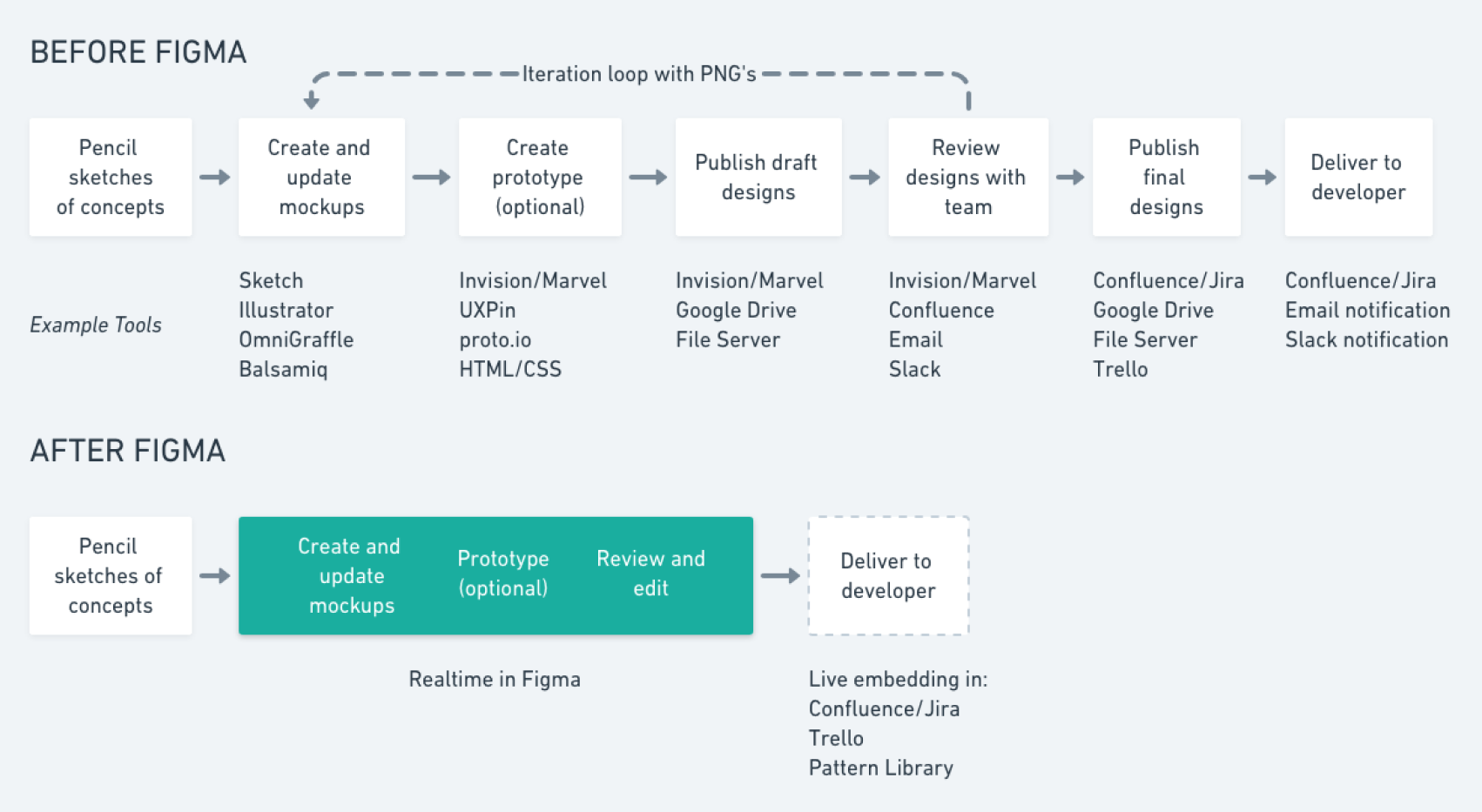
Hãy cùng xem ví dụ về quá trình làm việc giữa một designer và developer trước và sau khi có Figma, để hiểu thêm Figma đã khiến việc quản lý dự án trở nên “dễ thở” hơn thế nào:

Figma giúp loại bỏ nhu cầu sử dụng nhiều ứng dụng khác nhau để dựng prototype và comment. Nguồn: @Toptal
Figma có thể hoạt động trực tiếp trên trình duyệt, do đó người dùng không cần lo ngại việc cài đặt, cập nhật hay vấn đề giấy phép. Figma cũng có thể hoạt động tương thích trên mọi hệ điều hành, do đó một designer sử dụng MacOS và một developer dùng Windows vẫn có thể hợp tác với nhau dễ dàng thông qua Figma.
Xem thêm: Tại sao mọi Developer cần học UI UX?
Ứng dụng phổ biến của Figma là gì?
Figma là một công cụ đa năng, nó có thể phục vụ mọi nhu cầu từ thiết kế các sản phẩm digital cho đến thiết kế UX/ UI. Các ứng dụng phổ biến của Figma là:
- Thiết kế tạo mẫu (Prototype design)
- Thiết kế wireframe website
- Thiết kế giao diện mobile app
- Thiết kế các bài đăng mạng xã hội
Những vị trí nào có thể cần sử dụng Figma?
Là một công cụ thiết kế nhưng Figma không chỉ dành riêng cho dân thiết kế.
Với tính tương tác cao, Figma thường được lựa chọn để làm “giao diện chung” cho các dự án thiết kế UX/UI. Do đó, bất kì ai tham gia vào dự án, từ designer, front-end/back-end developer cho đến cả CTO cũng có thể học cách sử dụng Figma để quá trình làm việc nhóm mượt mà hơn.
Tham khảo việc làm Front-end Developer “chất” trên ITviec
Tham khảo việc làm Back-end Developer “chất” trên ITviec
Các tiện ích nổi bật của Figma là gì?
Một điều tuyệt vời khi sử dụng Figma là gì? “Là bạn có thể treo một tấm hình fullscreen của The Rock lên màn hình làm việc của đồng nghiệp để tạo bất ngờ cho anh ấy vào sáng mai” – Alek Mackie, Senior Illustrator tại Shopify chia sẻ.

Nguồn: @Figma
Câu nói đùa trên đang nhắc tới một ưu điểm nổi bật của Figma, đó là khả năng cộng tác real-time dễ dàng. Vậy Figma còn có những tiện ích nào giúp bạn và team làm việc hiệu quả hơn, hãy cùng tìm hiểu xem:
1. Theo dõi hoạt động trong thời gian thực
Mỗi người dùng truy cập vào dự án sẽ được đại diện bằng một avatar hiển thị trên thanh công cụ. Khi click vào avatar này, mọi người sẽ thấy được thành viên đó đang ở vị trí nào trên trang và đang làm gì.
Tiện ích này giúp các thành viên theo dõi thao tác của người hướng dẫn, hoặc giúp leader nhanh chóng nắm bắt tiến độ làm việc, tình hình dự án và đưa ra những quyết định sửa đổi kịp thời nếu xảy ra sai sót.
Ngoài ra, Figma còn có tiện ích gửi thông báo khi file có thay đổi để mọi người đều cập nhật được thông tin mới nhất.
2. Prototype tích hợp sẵn
Prototyping trong Figma là gì? Prototype có thể hiểu là bản mô phỏng cho sản phẩm thiết kế, cho phép người dùng xem trước để hình dung ra cách sản phẩm sẽ hoạt động khi hoàn thành.
Prototype là tính năng được Figma tích hợp sẵn từ trước so với Sketch. Nhờ đó, bạn không cần phải thông qua bên thứ ba để dựng prototype như Marvel, Invision… hay xuất ra file .png để share cho các team khác như trước đây.
Figma cho phép bạn thiết kế, prototype và trình chiếu cùng lúc. Khi Figma team library được tạo, mọi chỉnh sửa đều tự động cập nhật vào bản prototype.
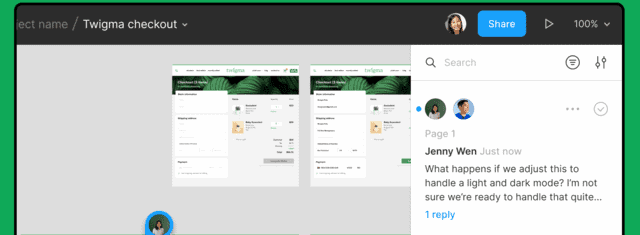
3. Bình luận trực tiếp trên file thiết kế
Tiện ích này giúp nhóm tiết kiệm được rất nhiều thời gian. Người dùng có thể sử dụng tính năng này để ghi chú nhanh những thảo luận hoặc đánh giá trong khi họp. Bạn cũng không còn phải chụp màn hình hay sử dụng dịch vụ từ bên thứ ba để ghi chú những phần cần review, những nhận xét, phản hồi ra file riêng.
Đặc biệt hơn, chuỗi bình luận trên Figma có thể được theo dõi qua Slack hoặc email. Bất kỳ nhận xét hoặc chỉnh sửa thiết kế nào đều được thông báo cho nhóm.
Tiện ích này đặc biệt quan trọng với developer vì họ sẽ không muốn xảy ra trường hợp, bản thiết kế đã được designer thay đổi mà họ không hề hay biết.
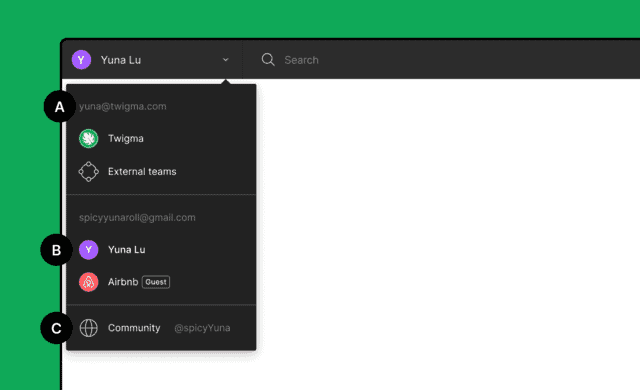
4. Chuyển đổi giữa nhiều tài khoản
Bạn có thể truy cập tất cả tài khoản Figma, không gian làm việc và hồ sơ cộng đồng trên cùng một màn hình. Bạn có thể đăng nhập vào tối đa 10 tài khoản Figma và nhanh chóng chuyển sang bất kỳ account nào bằng việc nhấp vào góc trên bên phải để mở trình chuyển đổi tài khoản.
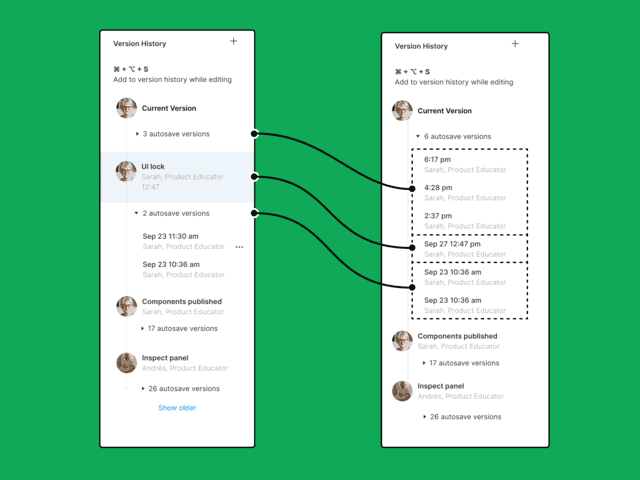
5. Chức năng Version History giúp quản lý các phiên bản của tệp
Figma lưu công việc của bạn thông qua các checkpoint mỗi 30 phút nếu không có hoạt động mới.
Bằng cách chọn Show Version History, bạn có thể truy cập lịch sử các phiên bản của tệp theo dòng thời gian, từ đó có thể nắm bắt nhanh các thay đổi đã được thực hiện với tệp của mình.
So sánh Figma với Sketch và Adobe XD
Bảng dưới đây sẽ giúp so sánh Figma với các công cụ thiết kế UX/UI phổ biến khác, qua đó bạn có thể tự xác định có nên dùng Figma không, và lí do nên sử dụng Figma là gì:
| Figma | Sketch | Adobe XD | |
| Nền tảng hoạt động chính | Trình duyệt web | Phần mềm Desktop | Phần mềm Desktop/ Ứng dụng trên điện thoại |
| Hệ điều hành | MacOS, Windows, Linux | MacOS | MacOS, Windows, iOS, Android |
| Tính năng tương tác trong thời gian thực | Với mọi người dùng | – Chỉ dành cho người dùng đã đăng kí
– Chỉ dành cho phiên bản Sketch 71 trở đi và macOS Mojave (10.14.4) trở đi |
Tính năng Coediting dành cho các dự án được đồng bộ hóa trên cloud |
| Khả năng làm việc offline | Không thể | Có thể | Có thể |
| Tính năng tạo Prototype | Có thể | Ở mức cơ bản | Tốt nhất trong cả 3 |
| Giá cả | – Miễn phí đối với gói Starter (giới hạn 3 project, không giới hạn bộ nhớ)
– $12/ tháng đối với gói Chuyên nghiệp (có cộng tác) |
– $99/ 1 năm nhận bản cập nhật miễn phí
– $8.25/ tháng/ người cho gói team |
– Miễn phí cho người dùng cá nhân
– $23/ tháng cho gói theo nhóm |
| Ưu điểm | – Là công cụ hỗ trợ tương tác tốt nhất
– Tự động lưu trữ trên cloud – Artboard linh hoạt hơn vì có thể liên kết |
– Là công cụ lâu đời, thiết kế ổn định
– Cập nhật thường xuyên và nhanh chóng |
Quen thuộc với người dùng Adobe, có thể dùng chung kho dữ liệu Creative Cloud |
| Nhược điểm | – Không thể làm việc offline hoặc khi server của Figma gặp sự cố
– Chỉ chạy trên hệ thống có RAM 4GB trở lên |
– Chỉ sử dụng trên MacOS
– Chi phí cao – Chức năng hỗ trợ Prototyping còn đơn giản so với Figma và Adobe XD |
Chi phí cao khi đăng kí gói chuyên nghiệp |
Những thao tác cơ bản dành cho developer trên Figma là gì?
Để trở thành một Full-stack Developer, hiểu biết về UI/UX design là một trong những yếu tố quan trọng mà bạn cần học hỏi. Điều này có thể bắt đầu trước hết bằng việc bạn biết cách dùng những công cụ UI như Figma.
Dưới đây là một số các thao tác cơ bản developer có thể thực hiện:
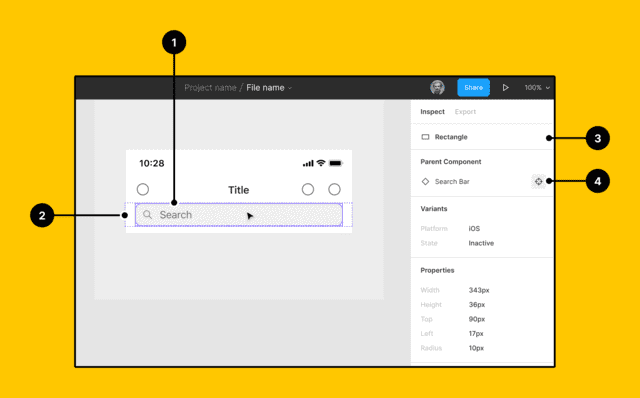
1. Xem tab Kiểm tra
Tab Kiểm tra (Inspect) trên Figma cho phép developer xem được thuộc tính về màu sắc, kích thước, khoảng cách, biến thể, font… của các element. Developer cũng có thể xuất nó sang file PNG, SVG hoặc xuất dưới dạng code bằng CSS, Swift hoặc XML.
Nếu team muốn làm nhiều hơn việc đo lường và hiển thị CSS đơn giản, Figma cũng có sẵn plugin Zeplin có thể hỗ trợ.
2. Chọn element
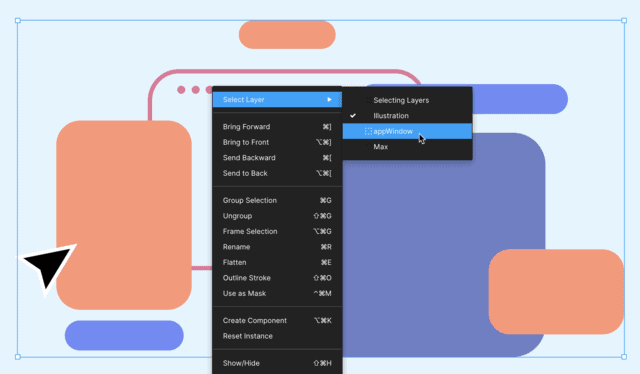
Nhấp chọn vào các element để xem thông số thiết kế và đo lường là một thao tác quan trọng cho developer. Hầu hết các mẫu thiết kế đều gồm nhiều layer, do đó:
- Nếu nhấp chọn một element, chương trình sẽ tự động chọn element ở layer trên cùng.
- Để chọn một element ở các layer bên trong, nhấn Command + element mong muốn. Hoặc nhấp chuột phải vào element để hiển thị bảng Select Layer.
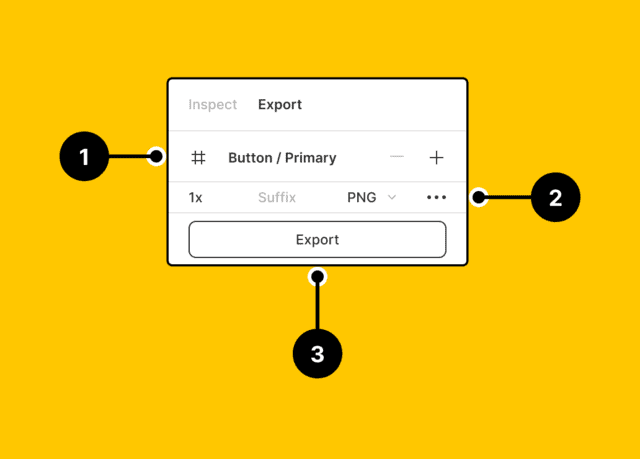
3. Export Assets
Developer cũng có thể export CSS trực tiếp từ file thiết kế và tương thích nó với hệ điều hành IOS và Android. Để xuất ra các asset mong muốn, bạn có thể sử dụng 2 cách:
- Xuất ra các asset riêng lẻ: Nhấp chọn và bấm nút export
- Xuất tất cả asset có thể cùng một lúc: Sử dụng tổ hợp phím Control / Command + Shift + E để hiện ra bảng Export Panel.
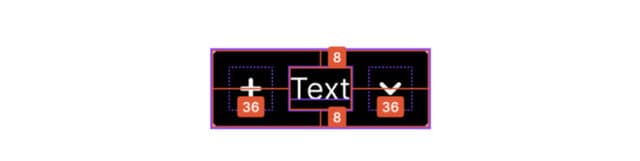
4. Kiểm tra khoảng cách và kích thước
Khi chọn một element, bạn có thể xem được thông số biểu thị trực quan khoảng cách của element đó với các đối tượng xung quanh. Để làm điều này:
- Chọn Code Panel (Bảng mã)
- Nhấp chọn vào element muốn đo
- Di chuyển con trỏ qua một layer khác
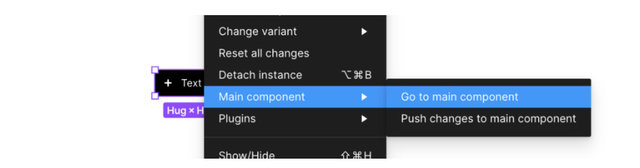
5. Tìm các component chính
Để định vị component (thành phần) chính trên bất kỳ màn hình nào, hãy nhấp chuột phải vào component đó và chọn Main Component > Go to Main Component từ menu.
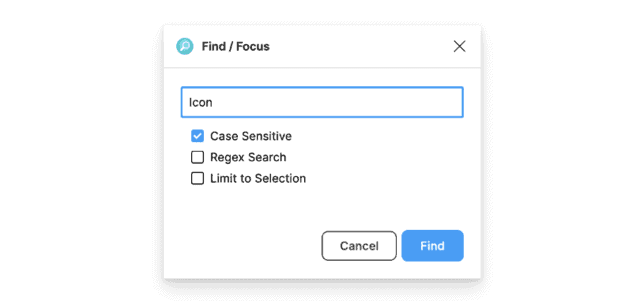
6. Tìm kiếm các layer
Bạn có thể tìm kiếm các layer một cách dễ dàng bằng cách sử dụng Plugin Find / Focus trong Figma. Sau khi nhập từ khóa tìm kiếm, plugin này sẽ giúp chọn lọc các layer có chứa từ khóa tương ứng và zoom vào chúng để bạn có thể dễ dàng quan sát. Việc tìm kiếm nhanh này giúp developer kiểm soát một tệp lớn với nhiều khung trang.
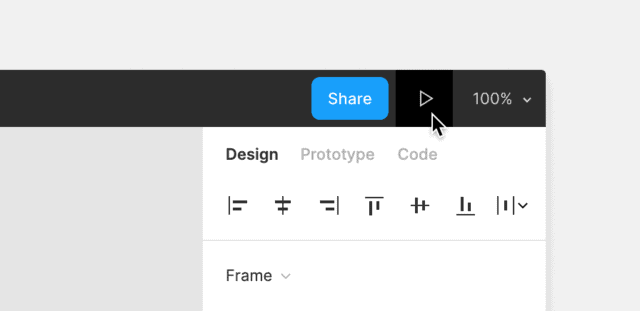
7. Xem mô phỏng thiết kế
Developer có thể xem mô phỏng cách người dùng tương tác với thiết kế thông qua prototypes và Figma sẽ chỉ hiển thị những frame có kết nối prototypes.
Ngoài ra, developer còn có thể dùng tính năng Live device preview để xem mô phỏng thiết kế trên điện thoại di động, hoặc có thể chỉnh sửa kích thước khung hình để xem độ tương thích của thiết kế trên các định dạng thiết bị khác nhau.
Tổng kết
Bài viết này đã giúp bạn hiểu Figma là gì và ứng dụng của Figma.
Tuy nhiên, công cụ này vẫn thường xuyên được cải tiến và thay đổi, do đó bạn cần thường xuyên cập nhật để có thể khai phá hết các tính năng hữu ích của Figma và ứng dụng tốt vào công việc của mình, cho dù bạn là UX/UI designer hay developer đi chăng nữa nhé!

Bạn thấy bài viết hay và cần thiết với nhiều người? Đừng ngại nhấn nút Share bên dưới nhé.
Và đừng quên tham khảo việc làm IT trên ITviec!